Rumah >Tutorial CMS >WordTekan >Terokai Tindanan MEAN: Pengenalan
Terokai Tindanan MEAN: Pengenalan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-03 18:45:011266semak imbas
Membina aplikasi web melibatkan penggunaan teknologi dan alatan yang berbeza, pengendalian operasi pangkalan data, operasi bahagian pelayan dan pihak pelanggan Memproses dan memaparkan data daripada pelayan. sebelum memulakan Projek baru, semua alatan dan struktur projek mesti disediakan, ini Tugas yang memakan masa. Menggunakan rangka kerja atau stack untuk melaksanakan tugas ini boleh mempercepatkan proses Membangunkan dan memudahkan kerja pemaju.
Apakah purata
“MEAN ialah platform JavaScript tindanan penuh untuk aplikasi web moden.”
Beginilah cara pengarang tindanan MEAN mentakrifkannya di tapak web mereka. Jelas sekali bahawa MEAN ditujukan kepada pembangun JavaScript dari semua jenis (sebelah pelayan dan sisi klien), dan ia adalah timbunan platform bermakna ia terdiri daripada berbilang komponen.
Komponen ini ialah:
- MongoDB
- express
- AngularJS
- NodeJS
Seperti yang anda lihat, MEAN menghimpunkan empat daripada yang paling banyak digunakan dan dihargai Teknologi pembangunan JavaScript meletakkan asas untuk pembangunan mudah Bina aplikasi web yang kompleks.
pemasangan
MEAN tindanan boleh dipasang dalam dua cara:
- Gunakan laman web mean.io
- Gunakan pelbagai penjana Yeoman.
Pasang MEAN menggunakan tapaknya
Kaedah ini sangat mudah. Apa yang perlu anda lakukan ialah melawat
laman web mean.io dan anda boleh memuat turun rangka kerja
zip fail dan klik butang hijau besar. zip 文件,点击绿色大按钮。
此处提供的另一个选项是克隆 Git 存储库。只要打开一个 终端并发出以下命令:
git clone https://github.com/linnovate/mean.git
使用 Yeoman 安装 MEAN
有几个 Yeoman 生成器,由不同的人编写 开发商。使用生成器安装 MEAN 分两步完成,首先 安装发电机:
npm install -g generator-meanstack
然后使用 yo 创建应用程序:
yo meanstack
上面的示例假设安装了 meanstack 生成器,并且还安装了 Yeoman。有关 MEAN 生成器的列表,请检查此
按“平均值”链接和过滤。为了
有关安装 Yeoman 的信息,请查看 Yeoman 网站。
Addy Osmani 写了一篇非常有趣的博客文章 关于 MEAN 堆栈和 Yeoman 生成器。我强烈建议您阅读该文章,以了解如何使用生成器安装堆栈。
出于本文的目的,我将使用 Git 克隆方法。
安装后
安装后,只需将 cd 放入安装 MEAN 堆栈的文件夹中
并发出 grunt 命令(您应该安装 grunt-cli)。这
命令将启动一个服务器监听端口 3000,因此访问
http://localhost:3000 在浏览器中会显示如下内容:

安装后我们得到了什么
MEAN 堆栈实际上是一个功能齐全的博客引擎应用程序。它有 使用各种方法进行身份验证:Facebook、GitHub、Twitter 或 Google 以及 也可以通过简单的电子邮件和密码。
我打赌到目前为止您一定很想看到一些代码...所以让我们来看看。均值 堆栈文件夹结构应如下所示:

服务器部分
服务器分为两个文件夹和一个文件:
-
app文件夹 - 包含构成app的控制器、模型和视图 应用 -
config文件夹 - 包含控制应用程序各部分的文件 表现得好 -
server.js- is the entry point of the 应用
让我们一一来看:
server.js 文件
这是启动整个应用程序的文件。如果您不想使用
grunt 您可以使用 node server,js 来启动服务器。
server.js 文件负责:
- 正在加载配置。用于配置应用程序本身的文件, 身份验证和数据库连接已加载。
- 引导模型。这是通过迭代模型文件夹来完成的 加载该文件夹(或其子目录)内的所有文件。
- 引导护照
- Initialize the express 应用
- Configure the express 应用
- 配置快速申请路线
- 开始侦听配置的端口。
config 文件夹
此文件夹包含应用程序配置文件。在里面你可以找到一个
env 文件夹,包含开发、生产和测试的配置
运行应用程序的模式。
此外,还有一些文件包含应用程序本身的配置, 用于登录的express部分和passport配置。
app 文件夹
在 app
meanstack dipasang dan Yeoman juga dipasang. Untuk senarai penjana MEAN, semak ini
Pautkan dan tapis mengikut "Purata". untuk
Untuk maklumat tentang memasang Yeoman, lihat laman web Yeoman. #🎜🎜#
#🎜🎜#Addy Osmani menulis catatan blog yang sangat menarik
Mengenai tindanan MEAN dan penjana Yeoman. Saya amat mengesyorkan anda membaca artikel itu untuk mengetahui cara memasang tindanan menggunakan penjana. #🎜🎜#
#🎜🎜#Untuk tujuan artikel ini, saya akan menggunakan kaedah klon Git. #🎜🎜#
#🎜🎜#Selepas pemasangan#🎜🎜#
#🎜🎜#Selepas pemasangan, hanya cd ke dalam folder tempat tindanan MEAN dipasang
dan keluarkan perintah grunt (anda sepatutnya memasang grunt-cli). ini
Perintah akan memulakan pelayan mendengar pada port 3000, jadi akses
http://localhost:3000 akan memaparkan kandungan berikut dalam penyemak imbas: #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜#Apa yang kami dapat selepas pemasangan#🎜🎜#
#🎜🎜#MEAN stack sebenarnya adalah aplikasi enjin blog yang berfungsi sepenuhnya. ia mempunyai
Sahkan menggunakan pelbagai kaedah: Facebook, GitHub, Twitter atau Google dan
Juga melalui e-mel dan kata laluan mudah. #🎜🎜#
#🎜🎜# Saya bertaruh pada masa ini anda ingin melihat beberapa kod... jadi mari kita lihat. bermakna
Struktur folder tindanan sepatutnya kelihatan seperti ini: #🎜🎜#
#🎜🎜#
#🎜🎜#
#🎜🎜#Apa yang kami dapat selepas pemasangan#🎜🎜#
#🎜🎜#MEAN stack sebenarnya adalah aplikasi enjin blog yang berfungsi sepenuhnya. ia mempunyai
Sahkan menggunakan pelbagai kaedah: Facebook, GitHub, Twitter atau Google dan
Juga melalui e-mel dan kata laluan mudah. #🎜🎜#
#🎜🎜# Saya bertaruh pada masa ini anda ingin melihat beberapa kod... jadi mari kita lihat. bermakna
Struktur folder tindanan sepatutnya kelihatan seperti ini: #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜#Bahagian pelayan#🎜🎜#
#🎜🎜#Pelayan terbahagi kepada dua folder dan satu fail: #🎜🎜#
#🎜🎜#
#🎜🎜#
Folder
#🎜🎜#
#🎜🎜#Bahagian pelayan#🎜🎜#
#🎜🎜#Pelayan terbahagi kepada dua folder dan satu fail: #🎜🎜#
#🎜🎜#
#🎜🎜#
Folder app - mengandungi pengawal, model dan paparan yang membentuk app
Permohonan #🎜🎜#
#🎜🎜#
Folder config - mengandungi fail yang mengawal pelbagai bahagian aplikasi
Jadilah baik #🎜🎜#
#🎜🎜#
server.js - ialah titik masuk aplikasi#🎜🎜#
#🎜🎜#
#🎜🎜#Mari kita lihat satu persatu: #🎜🎜#
#🎜🎜#gerutu Anda boleh menggunakan pelayan nod,js untuk memulakan pelayan. #🎜🎜#
#🎜🎜#server.js Fail bertanggungjawab: #🎜🎜#
#🎜🎜#
#🎜🎜#Memuatkan konfigurasi. fail yang digunakan untuk mengkonfigurasi aplikasi itu sendiri,
Pengesahan dan sambungan pangkalan data dimuatkan. #🎜🎜#
#🎜🎜# Model but. Ini dilakukan dengan mengulangi folder model
Muatkan semua fail dalam folder ini (atau subdirektorinya). #🎜🎜#
#🎜🎜#PANDUANPASPORT#🎜🎜#
#🎜🎜#Mulakan aplikasi ekspres#🎜🎜#
#🎜🎜#Konfigurasikan aplikasi ekspres#🎜🎜#
#🎜🎜#Konfigurasikan laluan aplikasi pantas#🎜🎜#
#🎜🎜# Mula mendengar pada port yang dikonfigurasikan. #🎜🎜#
#🎜🎜#
#🎜🎜#env yang mengandungi konfigurasi untuk pembangunan, pengeluaran dan ujian
Mod di mana aplikasi dijalankan. #🎜🎜#
#🎜🎜# Selain itu, terdapat fail yang mengandungi konfigurasi aplikasi itu sendiri,
Bahagian ekspres dan konfigurasi pasport untuk log masuk. #🎜🎜#
#🎜🎜#app, keseluruhan kod sebelah pelayan disimpan. folder ini
Subfolder yang mengandungi pengawal, model dan pandangan yang membentuk MVC
Folder untuk aplikasi pelayan dan laluan yang disediakan. #🎜🎜#Secara lalai, terdapat pengawal dan fail indeks untuk artikel, pengguna laluan akar. Selain itu, model dan laluan untuk artikel dan pengguna telah dicipta Laluan artikel, pengguna dan akar dibuat semasa pemasangan.
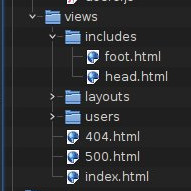
Untuk paparan yang dibuat secara lalai, struktur berikut akan dibuat:

Folder susun atur
Mengandungi HTML asas untuk susun atur halaman. Reka letak ini dilanjutkan daripada folder views ke fail index.html. includes 文件夹包含页面的页脚和页眉部分
被插入到属于该应用程序的所有页面中。 layout 文件夹
包含页面布局的基本 HTML。此布局从 views 文件夹扩展到 index.html 文件。
users文件夹包含登录、注册和登录的标记代码
正在验证。
在 views 文件夹的根目录中,在 index.html 文件旁边,有文件
包含 404 和 500 错误的标记。
客户端部分
客户端部分代码位于 public 文件夹中。该文件夹包含一个
css 用于应用程序样式的子文件夹和包含图像的 img 文件夹
在应用程序中使用。
应特别注意 js 文件夹,其中
包含客户端应用程序的 Angular 代码、初始化代码等
指令和过滤器代码(当前为空文件)以及控制器和
为应用程序的文章和标题部分提供服务。 views
文件夹包含用于文章创建、编辑、显示和的标记
查看。
最后,lib 文件夹包含 Angular 库代码。
应用程序测试
test
Dalam direktori akar folder
views, bersebelahan dengan fail index.html, terdapat fail
Mengandungi bendera untuk ralat 404 dan 500. Bahagian pelanggan
Kod bahagian pelanggan terletak dalam folder
css untuk gaya aplikasi dan folder img yang mengandungi imej
digunakan dalam aplikasi. Perhatian khusus harus diberikan kepada folder
js, di mana
Mengandungi kod sudut, kod permulaan, dsb. untuk aplikasi klien
arahan dan kod penapis (kini fail kosong) dan pengawal dan
Melayan bahagian artikel dan tajuk aplikasi. pandangan
Folder mengandungi tag untuk penciptaan artikel, penyuntingan, paparan dan
Semak. Akhir sekali, folder
lib mengandungi kod perpustakaan Sudut. Ujian Permohonan
Folder
test mengandungi fail untuk menguji aplikasi. Terutamanya termasuk
ialah fail yang menggunakan Mocha untuk menguji bahagian pelayan dan digunakan untuk ujian
Menggunakan sisi pelanggan Karma. #🎜🎜#
#🎜🎜#Alat disediakan#🎜🎜#
#🎜🎜#Apabila menggunakan tindanan MEAN, anda sebagai pembangun juga mempunyai akses kepada npm, bower dan grunt, antara lain
Ia harus dipasang, #🎜🎜#
#🎜🎜#Perlu disebut bahawa JSHint telah disediakan dan semua kod JavaScript telah disediakan
Rambut gugur. Selain itu, menggunakan Grunt, anda boleh memantau projek anda untuk pengubahsuaian dan
Bina semula secara automatik. #🎜🎜#
#🎜🎜#KESIMPULAN#🎜🎜#
#🎜🎜#Artikel ini bertujuan sebagai susulan kepada tutorial kedua, di mana
Aplikasi akan dibina di atas tindanan MEAN, menunjukkan kepada anda bagaimana MEAN boleh
Konfigurasikan dan laraskan untuk digunakan dalam jenis aplikasi lain. #🎜🎜#
#🎜🎜#Nantikan
Bahagian Kedua! #🎜🎜##🎜🎜##🎜🎜#Atas ialah kandungan terperinci Terokai Tindanan MEAN: Pengenalan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

