Rumah >Tutorial CMS >WordTekan >Buat Halaman Pendaratan WordPress: Panduan Langkah demi Langkah
Buat Halaman Pendaratan WordPress: Panduan Langkah demi Langkah
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-16 13:45:111208semak imbas

Halaman pendaratan di tapak web WordPress anda ialah alat yang tidak ternilai jika anda ingin menjual sesuatu atau mendapatkan pelawat untuk mendaftar. Dalam artikel ini, anda akan belajar cara membuat halaman pendaratan secara percuma di WordPress dan menggalakkan orang ramai membeli atau mendaftar untuk perkhidmatan anda.
Kami akan mencipta halaman pendaratan dengan menyesuaikan tema WordPress pihak ketiga. Ini adalah cara terbaik untuk mencipta halaman pendaratan WordPress secara percuma dan memberikan anda kefleksibelan paling tinggi, tetapi ia memerlukan sedikit pengetahuan pengekodan. Jika anda ingin membuat halaman pendaratan yang tidak memerlukan pengekodan, lihat beberapa siaran kami yang lain.
Halaman pendaratan ialah halaman utama yang direka untuk menggesa pengguna mengambil tindakan. Perkara ini bergantung pada perniagaan anda, tetapi ia boleh menjadi salah satu daripada dua perkara:
- Beli sesuatu, mungkin item tiket yang besar kerana anda akan menggunakan halaman produk untuk membeli produk yang lebih kecil.
- Daftar untuk sesuatu, ia mungkin langganan perkhidmatan atau kursus, atau ia mungkin senarai mel.
Anda perlu memandu sebanyak mungkin trafik ke halaman ini kerana ia akan menjadi sangat penting untuk tapak web anda. Anda boleh melakukan ini melalui SEO, pengiklanan, atau pemasaran langsung (atau gabungan kedua-duanya).
Tetapi sebaik sahaja orang pergi ke halaman pendaratan itu, anda perlu memastikan mereka membeli atau mendaftar.
Kandungan halaman anda akan menjadi sebahagian daripada cara anda melakukan ini - bukan sahaja kandungan itu sendiri, tetapi juga cara anda menyusunnya. Secara umumnya, lebih mahal item tersebut, lebih banyak teks dan seruan tindakan yang anda perlukan.
Tetapi ia bukan hanya tentang kandungan. Anda juga ingin memastikan bahawa apabila seseorang mendarat di halaman, satu-satunya pilihan yang tersedia untuk mereka ialah mengklik butang beli. Jika terdapat menu navigasi, widget tertentu atau logo boleh klik, ada kemungkinan mereka akan mengklik untuk menyiasat tapak yang lain dan tidak akan kembali ke halaman pendaratan.
Di sinilah mencipta halaman pendaratan dalam tema anda berguna. Halaman pendaratan tidak akan mempunyai pautan di luar kandungan. Tiada menu, tiada widget, tiada pautan boleh klik dalam pengepala, pengaki atau di mana-mana sahaja. Ia biasanya lebar penuh (kerana anda tidak memerlukan widget bar sisi), dan ia mempunyai reka letak yang bersih yang direka untuk menumpukan perhatian pada kandungan.
Dalam tutorial ini, saya akan menunjukkan kepada anda cara membuat templat halaman pendaratan untuk tema anda. Ini termasuk empat perkara:
- Buat templat halaman untuk halaman pendaratan anda
- Buat pengepala untuk halaman pendaratan tanpa pautan
- Buat pengaki tanpa pautan untuk halaman pendaratan anda
- Buat halaman pendaratan menggunakan templat
Jadi mari kita mulakan. Saya akan mencipta templat halaman pendaratan ini untuk tema Twenty Twenty, yang bermaksud mencipta tema kanak-kanak supaya saya tidak akan mengedit tema pihak ketiga.
Apa yang anda perlukan
Untuk mengikuti tutorial ini anda perlukan:
- Ujian atau Pemasangan Pembangunan WordPress
- Editor Kod
- Tema dipasang
Jadi mari kita mulakan.
Buat subtema
Jika anda sedang membangunkan tema anda sendiri, anda boleh melangkau bahagian ini. Walau bagaimanapun, jika anda menggunakan tema pihak ketiga yang dimuat turun daripada direktori tema atau dibeli daripada ThemeForest atau sumber lain, anda memerlukan tema kanak-kanak.
Ikuti panduan kami untuk mencipta tema kanak-kanak dan simpan tema baharu dalam direktori wp-content/themes tapak anda.
Buat fail templat halaman pendaratan
Kini anda perlu mencipta templat halaman untuk dijadikan templat halaman pendaratan anda. Anda perlu menyalin mana-mana templat yang digunakan oleh halaman dalam tema anda dan menamakan semula fail baharu. Untuk banyak tema, itu ialah page.php. Untuk dua puluh dua, itu singular.php. Anda boleh menggunakan hierarki templat WordPress untuk menentukan fail templat yang sedang digunakan.
Jika anda menggunakan tema kanak-kanak, anda boleh menyalin salinan ke tema kanak-kanak. Jika anda menggunakan tema utama, simpan salinan dalam tema utama. Nota: Jangan lakukan ini di tapak web langsung anda!
Jika tema anda mempunyai templat halaman lebar penuh, sila gunakannya dan bukannya page.php kerana reka letak halaman sudah disediakan tanpa bar sisi dan bar sisi akan dialih keluar .
Saya telah menamakan fail itu landing-page-template.php. Jangan beri nama bermula dengan page. Jika anda kemudiannya membuat halaman dengan nama itu, WordPress akan secara automatik menetapkan templat ke halaman tersebut. Adalah lebih baik untuk menyimpannya secara manual supaya anda mempunyai lebih kawalan.
Ini ialah kandungan lengkap fail landing-page-template.php saya. Jika anda menggunakan tema yang berbeza, tema anda akan kelihatan berbeza.
<?php
/**
* The template for displaying single posts and pages.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
get_header();
?>
<main id="site-content" role="main">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content', get_post_type() );
}
}
?>
</main><!-- #site-content -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>
Kini tiba masanya untuk mengedit fail. Mulakan dengan teks yang diulas di bahagian atas. Gantikannya dengan teks yang anda inginkan untuk templat halaman anda:
<?php /** * Template Name: Landing Page * */
Langkah seterusnya ialah mengalih keluar sebarang panggilan ke bar sisi atau pengaki. Cara anda melakukan ini bergantung pada tema anda dan sama ada anda menggunakan templat lebar penuh di tempat pertama.
在《二十二十分》中,没有对侧边栏的调用,所以我不需要删除它。如果您的模板中有此行,则需要将其删除:
<?php get_sidebar(); ?>
注意:编辑完此模板文件后,您可能会发现布局在侧边栏应有的位置留下了间隙。编辑模板的 CSS 或更改内容部分中的类以使其全宽。
现在是页脚。您不想完全删除页脚,因为您仍然需要版权页和对 wp_footer 的调用,因此您不必删除 get_footer() 调用,而是将其保留在那里并为您的目标网页创建一个新的页脚文件。
在《二十二十分》中,页脚无法以标准方式工作。我的模板文件中有两个调用:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?> <?php get_footer(); ?>
第一个调用一个包含文件,该文件只包含小部件。第二个调用我需要的页脚,但我们稍后会对其进行编辑。所以我删除这一行:
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
现在保存您的文件。我们很快就会回来讨论这个问题。
为您的目标网页创建标头
现在是时候为您的目标网页创建一个没有导航、小部件或链接的标题了。
复制主题的 header.php 文件(在主主题或子主题中)并将其命名为 header-landing.php。
删除徽标或网站标题中的链接
在头文件中查找站点名称或徽标。我的由一个函数组成:
twentytwenty_site_logo();
我不会尝试编辑该函数,而是将其替换为对徽标的调用:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/xxx.jpg” >
将上面代码中的xxx.jpg替换为您自己的徽标名称,并确保使用正确的路径。
如果您的网站在标题中使用网站标题而不是徽标图像,请使用以下内容:
<div class="site-title faux-heading">
<?php bloginfo( 'name' ); ?>
</div>
注意:我上面使用的类是特定于 20 20 的。编辑它们以反映您的主题。
如果您的主题以比二十二十更标准的方式工作,您可能会发现此代码已经存在。您所要做的就是删除其周围的任何 3499910bf9dac5ae3c52d5ede7383485 元素,以便网站标题或徽标仍然存在,但它们不会充当链接。
删除导航菜单
现在是时候删除导航菜单了。在头文件管理器中找到它的代码。在《二十二》中,它位于一个如下所示的元素内:
<div class=“header-navigation-wrapper"> </div><!-- .header-navigation-wrapper —>
如果您正在使用“二十二十”,请删除它以及其中的所有内容。如果没有,您需要找到具有相似名称的 div、aside 或 section。
Twenty Twenty 在这些元素内还有两个用于移动设备的切换导航按钮:
<button class="toggle search-toggle mobile-search-toggle"> </button>
<button class="toggle nav-toggle mobile-nav-toggle"> </button>
删除这些内容,确保不要删除它们之间的网站标题和说明。如果您的主题有类似的内容,请将其删除。
删除任何小部件区域或其他带有链接的代码
《二十二十》也有搜索代码,我也将删除它。您的主题可能在小部件中包含此内容,在这种情况下,请删除头文件中的所有小部件区域。
最后,在《二十二十》中,文件末尾有一个模式菜单,我也想将其删除。同样,您的主题可能没有这个 - 《二十二十》比许多主题更复杂!
我的header-landing.php文件现在看起来简单多了:
<?php
/**
* Header file for the Twenty Twenty WordPress default theme.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Twenty
* @since Twenty Twenty 1.0
*/
?><!DOCTYPE html>
<html class="no-js" <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">
<div class="header-inner section-inner">
<div class="header-titles-wrapper">
<div class="header-titles">
<?php
// Site title or logo.
bloginfo( 'name' );
// Site description.
twentytwenty_site_description();
?>
</div><!-- .header-titles -->
</div><!-- .header-titles-wrapper -->
</div><!-- .header-inner -->
</header><!-- #site-header —>
保存文件并返回到您的模板文件。找到调用标题的行:
get_header();
编辑它,以便它调用新的头文件:
get_header( ‘landing’ );
现在保存您的文件。
为着陆页创建页脚
现在是时候为您的目标网页创建页脚了。
复制 footer.php 并将其命名为 footer-landing.php。打开您的新文件。
找到小部件区域的任何代码并将其删除。 《二十二十》在 footer.php 文件中没有小部件区域;它们位于一个包含文件中,我已经删除了对该文件的调用。
您还需要编辑版权页以删除链接。这是《二十二十分》的版权页:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</a>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
删除代码中的所有链接。我的现在是这样的:
<div class="footer-credits">
<p class="footer-copyright">©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<?php bloginfo( 'name' ); ?>
</p><!-- .footer-copyright -->
<p class="powered-by-wordpress">
<?php _e( 'Powered by WordPress', 'twentytwenty' ); ?>
</p><!-- .powered-by-wordpress -->
</div><!-- .footer-credits -->
现在保存页脚文件并返回到您的模板文件。找到对页脚的调用:
<?php get_footer(); ?>
编辑它以调用新的页脚文件:
<?php get_footer( 'landing' ); ?>
我的模板文件现在已被精简,内容如下:
<?php /** * Template Name: Landing Page * */ get_header(); ?><?php get_footer( 'landing' ); ?>
保存您的模板文件,如果您正在使用子主题,请在 WordPress 管理员中激活它。
使用模板创建您的目标网页
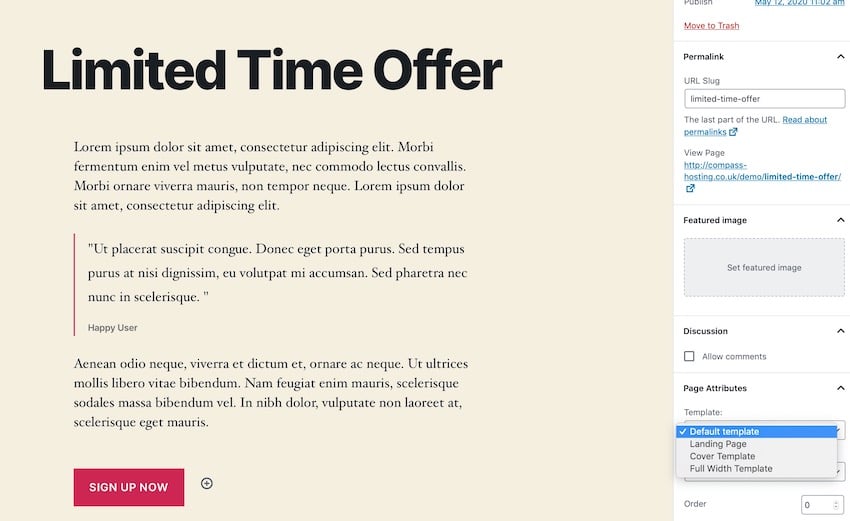
为您的目标网页创建一个新的静态页面,并为其指定一个适合您希望其执行的操作的标题。
创建内容,然后在右侧文档窗格的页面属性部分中,选择着陆页 >模板 下拉菜单。

Terbitkan halaman.
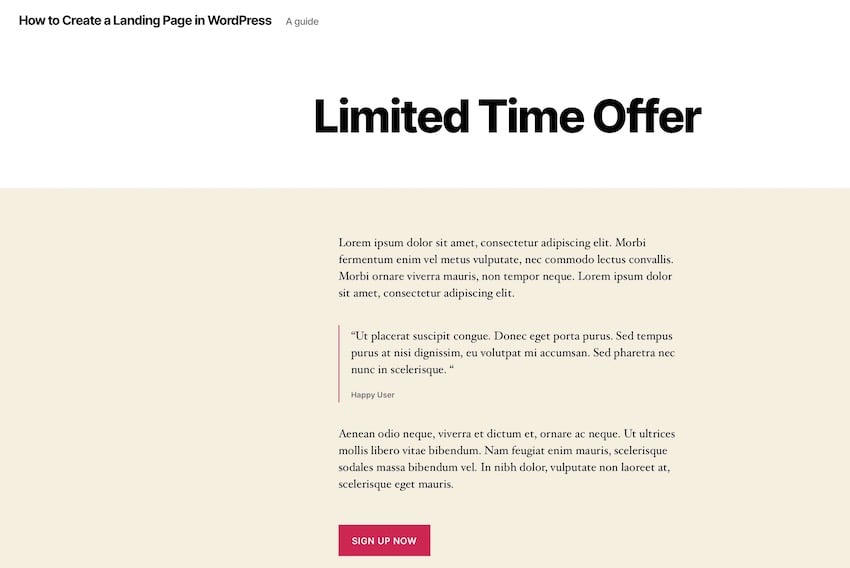
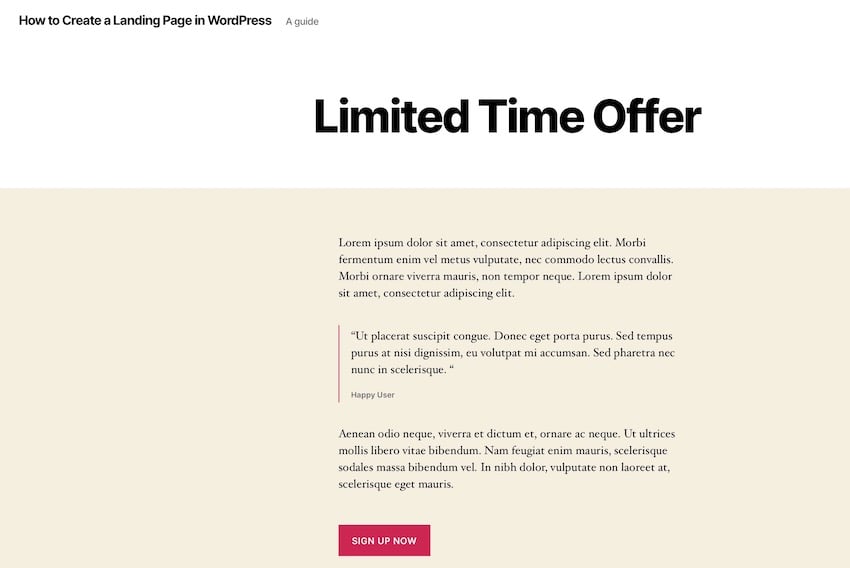
Kini apabila anda mengaksesnya di bahagian hadapan, anda akan perasan bahawa ia tidak mempunyai pautan atau navigasi dan satu-satunya perkara yang orang boleh klik pada halaman tersebut ialah butang seruan bertindak anda.

Ringkasan
Halaman pendaratan anda akan menjadi lebih berkuasa jika anda memastikan bahawa satu-satunya tindakan yang boleh diambil oleh orang ramai apabila mereka tiba di sana ialah mengklik butang "Beli" anda. Dengan mencipta templat halaman pendaratan dalam tema WordPress anda, anda akan menjadikan halaman pendaratan anda lebih berkesan dan mendapat lebih banyak jualan atau langganan.
Ikuti panduan ini dan anda akan mempunyai halaman pendaratan hebat yang sesuai dengan tema anda!
Atas ialah kandungan terperinci Buat Halaman Pendaratan WordPress: Panduan Langkah demi Langkah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

