Rumah >pembangunan bahagian belakang >tutorial php >Pengenalan kepada mencipta tema tersuai dengan OpenCart
Pengenalan kepada mencipta tema tersuai dengan OpenCart
- PHPzasal
- 2023-09-04 10:21:091186semak imbas
Dalam siri ini, saya akan menerangkan cara membina tema tersuai menggunakan rangka kerja e-dagang sumber terbuka OpenCart yang popular. Pada bahagian pertama, saya akan menerangkan struktur asas tema OpenCart.
Sebelum meneruskan, saya menganggap anda sudah mempunyai pemasangan OpenCart yang berfungsi pada stesen kerja tempatan anda. Jika ini tidak berlaku, semak dokumentasi dalam talian OpenCart dan sediakannya (kerana berbuat demikian adalah di luar skop tutorial ini). Setelah anda memasang OpenCart yang berfungsi, anda sudah bersedia untuk bermula!
Pahami struktur OpenCart dengan cepat

OpenCart dibina menggunakan corak reka bentuk MVC, membenarkan pengasingan kebimbangan antara data dan pembentangan. Sebagai pembangun tema, anda tidak perlu risau tentang mengubah suai fail yang mengandungi logik aplikasi dan kod templat anda sepanjang masa.
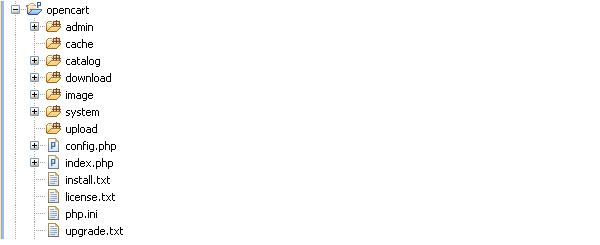
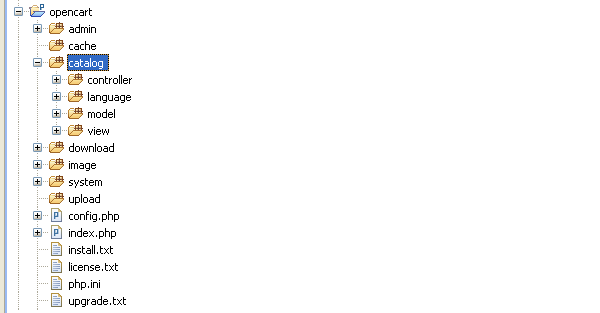
OpenCart menyediakan struktur direktori yang sangat bersih dari segi organisasi rangka kerja. Semua fail yang berkaitan dengan antara muka bahagian belakang diletakkan dalam direktori admin. Fail untuk memproses antara muka bahagian hadapan diletakkan dalam direktori catalog. Tetapi perkara yang kami benar-benar berminat ialah direktori catalog, kerana akhirnya kami akan mendapat tema bahagian hadapan tersuai pada penghujung siri tutorial ini. admin目录下。处理前端界面的文件放在catalog目录下。但我们真正感兴趣的是 catalog 目录,因为最终我们将在本教程系列的最后得到自定义前端主题。
OpenCart 设计模式:MVC-L

模型视图控制器(MVC)是软件开发领域非常流行的设计模式。 OpenCart 只是向其中添加了另一个元素:语言,这就是我们将其称为 MVC-L 的原因。
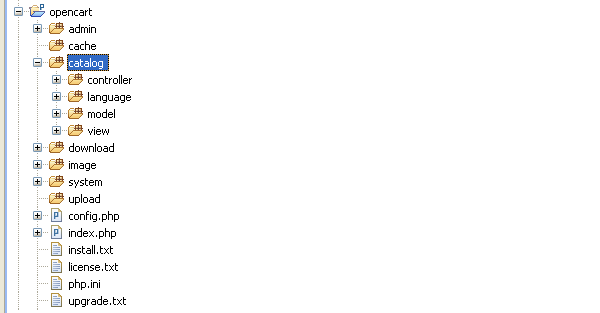
在我们的例子中,view 部分是我们放置所有主题相关代码的地方。在 catalog 结构的快速概述中,我们将了解 OpenCart 如何发挥其魔力。
元素概述
- 控制器。它负责处理应用程序逻辑。
- 语言。它对于分离多语言网站的语言特定信息很有用。
- 模型。它负责从后端数据库中获取数据。
- 查看。这是我们大部分时间都会度过的地方!它负责渲染前端布局。
熟悉表示层

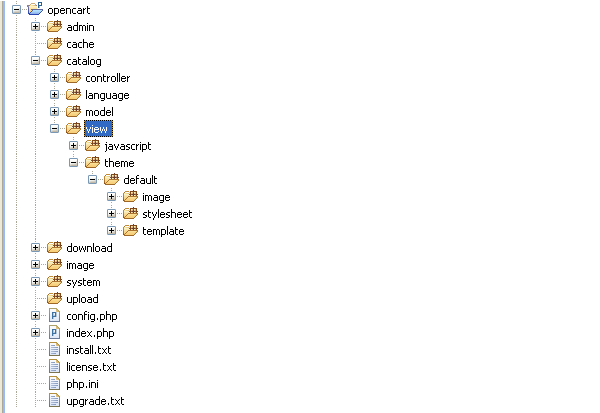
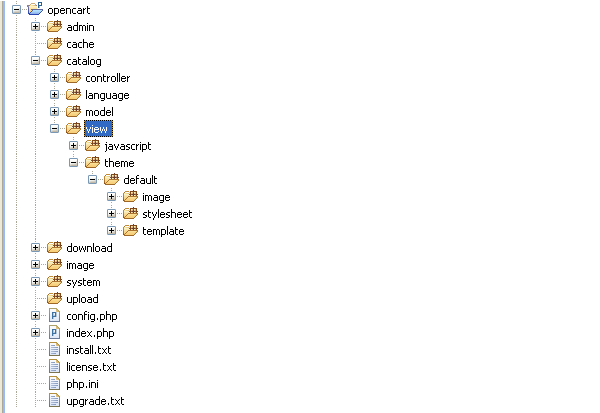
默认的 OpenCart 主题位于 view 目录中。这是我们将在本节中探讨的部分。再更深层次,还有两个目录:javascript 和 theme。
现在,我们假设所有必需的 JavaScript 文件都放置在 javascript 目录中。有时有例外,在这种情况下,我们也可以将样式表和相关图像文件放置在该目录下。例如,OpenCart 提供了 colorbox 库,它不仅仅包含 JavaScript。
我们真正感兴趣的是 theme 目录。再进一步看,有一个名为 default 的目录,这是 OpenCart 提供的唯一内置主题。不要被更深层次的主题结构所淹没,因为我们很快就会更详细地探讨它。现在,看看主题的结构是什么样的。
默认主题结构
- 图像。正如您可能已经猜到的,与主题相关的所有图像文件都位于此处。
- 样式表。与皮肤相关的代码(可能是样式表)将放在此处。
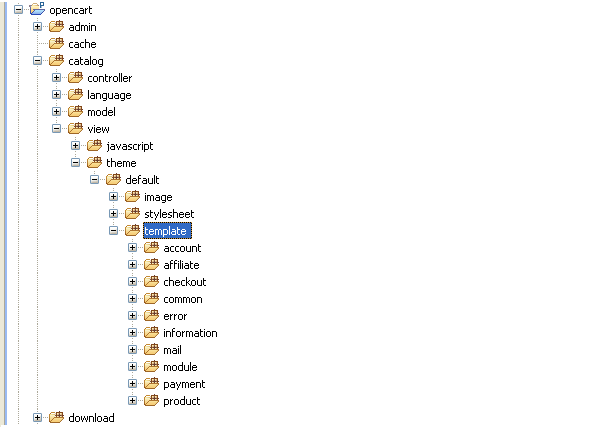
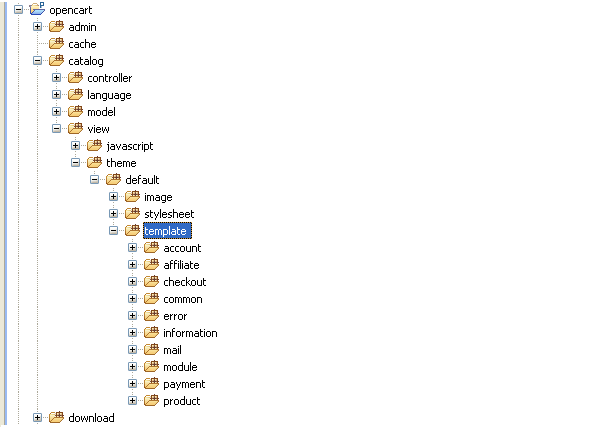
- 模板。顾名思义,你可以在这里找到所有的前端模板文件。所有模板文件都以模块化方式组织,以保持整洁。
例如,如果您快速查看模板下的 account 目录,您会发现大多数文件都与前端的用户屏幕相关。我们将在下一篇文章中更详细地讨论这一点。
模板世界

正如我之前提到的,OpenCart 提供了一种组织模板文件的好方法。在本文中,我将尝试解释 template
 #🎜🎜 # #🎜🎜# Model View Controller (MVC) ialah corak reka bentuk yang sangat popular dalam bidang pembangunan perisian. OpenCart hanya menambah elemen lain padanya: Bahasa, itulah sebabnya kami memanggilnya MVC-L. #🎜🎜#
#🎜🎜#Dalam kes kami, bahagian
#🎜🎜 # #🎜🎜# Model View Controller (MVC) ialah corak reka bentuk yang sangat popular dalam bidang pembangunan perisian. OpenCart hanya menambah elemen lain padanya: Bahasa, itulah sebabnya kami memanggilnya MVC-L. #🎜🎜#
#🎜🎜#Dalam kes kami, bahagian view ialah tempat kami meletakkan semua kod berkaitan tema. Dalam gambaran keseluruhan ringkas struktur catalog ini, kita akan melihat cara OpenCart berfungsi dengan ajaibnya. #🎜🎜#
Ikhtisar elemen
- Pengawal. Ia bertanggungjawab untuk mengendalikan logik aplikasi.
- Bahasa. Ia berguna untuk mengasingkan maklumat khusus bahasa untuk tapak web berbilang bahasa.
- Model. Ia bertanggungjawab untuk mendapatkan data daripada pangkalan data bahagian belakang.
- Lihat. Di sinilah kita menghabiskan sebahagian besar masa kita! Ia bertanggungjawab untuk memaparkan reka letak bahagian hadapan.
 #🎜🎜 # #🎜🎜#Tema OpenCart lalai terletak dalam direktori
#🎜🎜 # #🎜🎜#Tema OpenCart lalai terletak dalam direktori view. Inilah yang akan kita terokai dalam bahagian ini. Lebih mendalam lagi, terdapat dua direktori: javascript dan theme. #🎜🎜#
#🎜🎜#Sekarang, kami menganggap bahawa semua fail JavaScript yang diperlukan diletakkan dalam direktori javascript. Kadangkala terdapat pengecualian, dalam hal ini kita juga boleh meletakkan lembaran gaya dan fail imej yang berkaitan dalam direktori ini. Sebagai contoh, OpenCart menyediakan perpustakaan kotak warna, yang merangkumi lebih daripada sekadar JavaScript. #🎜🎜#
#🎜🎜#Apa yang kami minati ialah direktori theme. Melihat lebih jauh, terdapat direktori yang dipanggil default, yang merupakan satu-satunya tema terbina dalam yang disediakan oleh OpenCart. Jangan terpengaruh dengan struktur tematik yang lebih mendalam, kerana kami akan menerokainya dengan lebih terperinci tidak lama lagi. Sekarang, lihat bagaimana rupa struktur tema tersebut. #🎜🎜#
Struktur tema lalai
- Imej. Seperti yang anda mungkin telah meneka, semua fail imej yang berkaitan dengan tema terletak di sini.
- Helaian gaya. Kod berkaitan kulit (mungkin helaian gaya) akan pergi ke sini.
- Templat. Seperti namanya, anda boleh menemui semua fail templat bahagian hadapan di sini. Semua fail templat disusun secara modular untuk memastikan keadaan sentiasa kemas.
akaun di bawah templat, anda akan melihat bahawa kebanyakan fail berkaitan dengan skrin pengguna pada hujung hadapan. Kami akan membincangkan perkara ini dengan lebih terperinci dalam artikel seterusnya. #🎜🎜#
#🎜🎜#templateworld#🎜🎜#
#🎜🎜# #🎜🎜 # #🎜🎜#Seperti yang saya nyatakan sebelum ini, OpenCart menyediakan cara terbaik untuk mengatur fail templat anda. Dalam artikel ini, saya akan cuba menerangkan perkara yang ada di dalam direktori
#🎜🎜 # #🎜🎜#Seperti yang saya nyatakan sebelum ini, OpenCart menyediakan cara terbaik untuk mengatur fail templat anda. Dalam artikel ini, saya akan cuba menerangkan perkara yang ada di dalam direktori template. Sebelum meneruskan, perlu diingat bahawa walaupun OpenCart dilengkapi dengan sekumpulan modul terbina dalam yang menyediakan fungsi yang diperlukan untuk troli beli-belah asas, anda juga boleh membangunkan modul anda sendiri mengikut keperluan tersuai anda. #🎜🎜#
#🎜🎜#Setelah berkata demikian, mari kita lihat lebih dekat pada kategori templat. #🎜🎜#Klasifikasi templat
- Sejagat. Fail templat untuk elemen biasa halaman yang berbeza diletakkan dalam direktori ini. Contohnya termasuk templat berkaitan pengepala, pengaki dan bar sisi. Anda juga harus meletakkan fail templat anda di sini jika anda bercadang untuk menggunakannya pada halaman yang berbeza, supaya ia lebih mudah untuk selenggarakan dalam jangka masa panjang. Sudah tentu, ia tidak wajib, tetapi ia adalah baik untuk melakukan perkara seperti yang mereka sepatutnya.
- Ralat. Pada masa ini, ini hanyalah templat ralat.
- Maklumat. Di sini anda boleh mencari templat yang berkaitan dengan halaman kenalan, halaman peta laman dan halaman maklumat statik.
- Modul. Ini adalah direktori penting dari segi jenis templat yang disimpannya. Seperti yang saya katakan sebelum ini dalam OpenCart kami boleh mencipta modul tersuai kami sendiri untuk memenuhi keperluan tersuai kami, jadi di sini anda boleh meletakkan fail templat yang berkaitan dengan modul tersuai anda.
Selain struktur templat yang dijelaskan di atas, terdapat direktori templat lain yang mengandungi fail templat khusus halaman. Setakat OpenCart, kita boleh katakan bahawa ia adalah fail templat laluan.
Sebagai contoh, apabila anda melawat halaman Akaun Saya di bahagian hadapan, anda harus mencari templat yang dikaitkan dengannya di bawah catalog/view/theme/default/template/account . Kemudian dalam siri ini, kita akan belajar cara mencari fail templat tertentu dengan melihat laluan url halaman tersebut.
Ringkasan
Ini menyimpulkan bahagian pertama siri ini. Anda sepatutnya biasa dengan struktur tema asas OpenCart.
Di bahagian seterusnya kita akan belajar bagaimana untuk Buka troli beli-belah. Jika anda mempunyai sebarang soalan atau maklum balas, sila tinggalkan anda Komen!
Atas ialah kandungan terperinci Pengenalan kepada mencipta tema tersuai dengan OpenCart. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

