Rumah >Tutorial CMS >WordTekan >Sembang Langsung: Dilaksanakan menggunakan Modulus dan Node.js
Sembang Langsung: Dilaksanakan menggunakan Modulus dan Node.js
- PHPzasal
- 2023-09-03 23:25:131137semak imbas
Dalam tutorial ini, saya akan menunjukkan kepada anda cara melaksanakan aplikasi sembang masa nyata menggunakan Node.js, Socket.IO dan MongoDB, dan kemudian kami akan menggunakan aplikasi itu bersama-sama ke Modulus.
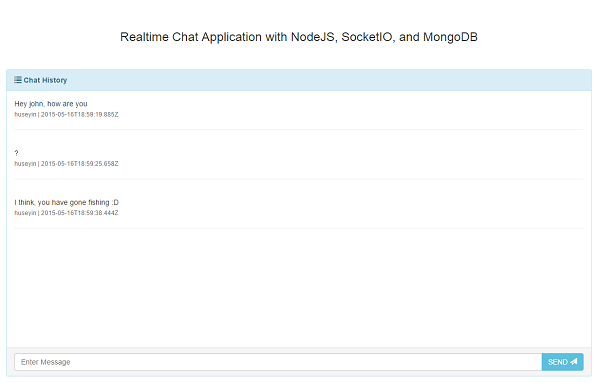
Pertama, izinkan saya menunjukkan kepada anda paparan terakhir aplikasi yang akan kita lihat di penghujung artikel.

Node.js akan menjadi teras aplikasi, Express sebagai MVC, MongoDB sebagai pangkalan data, Socket. IO digunakan untuk komunikasi masa nyata. Setelah selesai, kami akan menggunakan aplikasi ke Modulus. Bahagian MongoDB sebenarnya tinggal di dalam Modulus.
1. adegan
- John mahu menggunakan apl kami dan membukanya dalam penyemak imbasnya.
- Pada halaman pertama, dia memilih nama panggilan yang digunakan semasa sembang dan kemudian log masuk untuk bersembang.
- Dia menulis sesuatu di kawasan teks dan menekan Enter.
- Teks akan dihantar ke perkhidmatan RESTful (Express) dan teks akan ditulis ke MongoDB.
- Teks yang sama akan disiarkan kepada pengguna yang sedang log masuk ke apl sembang sebelum ditulis dalam MongoDB.
Seperti yang anda lihat, ini adalah aplikasi yang sangat mudah, tetapi ia merangkumi hampir semua perkara yang ditawarkan oleh aplikasi web. Tiada sistem saluran dalam aplikasi, tetapi anda boleh menukar kod sumber dan melaksanakan modul saluran untuk berlatih.
2.Reka bentuk projek dari awal
Saya akan cuba menerangkan bahagian-bahagian kecil projek dahulu dan kemudian menyusunnya pada penghujungnya. Saya akan mulakan dengan bahagian belakang dan naik ke bahagian hadapan. Jadi, mari kita mulakan dengan objek domain (model MongoDB).
2.1. Model
Untuk abstraksi pangkalan data, kami akan menggunakan Mongoose. Dalam projek ini, kami hanya mempunyai satu model yang dipanggil Message. Model mesej ini hanya mengandungi text, createDate, dan Pengarang. Pengarang tidak mempunyai model seperti Penggunakerana kami tidak akan melaksanakan sepenuhnya sistem pendaftaran/log masuk pengguna. Akan ada halaman yang menyediakan nama panggilan mudah, dan nama panggilan akan disimpan ke kuki. Ini akan digunakan dalam model Message sebagai teks dalam medan author. Anda boleh melihat contoh model JSON di bawah: Message。 这个消息模型只包含 text, createDate, 和 作者。 作者没有像User这样的模型,因为我们不会完全实现用户注册/登录系统。将会有一个简单的昵称提供页面,并且该昵称将被保存到cookie中。这将在 Message 模型中用作 author 字段中的文本。您可以在下面看到一个示例 JSON 模型:
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
}
为了创建这样的文档,您可以使用下面的 Mongoose 函数来实现模型:
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
只需导入 Mongoose 模块,使用 JSON 格式的字段和字段属性定义模型,然后创建名为 Message 的模型。该模型将包含在您要使用的页面中。
也许您有疑问,当我们已经在同一频道中向用户广播此消息时,为什么我们要将消息存储在数据库中。确实,您不必存储聊天消息,但我只是想解释一下数据库集成层。不管怎样,我们将在我们的项目中的控制器中使用这个模型。控制器?
2.2。控制器
正如我之前所说,我们将在 MVC 部分使用 Express。而C 这里代表的是Controller。对于我们的项目,只有两个消息传递端点。其中之一是加载最近的聊天消息,第二个是处理发送的聊天消息存储在数据库中,然后广播到频道中。
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
第一个和第二个控制器仅用于为聊天和登录页面提供静态 HTML 文件。第三个用于处理对 /messages 端点的发布请求,以创建新消息。在该控制器中,首先将请求正文转换为 Message 模型,然后使用 Mongoose 函数 save.
我不会深入研究 Mongoose - 您可以查看文档以了解更多详细信息。你可以为save函数提供一个回调函数来检查是否有问题。如果成功,我们将按 createDate 降序获取最后 5 条记录,并向频道中的客户端广播 5 条消息。
好的,我们已经完成了 MC。 让我们切换到 View 部分。
2.3。查看
一般来说,Express 中可以使用 Jade、EJS、Handlebars 等模板引擎。然而,我们只有一个页面,那就是一条聊天消息,所以我将静态地提供它。实际上,正如我上面所说,还有两个控制器来服务这个静态 HTML 页面。您可以看到以下内容用于提供静态 HTML 页面。
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
此端点仅使用 res.sendFile 提供 index.html 和 login.html。 index.html 和 login.html 与 server.js 位于同一文件夹中,这就是我们在 HTML 文件名之前使用 __dirname
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
Untuk mencipta dokumen sedemikian, anda boleh menggunakan fungsi Mongoose berikut untuk melaksanakan model: #🎜🎜#
npm install -g modulus#🎜🎜# Hanya import modul Mongoose, tentukan model dengan medan dan sifat medan dalam format JSON dan buat model bernama
Message. Model akan disertakan dalam halaman yang anda ingin gunakan. #🎜🎜#
#🎜🎜#Mungkin anda mempunyai soalan, mengapa kami menyimpan mesej dalam pangkalan data sedangkan kami sudah menyiarkan mesej ini kepada pengguna dalam saluran yang sama. Memang benar anda tidak perlu menyimpan mesej sembang, tetapi saya hanya ingin menerangkan lapisan integrasi pangkalan data. Bagaimanapun, kami akan menggunakan model ini dalam pengawal dalam projek kami. Pengawal? #🎜🎜#
#🎜🎜#2.2. Pengawal#🎜🎜#
#🎜🎜#Seperti yang saya katakan sebelum ini, kami akan menggunakan Express untuk bahagian MVC. Dan C di sini mewakili Pengawal. Untuk projek kami, hanya terdapat dua titik akhir pemesejan. Salah satunya sedang memuatkan mesej sembang terkini dan yang kedua mengendalikan mesej sembang dihantar yang disimpan dalam pangkalan data dan kemudian disiarkan ke saluran. #🎜🎜#
modulus login#🎜🎜#Pengawal pertama dan kedua hanya digunakan untuk menyediakan fail HTML statik untuk halaman sembang dan log masuk. Yang ketiga digunakan untuk mengendalikan permintaan penerbitan ke titik akhir
/message untuk membuat mesej baharu. Dalam pengawal ini, mula-mula tukar badan permintaan kepada model Mesej dan kemudian gunakan fungsi Mongoose simpan.
#🎜🎜# Saya tidak akan mendalami Mongoose - anda boleh menyemak dokumentasi untuk butiran lanjut. Anda boleh menyediakan fungsi panggil balik kepada fungsi simpan untuk menyemak sama ada terdapat sebarang masalah. Jika berjaya, kami akan mendapat 5 rekod terakhir dalam susunan menurun mengikut createDate dan menyiarkan 5 mesej kepada pelanggan dalam saluran. #🎜🎜#
#🎜🎜#Baiklah, kami telah menyelesaikan MC. Mari kita beralih ke bahagian Lihat. #🎜🎜#
#🎜🎜#2.3. Lihat #🎜🎜#
#🎜🎜# Secara umumnya, enjin templat seperti Jade, EJS dan Handlebars boleh digunakan dalam Express. Walau bagaimanapun, kami hanya mempunyai satu halaman, dan itu adalah mesej sembang, jadi saya akan menyampaikannya secara statik. Sebenarnya, seperti yang saya katakan di atas, terdapat dua lagi pengawal yang menyediakan halaman HTML statik ini. Anda boleh melihat perkara berikut digunakan untuk menyampaikan halaman HTML statik. #🎜🎜#
modulus login --github#🎜🎜#Titik akhir ini hanya menyajikan index.html dan login.html menggunakan
res.sendFile. index.html dan login.html berada dalam folder yang sama dengan server.js, itulah sebabnya kami menggunakan __dirname sebelum nama fail HTML. #🎜🎜#
2.4。前端
在前端页面中,我已经使用了Bootstrap,无需解释我是如何做到这一点的。简单来说,我将一个函数绑定到一个文本框,每当您按下Enter键或发送按钮时,消息就会发送到后端服务。
该页面还有一个必需的Socket.IO js文件,用于监听名为message的频道。 Socket.IO 模块已在后端导入,当您在服务器端使用此模块时,它会自动添加一个端点来提供 Socket.IO js 文件,但我们使用由 cdn <script src="https://cdn.socket.io/socket.io-1.3.5.js"></script>。每当有新消息进入此频道时,都会自动检测到该消息,并且消息列表将刷新为最后 5 条消息。
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
上面的代码中还有一项检查:cookie 部分。如果您没有选择任何聊天昵称,则表示该昵称没有设置cookie,您将自动重定向到登录页面。
如果没有,最后五条消息将通过对 /messages 端点的简单 Ajax 调用来获取。同样,每当您点击发送按钮或按Enter键时,都会从文本框中提取短信,并从文本框中提取昵称。 cookie,这些值将通过 post 请求发送到服务器。这里没有严格检查昵称,因为我想关注实时部分,而不是用户身份验证部分。
正如你所看到的,项目的整体结构非常简单。让我们进入部署部分。正如我之前所说,我们将使用 Modulus,它是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。
3.部署
3.1。先决条件
我首先想到的是向您展示如何部署,但为了成功部署,我们需要一个工作数据库。我们来看看如何在Modulus上创建数据库,然后进行部署。
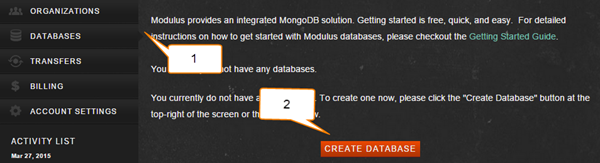
创建帐户后转至 Modulus 仪表板。点击左侧的数据库菜单,然后点击创建数据库。

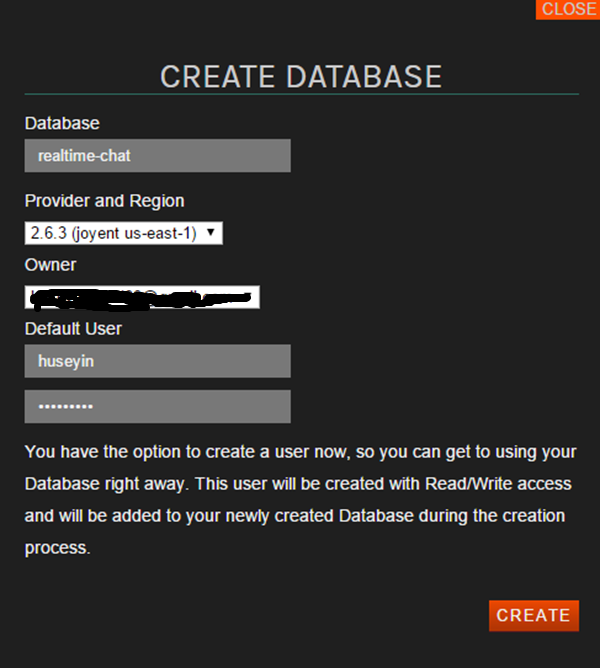
在弹出表单中填写必填字段,如下所示。

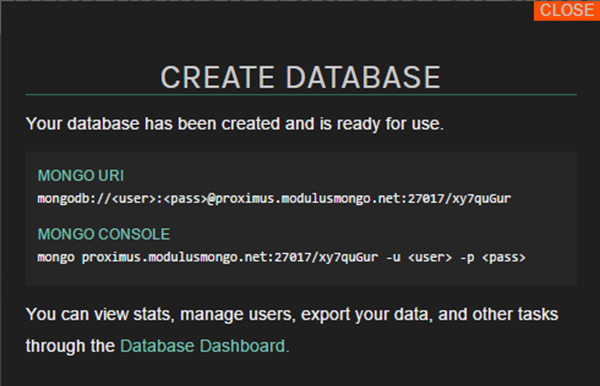
当您填写必填字段并点击创建时,它将创建一个 MongoDB 数据库您将在屏幕上看到您的数据库 URL。我们将使用 MONGO URI, 因此请复制该 URI。

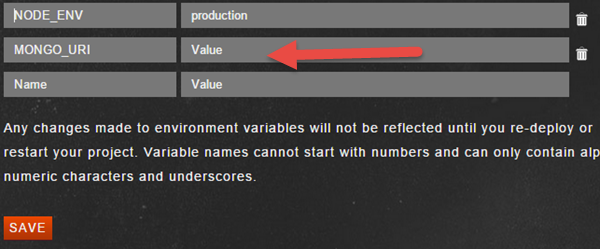
在我们的项目中,Mongo URI是从环境变量MONGO_URI中获取的,您需要在仪表板中设置该环境变量。转到信息中心,点击项目菜单,在列表中选择您的项目,然后点击左侧菜单中的管理。在此页面中,向下滚动页面时您将看到环境变量部分,如下所示。

您可以通过两种方式部署到 Modulus:
- 使用仪表板上传项目 ZIP 文件
- 使用 Modulus CLI 从命令行进行部署
我将继续使用命令行选项,因为另一个很容易做到。首先,安装 Modulus CLI:
npm install -g modulus
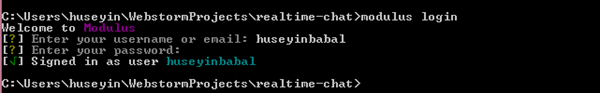
转到您的项目文件夹并执行以下命令以登录 Modulus。
modulus login
当您执行上述命令时,系统会提示您输入用户名和密码:

如果您已使用 GitHub 创建帐户,则可以使用 --github 选项.
modulus login --github
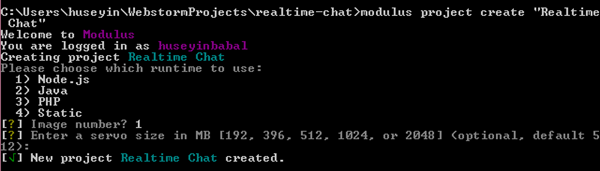
现在您已登录 Modulus,可以创建项目了。使用以下命令创建项目:
modulus project create "Realtime Chat"
当您运行此函数时,系统会询问您运行时。选择第一个选项,即 Node.js,第二个选项将询问您伺服器的大小,您可以保留默认值。

我们已经创建了一个项目,这次我们将把当前项目部署到Modulus中。执行以下命令将当前项目发送到Modulus端的Realtime Chat项目中。
modulus deploy
它将部署您的项目,并且您将在成功部署消息的末尾获得正在运行的项目 URL:
Realtime Chat running at realtime-chat-46792.onmodulus.net
如您所见,部署到 Modulus 非常简单!
Modulus CLI mempunyai arahan yang sangat berguna yang boleh digunakan semasa mengatur atau menjalankan projek anda. Contohnya, untuk menjejaki log projek yang sedang berjalan, anda boleh menggunakan modulus 项目日志 tail,创建 MongoDB 数据库使用 modulus mongo create <db-name></db-name> ,要设置环境变量,请使用 modulus env set <key> <value></value></key> dsb. Anda boleh menggunakan Bantuan Modulus untuk melihat senarai lengkap arahan.
KESIMPULAN
Tujuan utama tutorial ini adalah untuk menunjukkan kepada anda cara membuat aplikasi sembang masa nyata menggunakan Node.js, Socket.IO dan MongoDB. Untuk menjalankan projek dalam pengeluaran, Modulus digunakan sebagai penyedia PaaS. Langkah-langkah penggunaan untuk Modulus adalah sangat mudah, dan ia juga menyediakan pangkalan data dalaman (MongoDB) untuk projek kami. Selain daripada ini, anda juga boleh menggunakan alat yang sangat berguna seperti pengelogan, pemberitahuan, penskalaan auto, pengurusan pangkalan data, dll. dalam papan pemuka Modulus.
Untuk mendaftar untuk Modulus, klik di sini dan dapatkan tambahan $10 dengan menjadi pembaca Tuts+. Gunakan kod promosi ModulusChat10.
Untuk maklumat lanjut tentang produk perusahaan Modulus, klik di sini.
Atas ialah kandungan terperinci Sembang Langsung: Dilaksanakan menggunakan Modulus dan Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

