Rumah >hujung hadapan web >tutorial css >Tetapkan semula tetapan semula css gaya lalai
Tetapkan semula tetapan semula css gaya lalai
- PHP中文网asal
- 2016-05-16 12:04:051688semak imbas
Baru-baru ini saya melihat perkataan yang dipanggil tetapan semula css. apa itu css Bagaimana dengan set semula? Saya memahaminya sebagai menetapkan semula css, yang bermaksud menetapkan semula gaya lalai.
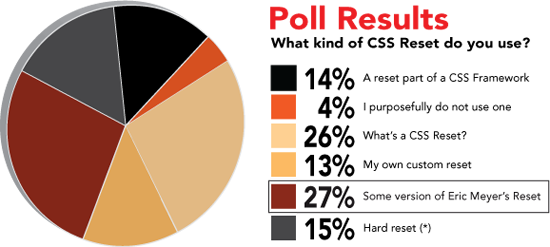
Saya menyebut dalam gaya lalai di bawah HTML bahawa beberapa elemen teg mempunyai nilai atribut lalai di bawah HTML Apabila kita menulis halaman css, untuk mengelakkannya berulang kali mentakrifkannya dalam css, kita perlu menetapkannya semula gaya (css set semula). Cara penggunaan dan penulisan setiap orang adalah berbeza. Saya menjumpai artikel tinjauan tentang tetapan semula css Anda boleh melihat tinjauan tentang perkadaran tetapan semula css yang digunakan di luar negara.

Seterusnya, saya juga menyemak dua tapak web domestik dan menggunakan Firebug untuk menekan F12 untuk melihat cara tetapan semula css mereka ditulis?
Taobao (www.taobao.com):
html
{
overflow-x:auto;
overflow-y:scroll;
}
body, dl, dt, dd, ul,
ol, li, pre, form, fieldset, input, p, blockquote, th, td {
font-weight:400;
margin:0;
padding:0;
}
h1, h2, h3, h4, h4, h5 {
margin:0;
padding:0;
}
body {
background-color:#FFFFFF;
color:#666666;
font-family:Helvetica,Arial,sans-serif;
font-size:12px;
padding:0
10px;
text-align:left;
}
select {
font-size:12px;
}
table {
border-collapse:collapse;
}
fieldset, img {
border:0
none;
}
fieldset {
margin:0;
padding:0;
}
fieldset p {
margin:0;
padding:0 0 0 8px;
}
legend {
display:none;
}
address, caption, em, strong, th, i {
font-style:normal;
font-weight:400;
}
table caption {
margin-left:-1px;
}
hr {
border-bottom:1px solid #FFFFFF;
border-top:1px solid #E4E4E4;
border-width:1px 0;
clear:both;
height:2px;
margin:5px 0;
overflow:hidden;
}
ol, ul {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
caption, th
{
text-align:left;
}
q:before, q:after, blockquote:before,
blockquote:after {
content:"";
}Baidu Youa (www.youa.com): (Seni bina pada asasnya meniru YUI)
body {
font-family:arial,helvetica,sans-serif;
font-size:13px;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.4;
text-align:center;
}
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6,
p, form, fieldset, legend, input, textarea, select, button, th, td {
margin:0;
padding:0;
}
h1, h2, h3, h4, h5, h6 {
font-size:100%;
font-weight:normal;
}
table {
font-size:inherit;
}
input, select {
font-family:arial,helvetica,clean,sans-serif;
font-size:100%;
font-size-adjust:none;
font-stretch:normal;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:normal;
}
button {
overflow:visible;
}
th, em, strong, b, address, cite {
font-style:normal;
font-weight:normal;
}
li {
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
img, fieldset {
border:0 none;
}
ins {
text-decoration:none;
}Dalam buku "Beyond CSS", adalah disyorkan bahawa apabila kami membina tapak web, kami mula menetapkan semula semua gaya lalai:
/* Normalizes margin,padding */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,th,td
{ margin:0;padding:0}
/* Normalizes font-size for headers */
h1,h2,h3,h4,h5,h6 { font-size:100%}
/* Removes list-style from lists */
ol,ul { list-style:none }
/* Normalizes font-size and font-weight to
normal */
address,caption,cite,code,dfn,em,strong,th,var { font-size:normal;
font-weight:normal }
/* Removes list-style from lists */
table {
border-collapse:collapse; border-spacing:0 }
/* Removes border from fieldset
and img */
fieldset,img { border:0 }
/* Left-aligns text in caption and
th */
caption,th { text-align:left }
/* Removes quotation marks from q
*/
q:before,q:after { content:''}Jadi bagaimana kita menetapkan semula css apabila kita sebenarnya menulis kod ?
Saya secara peribadi mengesyorkan menggunakan (Eric Meyer dan YUI) tetapan semula css
Eric Meyer's Reset:
html, body,
div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote,
pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font,
img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b,
u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
YUI:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td
{
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}digabungkan dengan css mereka Bagaimana untuk menulis tetapan semula, dan berdasarkan situasi sebenar anda, anda pasti akan dapat menulis tetapan semula css yang sempurna yang sesuai dengan tapak web anda.

