Rumah >hujung hadapan web >tutorial js >Pengenalan kepada API Sejarah HTML5
Pengenalan kepada API Sejarah HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-13 11:29:111362semak imbas
Sejarah sentiasa menarik, bukan? Dalam versi HTML yang lebih lama, kami mempunyai kawalan terhad ke atas sejarah penyemak imbas. Kita boleh bergerak ke sana ke mari menggunakan kaedah yang ada, tetapi itu sahaja
Dengan API Sejarah HTML5, kami mempunyai kawalan yang lebih baik ke atas sejarah penyemak imbas. Sebagai contoh, kami mempunyai cara untuk menambah entri pada sejarah atau menukar URL dalam bar alamat tanpa memuat semula halaman.
Mengapa menggunakan API Sejarah?
Dalam artikel ini, kita akan mempelajari bagaimana API Sejarah HTML5 muncul. Sebelum API ini, kami sering menggunakan cincang untuk menukar kandungan halaman, terutamanya untuk aplikasi satu halaman yang berat, kerana URL tidak boleh ditukar tanpa memuat semula halaman. Selain itu, apabila anda menukar cincang URL, tiada perubahan dibuat pada sejarah penyemak imbas.
Tetapi kini, kedua-dua ciri tersedia melalui API Sejarah HTML5, dan aplikasi satu halaman yang berat skrip boleh dibangunkan tanpa memerlukan cincang. Ia juga membolehkan kami membina aplikasi dengan cara yang mesra SEO. Selain itu, teknologi ini membolehkan kami mengurangkan lebar jalur - tetapi bagaimana?
Dalam artikel ini, kami akan membangunkan aplikasi satu halaman menggunakan API ini untuk menunjukkan perkara ini dengan tepat.
Ini bermakna kami akan memuatkan semua sumber yang diperlukan pada pemuatan halaman pertama. Sejak itu, apl akan memuat turun hanya apa yang diperlukan. Dalam erti kata lain, ia tidak memuatkan semua sumber sepanjang masa, tetapi hanya yang diperlukan dalam permintaan kandungan kedua.
Sila ambil perhatian bahawa anda perlu melakukan beberapa pengekodan sisi pelayan untuk menyampaikan hanya sebahagian daripada sumber dan bukannya keseluruhan kandungan halaman.
Sokongan pelayar
Pada masa penulisan, sokongan penyemak imbas untuk API Sejarah HTML5 cukup bagus dan kami boleh menyemak statusnya di sini. Anda boleh mengetahui pelayar yang disokong melalui pautan ini, tetapi sentiasa menjadi amalan yang baik untuk menyemak sokongan untuk ciri tertentu sebelum menggunakannya.
Untuk menentukan secara pemrograman sama ada penyemak imbas anda menyokong API, lihat baris kod berikut:
return !!(window.history && history.pushState);
Selain itu, saya mengesyorkan anda merujuk artikel ini untuk mengesan sokongan untuk pelbagai ciri HTML5.
Jika anda menggunakan Modernizr maka anda harus menggunakan kod berikut:
if (Modernizr.history) {
// History API Supported
}
Jika penyemak imbas anda tidak menyokong API sejarah, maka anda boleh menggunakan polyfill history.js.
Memanipulasi Sejarah
HTML5 menyediakan dua kaedah baharu:
-
history.pushState() history.replaceState()
history.pushState()
这两者都允许我们分别添加和更新历史状态。两者的工作方式相同,并且期望参数数量相同。除了这些方法之外,我们还有 popstate 事件。我们将在本文后面了解如何以及何时使用此 popstate 事件。
pushState 和 replaceState 都期望相同数量的参数,如下所示:
-
state可以存储 JSON 字符串,并且可用于popstate事件。 -
title是一个目前被大多数浏览器忽略的参数,因此最好将其设置为null。 -
url可以代表任何网址。它将使用浏览器的地址进行更新,并且不会关心该 URL 是否存在。最重要的是,它不会重新加载您的网页。
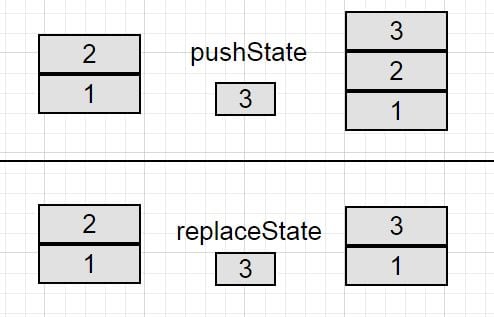
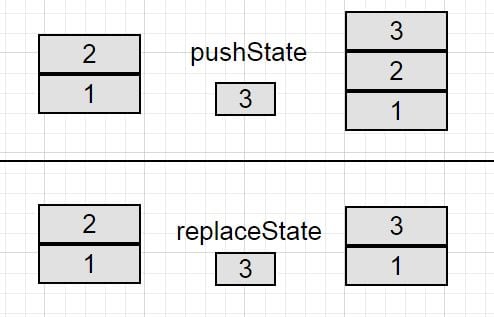
这些方法之间的主要区别是 pushState 将在历史堆栈中添加一个新条目,而 replaceState 将替换当前的历史值而不是添加新的值一。如果您仍然对这两种方法感到困惑,那么让我们用更好的示例来演示相同的情况。
假设我们有一堆标记为 1 和 2 的两个方块,而您手中有标记为 3 的方块。现在,当我们执行pushState时,块3将被添加到现有堆栈中,因此堆栈将有3个块。
现在假设您手中有两个块和另一个块的相同堆栈。当我们执行replaceState时,它会从堆栈中取出块2并放置块3。因此历史值的数量将保持不变。另一方面,pushState 会将历史计数增加一。
下图显示了相同的演示。

到目前为止,我们已经介绍了 pushState 和 replaceStatehistory.replaceState()
popstate. Kami akan mempelajari cara dan masa untuk menggunakan acara popstate ini kemudian dalam artikel ini. 🎜
🎜pushState dan replaceState kedua-duanya menjangkakan bilangan parameter yang sama, seperti berikut: 🎜🎜🎜
🎜
🎜
state boleh menyimpan rentetan JSON dan boleh digunakan dalam acara popstate.
🎜
title ialah parameter yang diabaikan oleh kebanyakan penyemak imbas pada masa ini, jadi sebaiknya tetapkannya kepada null. 🎜🎜
🎜
url boleh mewakili mana-mana URL. Ia akan mengemas kini dengan alamat penyemak imbas dan tidak akan peduli jika URL itu wujud. Paling penting, ia tidak memuatkan semula halaman web anda. 🎜🎜
🎜Perbezaan utama antara kaedah ini ialah pushState akan menambah entri baharu dalam timbunan sejarah, manakala replaceState akan menggantikan semasa satu nilai sejarah dan bukannya menambah satu nilai baharu. Jika anda masih keliru antara kedua-dua kaedah ini, mari kita tunjukkan situasi yang sama dengan contoh yang lebih baik. 🎜🎜🎜
🎜Andaikan kita mempunyai longgokan dua kiub bertanda 1 dan 2, dan anda mempunyai kiub bertanda 3 di tangan anda. Sekarang, apabila kita melaksanakan pushState, blok 3 akan ditambahkan pada tindanan sedia ada, jadi tindanan akan mempunyai 3 blok. 🎜
🎜Sekarang bayangkan anda mempunyai dua blok dan timbunan serupa blok lain di tangan anda. Apabila kita melaksanakan replaceState, ia mengambil blok 2 daripada timbunan dan meletakkan blok 3. Oleh itu bilangan nilai sejarah akan kekal sama. Sebaliknya, pushState akan meningkatkan kiraan sejarah sebanyak satu. 🎜
🎜Imej di bawah menunjukkan demo yang sama. 🎜🎜🎜
🎜 🎜🎜🎜
🎜Setakat ini, kami telah memperkenalkan acara
🎜🎜🎜
🎜Setakat ini, kami telah memperkenalkan acara pushState dan replaceState untuk mengawal sejarah penyemak imbas, tetapi katakan kami mempunyai setiap A jumlah rekod sejarah palsu dalam penyemak imbas. Pengguna mungkin atau mungkin tidak dialihkan ke halaman ini. Dalam kes ini, masalah timbul apabila pengguna mengklik butang bolak-balik penyemak imbas untuk menavigasi ke halaman sejarah. 🎜
虽然您可能期望在解决 pushState 或 replaceState 方法时触发 popstate ,但实际上,它是事实并非如此。相反,当您浏览会话历史记录条目时,通过点击后退或前进按钮或使用 history.go 或 history.back 方法。
在WebKit浏览器中,文档的onload事件后会触发popstate事件,但Firefox和IE没有此行为。
演示
HTML
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
JavaScript
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>
演示 1:HTML5 历史记录 API - PushState
在此演示中,您将体验到浏览器中正在计算历史记录条目,并且您可以使用浏览器后退/前进按钮浏览它。查看演示
演示 2:HTML5 历史记录 API - ReplaceState
在此演示中,您将体验到历史记录条目正在浏览器中更新,并且您无法使用浏览器后退/前进按钮进行导航。查看演示
结论
此 API 对我们的 Web 应用程序的工作方式产生了巨大影响。它消除了对 URL 中哈希值的依赖,以便轻松创建高效、SEO 友好的单页应用程序。
这是一个非常好的 API,不是吗?
Atas ialah kandungan terperinci Pengenalan kepada API Sejarah HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

