Rumah >hujung hadapan web >html tutorial >JavaScript dan REST API untuk melaksanakan penomboran skrol tak terhingga
JavaScript dan REST API untuk melaksanakan penomboran skrol tak terhingga
- WBOYasal
- 2023-09-11 22:41:05938semak imbas
Penomboran skrol tanpa had diilhamkan oleh tapak seperti Facebook dan Twitter. Ini hanyalah penomboran, apabila pengguna menatal ke bahagian bawah halaman, lebih banyak kandungan dimuatkan. Ini meningkatkan pengalaman pengguna di tapak web anda dengan memastikan sentiasa terdapat lebih banyak kandungan pada halaman untuk dibaca oleh pengguna.
Lakukan penomboran skrol tak terhingga dengan betul
Terdapat beberapa perkara yang sangat penting untuk diingat semasa melaksanakan penomboran skrol tanpa had.
1. Jangan letak pautan penting di bahagian bawah
Pautan penting tidak boleh berada di bahagian bawah halaman. Ini kerana set entri baharu dimuatkan setiap kali pengguna cuba menatal ke bawah untuk mencarinya. Semua pautan penting harus disematkan pada bar sisi atau kekal di bahagian atas secara kekal.
2. Rancang lebih awal
Adalah penting untuk merancang tempat anda akan memasukkan penomboran dan cara anda mengendalikannya. Cara biasa untuk melakukan penomboran adalah dengan menyenaraikan nombor halaman di bahagian bawah halaman. Walau bagaimanapun, apabila anda menggunakan kaedah tatal tak terhingga, nombor halaman tidak lagi akan muncul di penghujung senarai artikel kerana ia tidak lagi diperlukan. Penomboran ini boleh digunakan dengan semua tema selagi anda tidak memasukkan banyak maklumat dalam bahagian pengaki, kerana ia mungkin tidak mempunyai kesan yang diingini.
Dalam tutorial ini, kita akan belajar cara melaksanakan fungsi tatal tak terhingga dalam JavaScript.
Halaman ini akan memaparkan senarai fakta menarik tentang kucing, maklumat yang akan datang daripada API. API mengembalikan 10 fakta menarik secara lalai. Apabila anda menatal ke bahagian bawah halaman, apl akan memaparkan penunjuk untuk menunjukkan status pemuatan apl. Pada masa yang sama, aplikasi akan memanggil API untuk memuatkan set fakta menarik seterusnya.
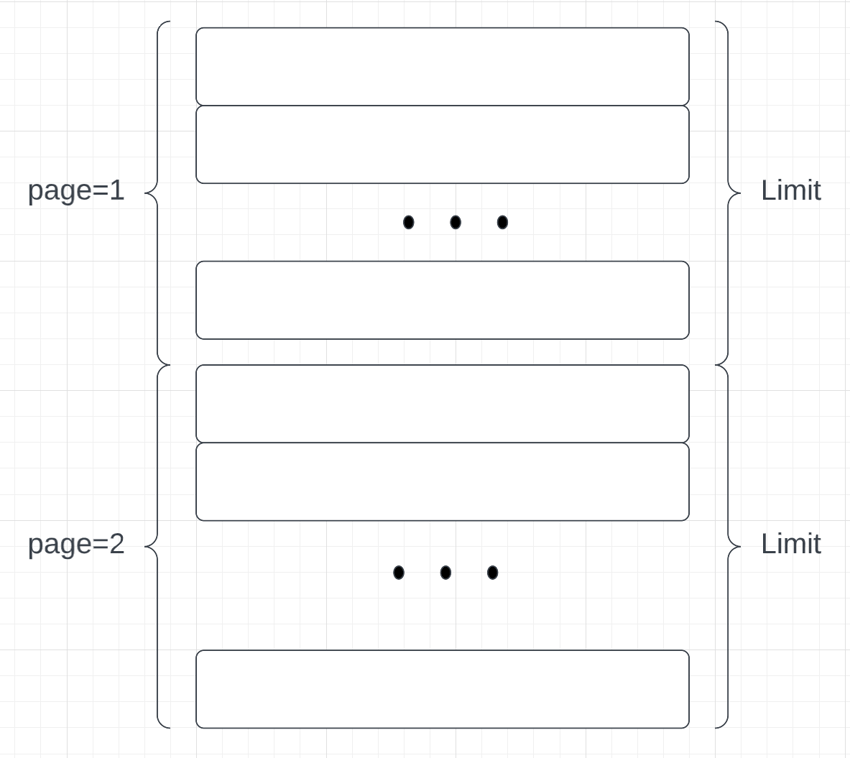
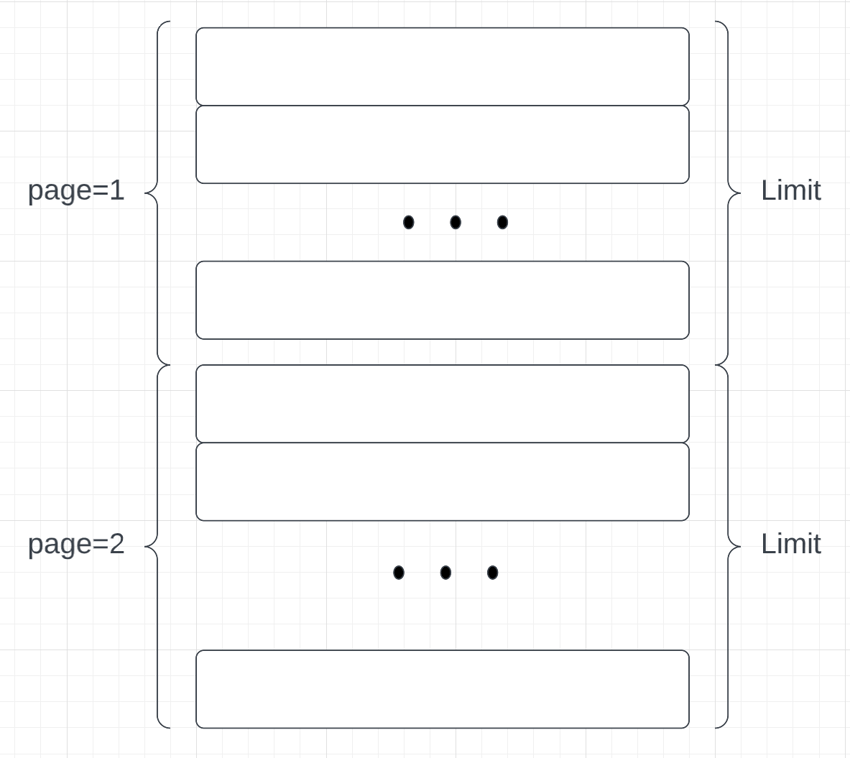
Kami akan menggunakan URL ini untuk memuatkan fakta yang menyeronokkan. API menerima rentetan pertanyaan page,它告诉 API 要加载哪个页面。
https://catfact.ninja/facts?page=${page}&limit=${limit}

现在,让我们开始使用该应用程序。
1. 创建项目结构
首先,创建一个具有以下结构的文件夹。
root -- index.html -- style.css -- app.js
2. 构建 HTML 文件
我们的 HTML 文件中将包含几个部分:
- 一个
container,其中将呈现整个可滚动的有趣事实列表 - 包含每个有趣事实的
quotes部分 -
loader,加载有趣的事实时将可见。loader默认情况下是不可见的。
<div class="container">
<h1>Fun Facts about Cats</h1>
<div class="facts">
</div>
<div class="loader">
<div></div>
<div></div>
<div></div>
</div>
</div>
3.构建脚本
接下来,我们需要创建一个脚本,它将连接 div 并加载有趣的事实。为此,我们将使用 querySelector()。
const factsEl = document.querySelector('.facts');
const loader = document.querySelector('.loader');
我们还需要一些控制变量来定义哪一组项目将显示在屏幕上。这段代码中的控制变量是:
-
currentPage:当前页面初始化为1,当滚动到页面底部时,当前页面会加1,并发出API请求获取下一页的内容页。当页面滚动到顶部时,当前页面将减 1。 -
total:此变量存储 Fun Facts API 返回的报价总数。
4. 构建 getFacts 函数
getFacts函数的作用是调用API并返回有趣的事实。 getFacts 函数接受单个参数:page。它使用上面提到的 Fetch API 来获取无限滚动的数据。
Fetch 始终返回 promise,因此我们将使用 await-async 语法来接收和处理响应。要获取 json 数据,我们将使用 json() 函数。 getFacts 函数返回一个承诺,它将解析并返回 JSON。
const getfacts = async (page, limit) => {
const API_URL = `https://catfact.ninja/facts?page=${page}&limit=${limit}`;
const response = await fetch(API_URL);
// handle 404
if (!response.ok) {
throw new Error(`An error occurred: ${response.status}`);
}
return await response.json();
}
5. 构建 showFacts 函数
既然我们已经收到了有趣的事实,我们可以在哪里显示这些事实呢?这就是为什么我们需要有一个 showFacts 函数。 showFacts 函数通过迭代 facts 数组来工作。然后,它使用 template Literal 语法创建 fact 对象 的 HTML 表示形式。
const showfacts = (facts) => {
facts.forEach(fact => {
const factEl = document.createElement('blockfact');
factEl.classList.add('fact');
factEl.innerHTML = `
${fact.fact}
`;
factsEl.appendChild(factEl);
});
};
生成的 blockFact 元素的示例是:
<blockfact class="fact">
Unlike dogs, cats do not have a sweet tooth. Scientists believe this is due to a mutation in a key taste receptor.
</blockfact>
我们利用 appendChild 函数将 b39bf932957b5bdf7435401b74ada65e
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
 🎜
🎜Sekarang, mari mula menggunakan apl. 🎜
🎜
🎜Sekarang, mari mula menggunakan apl. 🎜
1. Cipta struktur projek🎜
🎜Mula-mula, buat folder dengan struktur berikut. 🎜
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
2. Bina fail HTML🎜
🎜Fail HTML kami akan mengandungi beberapa bahagian: 🎜
- Satu
bekas di mana keseluruhan senarai fakta menarik yang boleh ditatal akan dipaparkan
- Bahagian
petikan
yang mengandungi setiap fakta menarik
-
pemuat, akan kelihatan apabila memuatkan fakta menarik. loader tidak kelihatan secara lalai.
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
3.Bina skrip🎜
🎜Seterusnya, kita perlu mencipta skrip yang akan menghubungkan div dan memuatkan fakta yang menyeronokkan. Untuk melakukan ini, kami akan menggunakan querySelector(). 🎜
window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
🎜Kami juga memerlukan beberapa pembolehubah kawalan untuk menentukan set item yang akan dipaparkan pada skrin. Pembolehubah kawalan dalam kod ini ialah: 🎜
-
currentPage: Halaman semasa dimulakan kepada 1. Apabila menatal ke bahagian bawah halaman, halaman semasa akan dinaikkan sebanyak 1 dan permintaan API akan dibuat untuk mendapatkan halaman kandungan halaman seterusnya. Apabila halaman menatal ke atas, halaman semasa akan dikurangkan sebanyak 1.
-
jumlah:Pembolehubah ini menyimpan jumlah bilangan petikan yang dikembalikan oleh Fun Facts API.
4. Bina fungsi getFacts🎜
🎜Fungsi getFacts adalah untuk memanggil API dan mengembalikan fakta menarik. Fungsi getFacts menerima satu parameter: page. Ia menggunakan API Ambil yang disebutkan di atas untuk mendapatkan data untuk penatalan tanpa had. 🎜
🎜Fetch sentiasa mengembalikan promise, jadi kami akan menggunakan sintaks wait-async untuk menerima dan mengendalikan respons. Untuk mendapatkan data json, kami akan menggunakan fungsi json(). Fungsi getFacts mengembalikan janji yang akan menghuraikan dan mengembalikan JSON. 🎜
loadfacts(currentPage, limit);
5. Bina fungsi showFacts🎜
🎜Sekarang kami telah menerima fakta yang menyeronokkan, di manakah kami boleh memaparkannya? Itulah sebabnya kita perlu mempunyai fungsi showFacts. Fungsi showFacts berfungsi dengan mengulangi tatasusunan facts. Ia kemudian menggunakan sintaks Templat Literal untuk mencipta perwakilan HTML fakta objek. 🎜
rrreee
🎜Contoh elemen blockFact yang dihasilkan ialah: 🎜
rrreee
🎜Kami menggunakan fungsi appendChild untuk menambahkan elemen b39bf932957b5bdf7435401b74ada65e pada bekas. 🎜
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts 函数获取更多事实
- 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight 给出整个文档的高度。
-
window.scrollY 给出了用户滚动文档的距离。
-
window.innerHeight 给出可见窗口的高度。
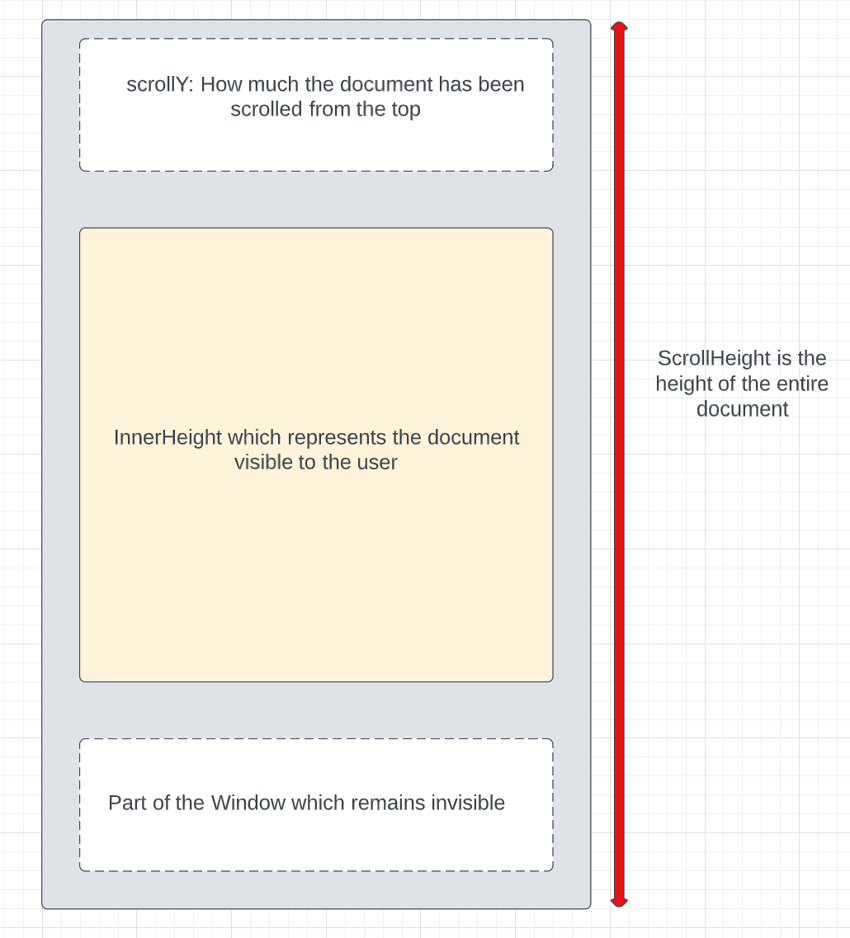
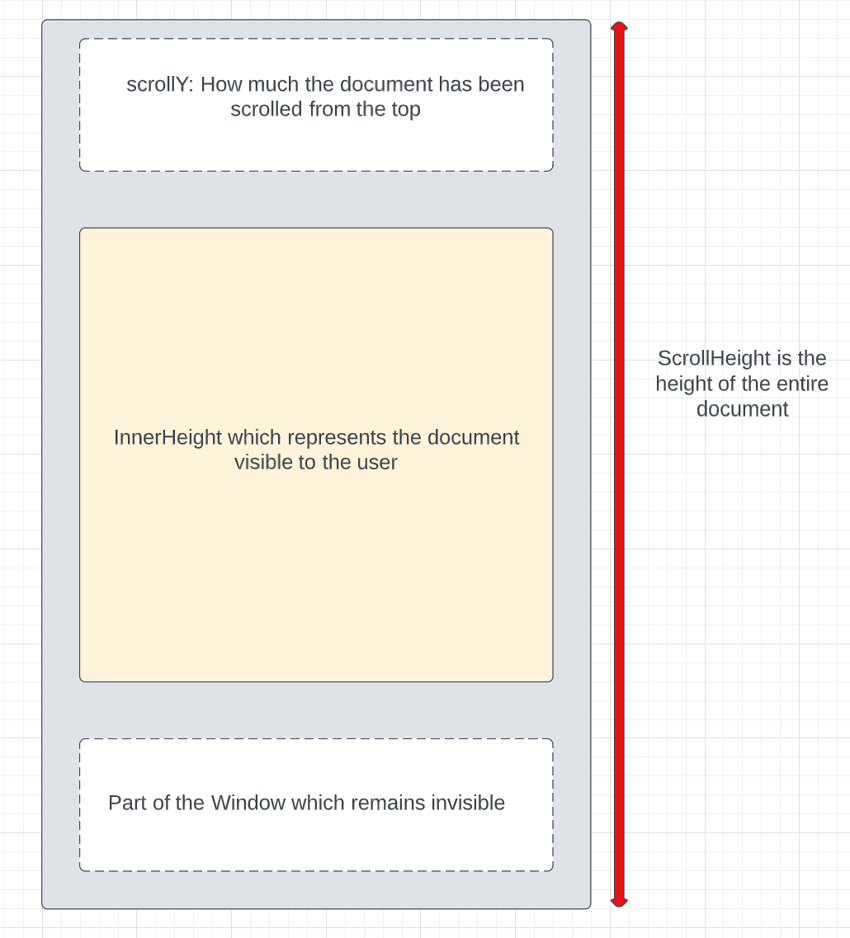
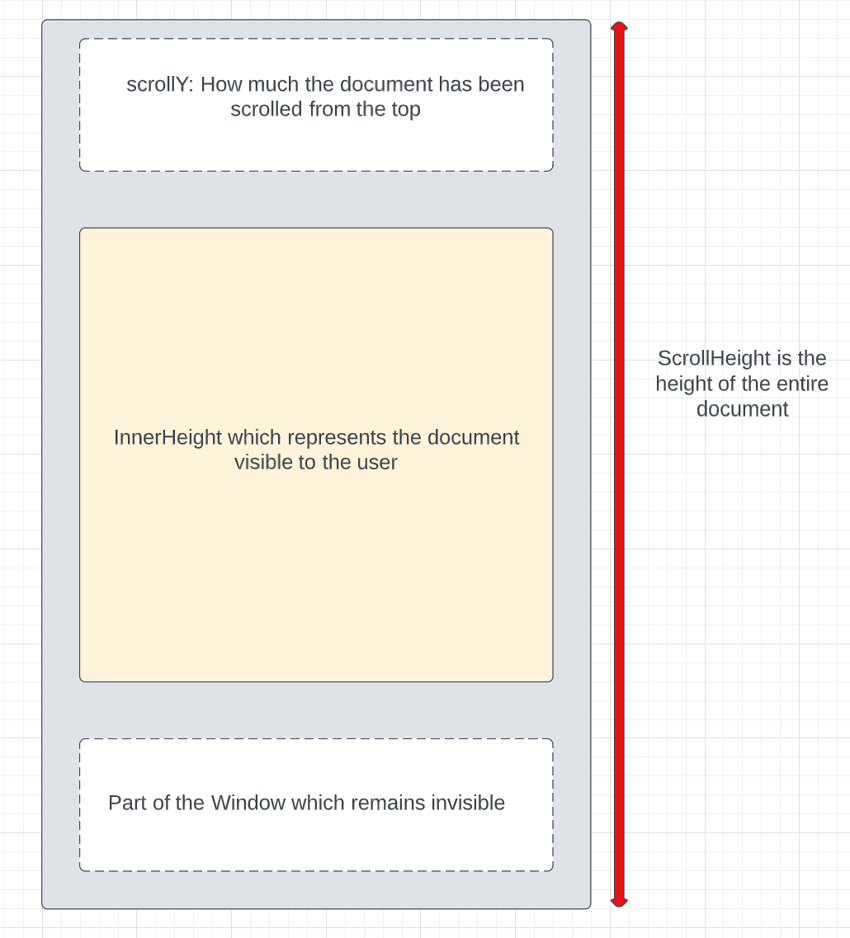
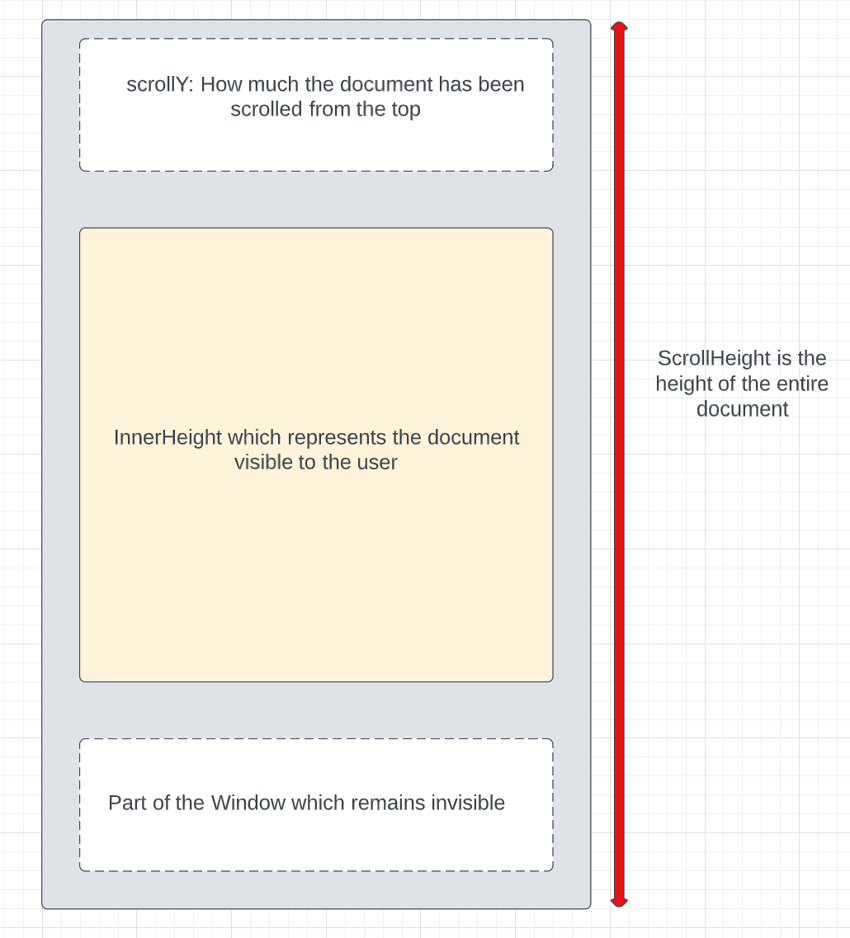
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
- Satu
bekasdi mana keseluruhan senarai fakta menarik yang boleh ditatal akan dipaparkan - Bahagian
petikan yang mengandungi setiap fakta menarik
-
pemuat, akan kelihatan apabila memuatkan fakta menarik.loadertidak kelihatan secara lalai.
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
3.Bina skrip🎜
🎜Seterusnya, kita perlu mencipta skrip yang akan menghubungkan div dan memuatkan fakta yang menyeronokkan. Untuk melakukan ini, kami akan menggunakan querySelector(). 🎜
window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
🎜Kami juga memerlukan beberapa pembolehubah kawalan untuk menentukan set item yang akan dipaparkan pada skrin. Pembolehubah kawalan dalam kod ini ialah: 🎜
-
currentPage: Halaman semasa dimulakan kepada 1. Apabila menatal ke bahagian bawah halaman, halaman semasa akan dinaikkan sebanyak 1 dan permintaan API akan dibuat untuk mendapatkan halaman kandungan halaman seterusnya. Apabila halaman menatal ke atas, halaman semasa akan dikurangkan sebanyak 1.
-
jumlah:Pembolehubah ini menyimpan jumlah bilangan petikan yang dikembalikan oleh Fun Facts API.
4. Bina fungsi getFacts🎜
🎜Fungsi getFacts adalah untuk memanggil API dan mengembalikan fakta menarik. Fungsi getFacts menerima satu parameter: page. Ia menggunakan API Ambil yang disebutkan di atas untuk mendapatkan data untuk penatalan tanpa had. 🎜
🎜Fetch sentiasa mengembalikan promise, jadi kami akan menggunakan sintaks wait-async untuk menerima dan mengendalikan respons. Untuk mendapatkan data json, kami akan menggunakan fungsi json(). Fungsi getFacts mengembalikan janji yang akan menghuraikan dan mengembalikan JSON. 🎜
loadfacts(currentPage, limit);
5. Bina fungsi showFacts🎜
🎜Sekarang kami telah menerima fakta yang menyeronokkan, di manakah kami boleh memaparkannya? Itulah sebabnya kita perlu mempunyai fungsi showFacts. Fungsi showFacts berfungsi dengan mengulangi tatasusunan facts. Ia kemudian menggunakan sintaks Templat Literal untuk mencipta perwakilan HTML fakta objek. 🎜
rrreee
🎜Contoh elemen blockFact yang dihasilkan ialah: 🎜
rrreee
🎜Kami menggunakan fungsi appendChild untuk menambahkan elemen b39bf932957b5bdf7435401b74ada65e pada bekas. 🎜
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts 函数获取更多事实
- 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight 给出整个文档的高度。
-
window.scrollY 给出了用户滚动文档的距离。
-
window.innerHeight 给出可见窗口的高度。
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
currentPage: Halaman semasa dimulakan kepada 1. Apabila menatal ke bahagian bawah halaman, halaman semasa akan dinaikkan sebanyak 1 dan permintaan API akan dibuat untuk mendapatkan halaman kandungan halaman seterusnya. Apabila halaman menatal ke atas, halaman semasa akan dikurangkan sebanyak 1. jumlah:Pembolehubah ini menyimpan jumlah bilangan petikan yang dikembalikan oleh Fun Facts API. getFacts🎜
🎜Fungsi getFacts adalah untuk memanggil API dan mengembalikan fakta menarik. Fungsi getFacts menerima satu parameter: page. Ia menggunakan API Ambil yang disebutkan di atas untuk mendapatkan data untuk penatalan tanpa had. 🎜
🎜Fetch sentiasa mengembalikan promise, jadi kami akan menggunakan sintaks wait-async untuk menerima dan mengendalikan respons. Untuk mendapatkan data json, kami akan menggunakan fungsi json(). Fungsi getFacts mengembalikan janji yang akan menghuraikan dan mengembalikan JSON. 🎜
loadfacts(currentPage, limit);
5. Bina fungsi showFacts🎜
🎜Sekarang kami telah menerima fakta yang menyeronokkan, di manakah kami boleh memaparkannya? Itulah sebabnya kita perlu mempunyai fungsi showFacts. Fungsi showFacts berfungsi dengan mengulangi tatasusunan facts. Ia kemudian menggunakan sintaks Templat Literal untuk mencipta perwakilan HTML fakta objek. 🎜
rrreee
🎜Contoh elemen blockFact yang dihasilkan ialah: 🎜
rrreee
🎜Kami menggunakan fungsi appendChild untuk menambahkan elemen b39bf932957b5bdf7435401b74ada65e pada bekas. 🎜
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts 函数获取更多事实
- 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight 给出整个文档的高度。
-
window.scrollY 给出了用户滚动文档的距离。
-
window.innerHeight 给出可见窗口的高度。
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
blockFact yang dihasilkan ialah: 🎜
rrreee
🎜Kami menggunakan fungsi appendChild untuk menambahkan elemen b39bf932957b5bdf7435401b74ada65e pada bekas. 🎜
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts函数获取更多事实 - 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight给出整个文档的高度。 -
window.scrollY给出了用户滚动文档的距离。 -
window.innerHeight给出可见窗口的高度。
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
Atas ialah kandungan terperinci JavaScript dan REST API untuk melaksanakan penomboran skrol tak terhingga. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

