Rumah >hujung hadapan web >tutorial js >JQ melaksanakan laman utama permainan Sina slideshow_jquery
JQ melaksanakan laman utama permainan Sina slideshow_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:48:221352semak imbas
Yang berikut menggunakan gambar dan teks untuk menunjukkan kepada anda cara JQ melaksanakan kod tayangan slaid halaman utama permainan Sina Kaedah pelaksanaan khusus adalah seperti berikut:
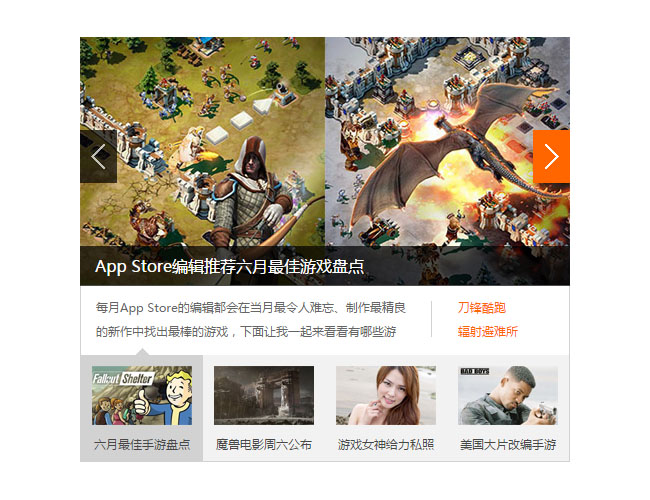
Kongsi tayangan slaid halaman utama permainan Sina berasaskan jQuery, dengan anak panah kiri dan kanan, lakaran kenit tab dan kod tayangan slaid jQuery untuk penukaran karusel automatik. Paparannya adalah seperti berikut:

kod html:
<br><center>
<div class='Homeslide'>
<div class='Homeslide_bigwrap'>
<div class='Homeslide_hand0'></div>
<div class='Homeslide_hand1'></div>
<a target='_blank' class='Homeslide_bigpicdiv_mask'>loading...</a>
<div class='Homeslide_bigpicdiv'>
<a href='#' target='_blank'><img src=""></a>
</div>
<div class='Homeslide_detail'>
<p>loading...</p>
<div class='Homeslide_ralate'>loading...</div>
</div>
</div>
<div class='Homeslide_thumb'>
<ul>loading...</ul>
</div>
</div>
</center>
<script type="text/javascript">
//data
var home_slide_data =
[{ "title": "站长素材", "url": "http:\/\/sc.chinaz.com\/", "subtitle": "\u8f66\u6a21\u81ea\u7206\u6c89\u8ff7LOL", "image": "images\/mB6w-fxesftz6773752.jpg", "thumb": "images\/vhPm-fxesfuc3549394.jpg", "summary": "2015\u5e74CJ\u5373\u5c06\u5f00\u5e55\u5728\u5373\uff0c\u867d\u7136\u7531\u4e8e\u79cd\u79cd\u65b0\u89c4\uff0c\u6211\u4eec\u53ef\u80fd\u518d\u4e5f\u89c1\u4e0d\u5230\u79cd\u79cd\u798f\u5229", "related_title_1": "\u6d77\u8d3c\u5973\u5e1d\u5199\u771f", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u5973\u661f\u4ee3\u8a00\u624b\u6e38", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }, { "title": "App Store\u7f16\u8f91\u63a8\u8350\u516d\u6708\u6700\u4f73\u6e38\u620f\u76d8\u70b9", "url": "http:\/\/sc.chinaz.com\/", "subtitle": "\u516d\u6708\u6700\u4f73\u624b\u6e38\u76d8\u70b9", "image": "images\/Hv1z-fxesfty0407358.jpg", "thumb": "images\/T4s2-fxesssr5451139.jpg", "summary": "\u6bcf\u6708App Store\u7684\u7f16\u8f91\u90fd\u4f1a\u5728\u5f53\u6708\u6700\u4ee4\u4eba\u96be\u5fd8\u3001\u5236\u4f5c\u6700\u7cbe\u826f\u7684\u65b0\u4f5c\u4e2d\u627e\u51fa\u6700\u68d2\u7684\u6e38\u620f\uff0c\u4e0b\u9762\u8ba9\u6211\u4e00\u8d77\u6765\u770b\u770b\u6709\u54ea\u4e9b\u6e38\u620f\u5165\u9009\u516d\u6708\u6700\u4f73\u5462\uff1f", "related_title_1": "\u5200\u950b\u9177\u8dd1", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u8f90\u5c04\u907f\u96be\u6240", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }, { "title": "\u9b54\u517d\u4e16\u754c\u7535\u5f71\u9884\u544a\u7247 7\u670811\u65e5\u4eae\u76f8\u5723\u5730\u4e9a\u54e5\u52a8\u6f2b\u5c55", "url": "http:\/\/sc.chinaz.com\/", "subtitle": "\u9b54\u517d\u7535\u5f71\u5468\u516d\u516c\u5e03", "image": "images\/lwuY-fxesfty0408487.jpg", "thumb": "images\/vfi3-fxesfuc3551167.jpg", "summary": "\u6765\u81ea\u4e8eEntertainment Weekly\u7684\u6700\u65b0\u6d88\u606f\uff0c\u9b54\u517d\u4e16\u754c\u7535\u5f71\u5c06\u4e8e7\u670811\u65e5\u7684\u5723\u5730\u4e9a\u54e5\u56fd\u9645\u52a8\u6f2b\u5c55\u4e0a\u516c\u5e03\u3002", "related_title_1": "\u9ed1\u6697\u4e4b\u95e8\u6d77\u62a5", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u5bfc\u6f14COS\u517d\u4eba", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }, { "title": "G\u676f\u6e38\u620f\u5973\u795e\u5353\u6bd3\u5f64\u8fd1\u65e5\u7ed9\u529b\u79c1\u7167 \u5f15\u5b85\u7537\u75af\u72c2\u55b7\u8840", "url": "http:\/\/sc.chinaz.com\/", "subtitle": "\u6e38\u620f\u5973\u795e\u7ed9\u529b\u79c1\u7167", "image": "images\/-Gtx-fxesftz6781939.jpg", "thumb": "images\/vJpT-fxesftz6781941.jpg", "summary": "\u8fd1\u65e5\u6211\u4eec\u7684\u5973\u795e\u53c8\u4e3a\u5b85\u7537\u4eec\u653e\u9001\u4e86\u4e00\u5927\u6ce2\u7ed9\u529b\u79c1\u7167\uff0c\u5f15\u5f97\u5b85\u7537\u73a9\u5bb6\u53e3\u6c34\u6d9f\u6d9f\uff0c\u5c0f\u4f19\u4f34\u4eec\u968f\u7740\u5c0f\u7f16\u4e00\u8d77\u6765\u6b23\u8d4f\u5427\uff01", "related_title_1": "\u4ee3\u8a00\u6e38\u620f\u8d70\u7ea2", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u5b85\u7537\u7f8e\u80f8\u5973\u795e", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }, { "title": "\u4e00\u5468\u624b\u6e38\u5f00\u6d4b\u9884\u544a\uff1a\u300a\u4e5d\u9634\u771f\u7ecf\u300b\u5220\u6863\u6d4b\u8bd5", "url": "http:\/\/sc.chinaz.com\/", "subtitle": "\u7f8e\u56fd\u5927\u7247\u6539\u7f16\u624b\u6e38", "image": "images\/znaY-fxesfty0426946.jpg", "thumb": "images\/xOeg-fxesfuc3555437.jpg", "summary": "\u53c8\u5230\u4e86\u4e00\u5468\u5f00\u6d4b\u624b\u6e38\u63a8\u8350\u7684\u65f6\u95f4\uff0c\u4f60\u51c6\u5907\u597d\u4e86\u5417\uff01\u672c\u5468\u5f00\u6d4b\u7684\u624b\u6e38\u79cd\u7c7b\u7e41\u591a\uff0c\u6709\u89d2\u8272\u626e\u6f14\u7c7b\u4e5d\u9634\u771f\u7ecf\u548c\u82cd\u7a79\u53d8", "related_title_1": "\u4e5d\u9634\u771f\u7ecf", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u7edd\u5730\u6218\u8b66", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }, { "title": "\u300a\u5251\u6e7e\u4f20\u5947\u300b\u516c\u5e03\u5168\u65b0\u6e38\u620f\u6f14\u793a \u73a9\u5bb6\u53ef\u81ea\u5df1\u5efa\u5730\u4e0b\u57ce", "url": "http:\/\/sc.chinaz.com\/", "subtitle": "\u5251\u6e7e\u4f20\u5947\u6700\u65b0\u89c6\u9891", "image": "images\/_UYH-fxesfty0422934.jpg", "thumb": "images\/ohtY-fxesssr5454722.jpg", "summary": "\u300a\u5251\u6e7e\u4f20\u5947\u300b\u4eca\u5929\u516c\u5e03\u4e86\u5168\u65b0\u7684\u6e38\u620f\u89c6\u9891\uff0c\u5c55\u793a\u4e86\u6e38\u620f\u4e2d\u6781\u4e3a\u7075\u6d3b\u7684\u6218\u5f79\u521b\u5efa\u5de5\u5177\u548c\u526f\u672c\u5927\u5e08\u6e38\u620f\u8fc7\u7a0b", "related_title_1": "\u65b0\u6e38\u620f\u6a21\u5f0f", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u5b9e\u673a\u6e38\u620f\u89c6\u9891", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }, { "title": "\u300a\u6211\u7684\u4e16\u754c\uff1a\u6545\u4e8b\u6a21\u5f0f\u300b\u5ba3\u4f20\u89c6\u9891\u9996\u66dd", "url": "http:\/\/sc.chinaz.com\/", "subtitle": "\u6211\u7684\u4e16\u754c\u6545\u4e8b\u6a21\u5f0f", "image": "images\/ui2t-fxesftz6772647.jpg", "thumb": "images\/nvsq-fxesftz6772653.jpg", "summary": "\u300a\u6211\u7684\u4e16\u754c\u300b\u53ef\u8c13\u65f6\u4e0b\u6700\u70ed\u95e8\u7684\u6e38\u620f\uff0c\u51ed\u501f\u7740\u8fd9\u6b3e\u795e\u4f5c\uff0cMojang \u540d\u58f0\u5927\u632f\uff0c\u5fae\u8f6f\u751a\u81f3\u65a5\u5de8\u8d44\u5c06\u5176\u6536\u8d2d", "related_title_1": "\u767b\u5f55WIN10", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u94f6\u9b42\u4e71\u5165", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }, { "title": "站长素材", "url": "http:\/\/sc.chinaz.com\/ ", "subtitle": "\u519b\u653f\u6218\u7565\u624b\u6e38\u66dd\u5149", "image": "images\/fcRo-fxesfuc3549534.jpg", "thumb": "images\/JHpf-fxesftz6773913.jpg", "summary": "\u4e71\u4e16\u4e89\u9738\uff0c\u91d1\u6208\u94c1\u9a6c\uff0c\u6562\u95ee\u8c01\u80fd\u4e00\u7edf\u5c71\u6cb3\uff1f\u5982\u4eca\uff0c\u65b0\u7684\u5386\u53f2\u5373\u5c06\u7531\u4f60\u4e66\u5199\uff0c\u519b\u653f\u6218\u7565\u624b\u6e38\u300a\u7387\u571f\u4e4b\u6ee8\u300b\u5373\u5c06\u5c01\u6d4b\uff01", "related_title_1": "\u9ad8\u901f\u6e38\u620f\u4e0b\u8f7d", "related_image_1": "http:\/\/sc.chinaz.com\/", "related_title_2": "\u66f4\u591a\u624b\u6e38\u8d44\u8baf", "related_image_2": "http:\/\/sc.chinaz.com\/", "mark": "0" }];
//console.log(home_slide_data);
//实例化...................................
$('.Homeslide').homeslide(home_slide_data, true, 3000);
</script>
kod css:
/*通用全局设定*/
body, input, button, select, textarea, table {
font: 12px "Microsoft YaHei", "微软雅黑", "SimSun", "宋体";
}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
margin: 0;
padding: 0;
}
fieldset, img {
border: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
ol, ul {
list-style: none;
}
input, button, select, textarea {
outline: none;
}
textarea {
resize: none;
}
a:link, a:visited, a:hover, a:active {
text-decoration: none;
}
/*幻灯*/
.Homeslide {
width: 490px;
height: 425px;
color: #666565;
overflow: hidden;
position: relative;
}
.Homeslide_hand0 {
width: 37px;
height: 53px;
position: absolute;
left: 0;
top: 93px;
background: url(http://n.sinaimg.cn/game/homepage/home_slide.png) 0 -53px;
cursor: pointer;
}
.Homeslide_hand0:hover {
background-position: 0 0;
}
.Homeslide_hand1 {
width: 37px;
height: 53px;
position: absolute;
right: 0;
top: 93px;
background: url(http://n.sinaimg.cn/game/homepage/home_slide.png) -37px -53px;
cursor: pointer;
}
.Homeslide_hand1:hover {
background-position: -37px 0;
}
.Homeslide_bigwrap {
width: 490px;
height: 318px;
position: relative;
}
.Homeslide_bigpicdiv {
width: 490px;
height: 248px;
}
.Homeslide_bigpicdiv_mask {
display: block;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 16px;
text-indent: 15px;
position: absolute;
left: 0;
top: 209px;
color: #fff;
background: url(http://n.sinaimg.cn/game/homepage/home_slide.png) 0 74px;
}
.Homeslide_bigpicdiv img {
width: 100%;
height: 248px;
}
.Homeslide_detail {
height: 70px;
border-left: 1px solid #d2d2d2;
border-right: 1px solid #d2d2d2;
line-height: 2em;
}
.Homeslide_detail p {
width: 310px;
padding: 10px 25px 0 15px;
float: left;
height: 52px;
overflow: hidden;
}
.Homeslide_ralate {
height: 36px;
border-left: 1px solid #d2d2d2;
line-height: 1;
float: left;
padding-left: 26px;
margin-top: 16px;
}
.Homeslide_ralate a {
color: #ff6600;
}
.Homeslide_thumb {
height: 106px;
border: 1px solid #d2d2d2;
border-top: none;
background: #f2f2f2;
position: relative;
}
.Homeslide_angle {
width: 13px;
height: 7px;
position: absolute;
left: 55px;
top: -7px;
overflow: hidden;
display: none;
background: url(http://n.sinaimg.cn/game/homepage/angle.gif) -1px -1px;
}
.Homeslide_thumb ul {
position: absolute;
left: 0;
top: 0;
width: 10000px;
}
.Homeslide_thumb li {
width: 122px;
height: 95px;
float: left;
text-align: center;
line-height: 12px;
cursor: pointer;
position: relative;
padding-top: 11px;
color: #474747;
}
.Homeslide_thumb li.this {
background: #d2d2d2;
}
.Homeslide_thumb li.this .Homeslide_angle {
display: block;
}
.Homeslide_thumb li img {
width: 100px;
height: 59px;
display: block;
margin: 0 auto;
margin-bottom: 13px;
}
Kandungan di atas adalah keseluruhan kod artikel ini, rakan-rakan yang memerlukan boleh merujuknya.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Gunakan javascript untuk mengeluarkan kemahiran text_javascript halaman web secara automatikArtikel seterusnya:Gunakan javascript untuk mengeluarkan kemahiran text_javascript halaman web secara automatik
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

