Rumah >hujung hadapan web >tutorial js >Membina Apl Android PhoneGap: Panduan Pemula untuk 'Hello World'
Membina Apl Android PhoneGap: Panduan Pemula untuk 'Hello World'
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-04 10:33:011096semak imbas
PhoneGap ialah platform sumber terbuka yang membolehkan anda membuat apl mudah alih merentas platform menggunakan HTML, JavaScript dan CSS. Untuk berinteraksi dengan perkakasan peranti, PhoneGap menyediakan API JavaScript yang berinteraksi dengan ciri seperti kamera onboard, GPS dan pecutan.
Walaupun PhoneGap bagus untuk membangunkan apl merentas platform, kod untuk membangunkan apl untuk satu platform atau platform lain akan berbeza. Salah satu perbezaan terbesar untuk diatasi ialah keperluan perisian yang diperlukan.
Tutorial ini akan memberikan pengenalan yang mendalam untuk menyediakan persekitaran pembangunan Android dan akan membina aplikasi "Hello World" yang ringkas.
Jika anda ingin meneruskan PhoneGap, lihat rangkaian skrip dan templat aplikasi PhoneGap di Envato Market.
Keperluan PhoneGap untuk pembangunan Android
Java JDK
Anda perlu memasang Java Development Kit (JDK). Sila ikut arahan rasmi untuk menyediakannya.
Android SDK
Anda juga memerlukan Kit Pembangunan Perisian Android. Apabila memasang SDK, anda perlu menetapkan android-sdk-

gerhana matahari
Jika Eclipse belum dipasang pada komputer anda, anda perlu memuat turun dan memasangnya.
Eclipse ADT Plug-in
Anda juga perlu memasang pemalam ADT untuk Eclipse. ADT (Alat Pembangunan Android) ialah pemalam untuk eclipse yang menyediakan IDE lengkap untuk membangunkan aplikasi Android. ADT membolehkan anda mencipta projek Android baharu, atau ia membenarkan anda mencipta projek Android daripada sumber sedia ada (ini adalah cara kami membuka aplikasi PhoneGap untuk android pada gerhana). Menggunakan ADT, anda juga boleh nyahpepijat aplikasi Android. Memandangkan ADT disepadukan dengan baik dengan SDK android, menjalankan aplikasi daripada IDE melancarkan emulator android secara langsung.
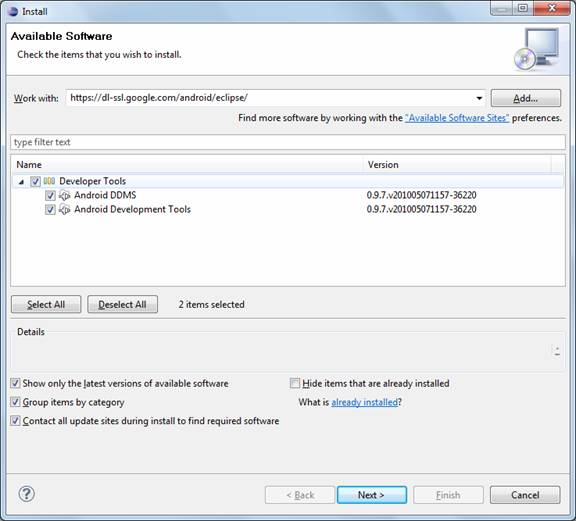
Untuk memasang ADT, klik Pasang Perisian Baharu dalam tetingkap Bantuan Eclipse dan masukkan tapak berikut untuk digunakan: http://dl-ssl.google.com/android/eclipse/. Kemudian ikut wizard yang muncul untuk memasang ADT.

Platform dan Komponen Android
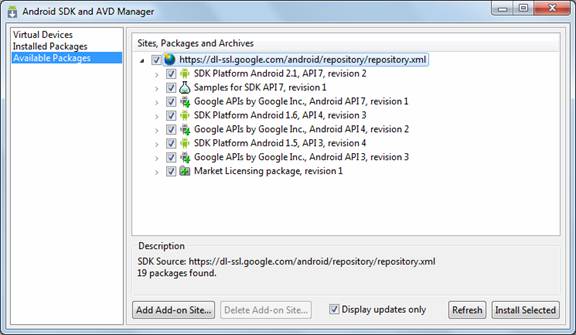
Selepas memasang ADT, anda perlu memasang platform Android dan komponen lain. Untuk melakukan ini, pergi ke Tetingkap Pilihan Menu -> Android DK dan Pengurus AVD dan pilih Platform dan Tahap API. Android api 2.2 adalah yang terkini semasa artikel ini ditulis.

ApacheAnt
Jika anda tidak memasang apache ant, anda boleh memuat turunnya dari http://ant.apache.org/bindownload.cgi. Untuk memasangnya, anda hanya perlu unzip fail Zip yang dimuat turun dan tetapkan folder bin dalam direktori semut pembolehubah PATH anda.
Ruby
Jika anda belum memasang Ruby lagi, anda boleh memuat turunnya daripada pemasang percuma ini. Selepas pemasangan, tambahkan laluan Ruby/bin pada pembolehubah PATH akaun anda.
PhoneGap Frame
Sudah tentu, anda juga memerlukan rangka kerja PhoneGap itu sendiri.

Buat ruang kerja pembangunan anda
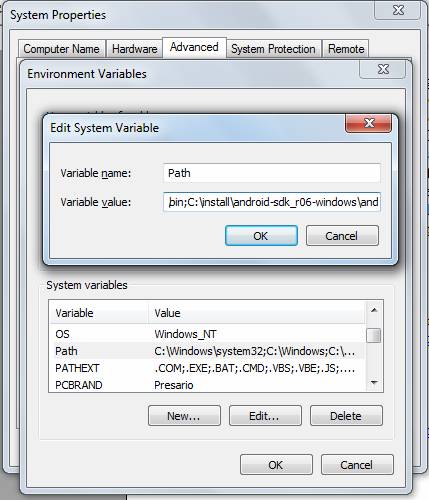
Semakan pembolehubah persekitaran:
Laluan berikut hendaklah ditetapkan dalam pembolehubah PATH akaun anda:
- Laluan sistem anda/jdk/bin
- your_system_path/android-sdk/tools
- your_system_path/ruby/bin
- your_system_path/apache-ant/bin
Di samping itu, anda perlu menetapkan pembolehubah berikut:
- JAVA_HOME – Laluan ke direktori JDK
- ANT_HOME – Laluan ke direktori apache-ant
- ANDROID_HOME – Laluan ke direktori SDK Android.
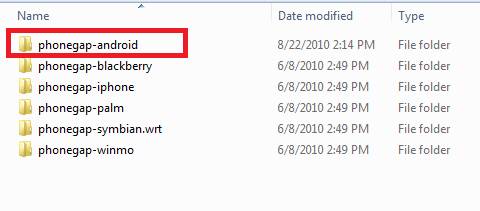
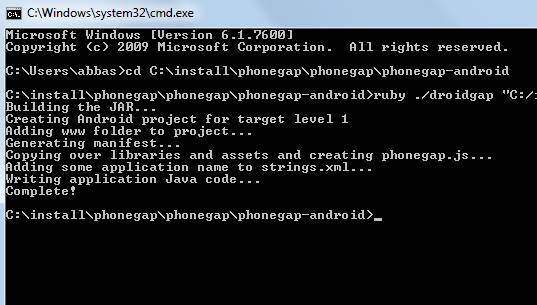
Untuk mencipta ruang kerja bagi apl PhoneGap pada Android, pergi ke folder "phonegap-android" pada command prompt atau terminal:
ruby ./droidgap "[android_sdk_path]" [name] [package_name] "[www]" "[path]"
- android_sdk_path: Lokasi tempat anda memasang SDK
- Nama: Nama aplikasi baharu.
- package_name: Nama yang anda ingin berikan permohonan anda.
- www: Folder dari mana anda ingin menyalin fail aplikasi PhoneGap.
- PATH : Ruang kerja aplikasi untuk projek anda.
Selepas menjalankan arahan, jika semuanya berjalan lancar, anda akan melihat mesej yang betul seperti ini:

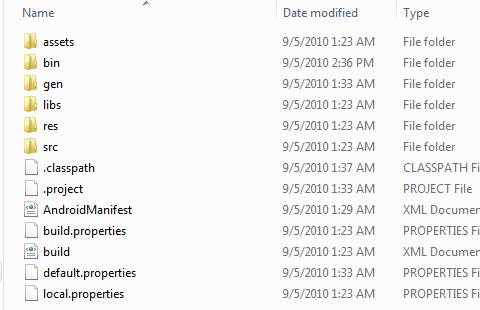
Perkara di atas harus mewujudkan ruang kerja yang lengkap untuk aplikasi Android PhoneGap anda.

在 Eclipse 中设置您的项目
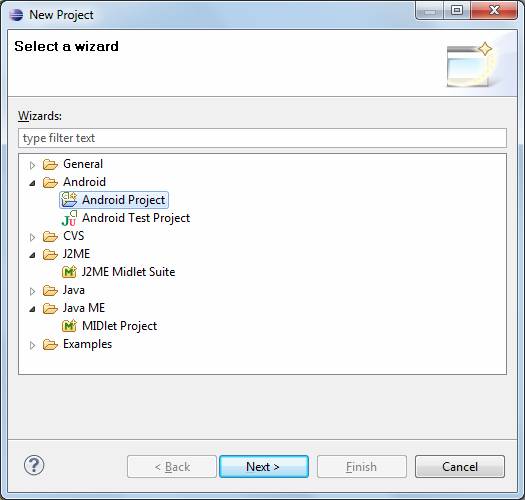
完成此操作后,可以在 Eclipse 中打开该工作区。在 Eclipse 中选择新项目,然后选择 Android 项目。

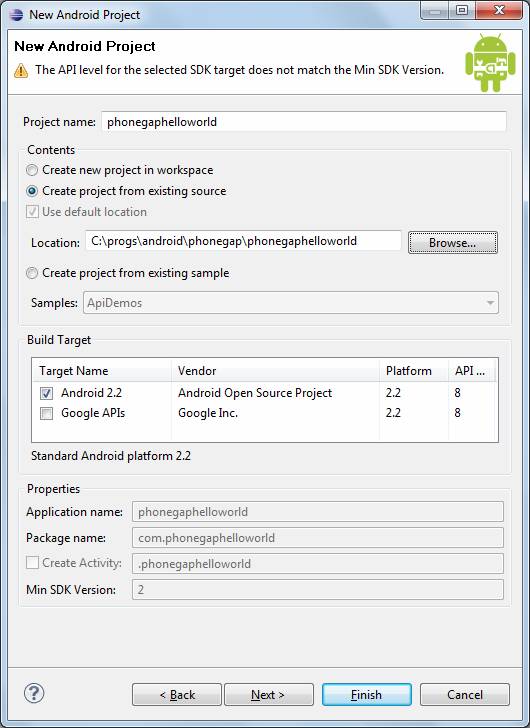
接下来选择“从现有源创建项目”并为项目命名,如下所示。

如果您尝试在 Eclipse 中构建并运行该项目,您将收到构建错误。这是因为您尚未添加在工作区的 libs 文件夹中创建的外部库 (phonegap.jar)。

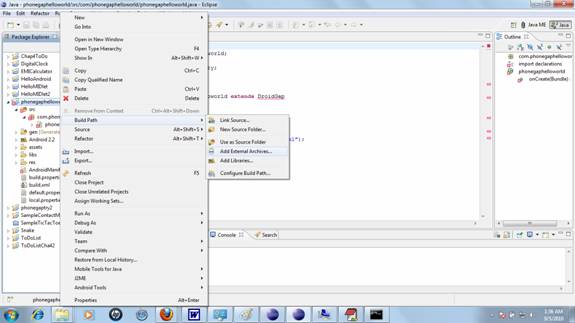
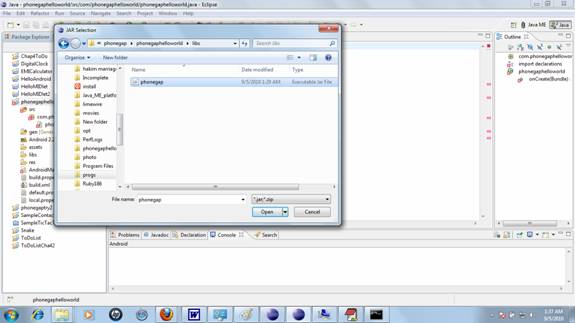
要添加该外部库,请右键单击该项目,然后选择“构建路径”->“添加外部存档”,然后选择 libs 文件夹中的phonegap.jar。

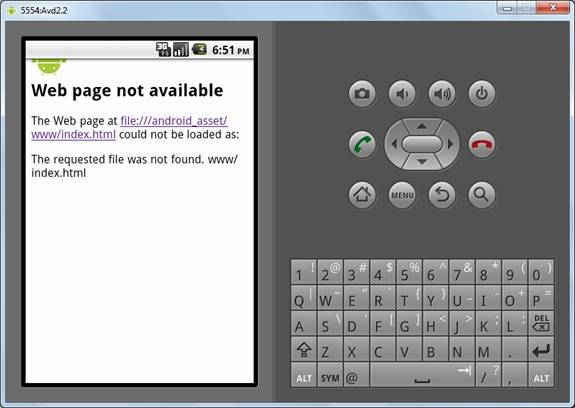
如果一切顺利,这应该会消除项目中的所有构建错误。现在尝试在模拟器中运行您的项目。您应该看到下面的屏幕。这是因为您尚未在项目中添加任何 PhoneGap HTML 或 JavaScript 文件。

在工作区的assets/www文件夹中,已经有一个名为phonegap.js的文件。在该文件夹中创建一个名为 index.html 的文件,其中包含以下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
在代码行中:
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
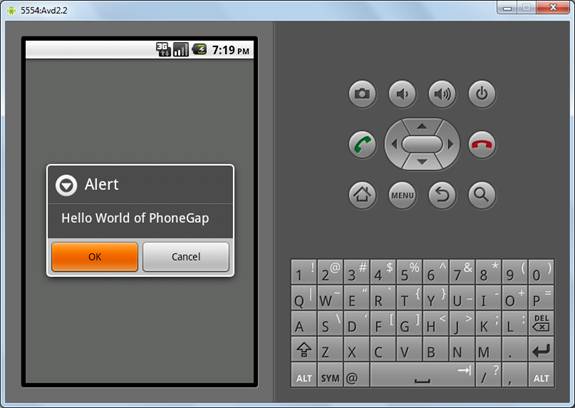
包括phonegap.js 文件,它可以让您调用android 的本机API。在加载主体时,init 函数会在 PhoneGap 事件 deviceready 上注册函数 showMessageBox,当 PhoneGap 完成处理以初始化程序的所有内容时会触发该函数,以便它可以调用 PhoneGap API。 showMessageBox 函数调用 PhoneGap API navigator.notification.alert,在屏幕上显示消息框。添加index.html并在Eclipse中刷新项目后运行应用程序,您将看到以下屏幕:

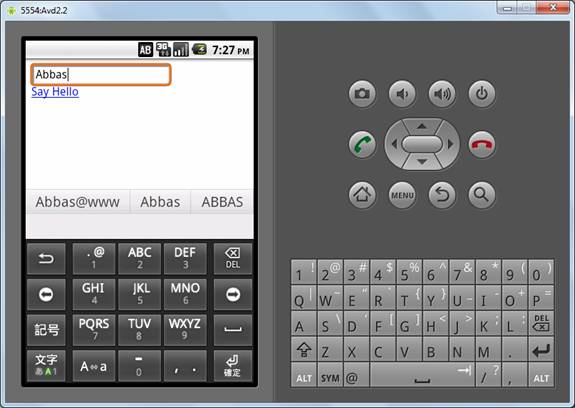
现在让我们为我们的应用程序添加更多功能。以下代码创建一个文本框来输入人员姓名,并创建一个按钮,单击该按钮会显示一个消息框:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
在下面的代码行中,我们创建了一个文本框,您可以在其中输入您的姓名。
<input type="text" name="firstname" id="firstname" />
在行中
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
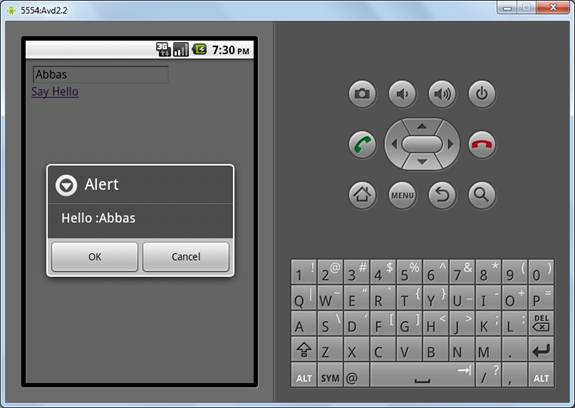
我们创建了一个链接,单击该链接会调用函数 displayHello,该函数从文本框中获取值并显示一个消息框,向用户输入的名称打招呼。


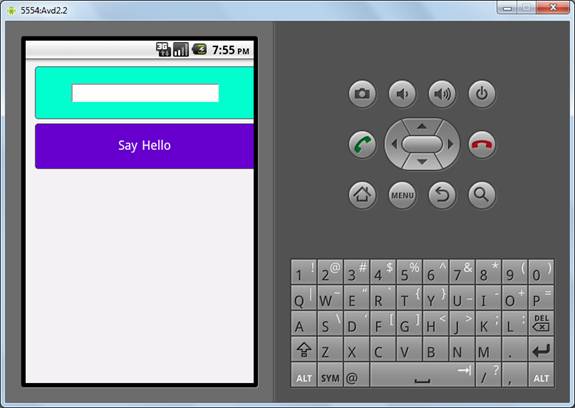
上面显示的 GUI 没有任何样式。您可以使用 CSS 文件美化显示并为其添加颜色。使用以下代码在 asset\www 文件夹中创建 master.css:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
在您的index.html中,在head标签之前添加以下行以链接到master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
现在,如果您运行该应用程序,您应该会看到如下所示的屏幕:

结论
要在 Android 上创建 PhoneGap 应用程序,许多不同的软件必须协同工作。这可能意味着您可能无法设置完整的环境来在 Android 上创建 PhoneGap 应用程序。然而,一旦所有软件就位,您就可以使用 HTML、JavaScript、CSS 等开放网络标准和 PhoneGap 自己的 API 轻松创建 PhoneGap 应用程序,以执行设备硬件特定处理。这为您省去了学习 Android 编程本机语言的麻烦,并且仍然拥有自定义、本机构建的 Android 应用程序的强大功能。
Atas ialah kandungan terperinci Membina Apl Android PhoneGap: Panduan Pemula untuk 'Hello World'. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

