Rumah >hujung hadapan web >tutorial css >Elemen kedudukan CSS
Elemen kedudukan CSS
- WBOYke hadapan
- 2023-09-16 09:01:091288semak imbas
Atribut kedudukan digunakan untuk meletakkan elemen. iaitu yang berikut ialah elemen berkedudukan -
statik - kotak elemen dibentangkan sebagai sebahagian daripada aliran dokumen biasa, seperti berikut elemen sebelum dan elemen selepas sebelumnya.
relatif - Kotak elemen dibentangkan sebagai sebahagian daripada aliran biasa dan kemudian diimbangi oleh beberapa jarak.
Mutlak - Kotak elemen dibentangkan berbanding blok yang mengandunginya dan dialih keluar sepenuhnya daripada aliran biasa dokumen.
Tetap - Kotak elemen diletakkan secara mutlak, dengan semua gelagat diterangkan untuk kedudukan: mutlak.
Berikut ialah kod untuk meletakkan elemen menggunakan CSS -
Contoh
Demonstrasi Langsung
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
color: white;
text-align: center;
height: 100px;
width: 100px;
}
.static {
position: static;
background-color: greenyellow;
}
.relative {
position: relative;
left: 50px;
background-color: rgb(255, 47, 47);
}
.absolute {
position: absolute;
right: 50px;
top: 20px;
background-color: hotpink;
}
</style>
</head>
<body>
<h1>Position elements example</h1>
<div class="static">STATIC</div>
<div class="relative">RELATIVE</div>
<div class="absolute">ABSOLUTE</div>
</body>
</html>Output
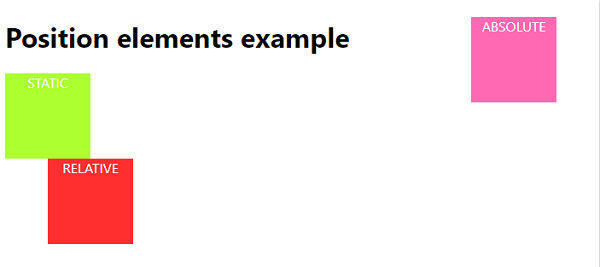
Kod di atas akan menghasilkan output berikut -

Atas ialah kandungan terperinci Elemen kedudukan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

