Rumah >Tutorial CMS >WordTekan >Sesuaikan tema: laraskan tetapan dan kawalan skema warna
Sesuaikan tema: laraskan tetapan dan kawalan skema warna
- PHPzasal
- 2023-09-03 15:13:011465semak imbas

Penyesuai tema ialah alat hebat yang memberikan pengguna anda lebih kebebasan untuk melaraskan tema mereka tanpa perlu mengedit kod. Tetapi jika anda mahu pengguna menukar warna tapak mereka, perkara boleh menjadi rumit. Menambah kawalan untuk setiap elemen yang boleh mereka ubah akan menyusahkan dan pengguna mungkin berakhir dengan tapak web yang kelihatan berantakan dan bersepah.
Daripada menambah banyak kawalan untuk semua elemen yang anda mahu pengguna boleh ubah, anda hanya boleh membuat skema warna yang membolehkan pengguna memilih beberapa warna dan kemudian menerapkannya pada julat elemen dalam tema anda
Dalam tutorial ini, saya akan membawa anda melalui bahagian pertama proses, iaitu menyediakan kawalan penyesuai tema. Dalam bahagian seterusnya, saya akan menunjukkan kepada anda cara memautkan kawalan ini kepada tema anda supaya apabila pengguna memilih warna, ia dibawa ke dalam tema.
Titik permulaan
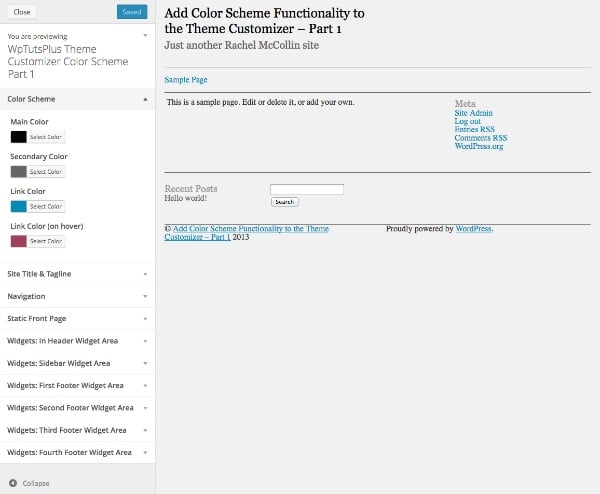
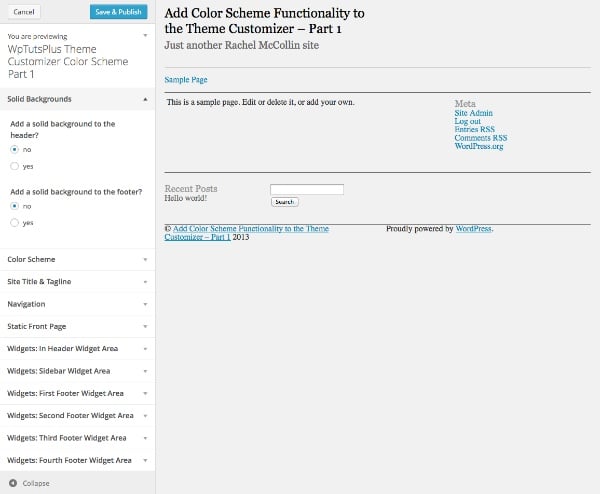
Mula-mula pasang tema pelancar dan aktifkannya. Penyesuai tema akan kelihatan seperti ini:

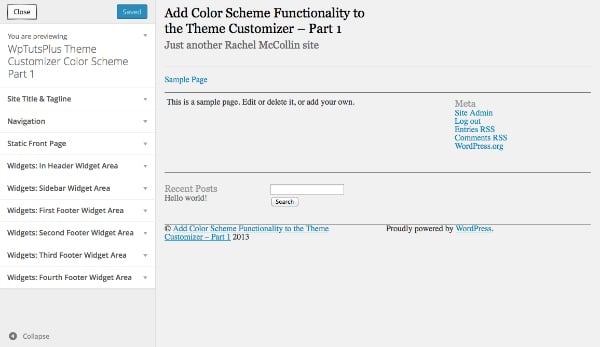
Selepas melengkapkan tutorial ini, alat tersuai anda akan mempunyai dua bahagian tambahan.
Sediakan penyesuai tema
Langkah pertama ialah mencipta fail dalam tema anda untuk memegang fungsi penyesuai. Saya akan menggunakan tema permulaan asas berdasarkan tema yang saya cipta dalam Mencipta Tema WordPress daripada siri HTML Statik. Saya mengubah suainya sedikit supaya ia berfungsi dengan ciri skema warna, jadi jika anda ingin melengkapkan tutorial ini saya cadangkan memuat turun tema permulaan.
Dalam folder utama tema anda, buat folder yang dipanggil inc dan di dalamnya, buat fail bernama customizer.php code> fail. <code class="inline">inc 的文件夹,并在其中创建一个名为 customizer.php 的文件。
打开 functions.php 文件并添加以下内容,其中将包含您刚刚创建的新文件:
include_once( 'inc/customizer.php' );
现在在您的 customizer.php 文件中,添加以下函数:
function wptutsplus_customize_register( $wp_customize ) {
}
add_action( 'customize_register', 'wptutsplus_customize_register' );
这将创建一个包含所有设置和控件的函数,并将其挂钩到 customize_register 操作挂钩。您的主题已准备就绪!
创建配色方案设置和控件
第一步是添加配色方案的设置和控件。您将添加四个颜色选择器的控件:主颜色、辅助颜色和两个链接颜色。
添加新部分
在您刚刚创建的函数中,添加以下内容:
/*******************************************
Color scheme
********************************************/
// add the section to contain the settings
$wp_customize->add_section( 'textcolors' , array(
'title' => 'Color Scheme',
) );
这会为您的配色方案控件创建一个空白部分。
定义颜色参数
紧接着在下面添加:
// main color ( site title, h1, h2, h4. h6, widget headings, nav links, footer headings ) $txtcolors[] = array( 'slug'=>'color_scheme_1', 'default' => '#000', 'label' => 'Main Color' ); // secondary color ( site description, sidebar headings, h3, h5, nav links on hover ) $txtcolors[] = array( 'slug'=>'color_scheme_2', 'default' => '#666', 'label' => 'Secondary Color' ); // link color $txtcolors[] = array( 'slug'=>'link_color', 'default' => '#008AB7', 'label' => 'Link Color' ); // link color ( hover, active ) $txtcolors[] = array( 'slug'=>'hover_link_color', 'default' => '#9e4059', 'label' => 'Link Color (on hover)' );
这会向主题定制器添加一个名为“配色方案”的新部分。然后,它为您将使用的四种颜色设置参数:slug、默认值和标签。默认值是主题中使用的颜色,因此您可能需要将其更改为主题中的颜色。
创建颜色设置
接下来,您需要使用刚刚定义的参数创建颜色设置。在最后一个代码块下方,键入:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' => 'edit_theme_options'
)
);
}
这使用 foreach 语句来处理您刚刚定义的每种颜色,并使用您定义的参数为每种颜色创建一个设置。但您仍然需要添加控件,以便用户可以使用主题定制器与这些设置进行交互。
添加控件
在 foreach 大括号内以及刚刚添加的 add_setting() 函数下方,插入以下内容:
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
这会使用 WP_Customize_Color_Control() 函数为每种颜色添加一个颜色选择器,该函数为主题定制器创建颜色选择器。
整个 foreach
functions.php dan tambah kandungan berikut, yang akan mengandungi fail baharu yang baru anda buat:
// add the settings and controls for each color
foreach( $txtcolors as $txtcolor ) {
// SETTINGS
$wp_customize->add_setting(
$txtcolor['slug'], array(
'default' => $txtcolor['default'],
'type' => 'option',
'capability' =>
'edit_theme_options'
)
);
// CONTROLS
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
$txtcolor['slug'],
array('label' => $txtcolor['label'],
'section' => 'textcolors',
'settings' => $txtcolor['slug'])
)
);
}
Kini dalam fail customizer.php anda, tambahkan fungsi berikut:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
 Ini akan mencipta fungsi yang mengandungi semua tetapan dan kawalan dan memautnya ke cangkuk tindakan
Ini akan mencipta fungsi yang mengandungi semua tetapan dan kawalan dan memautnya ke cangkuk tindakan customize_register. Tema anda sudah sedia!
Buat tetapan dan kawalan skema warna
Langkah pertama ialah menambah tetapan dan kawalan untuk skema warna. Anda akan menambah kawalan untuk empat pemilih warna: warna primer, warna sekunder dan dua warna pautan. 
Tambah bahagian baharu
Dalam fungsi yang baru anda buat, tambahkan yang berikut:rrreee
Ini akan membuat bahagian kosong untuk kawalan skema warna anda.
Tentukan parameter warna
Tambah segera di bawah: rrreee
Ini akan menambah bahagian baharu yang dipanggil "Skim Warna" pada penyesuai tema. Ia kemudian menetapkan parameter untuk empat warna yang anda akan gunakan: slug, lalai dan label. Nilai lalai ialah warna yang digunakan dalam tema, jadi anda mungkin perlu menukarnya kepada warna dalam tema. 🎜Buat tetapan warna
🎜 Seterusnya, anda perlu membuat persediaan warna menggunakan parameter yang baru anda tentukan. Di bawah blok kod terakhir, taip: 🎜 rrreee 🎜Ini menggunakan pernyataanforeach untuk memproses setiap warna yang baru anda tentukan dan mencipta tetapan untuk setiap warna menggunakan parameter yang anda tetapkan. Tetapi anda masih perlu menambah kawalan supaya pengguna boleh berinteraksi dengan tetapan ini menggunakan penyesuai tema. 🎜
Tambah kawalan
🎜Di dalam kurunganforeach dan di bawah fungsi add_setting() yang baru anda tambahkan, masukkan yang berikut: 🎜
rrreee
🎜Ini menambahkan pemilih warna untuk setiap warna menggunakan fungsi WP_Customize_Color_Control(), yang mencipta pemilih warna untuk penyesuai tema. 🎜
🎜Keseluruhan pernyataan foreach kini akan kelihatan seperti ini: 🎜
rrreee
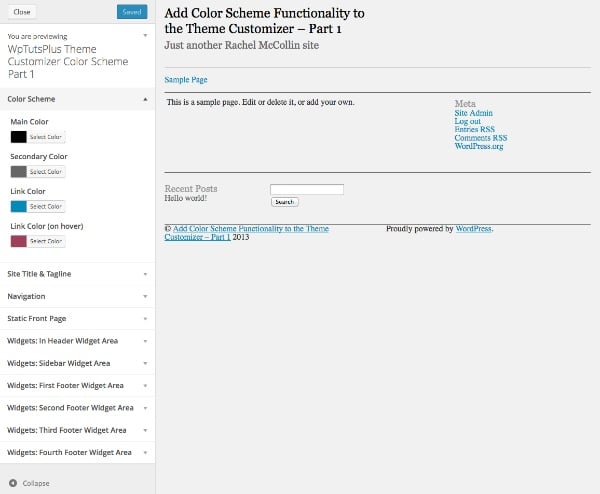
🎜Kini apabila anda membuka penyesuai tema dan mengaktifkan tema, anda akan dapat melihat bahagian baharu: 🎜
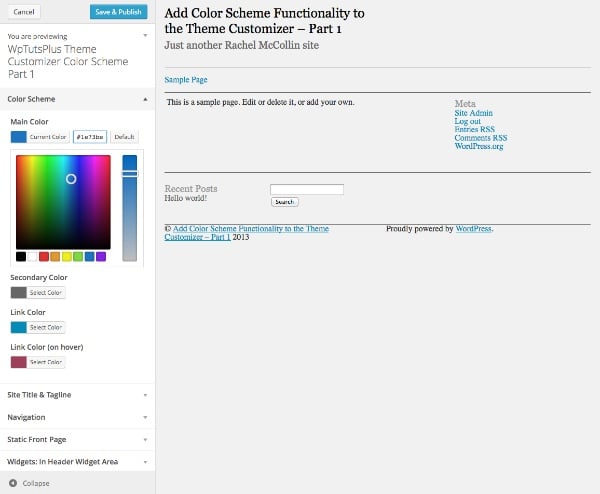
🎜🎜🎜🎜Apabila anda mengembangkan salah satu kawalan, anda akan dapat melihat pemilih warna: 🎜
🎜🎜🎜🎜Pada masa ini, apa sahaja yang anda lakukan dengan pemilih warna sebenarnya tidak akan ditunjukkan dalam tema anda kerana anda belum menambah sebarang CSS untuk menjadikannya berfungsi - kami akan membincangkannya dalam bahagian 2 siri ini sedikit. Kini kami akan menambah bahagian lain untuk memberi pengguna lebih kawalan ke atas skema warna mereka. 🎜
🎜Buat tetapan dan kawalan latar belakang warna pepejal🎜
🎜Bahagian seterusnya tidak akan membenarkan pengguna memilih warna, sebaliknya memberi mereka pilihan untuk menambah latar belakang warna pepejal pada pengepala dan/atau pengaki tapak web mereka. Jika mereka memilih pilihan ini, latar belakang dan warna teks elemen ini akan berubah. 🎜
在您刚刚添加的代码下方,但仍在 wptutsplus_customize_register() 函数内,添加以下内容:
/**************************************
Solid background colors
***************************************/
// add the section to contain the settings
$wp_customize->add_section( 'background' , array(
'title' => 'Solid Backgrounds',
) );
// add the setting for the header background
$wp_customize->add_setting( 'header-background' );
// add the control for the header background
$wp_customize->add_control( 'header-background', array(
'label' => 'Add a solid background to the header?',
'section' => 'background',
'settings' => 'header-background',
'type' => 'radio',
'choices' => array(
'header-background-off' => 'no',
'header-background-on' => 'yes',
) ) );
// add the setting for the footer background
$wp_customize->add_setting( 'footer-background' );
// add the control for the footer background
$wp_customize->add_control( 'footer-background', array(
'label' => 'Add a solid background to the footer?',
'section' => 'background',
'settings' => 'footer-background',
'type' => 'radio',
'choices' => array(
'footer-background-off' => 'no',
'footer-background-on' => 'yes',
)
)
);
这将添加第二个名为“纯色背景”的新部分,然后向其中添加两个控件,这两个控件都是单选框。在每种情况下都有两种选择:是和否。在本系列的第二部分中,我将向您展示如何根据这些选择定义变量并使用它们来更改主题中的 CSS。
您现在可以在主题定制器中看到新部分:

同样,如果您选择其中一个单选框,则不会发生任何事情,因为您尚未将其链接到主题的 CSS ,但这终将到来。
摘要
在第一部分中,您添加了为您的配色方案创建主题定制器界面所需的设置和控件。
在下一部分中,我将向您展示如何根据用户在主题定制器中所做的选择来定义变量,然后使用这些变量来设置 CSS。
Atas ialah kandungan terperinci Sesuaikan tema: laraskan tetapan dan kawalan skema warna. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

