Rumah >hujung hadapan web >tutorial js >Baidu Map API carian tempatan dan kemahiran search_javascript julat
Baidu Map API carian tempatan dan kemahiran search_javascript julat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:48:032136semak imbas
Perkhidmatan peta merujuk kepada antara muka yang boleh memberikan maklumat data, seperti perancangan carian/laluan setempat, dsb. Editor di bawah akan menyusun carian tempatan dan carian julat API Peta Baidu Sila lihat di bawah untuk mendapatkan butiran.
Ikhtisar Perkhidmatan Peta
Perkhidmatan peta merujuk kepada antara muka yang menyediakan maklumat data, seperti carian setempat, perancangan laluan, dsb. Perkhidmatan yang disediakan oleh Baidu Map API ialah:
LocalSearch: Carian setempat, menyediakan perkhidmatan carian lokasi di kawasan tertentu, seperti mencari "taman" di Beijing.
TransitRoute: Navigasi bas, menyediakan perkhidmatan carian untuk rancangan perjalanan bas di kawasan tertentu.
DrivingRoute: Memandu navigasi, menyediakan perkhidmatan carian untuk rancangan perjalanan memandu.
WalkingRoute: Navigasi berjalan kaki, menyediakan perkhidmatan carian untuk rancangan perjalanan berjalan kaki.
Geocoder: Penghuraian alamat, menyediakan perkhidmatan untuk menukar maklumat alamat kepada maklumat titik koordinat.
LocalCity: Bandar tempatan, menyediakan perkhidmatan untuk menentukan bandar tempat anda berada secara automatik.
TrafficControl: Kawalan trafik masa nyata, menyediakan perkhidmatan maklumat trafik masa nyata dan sejarah.
Antara muka perkhidmatan kelas carian perlu menentukan julat carian, jika tidak, antara muka tidak akan berfungsi.
Carian Tempatan
BMap.LocalSearch menyediakan perkhidmatan carian setempat Apabila menggunakan carian tempatan, anda perlu menetapkan kawasan carian untuknya Kawasan carian boleh menjadi objek BMap.Map, objek BMap.Point atau rentetan nama wilayah atau bandar (contohnya. : "Bandar Beijing") . Parameter kedua pembina BMap.LocalSearch adalah pilihan, di mana anda boleh menentukan pemaparan hasil. Kelas BMap.RenderOptions menyediakan beberapa sifat yang mengawal pemaparan, di mana peta menentukan contoh peta di mana keputusan dipaparkan dan panel menentukan elemen kontena senarai hasil.
var map = new BMap.Map("bekas");
map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11);
var local = new BMap.LocalSearch(peta, {
renderOptions:{map: map}
});
local.search("Tiananmen");
Selain itu, BMap.LocalSearch juga menyediakan kaedah searchNearby dan searchInBounds untuk menyediakan anda dengan perkhidmatan carian dan julat sekitar.
Konfigurasikan carian
BMap.LocalSearch menyediakan beberapa kaedah konfigurasi yang melaluinya anda boleh menyesuaikan gelagat perkhidmatan carian untuk memenuhi keperluan anda. Dalam contoh di bawah, kami melaraskan setiap halaman untuk memaparkan 8 hasil, dan secara automatik melaraskan medan pandangan peta mengikut kedudukan titik hasil, tanpa memaparkan tetingkap maklumat hasil pertama:
var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point(116.404, 39.915), 14); var local = new BMap.LocalSearch("Beijing",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.search("Zhongguancun");
Panel keputusan
Antara muka data
Selain hasil carian ditambah secara automatik pada peta dan senarai, anda juga boleh mendapatkan maklumat data terperinci melalui antara muka data Digabungkan dengan API peta, anda boleh menambah label dan tetingkap maklumat pada peta sendiri. Kelas BMap.LocalSearch dan BMap.LocalSearchOptions menyediakan beberapa antara muka untuk menetapkan fungsi panggil balik, yang melaluinya maklumat data hasil carian boleh diperolehi. Contohnya, contoh objek BMap.LocalResult boleh diperolehi melalui parameter fungsi panggil balik onSearchComplete, yang mengandungi maklumat data setiap hasil carian. Apabila fungsi panggil balik dilaksanakan, anda boleh menggunakan kaedah BMap.LocalSearch.getStatus() untuk mengesahkan sama ada carian berjaya atau untuk mendapatkan butiran ralat.
Dalam contoh berikut, maklumat tajuk dan alamat setiap hasil pada halaman pertama diperoleh melalui fungsi panggil balik onSearchComplete dan output ke halaman:
var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11);
pilihan var = {
onSearchComplete: fungsi (hasil){ jika (local.getStatus() == BMAP_STATUS_SUCCESS){ // Tentukan sama ada status itu betul var s = []; untuk (var i = 0; i < results.getCurrentNumPois(); i ){
s.push(results.getPoi(i).title ", " " results.getPoi(i).alamat); document.getElementById("log").innerHTML = s.join("
"); };
var local = BMap.LocalSearch(peta, pilihan);
local.search("park");
Cari berdekatan
Dengan perkhidmatan carian berdekatan, anda boleh mencari berhampiran lokasi tertentu atau sekitar titik hasil tertentu.
Contoh berikut menunjukkan cara mencari makanan ringan berhampiran pintu depan:
Salin kod
Kod adalah seperti berikut:var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11);
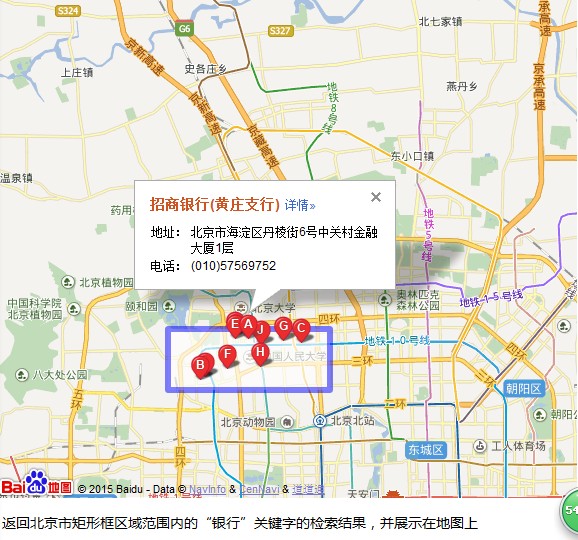
Carian julat segi empat tepat akan memberikan hasil carian berdasarkan medan pandangan yang anda berikan. Nota: Apabila skop carian terlalu besar, mungkin tiada hasil.
Contoh berikut menunjukkan cara mencari bank dalam medan paparan peta semasa:
Salin kod
Kod adalah seperti berikut:var map = new BMap.Map("bekas");
map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 14);var local = new BMap.LocalSearch(peta,
Rendering:

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

