Rumah >hujung hadapan web >tutorial css >Perintah manakah yang digunakan untuk menjalankan kod SASS daripada baris arahan?
Perintah manakah yang digunakan untuk menjalankan kod SASS daripada baris arahan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-09-05 21:05:01731semak imbas
SASS ialah singkatan daripada Helaian Gaya Syntropically Awesome. Ia adalah prapemproses yang menyusun kod SCSS dan menukarkannya kepada CSS (Cascading Style Sheets). Ia adalah superset CSS.
Tutorial ini akan mengajar kami untuk menyusun kod SCSS menggunakan terminal.
Langkah untuk menjalankan SASS dari terminal
Pengguna harus mengikut langkah di bawah untuk menjalankan kod SASS dari terminal.
Langkah 1 - Pengguna harus memasang Node.JS pada mesin tempatan mereka. Jika tidak, sila lawati https://nodejs.org/en/download, muat turun dan pasang dari sana.
Langkah 2 - Sekarang, kita perlu mencipta projek Node. Buka terminal dalam direktori projek dan jalankan arahan berikut dalam terminal untuk memulakan projek NodeJS baharu.
npm init -y
Langkah 3 - Sekarang jalankan arahan berikut dalam terminal untuk memasang SASS dalam projek nod semasa.
npm i node-sass
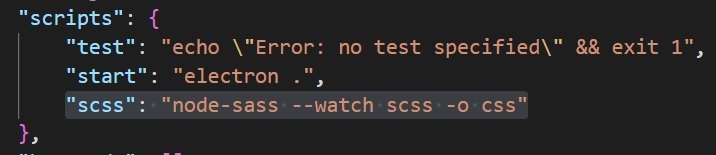
Langkah 4 - Buka fail package.json projek semasa dan tambah baris berikut dalam objek "skrip".
"scss": "node-sass --watch scss -o css"

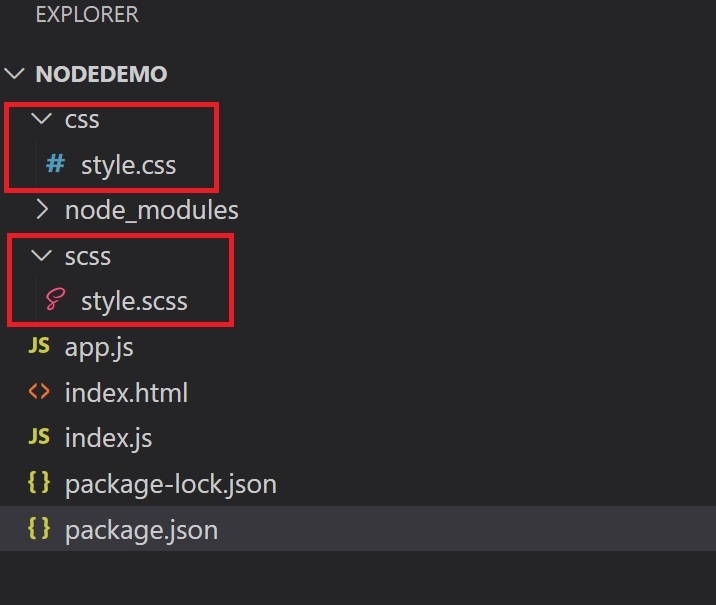
Langkah 5 - Buat folder SCSS dan CSS dalam direktori projek. Selain itu, tambahkan fail style.scss dalam direktori SCSS dan fail style.css dalam direktori CSS.
Ini ialah struktur direktori projek.

Langkah 6 - Sekarang tambahkan kod SASS berikut dalam fail style.scss.
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
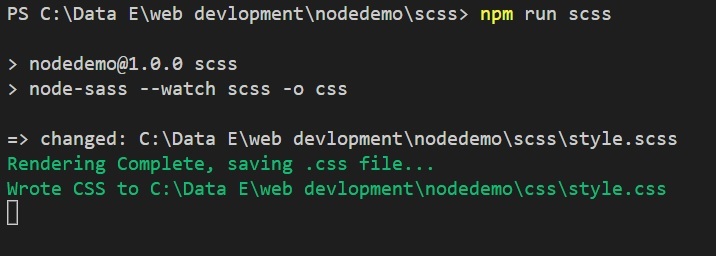
Langkah 7 - Sekarang, jalankan arahan berikut dalam terminal untuk menyusun kod SCSS.
npm run scss

Langkah 8 - Ia akan menjana kod output berikut dalam fail style.css. Jika tidak, tukar kod fail scss semasa skrip berjalan.
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
Kini, apabila pengguna membuat perubahan pada fail style.scss, output dalam fail style.css juga berubah.
Mengapa kami menggunakan SASS dan bukannya CSS?
Terdapat banyak faedah menggunakan SASS berbanding CSS.
Pembolehubah - Sass membolehkan kami mencipta pembolehubah, yang boleh memudahkan kod CSS dan mengurangkan kerumitan. Sebagai contoh, kita boleh menentukan pembolehubah backgroundColor dan memberikannya nilai yang sesuai. Selepas itu, kita boleh menggunakan pembolehubah di seluruh kod dan bukannya nilai warna berkod keras.
Mixins - Sass membolehkan kami mentakrifkan mixin, yang merupakan ketulan kod yang boleh diguna semula, sama seperti fungsi yang boleh kami gunakan di bahagian lain kod kami.
Nesting - Sass membolehkan kami menyusun pemilih CSS bersama-sama, menjadikan kod kami lebih teratur dan lebih mudah dibaca. Sebagai contoh, kita boleh meletakkan pemilih ul dalam pemilih navigasi untuk menggayakan menu navigasi.
Import- Kami boleh mencipta fail SCSS separa dalam SASS dan mengimportnya ke dalam fail SCSS lain, memecahkan kod untuk komponen berbeza kepada fail berasingan.
Atas ialah kandungan terperinci Perintah manakah yang digunakan untuk menjalankan kod SASS daripada baris arahan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

