Rumah >Tutorial CMS >WordTekan >Tingkatkan tema WordPress anda: Perkenalkan tetapan baharu dengan penyesuai tema
Tingkatkan tema WordPress anda: Perkenalkan tetapan baharu dengan penyesuai tema
- PHPzasal
- 2023-09-03 22:17:071065semak imbas
Setakat ini, kami telah mempelajari apa itu penyesuai tema, cara ia berfungsi dan komponen uniknya. Kami juga membincangkan cara untuk menyusun pilihan ke dalam pangkalan data supaya kami boleh mendapatkannya kemudian apabila bekerja dengan tema.
Untuk melakukan ini, sudah tiba masanya untuk kita mula bekerja sendiri menggunakan penyesuai tema. Dalam artikel ini, kita akan melihat pemindahan, cara ia berfungsi dan perbezaan antara dua kaedah utamanya.
Selain itu, kami akan memperkenalkan kawalan kami sendiri ke dalam salah satu bahagian WordPress sedia ada dan melihat cara ia berfungsi dengan pelbagai model pengangkutan.
Segala-galanya tentang pengangkutan
Sebelum kita menulis sebarang kod, konsep lain yang perlu kita kenali ialah konsep transports 的概念。本质上,这就是主题定制器将数据发送到主题以显示更改的方式。
数据传输有两种方式:
-
refresh- 这是默认方法。使用此方法,当用户在主题定制器中更改设置时,显示主题的框架将在显示更改之前刷新。 -
postMessage- 此方法必须明确说明,但它提供了更增强的用户体验。使用此方法时,将发出异步请求,并且主题的外观将更新以反映用户的设置,而无需重新加载页面。
这个概念很简单,对吧?
在本文中,我们将实现新主题自定义设置的两个版本。首先,我们将介绍一个使用 refresh 传输的设置。之后,我们将改进设置,使其使用 postMessage 传输。
在文章末尾,我将链接到两个版本的代码,以便您可以在本地计算机上下载并安装某些内容,而不必简单地参考本文。
话虽如此,让我们开始吧。
实施我们的新设置
在本文中,我们将介绍一个设置,允许用户更改其主题中存在的所有锚点的颜色。我们很少需要在整个网站上普遍更改锚点的颜色,但实施此特定设置将教会您以下内容:
- 如何在现有部分中实施新设置
- 如何使用
WP_Customize_Color_Control - 如何使用
refresh传输方法以及如何使用postMessage传输方法
显然,还有很多工作要做。
添加我们的钩子
首先,让我们向 index.php 模板添加一个锚点,以便我们可以实际着色。这是一个简单的改变。只需确保您的 index.php 模板包含以下内容:
<div id="content"> This is the content. <a href="#">This is an anchor</a> so that we can tell the Theme Customizer is working. </div><!-- /#content -->
接下来,我们需要引入一个挂钩到 customize_register 操作的函数:
function tcx_register_theme_customizer( $wp_customize ) {
// More to come...
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
在这里,我们定义了一个函数,用于介绍我们的新设置。请注意,此函数最重要的一点是它接受单个参数 - wp_customize - 这允许我们将我们的部分、设置和控件添加到主题定制器。
回想一下上一篇文章,我们提到 WordPress 提供了许多部分,因此我们不必添加自己的部分。在本例中,我们将利用预定义的 colors 部分。
实现设置
在 tcx_register_theme_customizer 函数的上下文中,添加以下代码块:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000' ) );
这表示我们正在向定制器引入一个新设置,ID 为 tcx_link_color,默认颜色为黑色。
当我们实现颜色选择器时,这将发挥作用。那么让我们现在就开始吧。在上面的代码块之后,将以下块添加到您的函数中:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array( 'label' => __( 'Link Color', 'tcx' ), 'section' => 'colors', 'settings' => 'tcx_link_color' ) ) );
这将在 colors 部分引入颜色选择器控件。它将添加一个国际化标签,内容为“链接颜色”,并将自身绑定到我们在上面第一段代码中定义的 tcx_link_color 设置。
该函数的最终版本应如下所示:
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000'
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'link_color',
array(
'label' => __( 'Link Color', 'tcx' ),
'section' => 'colors',
'settings' => 'tcx_link_color'
)
)
);
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
演示控件
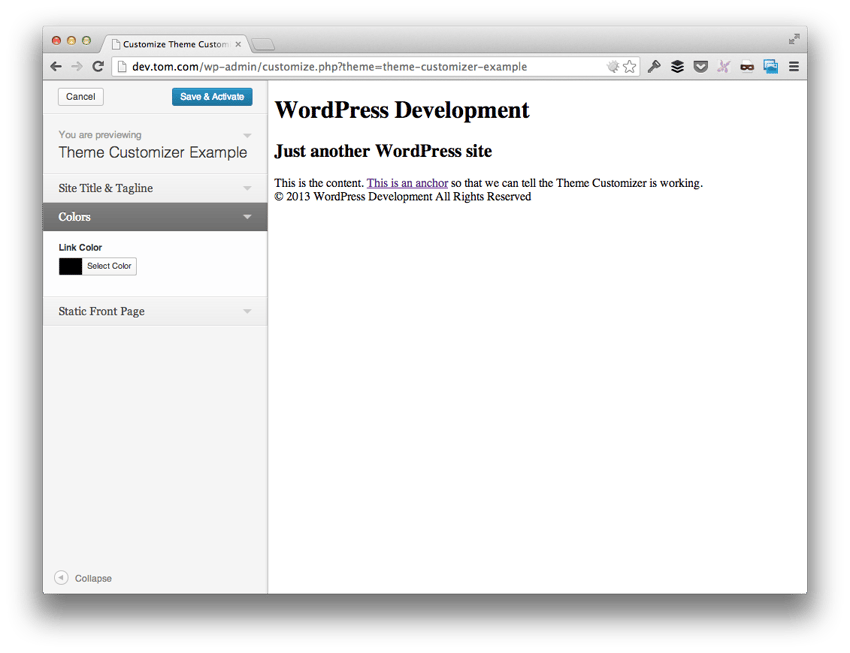
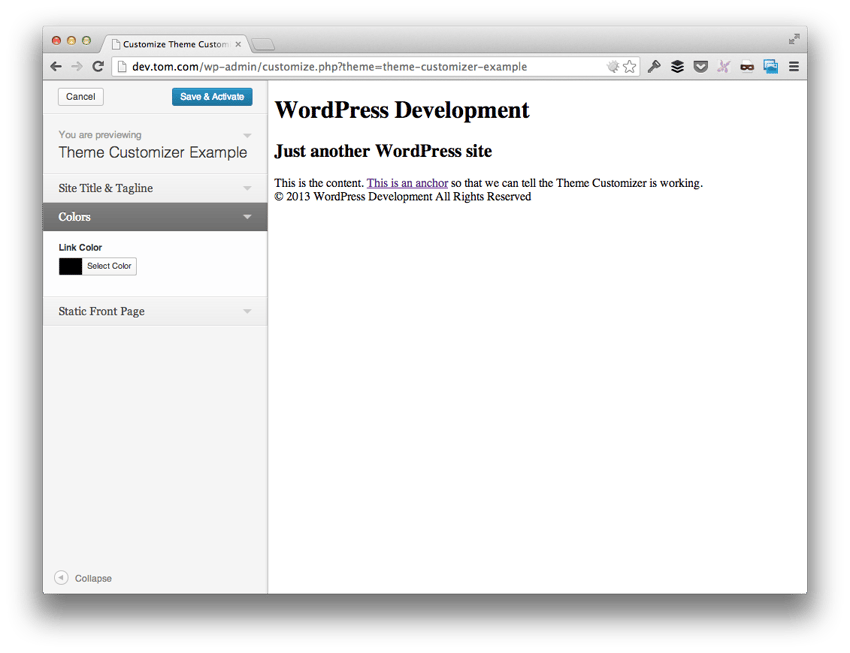
此时,保存您的工作,启动 WordPress,导航到主题定制器,您应该会看到如下内容:

请注意,您可以展开颜色选择器,选择颜色,并且通常按预期使用它;然而,内容的锚点根本没有改变。接下来,我们将以下函数添加到 functions.php 文件中。
function tcx_customizer_css() {
?>
<style type="text/css">
a { color: <?php echo get_theme_mod( 'tcx_link_color' ); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'tcx_customizer_css' );
显然,该函数已挂接到 wp_head 操作中。它负责从选项表中读取与我们的新设置相对应的值(由 tcx_link_color 标识),然后将该值写入页面标题中的 style
-
refresh- Ini ialah kaedah lalai. Menggunakan kaedah ini, apabila pengguna menukar tetapan dalam penyesuai tema, bingkai yang memaparkan tema akan dimuat semula sebelum menunjukkan perubahan. -
postMessage- Kaedah ini mesti dinyatakan secara eksplisit, tetapi ia memberikan pengalaman pengguna yang lebih dipertingkatkan. Apabila menggunakan kaedah ini, permintaan tak segerak dibuat dan penampilan tema dikemas kini untuk mencerminkan tetapan pengguna tanpa memuatkan semula halaman.
refresh. Selepas itu, kami akan menambah baik persediaan untuk menggunakan pengangkutan postMessage. 🎜
🎜Pada penghujung artikel saya akan memautkan kepada kedua-dua versi kod supaya anda boleh memuat turun dan memasang sesuatu pada mesin tempatan anda tanpa merujuk kepada artikel ini sahaja. 🎜
🎜Dengan itu, mari kita mulakan. 🎜
🎜
🎜Melaksanakan tetapan baharu kami🎜
🎜Dalam artikel ini, kami akan memperkenalkan tetapan yang membolehkan pengguna menukar warna semua sauh yang terdapat dalam tema mereka. Jarang sekali kami perlu menukar warna sauh secara universal di seluruh tapak web kami, tetapi melaksanakan persediaan khusus ini akan mengajar anda perkara berikut: 🎜
- Cara melaksanakan tetapan baharu dalam bahagian sedia ada
- Cara menggunakan
WP_Customize_Color_Control - Cara menggunakan kaedah pengangkutan
refreshdan cara menggunakan kaedah pengangkutanpostMessage
Tambahkan cangkuk kami
🎜Mula-mula, mari tambahkan sauh pada templat index.php supaya kita boleh mewarnakannya. Ini adalah perubahan yang mudah. Cuma pastikan templat index.php anda mengandungi perkara berikut: 🎜<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>🎜Seterusnya, kita perlu memperkenalkan fungsi yang menghubungkan ke dalam operasi
customize_register: 🎜
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );🎜Di sini kami mentakrifkan fungsi yang memperkenalkan persediaan baharu kami. Ambil perhatian bahawa perkara yang paling penting tentang fungsi ini ialah ia menerima satu parameter -
wp_customize - yang membolehkan kami menambah bahagian, tetapan dan kawalan kami pada penyesuai tema. 🎜
🎜Ingat daripada artikel sebelumnya, kami menyebut bahawa WordPress menyediakan banyak bahagian jadi kami tidak perlu menambah bahagian kami sendiri. Dalam contoh ini, kami akan memanfaatkan bahagian warna yang dipratakrifkan. 🎜
Laksanakan tetapan
🎜Dalam konteks fungsitcx_register_theme_customizer, tambahkan blok kod berikut: 🎜
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
🎜Ini bermakna kami memperkenalkan tetapan baharu kepada penyesuai dengan ID tcx_link_color dan warna lalai ialah hitam. 🎜
🎜Ini akan berlaku apabila kami melaksanakan pemilih warna. Jadi mari kita mulakan sekarang. Selepas blok kod di atas, tambahkan blok berikut pada fungsi anda: 🎜
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
🎜Ini akan memperkenalkan kawalan pemilih warna dalam bahagian tcx_link_color yang kami takrifkan dalam coretan pertama di atas. 🎜
🎜Versi akhir fungsi sepatutnya kelihatan seperti ini: 🎜
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
Kawalan persembahan
🎜Pada ketika ini, simpan kerja anda, lancarkan WordPress, navigasi ke penyesuai tema, dan anda akan melihat sesuatu seperti ini: 🎜 🎜 🎜
🎜Perhatikan bahawa anda boleh mengembangkan pemilih warna, memilih warna, dan secara amnya menggunakannya seperti yang diharapkan, namun, titik utama kandungan tidak berubah sama sekali. Seterusnya, kami menambah fungsi berikut pada fail functions.php. 🎜
🎜
🎜Perhatikan bahawa anda boleh mengembangkan pemilih warna, memilih warna, dan secara amnya menggunakannya seperti yang diharapkan, namun, titik utama kandungan tidak berubah sama sekali. Seterusnya, kami menambah fungsi berikut pada fail functions.php. 🎜
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
🎜Nampaknya, fungsi ini disambungkan ke dalam tindakan wp_head. Ia bertanggungjawab untuk membaca nilai yang sepadan dengan tetapan baharu kami (dikenal pasti oleh tcx_link_color) daripada jadual pilihan dan kemudian menulis nilai itu pada blok style dalam pengepala halaman . 🎜
🎜Setelah selesai, muat semula penyesuai tema dan anda akan melihat perubahan setiap kali anda memilih warna. Anda juga harus melihat bahawa halaman akan berkelip apabila anda menukar warna serta pilihan tajuk, slogan atau halaman utama statik. 🎜
更新我们的交通
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>
接下来,我们需要更新 functions.php 中的 add_setting 调用,以便它使用正确的传输方法。
更新代码,使其看起来像这样:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );
最后,不要删除我们在上一个版本中定义的函数 tcx_customizer_css ,因为它仍然需要读取我们为锚点选择的值 - 我们只是异步保存它们而不是刷新时保存。
现在在主题的根目录中创建一个名为 js 的目录,然后将 theme-customizer.js 文件添加到该目录中。
在此 JavaScript 文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在显示代码之后检查会更容易。
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
在这段代码中,请注意,我们可以访问 wp JavaScript 对象,该对象为我们提供 customize 消息,就像服务器端 $wp_customize->add_setting() 的设置一样。
接下来,请注意该函数接受设置的 ID,这是一个回调函数,该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象以进行更改每当该对象发生更改时。
还在我身边吗?
另一种说法是:当链接颜色更改时,只要使用颜色选择器,我们就可以更改主题的显示。
话虽如此,让我们重新访问 functions.php 文件并引入一个新函数,以便我们可以正确地将 JavaScript 文件排入队列。
首先,我们将引入一个名为 tcx_customizer_live_preview() 的函数,它将挂钩 customize_preview_init 操作:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
接下来,我们将对 wp_enqueue_script 进行标准调用,这将引入我们的 theme-customizer.js 文件,但请注意,我们将最后一个参数作为 true 传递,因此该脚本已添加到文档的页脚:
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
该函数的最终版本如下所示:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
保存您的所有工作。假设您已正确完成所有操作,您现在应该能够更改标题、标语、链接颜色和静态首页选项,无需刷新页面。
更好的用户体验,是吗?
但还有更多......
我们在本文中查看了很多。以至于本文的源代码已发布为两个不同的下载:
- 首先,下载使用
refresh传输的版本 - 然后,下载使用
postMessage传输的版本
但是我们还没有完成。在下一篇文章中,我们将了解如何引入我们自己的原创部分以及我们自己的原创设置和控件来完善本系列。
现在,请尝试使用我们上面提供的代码,以便为下一篇文章的工作做好准备!
Atas ialah kandungan terperinci Tingkatkan tema WordPress anda: Perkenalkan tetapan baharu dengan penyesuai tema. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

