Rumah >Tutorial CMS >WordTekan >Reka halaman pendaratan mesra mudah alih dengan WPBakery (Visual Composer)
Reka halaman pendaratan mesra mudah alih dengan WPBakery (Visual Composer)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-04 10:13:051547semak imbas
WPBakery Page Builder (dahulunya Visual Composer) ialah pemalam WordPress yang membolehkan anda membuat halaman tersuai untuk tapak web WordPress anda tanpa menulis sebarang kod HTML atau CSS. Editor intuitifnya sesuai untuk pereka bukan pengekodan yang ingin mengubah reka bentuk mereka dengan cepat menjadi halaman WordPress berfungsi sepenuhnya. Walau bagaimanapun, pembangun web yang berpengalaman juga boleh menjimatkan banyak masa dan usaha dengan menambahkannya pada aliran kerja pembangunan mereka.
Dalam tutorial sebelumnya, saya memperkenalkan anda kepada antara muka pengguna WPBakery Page Builder. Hari ini saya akan menunjukkan kepada anda cara menggunakannya untuk membuat halaman pendaratan responsif yang mudah.
Prasyarat
Untuk meneruskan, sila pastikan anda mempunyai:
- WordPress 5.0 atau lebih tinggi
- Versi terbaharu WPBakery Page Builder
Jika anda memerlukan bantuan untuk menyediakan pemalam, sila lihat tutorial berikut:
1.Buat halaman baharu
Halaman pendaratan lazimnya ialah halaman yang dibina untuk menukar trafik yang dijana oleh kempen pemasaran kepada petunjuk atau jualan. Agar ia berkesan, ia mesti mempunyai matlamat yang jelas. Dalam tutorial ini, untuk memberikan contoh praktikal, kami akan membuat halaman pendaratan untuk meyakinkan pelawat untuk membeli eBook.
Mulakan dengan membuka papan pemuka pentadbir tika WordPress anda dan navigasi ke tab Halaman. Kemudian tekan butang Tambah Baharu untuk membuat halaman kosong.
Memandangkan orang ramai mempunyai tempoh perhatian yang singkat pada hari ini, halaman pendaratan yang dioptimumkan dengan baik seharusnya mempunyai sedikit gangguan dan mempunyai seruan tindak yang sangat jelas. Walau bagaimanapun, kebanyakan tema WordPress secara automatik akan menambah elemen seperti pengepala, bar sisi, pengaki dan bar navigasi ke halaman yang baru dibuat. Elemen ini boleh mengalih perhatian pelawat, jadi selalunya lebih baik untuk mengalih keluarnya.
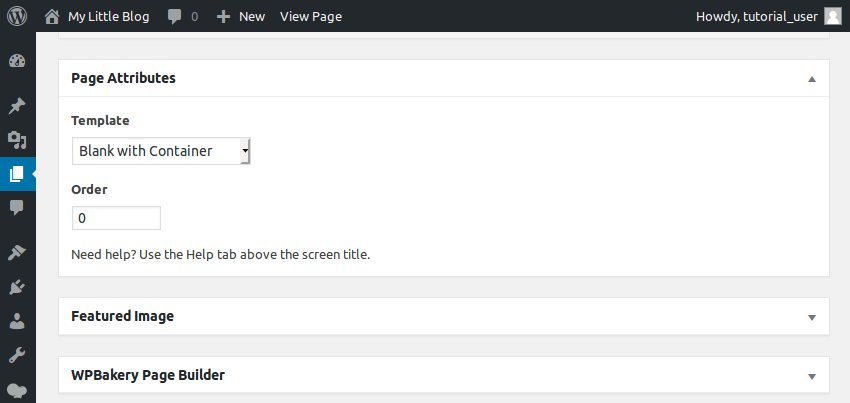
Cara paling mudah ialah menggunakan templat lajur tunggal kosong pada halaman menggunakan bahagian Halaman Halaman. Walau bagaimanapun, nama tepat templat akan bergantung pada tema semasa anda. Contohnya, jika anda menggunakan tema WP Bootstrap Starter percuma dan sumber terbuka, anda boleh memilih templat Kosong dengan Bekas.

Kami kini bersedia untuk mula menambah kandungan pada halaman.
2.Buat Bahagian Wira
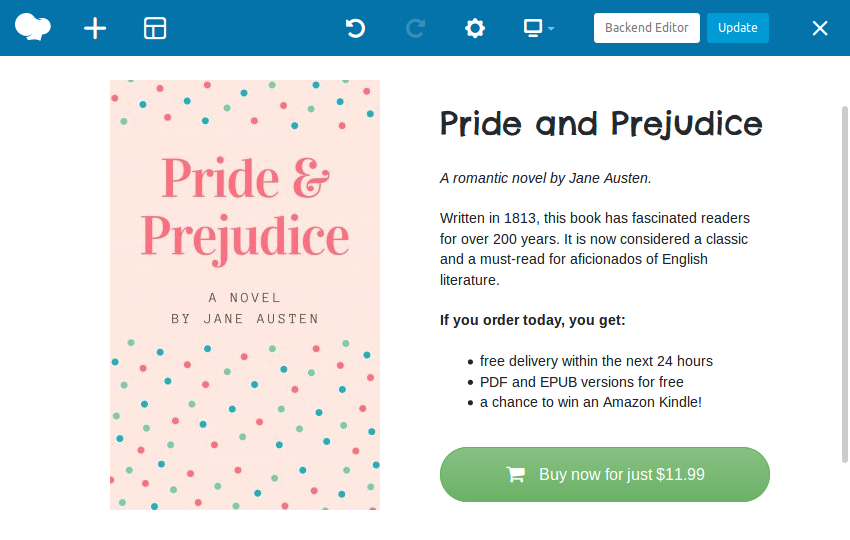
Bahagian pertama dan paling menonjol halaman kami ialah bahagian Wira. Ia akan mengandungi tajuk e-buku, imej muka depan, beberapa butiran tentang buku itu dan butang Beli. Jangan ragu untuk menggunakan mana-mana foto sebagai imej muka depan anda. Sebagai alternatif, anda boleh menggunakan Canva untuk menciptanya dengan cepat.
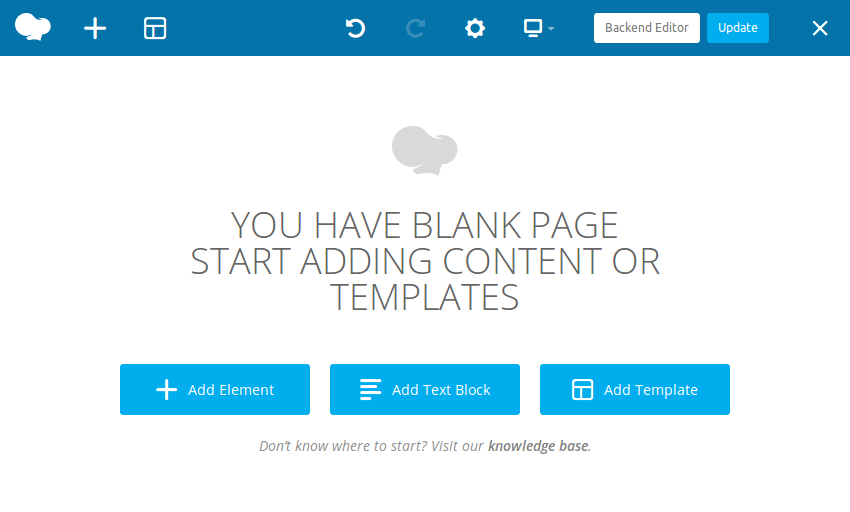
Kami akan menggunakan editor bahagian hadapan WYSIWYG yang disediakan oleh WPBakery Page Builder untuk mencipta halaman kami. Untuk mengaktifkannya, klik pada butang Frontend Editor.

Kami akan menggunakan elemen Row secara meluas dalam halaman pendaratan kami. Melakukan ini memastikan bahawa halaman adalah modular dan responsif. Baris pertama kami akan berfungsi sebagai bekas untuk bahagian wira. Sekarang buatnya dengan Tambah Elemen > Baris .
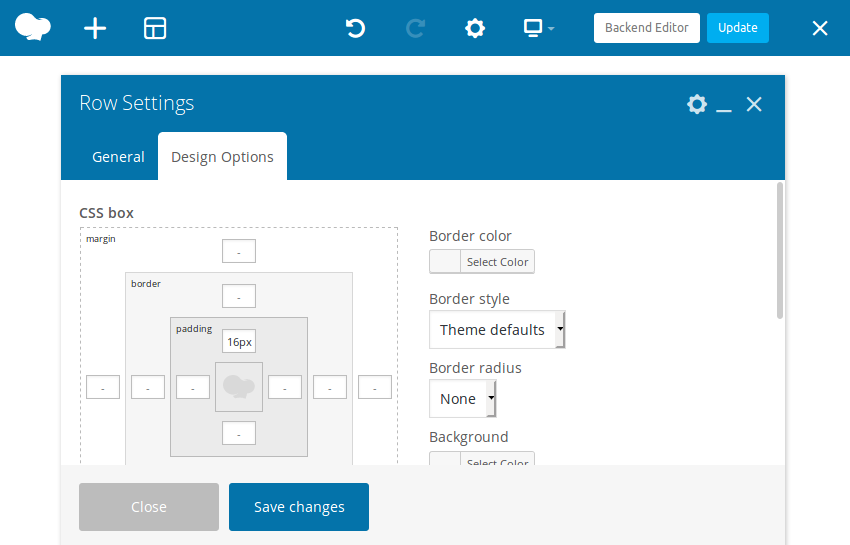
Dalam kotak dialog Tetapan Baris, tukar ke tab Pilihan Reka Bentuk dan berikan baris itu padding atas lebih kurang 16 piksel.

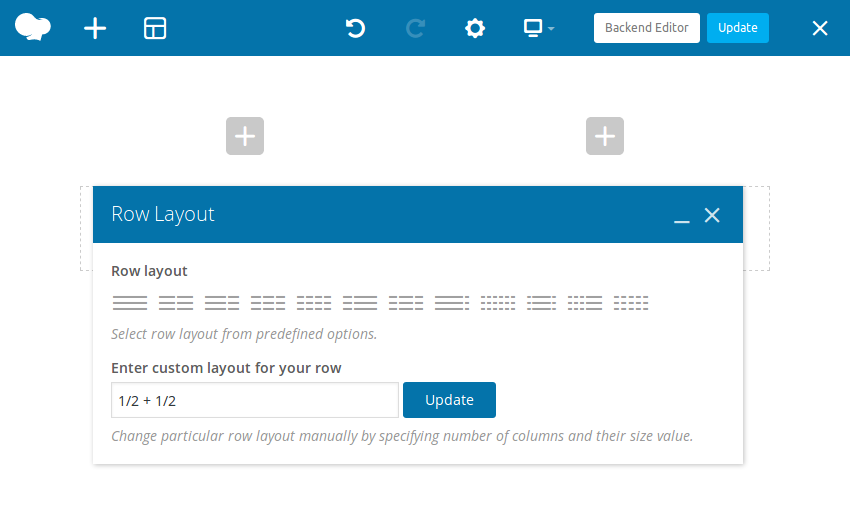
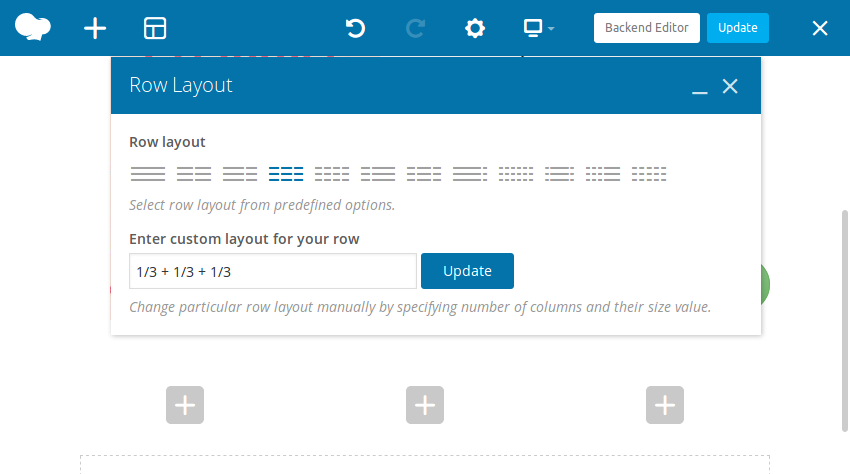
Seterusnya, buka kotak dialog Layout Baris dan pilih pilihan kedua, Pisahkan baris kepada dua pilihan susun atur lajur.

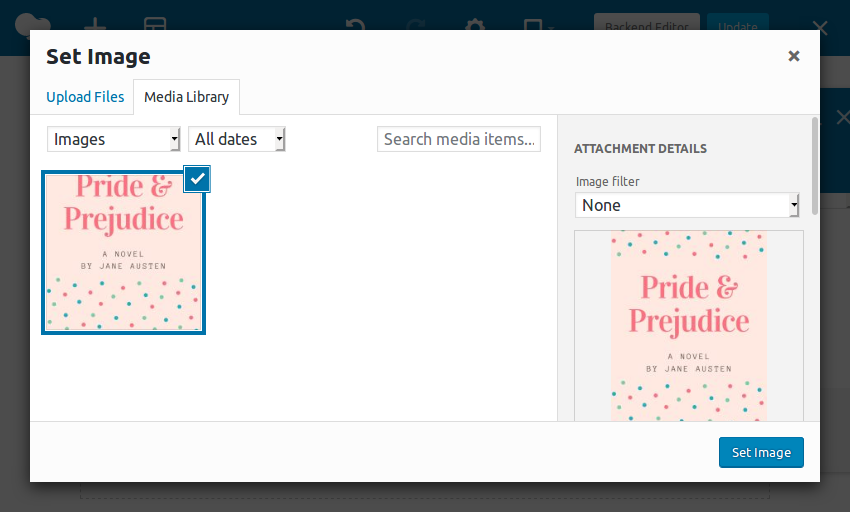
Kami akan memaparkan imej muka depan dalam lajur pertama baris. Jadi, klik pada tanda tambah yang ditunjukkan di dalamnya dan pilih pilihan Imej Tunggal. Dalam kotak dialog pop timbul, muat naik imej muka depan dan tekan butang Tetapkan Imej.
. Jika anda masih tidak berpuas hati dengan dimensi imej anda, sila nyatakan secara langsung dimensi yang dikehendaki (dalam piksel).
 Lajur kedua baris akan mengandungi tajuk, penerangan dan butang. Untuk tajuk, kami akan menggunakan elemen
Lajur kedua baris akan mengandungi tajuk, penerangan dan butang. Untuk tajuk, kami akan menggunakan elemen
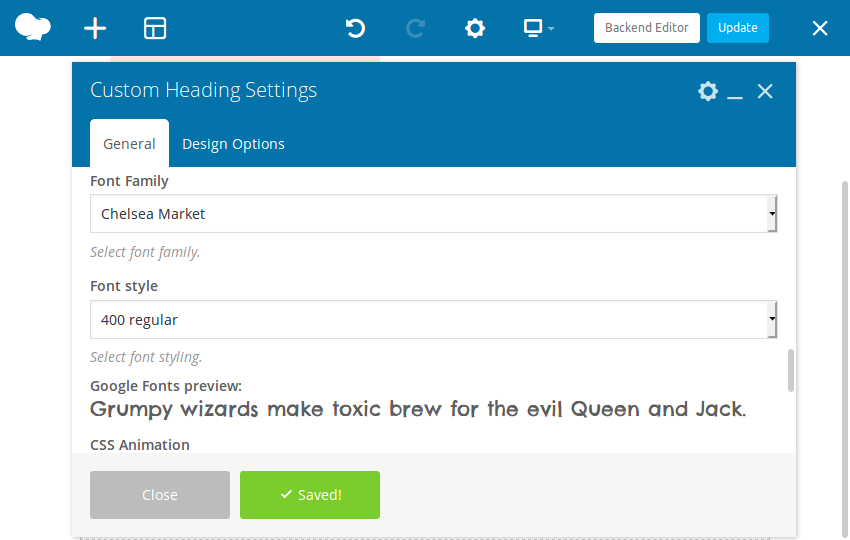
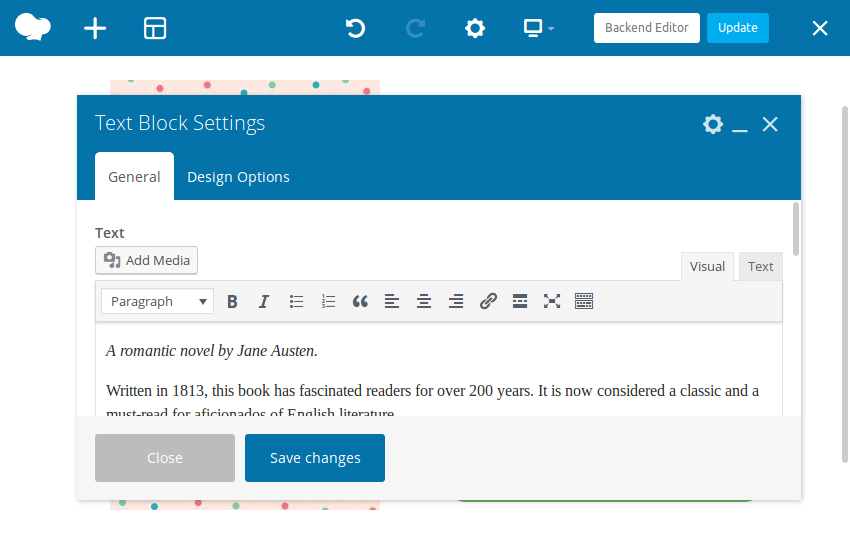
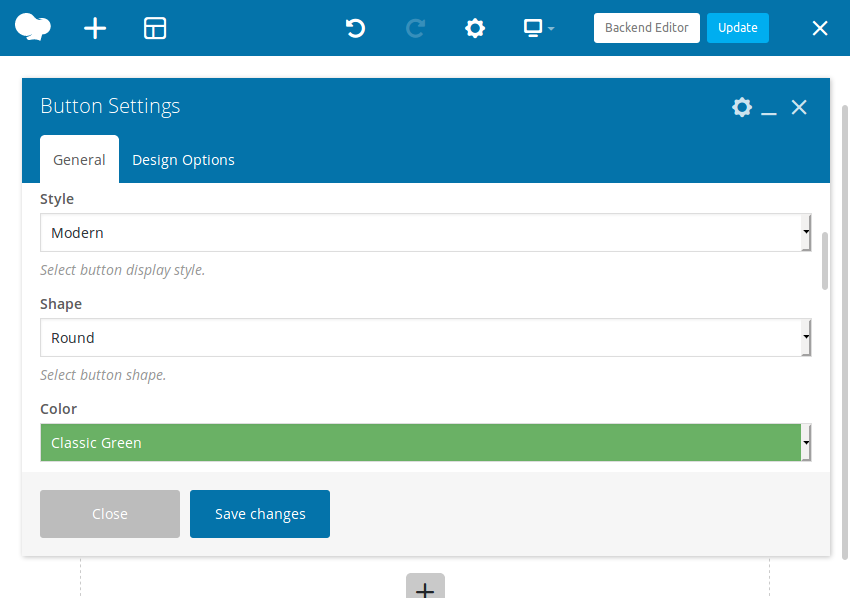
. Tidak seperti elemen TextBlock biasa, elemen ini membolehkan kami menggunakan Fon Google semasa menggayakan teks. Apabila kotak dialog Tetapan Tajuk Tersuai muncul, masukkan tajuk buku anda dalam medan Teks dan kemudian gunakan senarai lungsur Font Family untuk memilih keluarga fon Google yang anda inginkan. Jika anda rasa fon terlalu kecil, anda boleh menggunakan medan Saiz Fon来更改> atau gunakan medan Tag Elemen untuk memilih gaya tajuk yang lebih besar, seperti h1. Untuk penerangan, teruskan menambah blok teks pada lajur yang sama. Menggunakan editor teks kaya pop timbul, anda bukan sahaja boleh memasukkan semua teks anda tetapi juga menggunakan gaya mudah padanya. Tambahkan elemen Button sebagai elemen terakhir lajur. Dalam kotak dialog konfigurasinya, tambahkan label untuk butang dan nyatakan URL halaman yang anda mahu ia buka. Pada masa ini, anda boleh menggunakan mana-mana URL maya. Untuk menjadikan butang kelihatan lebih canggih, tetapkan Gayanya kepada Moden, Bentuk kepada Bulat, dan Saiznya kepada Besar. Secara lalai, butang mempunyai latar belakang kelabu halus. Menukar warnanya kepada Hijau Klasik boleh menjadikannya lebih menarik perhatian. Sudah tentu, anda bebas mencuba semua gaya dan bentuk lain yang ditawarkan oleh WPBakery Page Builder. Pilihan. Tambah Ikon dahulu. Anda kemudian boleh memilih pustaka dan ikon ikon yang dikehendaki.
Bahagian wira ringkas kami sudah sedia. Ia sepatutnya kelihatan seperti ini:
3. Ulasan atau testimoni adalah bahagian penting dalam kebanyakan halaman pendaratan. Beberapa ulasan yang baik dan tulen biasanya cukup untuk mendapatkan kepercayaan pelawat anda. Sekarang, mari tambahkan tiga ulasan pada halaman tersebut. Kami akan menggunakan elemen Untuk membezakan bahagian komen daripada bahagian wira, tukar ke tab Pilihan Reka Bentuk dan tukar warna latar belakangnya kepada kelabu muda.
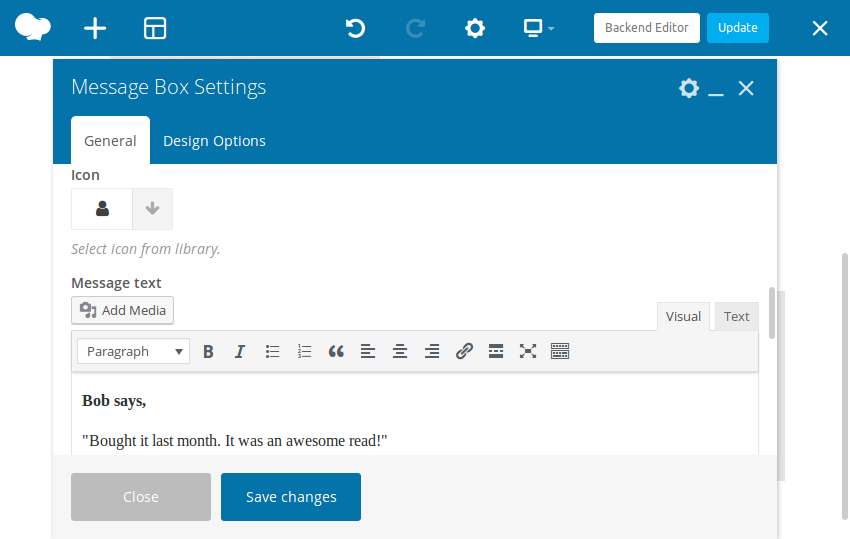
Kita boleh menggunakan elemen untuk memaparkan ulasan. Walau bagaimanapun, untuk mencuba pendekatan yang berbeza, kita boleh menggunakan elemen
Tetapan Kotak Mesej, tetapkan Gaya kepada 3D
Untuk dua komen yang lain, anda tidak perlu mencipta kotak mesej dari awal. Sebaliknya, gunakan butang Salin untuk membuat dua salinan kotak mesej pertama. Selepas menukar kandungan teks mereka, anda hanya boleh menyeret dan melepaskannya ke lajur kedua dan ketiga.
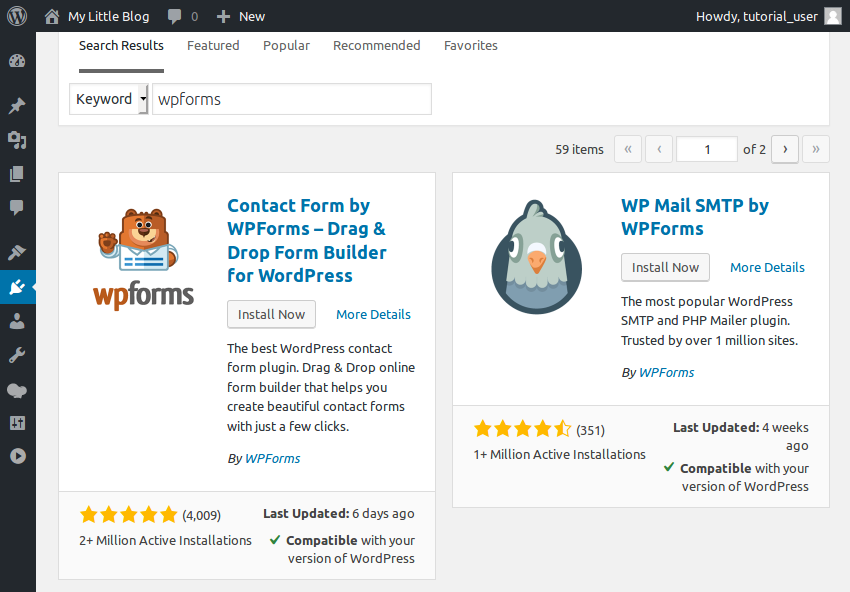
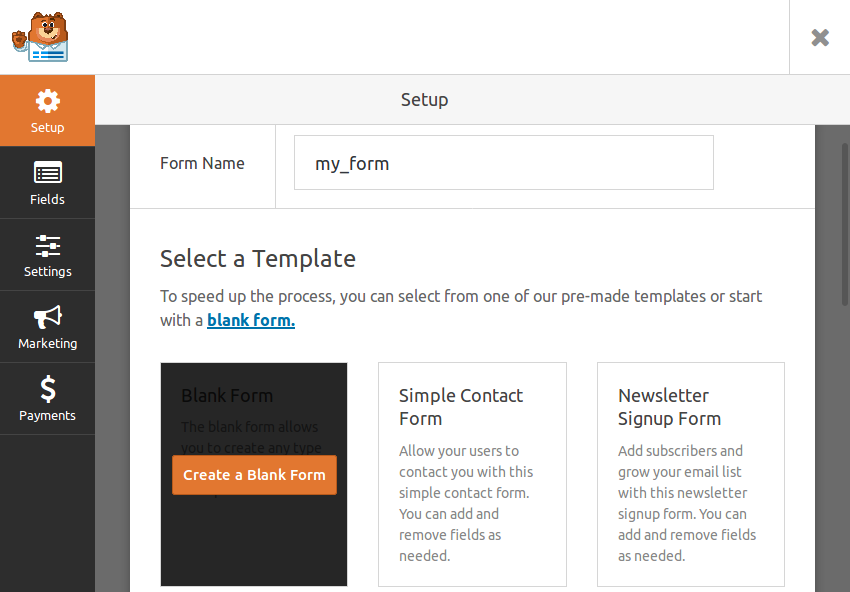
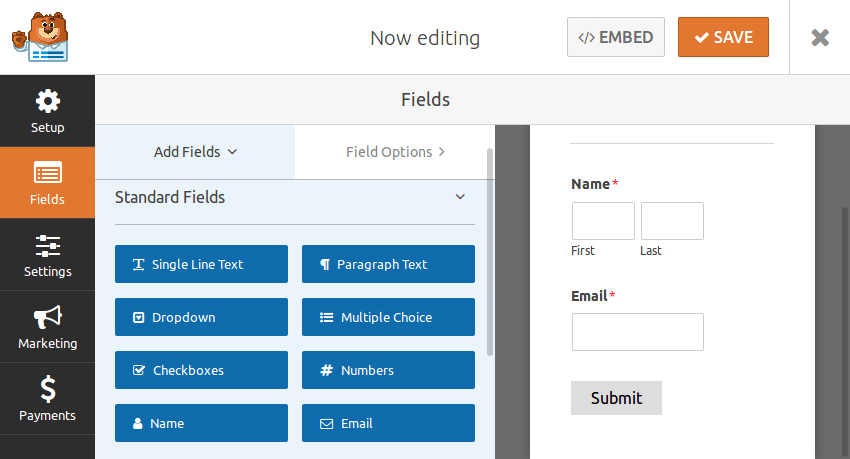
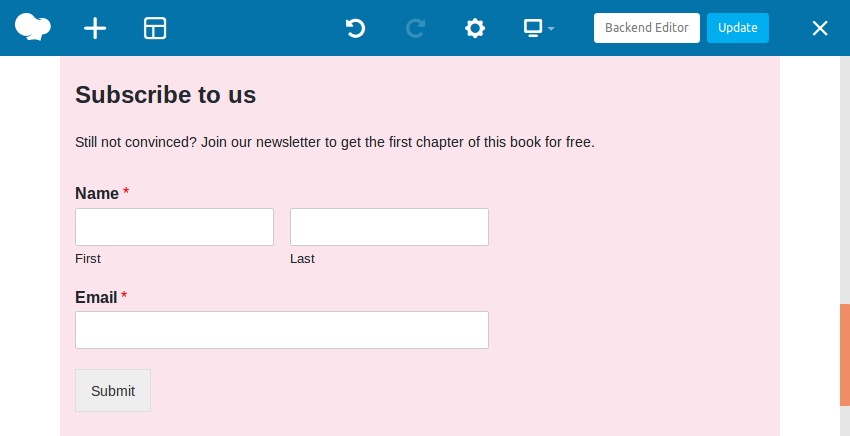
Bahagian komen kini sepatutnya kelihatan seperti ini: Sesetengah pengunjung mungkin masih tidak pasti sama ada untuk membeli. Untuk meyakinkan mereka, anda boleh mengambil beberapa pendekatan yang berbeza. Sebagai contoh, anda boleh cuba menghantar e-mel kepada mereka bab pertama buku anda secara percuma. Atau anda boleh menjemput mereka untuk melanggan surat berita anda dan memberi mereka peluang untuk memenangi buku itu. Tidak kira kaedah yang anda pilih, anda memerlukan borang untuk menangkap maklumat hubungan pelawat anda. WPBakery Page Builder serasi dengan kebanyakan pemalam pembangun borang moden. Dalam tutorial ini, kami akan menggunakan pemalam WPForms percuma (yang mempunyai lebih 2 juta pengguna aktif) untuk membuat borang. Untuk memasangnya, pergi ke papan pemuka pentadbir anda dan navigasi ke Pemalam > Tambah Baharu . Cari wpforms di sana dan tekan butang Pasang Sekarang untuk memulakan pemasangan. Selepas pemasangan selesai, tekan butang Aktifkan untuk mula menggunakan pemalam. Untuk menjadikannya mudah, mari buat borang yang hanya menerima nama dan alamat e-mel pelawat. Jadi pergi ke WPForms > Add New. Dalam wizard penciptaan borang, berikan nama borang anda dan pilih templat Borang Kosong. Pada skrin seterusnya, seret dan lepaskan medan Nama dan E-mel untuk menambah medan pada borang. Borang sudah sedia, jadi simpan dan kembali ke halaman Gambaran Keseluruhan Borang untuk mendapatkan kod pendek uniknya. Apa yang anda perlu lakukan sekarang ialah membenamkan borang ke dalam halaman log masuk anda. Untuk melakukan ini, kembali ke editor bahagian hadapan WPBakery Page Builder dan tambahkan elemen Row ketiga di bahagian bawah halaman. Tambahkan elemen TextBlock di dalamnya. Dalam kotak dialog Tetapan Blok Teks, mula-mula tambah beberapa teks untuk menerangkan kepada pelawat anda sebab mereka perlu mengisi borang, kemudian masukkan kod pendek borang anda. Selepas menekan butang Simpan Perubahan, anda sepatutnya dapat melihat borang baharu anda: Dalam tutorial ini, anda mempelajari cara membuat halaman log masuk mudah menggunakan pelbagai elemen berbeza yang disediakan oleh WPBakery Page Builder. Anda juga mempelajari cara menggunakan kod pendek untuk berinteraksi dengan pemalam pihak ketiga. CodeCanyon padat dengan pemalam premium untuk WPBakery Page Builder. Dengan menggunakannya, anda boleh menambah fungsi kompleks pada halaman anda dengan lebih pantas. Artikel berikut memperkenalkan anda kepada pemalam WPBakery yang paling menarik yang kami temui: 


 Buat bahagian komen
Buat bahagian komen Row
RowLayout Baris untuk membahagikannya kepada tiga lajur.
 Peti Mesej
Peti Mesej
4.Buat borang




Kesimpulan
Atas ialah kandungan terperinci Reka halaman pendaratan mesra mudah alih dengan WPBakery (Visual Composer). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

