Rumah >hujung hadapan web >tutorial js >8 Perpustakaan JavaScript Percuma Teratas untuk Mengvisualkan Graf
8 Perpustakaan JavaScript Percuma Teratas untuk Mengvisualkan Graf
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-03 21:53:013142semak imbas
Apabila berurusan dengan jumlah data yang besar, anda mungkin menghadapi situasi di mana anda perlu mewakili data secara visual dengan bantuan carta.
Graf ialah struktur set objek di mana pasangan objek tertentu "berkaitan" dalam erti kata tertentu. Ia pada asasnya adalah struktur matematik yang digunakan untuk memodelkan hubungan berpasangan antara objek. (Wikipedia)
Jika anda melaksanakan semuanya sendiri, mewakili data secara visual dalam graf memerlukan anda menghabiskan banyak masa menulis kod untuk menangani struktur graf. Dalam artikel ini, kami mencipta senarai beberapa perpustakaan visualisasi graf JavaScript percuma terbaik yang akan melakukan semua beban berat untuk anda.
Orang ramai sering menggunakan istilah "graf" dan "carta" secara bergantian. Jika anda mencari perpustakaan ini dan bukannya perpustakaan visualisasi graf, kami juga mempunyai senarai perpustakaan carta JavaScript percuma terbaik untuk anda.
1. D3.js
Setiap kali anda melakukan sesuatu yang berkaitan dengan apa-apa jenis visualisasi data dalam bentuk carta atau graf, perpustakaan pertama yang terlintas di fikiran ialah D3.js. D3 adalah singkatan kepada Dokumen Didorong Data. Ia menggunakan gabungan HTML, SVG dan CSS untuk mencipta perwakilan visual data.

Pustaka ini pada asasnya membolehkan anda mengikat data sewenang-wenangnya ke DOM. Selepas itu, semua jenis carta dan graf boleh dibuat daripada data ini. Pustaka ini memberi anda akses kepada kaedah dan fungsi berbeza yang boleh digunakan untuk memilih elemen. Ia juga membolehkan anda menetapkan nilai atribut unsur berbeza secara dinamik berdasarkan data yang diberikan.
Anda boleh melawat Galeri D3 untuk melihat semua kemungkinan. Ia mengandungi sekumpulan carta dan graf yang berbeza untuk menunjukkan kepada anda apa yang D3.js mampu lakukan.
Satu perkara penting untuk diingat ialah perpustakaan tidak mempunyai kaedah terbina dalam untuk membantu anda mencipta sebarang carta bar atau carta secara terus dengan memanggil satu kaedah. Anda mesti melaksanakan sendiri fungsi ini. Walau bagaimanapun, ia disertakan dengan beberapa fungsi pembantu yang boleh membantu anda melakukan semua perkara ini dengan agak mudah.
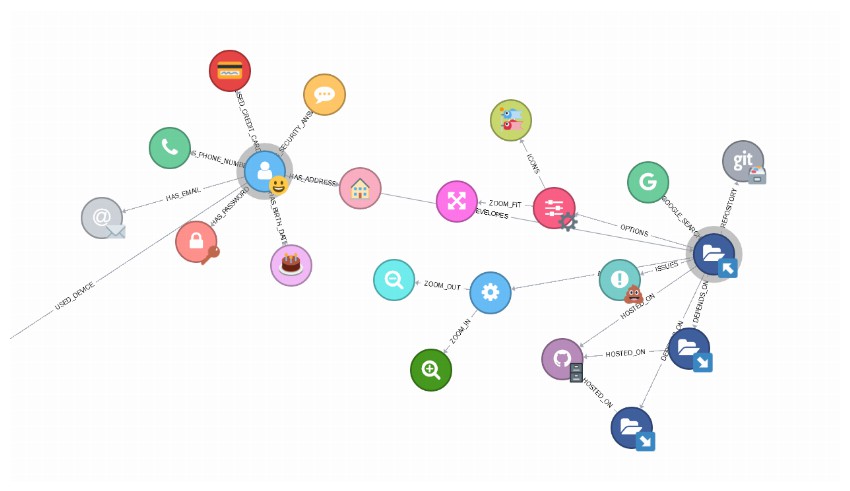
2. Neo4j
Seperti yang saya nyatakan sebelum ini, D3.js ialah perpustakaan yang berkuasa untuk mencipta semua jenis graf dan carta. Walau bagaimanapun, ia memerlukan banyak usaha di pihak anda untuk mencipta sebarang jenis visualisasi grafik. Satu cara untuk mengatasi had ini ialah menggunakan perpustakaan pembantu berasaskan D3.js, yang melakukan semua pengangkatan berat asas untuk anda.

Neo4j ialah contoh perpustakaan sedemikian. Ia datang dengan beberapa ciri berguna seperti keserasian dengan berbilang format data, simulasi daya, panggil balik dwiklik dan warna nod tersuai berdasarkan jenis nod. Anda juga boleh memaparkan maklumat tentang nod yang berbeza dan hubungannya dalam panel maklumat.
Anda boleh mengezum dan menyorot carta. Perpustakaan juga menampilkan penyesuaian automatik dan orientasi auto perhubungan. Menyeret nod menjadikannya melekit, dan mengkliknya sekali lagi mengembalikannya kepada keadaan awal tidak melekit.
Anda juga boleh menyediakan panggilan balik untuk acara berbeza menggunakan pilihan seperti onNodeClick、onNodeDoubleClick、onNodeDragStart、onNodeDragEnd . Contoh di tapak web menambah sekumpulan nod baharu yang dilampirkan pada nod asal pada setiap nod. Acara klik dua kali.
3. Bertindak balas Graf D3
React D3 Graph ialah satu lagi perpustakaan penjanaan graf berdasarkan D3.js yang membolehkan anda membuat graf interaktif dan boleh dikonfigurasikan menggunakan React.
Perpustakaan dilengkapi dengan komponen graf utama, setelah anda menghantar semua data yang berkaitan kepadanya, anda boleh membina graf sebenar. Anda juga boleh secara pilihan menyediakan maklumat konfigurasi serta fungsi panggil balik untuk mengendalikan peristiwa pengguna seperti klik nod dan klik pautan.
Sila ingat bahawa perpustakaan ini tidak didatangkan secara pra-pakej dengan React dan D3.js. Anda mesti memasang perpustakaan ini secara berasingan. Ini memberi anda kebebasan untuk memilih versi pustaka individu secara bebas, selagi ia melebihi keperluan minimum.
Anda boleh menentukan banyak pilihan konfigurasi untuk setiap carta, seperti menjadikannya arah, penskalaan fokus, menukar tempoh animasi semasa fokus atau menggunakan gelagat sorot dan zum. Anda juga boleh melumpuhkan sebarang operasi carta berkaitan seret dan lepas atau jadikan carta statik sepenuhnya.
4. VivaGraphJS
VivaGraphJS ialah perpustakaan bebas pergantungan yang boleh digunakan untuk membuat grafik. Perpustakaan boleh diperluaskan dan menyokong berbilang enjin rendering dan algoritma susun atur. Terdapat banyak modul berkaitan yang boleh anda pasang untuk menambah fungsi yang diperlukan pada carta anda. Ini termasuk sokongan untuk peristiwa asas, reka letak graf berpandukan paksa dan menyimpan data graf dalam format JSON.
Perpustakaan ini menyediakan banyak pilihan penyesuaian. Anda boleh menukar rupa nod dan pautan dengan mudah. Begitu juga, anda mempunyai kawalan penuh ke atas algoritma reka letak dan medium yang digunakan untuk memaparkan grafik anda. Sebagai contoh, anda boleh memberitahu pustaka untuk menggunakan WebGL untuk memaparkan grafik dan bukannya SVG lalai.
Sebarang graf yang anda paparkan pada halaman web akan mempunyai struktur yang berbeza berdasarkan faktor seperti bilangan nod, bilangan tepi bersambung, dsb. Anda boleh menggunakan sekumpulan parameter seperti springLength、springCoeff,和 gravity untuk mengubah suai fizik agar carta yang anda berikan kelihatan hebat.
5. Grafologi
Pustaka Graphology ialah pakej berkuasa dan serba boleh yang ditulis dalam JavaScript dan TypeScript. Tujuan perpustakaan ini adalah untuk menambah sokongan untuk pelbagai jenis grafik menggunakan antara muka bersatu yang sama. Ini membolehkan anda mencipta pelbagai graf terarah, tidak terarah atau hibrid. Anda juga boleh memutuskan sama ada untuk membenarkan ciri gelung kendiri atau sokongan seperti tepi selari.
Graf yang dibuat menggunakan grafik boleh mengeluarkan peristiwa untuk pelbagai operasi, seperti menambah atau mengalih keluar nod dan menambah atau mengalih keluar tepi. Terdapat juga peristiwa yang dicetuskan oleh kemas kini atribut nod atau tepi.
Anda juga boleh memasukkan banyak perpustakaan pembantu standard dalam projek anda untuk kefungsian tambahan. Ini termasuk perkara seperti pakej kanvas untuk pemaparan pada kanvas atau pakej laluan terpendek dengan fungsi untuk menggunakan algoritma carian biasa seperti algoritma Dijkstra.
Sigma.js ialah perpustakaan bebas yang berfungsi dengan baik dengan grafologi. Ia memberi anda akses kepada pemapar WebGL dan membantu anda membuat grafik interaktif.
6. Cytoscape.js
Cytoscape.js ialah satu lagi perpustakaan hebat untuk visualisasi teori graf dan analisis data. Anda boleh menggunakannya untuk menggambarkan pelbagai data hubungan, seperti sambungan rangkaian sosial atau data biometrik. Perpustakaan ini dilengkapi dengan model teori graf dan pemapar pilihan untuk memaparkan carta interaktif anda. Ia adalah pakej perisian semua-dalam-satu yang boleh memenuhi semua keperluan lukisan anda.
Perpustakaan sangat dioptimumkan dan mempunyai sokongan pelayar yang baik. Sokongan penyemak imbas kembali kepada IE10, dengan sokongan separa untuk IE9. Semua pelayar moden menikmati sokongan yang sangat baik. Pustaka juga menyokong penggunaan pemilih untuk menapis dan pertanyaan graf, dan menggunakan lembaran gaya untuk memisahkan data daripada pembentangan.
Sokongan terbina dalam untuk gerak isyarat standard pada kedua-dua peranti desktop dan mudah alih. Ia menyokong operasi teori yang ditetapkan dan termasuk algoritma teori graf seperti BFS dan PageRank. Anda boleh yakin dengan kualiti perpustakaan ini kerana ia digunakan oleh syarikat besar seperti Amazon dan Google, serta organisasi kerajaan.
Anda boleh membaca dokumentasi Cytoscape.js untuk mula menggunakan perpustakaan.
7.Arbor
Arbor ialah perpustakaan visualisasi graf ringkas yang dibina menggunakan Pekerja Web dan perpustakaan jQuery sebagai asas.
Tidak seperti beberapa perpustakaan lain dalam senarai ini, Arbor tidak menyasarkan untuk menjadi penyelesaian semua-dalam-satu yang lengkap. Ia hanya menyediakan algoritma susun atur terarah kuasa yang cekap dan abstraksi lain untuk organisasi graf.
Ia juga mempunyai sokongan terbina dalam untuk mengendalikan acara penyegaran skrin. Ini bermakna pemaparan data pada halaman web dilakukan oleh pembangun. Anda bebas membuat gambar rajah menggunakan elemen kanvas, SVG atau HTML bergantung pada keperluan projek anda.
8.Berusaha untuk
Anda boleh menggunakan perpustakaan Force Graph untuk memaparkan graf terarah paksa pada kanvas HTML5. Walaupun pustaka menggunakan kanvas HTML5 untuk pemaparan, ia bergantung pada pustaka daya D3 untuk mengendalikan fizik asas. Menyokong zum dan menyorot pada kanvas. Anda juga boleh menyeret nod atau mendengar acara klik dan tuding untuk nod dan pautannya.
Terdapat banyak cara untuk mengawal gaya nod dan pautan. Anda juga boleh menggunakan pelbagai kaedah untuk mengawal cara elemen graf yang berbeza dipaparkan.
Bagaimana jika anda ingin memaparkan rajah anda dalam 3D? Nasib baik, terdapat juga versi 3D pustaka yang bergantung pada WebGL dan Three.js untuk mengendalikan pemaparan. Fizik asas graf dijaga oleh perpustakaan 3D D3 Force atau perpustakaan ngraph.
Fikiran Akhir
Memvisualisasikan data kompleks dalam bentuk carta boleh membantu kita memahami dengan mudah perhubungan antara entiti yang berbeza. Carta akan membantu anda menyampaikan data yang terlalu besar dan kompleks untuk dijelaskan dengan mudah dengan maklumat teks sahaja.
Dalam artikel ini, kami memberi anda gambaran ringkas tentang beberapa perpustakaan JavaScript paling popular yang membantu anda menggambarkan maklumat dalam bentuk carta. Salah satu perpustakaan ini mungkin memenuhi keperluan projek anda. Walau bagaimanapun, anda juga boleh mencari perpustakaan visualisasi graf di GitHub untuk mendapatkan lebih banyak pilihan.
Lakaran kecil siaran dijana oleh OpenAI DALL-E.
Atas ialah kandungan terperinci 8 Perpustakaan JavaScript Percuma Teratas untuk Mengvisualkan Graf. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

