Rumah >hujung hadapan web >tutorial css >Susun atur standard masalah biasa dan penyelesaian_Pertukaran pengalaman
Susun atur standard masalah biasa dan penyelesaian_Pertukaran pengalaman
- PHP中文网asal
- 2016-05-16 12:04:091612semak imbas
Rakan yang memerlukan reka letak standard sering menghadapi beberapa masalah
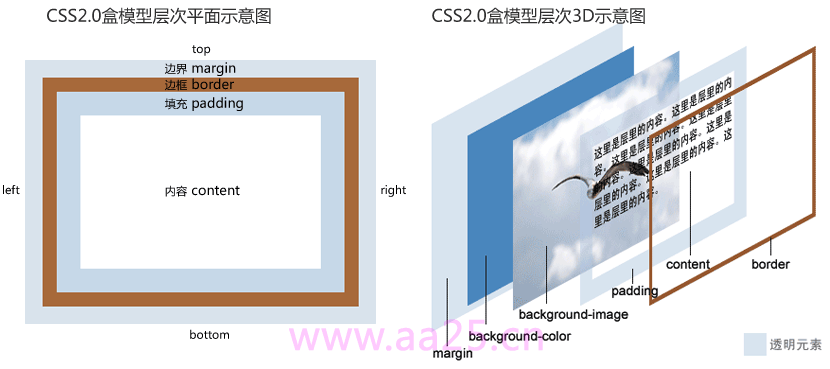
Rajah satah hierarki model kotak CSS2.0 dan gambar rajah 3D
-

masalah dan penyelesaian 3 piksel
Apabila menggunakan bekas terapung, masalah akan berlaku di bawah jurang IE6 A 3px dijana. Apa yang menarik ialah apabila ketinggian bekas yang betul tidak ditetapkan, 3px berada di dalam bekas yang betul Apabila ketinggian ditetapkan, ia pergi ke sebelah kiri bekas itu, jika anda mempunyai keperluan yang tinggi untuk ketepatan susun atur, sila rujuk Contoh 29 dan 31. Penyelesaian
Selepas bekas atas terapung, bekas bawah terapung, menyebabkan kekeliruan halaman
Sebagai contoh, pengaki dalam contoh di atas mestilah tunggal Ia menduduki baris eksklusif, tetapi apabila bar sisi terapung dan ketinggian kandungan kurang daripada ketinggian bar sisi, pengaki juga terapung ke sebelah kanan bar sisi, menyebabkan kekeliruan halaman. Penyelesaiannya ialah dengan memasukkan bekas antara kandungan utama dan pengaki, tetapkan gaya clear:both: fon-size: 1px; >
- Apabila elemen anak terapung dan ketinggiannya tidak diketahui, bagaimanakah cara membuat bekas induk menyesuaikan diri dengan ketinggian elemen anak?
- Dalam kes ini, anda boleh menambah dua atribut gaya overflow:auto;zoom:1 pada tetingkap induk:auto; bekas dalam zum:1 ialah CSS HACK yang digunakan untuk serasi dengan IE6. zoom:1; Sayang sekali ia tidak boleh lulus pengesahan W3C Nasib baik, IE menyokong kaedah penulisan