Rumah >Tutorial CMS >WordTekan >Menggunakan Dashicon dalam WordPress: Panduan Komprehensif
Menggunakan Dashicon dalam WordPress: Panduan Komprehensif
- WBOYasal
- 2023-09-20 09:49:011783semak imbas
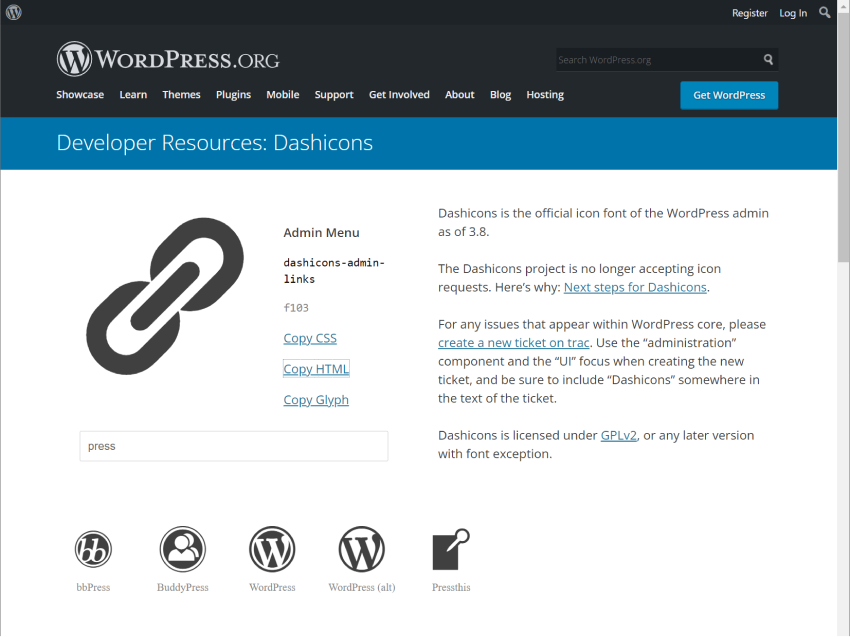
Dashicons ialah satu set ikon fon yang digabungkan dengan WordPress, menyediakan cara mudah untuk menambah ikon pada tapak web WordPress anda. Sejak projek itu mula-mula dilancarkan, ia telah berkembang menjadi sumber yang tidak ternilai, termasuk koleksi yang kaya dengan lebih 300 ikon individu!

Dashicons mudah digunakan dan meliputi kebanyakan kes penggunaan untuk keperluan ikon, sekali gus mengurangkan keperluan untuk perpustakaan ikon pihak ketiga.
Fakta menyeronokkan: Setiap kali anda melawati halaman utama Dashicons, ia akan memaparkan ikon rawak! Cubalah sendiri.
Apakah itu ikon fon?
Ikon fon adalah sama seperti bunyinya. Setiap set ikon fon (seperti Dashicons) ialah fon biasa, sama seperti fon lain, tetapi mengandungi simbol dan bukannya huruf dan nombor.
Ini menjadikannya mudah untuk digunakan, tetapi satu kelemahan Dashicon ialah ia disusun secara berkesan menjadi satu sprite besar (satu imej besar yang mengandungi semua ikon individu yang disusun).
Seperti yang anda boleh bayangkan, lebih besar koleksi ikon, lebih besar saiz keseluruhan sprite ikon fon. Walaupun dengan caching, termasuk setiap ikon tidak sesuai jika anda hanya memerlukan satu atau dua.
Walau bagaimanapun, ini tidak menghalang ikon fon daripada menjadi sangat popular sejak beberapa tahun lalu.
Lawati Dashicon dalam WordPress
Berita baiknya ialah Dashicon disertakan dalam teras WordPress, jadi ia berfungsi di luar kotak. Ia sebenarnya ditambahkan secara automatik pada setiap halaman pentadbir WordPress, jadi anda tidak perlu berbuat banyak untuk menggunakannya.
Walau bagaimanapun, jika anda bercadang untuk memaparkan Dashicon pada bahagian hadapan tapak web anda, anda perlu beratur sebelum mencuba menggunakannya.
Untuk mendayakan Dashicon pada bahagian hadapan tapak web anda, tambahkannya pada pemalam atau tema anda:
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Kini kami bersedia untuk mula menggunakan Dashicons di laman web WordPress kami!
Cara memaparkan Dashicon
Kini tiba bahagian yang anda tunggu-tunggu! Bergantung pada keperluan anda, terdapat beberapa cara berbeza untuk menambahkan Dashicon pada tapak web anda:
- Ikon pemalam tersuai dalam menu admin WordPress
- Ikon tersuai untuk penanda halaman tetapan pemalam
- Komponen Ikon Sekat
- Di mana-mana sahaja dalam siaran bahagian hadapan atau kandungan halaman
Buat ikon menu tersuai untuk pemalam
Jika anda sedang membangunkan pemalam, maka anda boleh memanfaatkan Dashicons, yang sedia tersedia dalam pentadbir WordPress, untuk memaparkan ikon menu tersuai untuk pemalam anda dan, jika anda mahu, tajuk pada halaman tetapan pemalam.
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
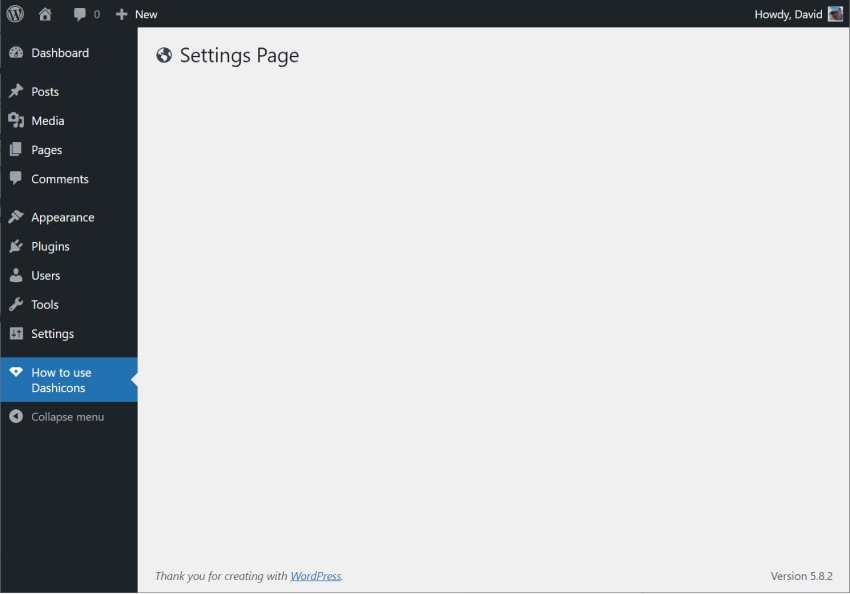
Beginilah rupanya dalam pentadbir WordPress:

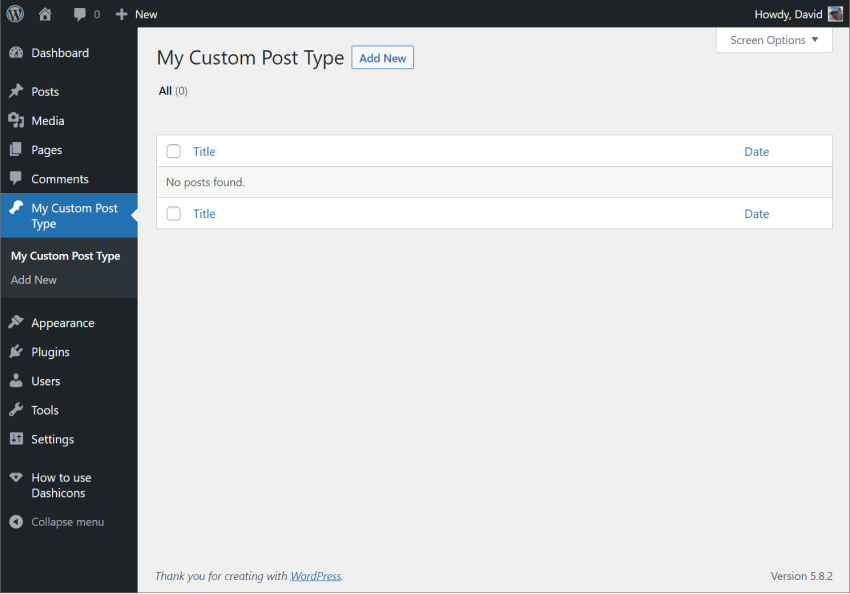
Anda juga boleh menggunakan Dashicon dalam menu pentadbir untuk menyesuaikan jenis siaran.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
Ini akan menambah ikon menu untuk jenis siaran tersuai anda, serupa dengan contoh halaman tetapan di atas.

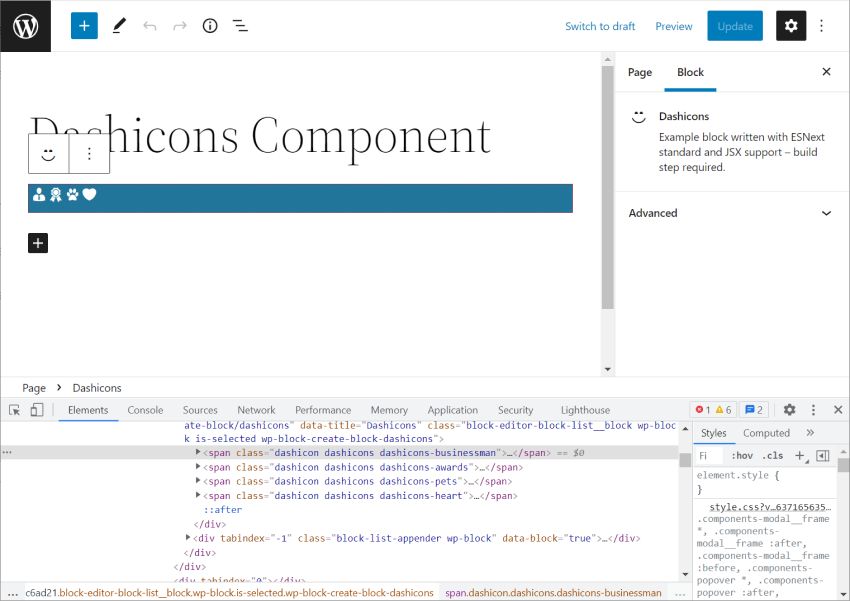
Menggunakan Dashicon dalam Blok Gutenberg
Jika anda membangunkan blok untuk editor Gutenberg, anda juga boleh menggunakan Dashicons terus dalam kod anda melalui komponen 8950b357b664c65ca9a917706a8bee4c. 8950b357b664c65ca9a917706a8bee4c 组件直接在代码中使用 Dashicons。
该组件非常易于使用。只需导入它并将其添加到块中,如下所示:
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
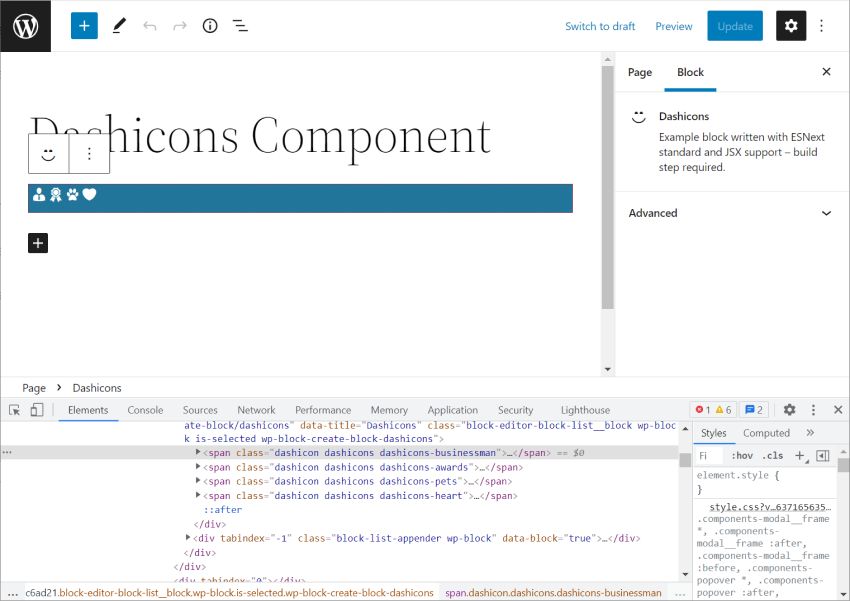
这会将四个指定的 Dashicons 呈现在一行上。

检查代码会显示 477c5dc3edaf86ebdbb3f8dc928f52e1
Komponen ini sangat mudah digunakan. Hanya import dan tambahkannya pada blok seperti ini:
rrreee


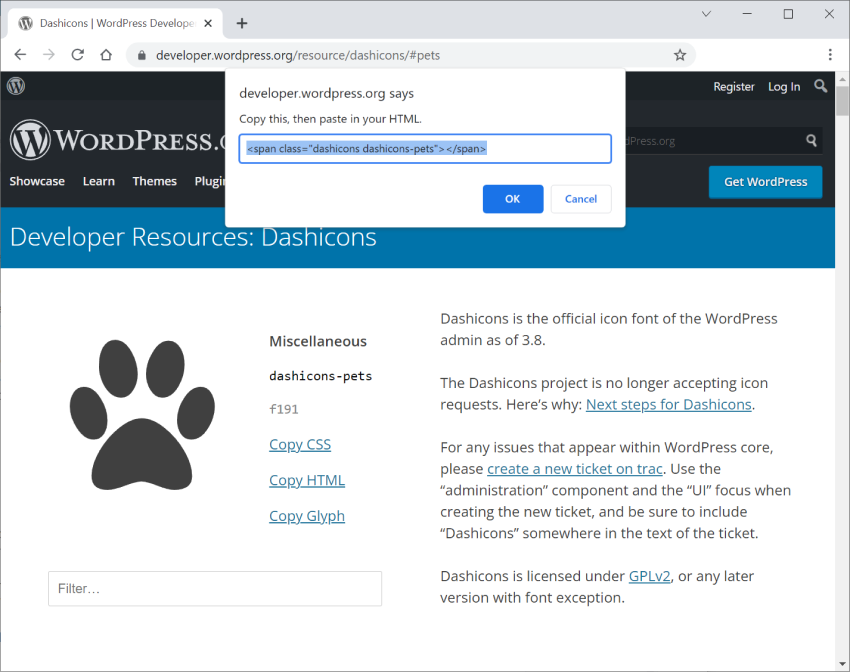
Memeriksa kod menunjukkan output markup sebenar oleh komponen 477c5dc3edaf86ebdbb3f8dc928f52e1, iaitu struktur kandungan yang sama yang dijana tapak web Dashicons apabila anda memilih ikon dan klik pautan
Salin HTMLtanda span.

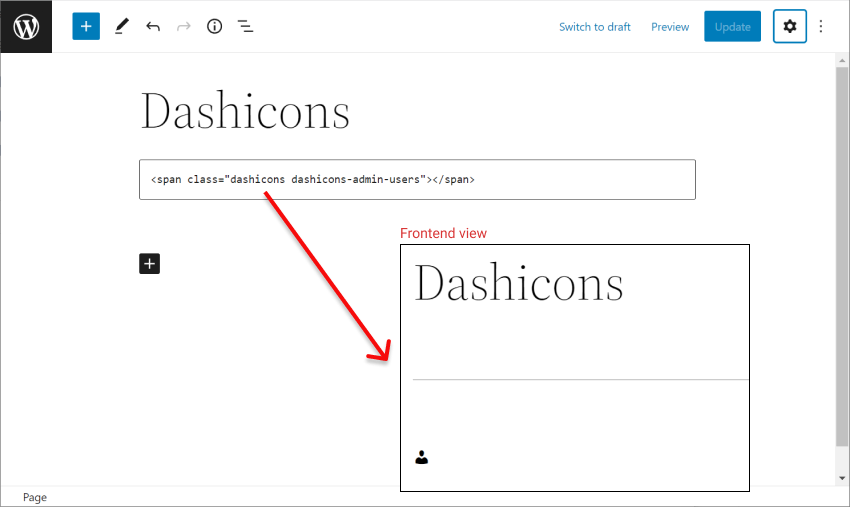
Satu lagi cara untuk menggunakan Dashicons di tapak web anda adalah dengan menambahkan teg ikon melalui blok HTML teras. Ini membolehkan anda memasukkan teg Dashicon secara langsung.
🎜🎜 Untuk menjalankan ciri ini pada bahagian hadapan, anda mesti memasukkan fon Dashicon secara manual seperti yang diterangkan sebelum ini. 🎜Kesimpulan🎜 🎜Dalam artikel ini, saya menerangkan apa itu Dashicon dan cara ia berfungsi dalam WordPress. Kemudian, saya menunjukkan kepada anda beberapa cara untuk memasukkan Dashicon ke dalam tapak atau pemalam WordPress anda sendiri. 🎜 🎜Atas ialah kandungan terperinci Menggunakan Dashicon dalam WordPress: Panduan Komprehensif. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

