Rumah >hujung hadapan web >tutorial js >Firebase dan penyepaduan web
Firebase dan penyepaduan web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-09-18 09:01:021458semak imbas
Firebase telah dilancarkan oleh Google pada tahun 2014 untuk menyediakan perkhidmatan bahagian belakang kepada penggunanya. Ia menyediakan pelbagai jenis perkhidmatan berkualiti tinggi yang boleh kami gunakan untuk membangunkan aplikasi mudah alih dan web. Contohnya, ia menyediakan pangkalan data masa nyata, pengesahan pengguna, storan awan dan banyak lagi. Selain itu, ia menyediakan keupayaan analitik untuk menganalisis trafik aplikasi. Lebih popular kerana persediaannya yang cepat.
Dalam tutorial ini, kita akan belajar cara mengintegrasikan Pengesahan Firebase ke dalam aplikasi web satu halaman.
Pengguna harus mengikut langkah di bawah untuk menyediakan akaun Firebase dan menyepadukannya dengan aplikasi web satu halaman.
Langkah 1 - Mula-mula, lawati tapak web Firebase dan buat akaun.
Langkah 2 - Sekarang, pergi ke https://console.firebase.google.com/u/0/ untuk membuka Firebase console.
Langkah 3 - Sekarang, klik pada butang “Buat Projek” untuk mula mencipta projek baharu.

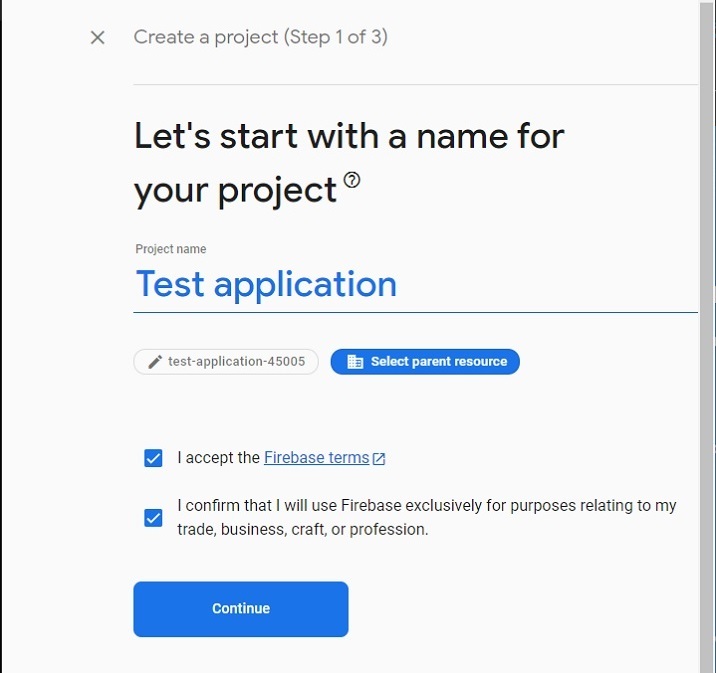
Langkah 4 – Isikan butiran yang diperlukan di sini dan klik pada butang “Teruskan”. Kami sedang mencipta aplikasi "ujian" di sini.

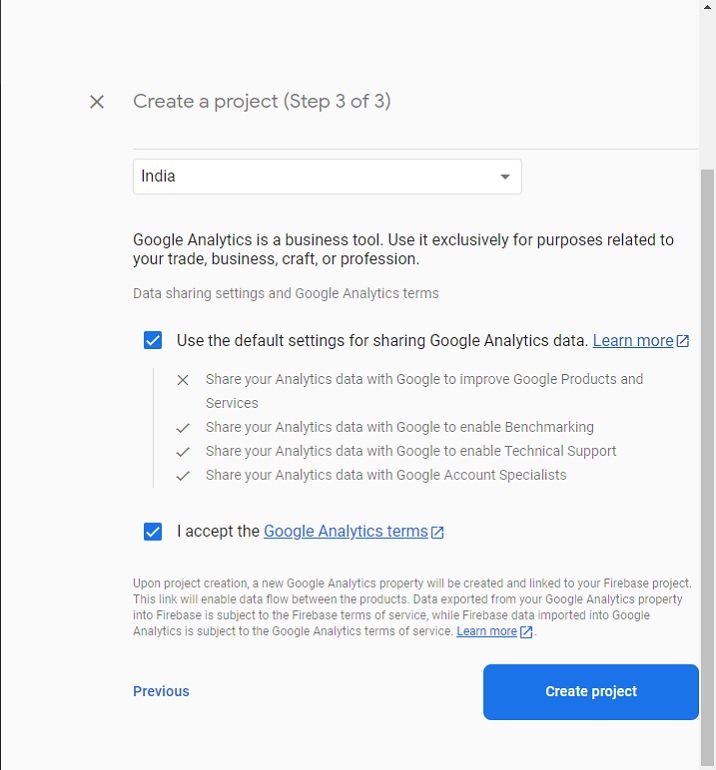
Langkah 5 - Pilih lokasi pilihan anda, terima terma dan syarat, dan klik butang "Buat Projek". Selepas itu, tunggu ia membuat projek untuk anda.

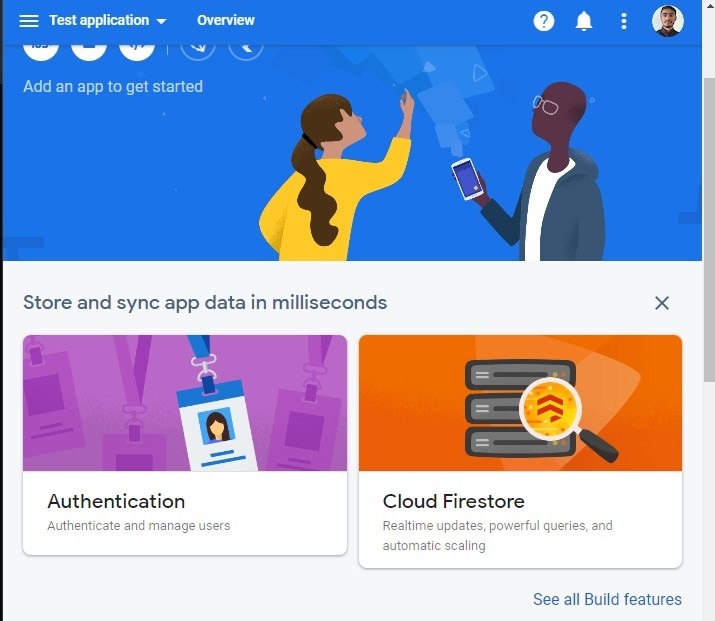
Langkah 6 - Ia akan mengubah hala anda ke halaman berikut. Di sini, klik pada elemen kad "Pengesahan". Selepas itu, klik pada butang "Mula".

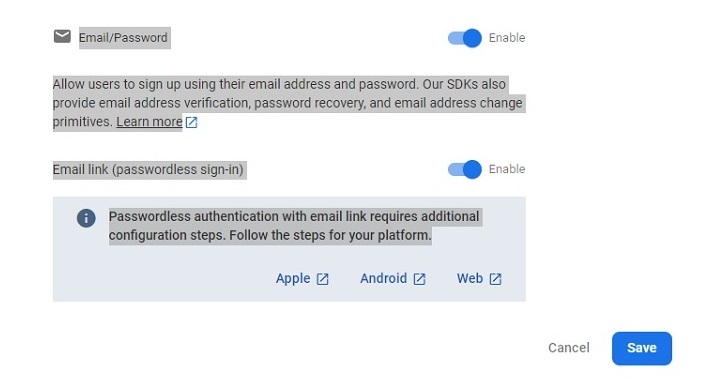
Langkah 7 - Pergi ke tab "Kaedah Log Masuk" dan klik pada medan "E-mel/Kata Laluan". Selepas itu, dayakan kaedah E-mel/Kata Laluan dan klik pada butang Simpan. Dari sini pengguna juga boleh mendayakan cara lain untuk mengesahkan aplikasi web anda.

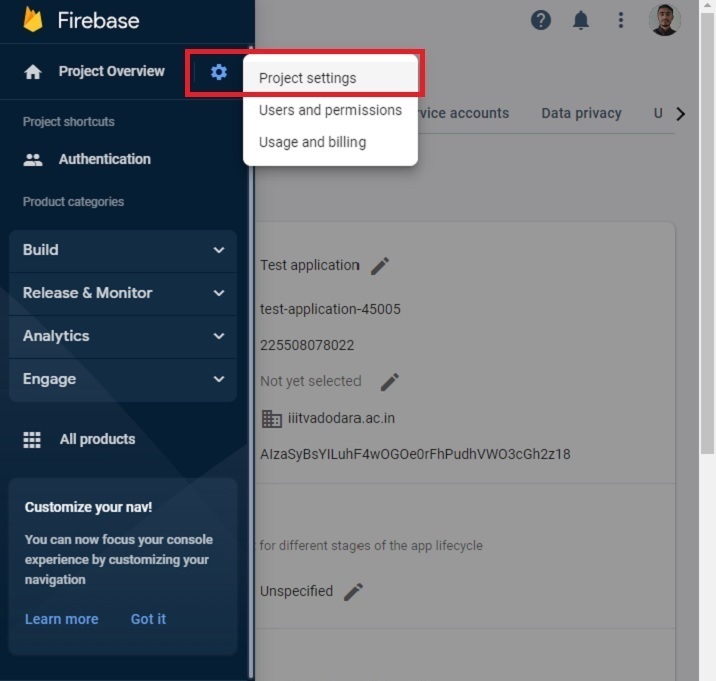
Langkah 8 - Sekarang, klik pada Tetapan Projek dan dapatkan API dan ID Projek dari sana. Simpan di suatu tempat. Kami akan menggunakan ini dalam contoh di bawah.

Buat aplikasi statik satu halaman
Kini, persediaan projek Firebase telah selesai. Seterusnya, kami akan mencipta aplikasi statik satu halaman.
Langkah
Langkah 1 - Tambahkan Firebase pada projek anda sama ada. Di sini, kami menambah penggunaan CDN. Pembangun juga boleh menggunakan SDK mengikut projek yang sedang mereka kerjakan.
Langkah 2 - Sekarang, bina templat HTML mudah untuk memasukkan e-mel dan kata laluan. Juga, tambahkan butang daftar, log masuk dan log keluar.
Langkah 3 - Dalam JavaScript, mulakan konfigurasi Firebase menggunakan kunci API dan ID projek.
Langkah 4 - Gunakan kaedah onAuthStateChanged() untuk mencetak mesej apabila status pengesahan berubah.
Langkah 5 - Mulakan pengesahan menggunakan kaedah pengesahan() Firebase.
Langkah 6 - Sekarang, buat fungsi addUsers() untuk menambahkan pengguna pada Firebase. Akses e-mel dan kata laluan dalam fungsi dan gunakan kaedah createUserWithEmailAndPassword() untuk menambahkan pengguna pada Firebase.
-
Langkah 7 - Sekarang, cipta fungsi logIn() dan gunakan kaedah signInWithEmailAndPassword() untuk log masuk aplikasi menggunakan e-mel dan kata laluan.
李> Langkah 8 - Selain itu, buat fungsi log keluar() yang menggunakan kaedah signOut() untuk menamatkan sesi semasa.
Contoh
Dalam contoh di bawah, kami telah mencipta borang ringkas dengan dua medan input. Setiap kali pengguna mengklik butang daftar, ia memanggil fungsi addUsers(), yang menambahkan pengguna ke Firebase. Firebase akan mengembalikan ralat jika pengguna memasukkan kata laluan yang lemah atau alamat e-mel yang salah.
Selain itu, apabila pengguna mengklik butang log masuk, ia memanggil fungsi "log masuk()", yang membolehkan pengguna log masuk ke aplikasi. Jika pengguna memasukkan kata laluan atau e-mel yang salah, Firebase mengembalikan ralat. Apabila pengguna mengklik butang signOut, ia melaksanakan fungsi signOut() dan menamatkan sesi semasa.
NOTA - Di sini, pembangun perlu menukar kunci API, ID projek dan domain projek mengikut projek mereka. Bukti kelayakan berikut dijana untuk tujuan ujian sahaja.
<html>
<head>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-app.js">
</script>
<script src = "https://www.gstatic.com/firebasejs/8.2.7/firebase-auth.js">
</script>
<style>
button {
width: 100px;
height: auto;
padding: 5px 10px;
background-color: aqua;
border: 2px solid green;
border-radius: 12px;
}
</style>
</head>
<body>
<h2>
Using the <i> Firebase auth </i> to add authentication in a single page static website.
</h2>
<div class = "container">
<h2>Enter the email and password below.</h2>
<input type = "email" placeholder = "abcd@gamil.com" id = "email" />
<br /> <br />
<input type = "password" placeholder = "Add password" id = "password" />
<br /> <br />
<button onclick = "addUsers()" id = "signUp">
SignUp
</button>
<button onclick = "login()" id = "logIp">
SignIn
</button>
<button onclick = "logout()" id = "logOut">
SignOut
</button>
<br> <br>
<div id = "output"> </div>
</div>
<script>
let output = document.getElementById('output');
// Your web app's Firebase configuration
var initialConfig = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18", // change API keu
authDomain: "localhost", // change domain
projectId: "test-application-45005", // change project Id
};
// Initialize Firebase
firebase.initializeApp(initialConfig);
const authenticate = firebase.auth();
// Check if there are any active users
firebase.auth().onAuthStateChanged((user) => {
if (user) {
var email = user.email;
output.innerHTML = "Active user is " + email + "<br>";
} else {
output.innerHTML = "No active users" + "<br>";
}
});
// add users
function addUsers() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
// adding users via the promise
authenticate.createUserWithEmailAndPassword(
email,
password
).then((userCredential) => {
output.innerHTML = "User added successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// login function
function login() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
authenticate.signInWithEmailAndPassword(
email, password).then((userCredential) => {
output.innerHTML = "User login successfully and user id is " + userCredential.user.uid + "<br>";
}).catch((e) => {
output.innerHTML = "Some error occurred - " + e.message + "<br>";
});
}
// logout currently logged-in user
function logout() {
authenticate.signOut();
output.innerHTML = "User logout successfully";
}
</script>
</body>
</html>
Pengguna mempelajari cara mengintegrasikan Firebase dengan aplikasi web. Untuk pembangun yang berpengalaman, menyepadukan Firebase dengan mana-mana aplikasi web mengambil masa hampir 15 minit. Selain itu, ia akan memberikan ralat jika pengguna memasukkan kata laluan yang lemah semasa log masuk ke apl, dan ia menguruskan semua perkara lain yang tidak perlu dibimbangkan oleh pembangun.
Selain itu, pembangun boleh menggunakan Pangkalan Data Firebase dengan mana-mana web atau apl mudah alih.
Atas ialah kandungan terperinci Firebase dan penyepaduan web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

