Rumah >hujung hadapan web >tutorial js >Bagaimana untuk membuat carta bar dalam React menggunakan UI Bahan dan Devexpress?
Bagaimana untuk membuat carta bar dalam React menggunakan UI Bahan dan Devexpress?
- PHPzke hadapan
- 2023-09-15 23:49:01753semak imbas
UI Bahan ialah perpustakaan CSS popular yang boleh kami gunakan untuk menggayakan aplikasi React. Ia mengandungi pelbagai komponen React pra-gaya yang boleh kami gunakan secara langsung dalam aplikasi kami dengan mengimportnya ke dalam kod.
'dx-react-chart-material-ui' ialah pakej NPM Devexpress yang boleh menyambungkan pustaka material-ui dan 'dx-react-chart' devexpress. "dx-react-chart" digunakan untuk membuat carta dan UI Bahan digunakan untuk menggayakan carta.
Pengguna boleh melaksanakan arahan berikut untuk memasang UI Bahan dalam aplikasi React.
npm install @mui/material @emotion/react @emotion/styled
Juga, laksanakan arahan berikut untuk memasang pakej Devexpress NPM.
npm i @devexpress/dx-react-chart
tatabahasa
Pengguna boleh membuat carta bar menggunakan Devexpress mengikut sintaks berikut.
<Chart data = {data}>
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit price" />
</Chart>
Dalam sintaks di atas, kami menggunakan komponen "Carta", "BarSeries" dan "Title" DevExpress. Komponen "Carta" memaparkan carta, komponen "BarSeries" memaparkan carta bar dan komponen "Tajuk" memaparkan tajuk.
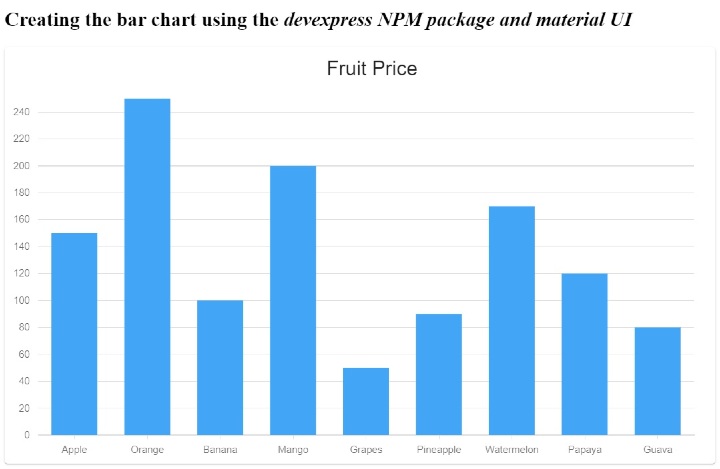
Contoh 1 (carta bar ringkas)
Dalam contoh di bawah, kami mengimport komponen "Kertas" daripada UI Bahan. Selain itu, kami mengimport komponen yang diperlukan daripada pakej NPM "devexpress".
Kami juga mentakrifkan tatasusunan data[] yang mengandungi data carta. Ia mengandungi nama dan harga buah. Mari buat carta palang mudah untuk membandingkan harga buah-buahan. Dalam output, pengguna boleh memerhati graf bar.
import React, { useState } from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
} from "@devexpress/dx-react-chart-material-ui";
import { Animation } from "@devexpress/dx-react-chart";
const data = [
{ fruit: "Apple", price: 150 },
{ fruit: "Orange", price: 250 },
{ fruit: "Banana", price: 100 },
{ fruit: "Mango", price: 200 },
{ fruit: "Grapes", price: 50 },
{ fruit: "Pineapple", price: 90 },
{ fruit: "Watermelon", price: 170 },
{ fruit: "Papaya", price: 120 },
{ fruit: "Guava", price: 80 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {data}>
<ArgumentAxis />
<ValueAxis max = {200} />
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit Price" />
<Animation />
</Chart>
</Paper>
</div>
);
}
export default App;
Output

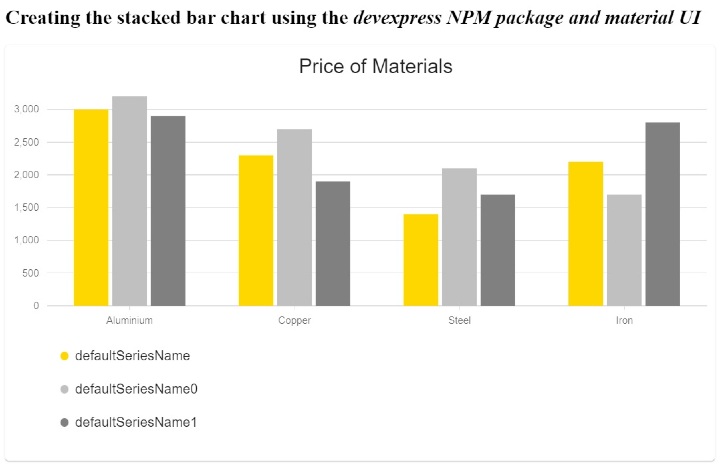
Contoh 2 (carta bar sebelah menyebelah)
Dalam contoh di bawah, kami menunjukkan cara membuat carta bar sebelah menyebelah. Data mengandungi nama bahan dan harga mengikut warna.
Carta ini mengandungi satu siri 3 bar untuk satu bahan, setiap bar mewakili warna yang berbeza. Kami menggunakan komponen "Barseri" untuk membuat bar bagi setiap bahan. Selain itu, kami menetapkan tajuk komponen.
Dalam output, pengguna boleh memerhati carta bar sebelah menyebelah, setiap bar membandingkan harga bahan yang berbeza berdasarkan warna.
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ material: "Aluminium", yellow: 3000, silver: 3200, grey: 2900 },
{ material: "Copper", yellow: 2300, silver: 2700, grey: 1900 },
{ material: "Steel", yellow: 1400, silver: 2100, grey: 1700 },
{ material: "Iron", yellow: 2200, silver: 1700, grey: 2800 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
stacked bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis />
<BarSeries
Name = "yellow color"
valueField = "yellow"
argumentField = "material"
color = "#ffd700"
/>
<BarSeries
Name = "Silver color"
valueField = "silver"
argumentField = "material"
color = "#c0c0c0"
/>
<BarSeries
Name = "grey color"
valueField = "grey"
argumentField = "material"
color = "grey"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "Price of Materials" />
<Stack />
</Chart>
</Paper>
</div>
);
}
export default App;
Output

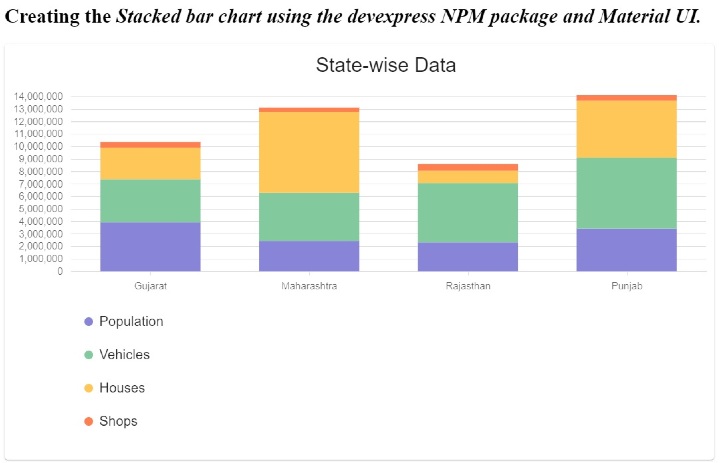
Contoh 3 (Carta Bar Bertindan)
Dalam contoh di bawah, kami menunjukkan cara membuat carta bar bertindan. Kami menyediakan data penduduk, kenderaan, rumah dan stor mengikut negeri untuk membuat carta palang.
Dalam contoh di bawah, kami menunjukkan cara membuat carta bar bertindan. Kami menyediakan data penduduk, kenderaan, rumah dan stor mengikut negeri untuk membuat carta palang.
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ state: "Gujarat", population: 3938223, vehicles: 3456800, houses: 2535447, shops: 454464 },
{ state: "Maharashtra", population: 2446456, vehicles: 3864500, houses: 6485534, shops: 344654 },
{ state: "Rajasthan", population: 2332543, vehicles: 4756549, houses: 981496, shops: 545621 },
{ state: "Punjab", population: 3434657, vehicles: 5686564, houses: 4569847, shops: 448734 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
<i>
Stacked bar chart using the devexpress NPM package and Material UI.
</i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis max = {50000000} />
<BarSeries
name = "Population"
valueField = "population"
argumentField = "state"
color = "#8884d8"
/>
<BarSeries
name = "Vehicles"
valueField = "vehicles"
argumentField = "state"
color = "#82ca9d"
/>
<BarSeries
name = "Houses"
valueField = "houses"
argumentField = "state"
color = "#ffc658"
/>
<BarSeries
name = "Shops"
valueField = "shops"
argumentField = "state"
color = "#ff7f50"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "State-wise Data" />
<Stack stacks = {[{ series: ["Population", "Vehicles", "Houses", "Shops"] }]} />
</Chart>
</Paper>
</div>
);
}
export default App;
Output

Kami belajar mencipta dan mereka bentuk rajah menggunakan perpustakaan Devexpress dan UI Bahan. Pakej Devexpress NPM ialah jambatan antara UI Bahan dan perpustakaan carta Devexpress. Selain itu, kami belajar tentang mencipta pelbagai jenis carta bar dalam tutorial ini.
Atas ialah kandungan terperinci Bagaimana untuk membuat carta bar dalam React menggunakan UI Bahan dan Devexpress?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

