Rumah >Tutorial CMS >WordTekan >Panduan pengubahsuaian warna fon WordPress
Panduan pengubahsuaian warna fon WordPress
- 王林asal
- 2023-09-03 12:05:011664semak imbas
Anda boleh menukar warna fon dengan mudah dalam laman web WordPress anda untuk sebahagian kecil teks atau blok. Sebagai alternatif, anda boleh menukar warna elemen tertentu atau kelas CSS di seluruh tapak web anda.
Dalam tutorial ringkas ini, saya akan menunjukkan kepada anda cara menukar warna fon dengan cepat dalam tapak web WordPress anda.
Saya akan tunjukkan dua kaedah:
- Tukar warna fon blok individu.
- Tambah kelas CSS pada blok warna dan kemudian gayakan kelas.
Saya juga akan memberikan anda gambaran keseluruhan tentang cara menggunakan helaian gaya untuk menukar warna fon di seluruh tapak web anda.
Jika anda ingin tahu cara menambah fon baharu pada WordPress atau cara menukar saiz fon dalam WordPress, anda boleh mengetahui caranya di sini juga.
Cara menukar warna fon bahagian teks
Anda boleh memilih untuk menetapkan sebahagian teks atau keseluruhan blok teks dalam siaran atau halaman kepada warna yang berbeza daripada siaran atau halaman lain. Anda boleh menggunakannya untuk menyerlahkan teks tertentu dan menyerlahkannya, atau untuk meningkatkan reka bentuk tapak web anda.
Amaran: Terlalu banyak warna boleh menyebabkan tapak web anda kelihatan bersepah dan tidak profesional. Pastikan anda menggunakan warna yang tidak bercanggah.
Mula-mula cari bahagian teks yang anda ingin tukar warna.

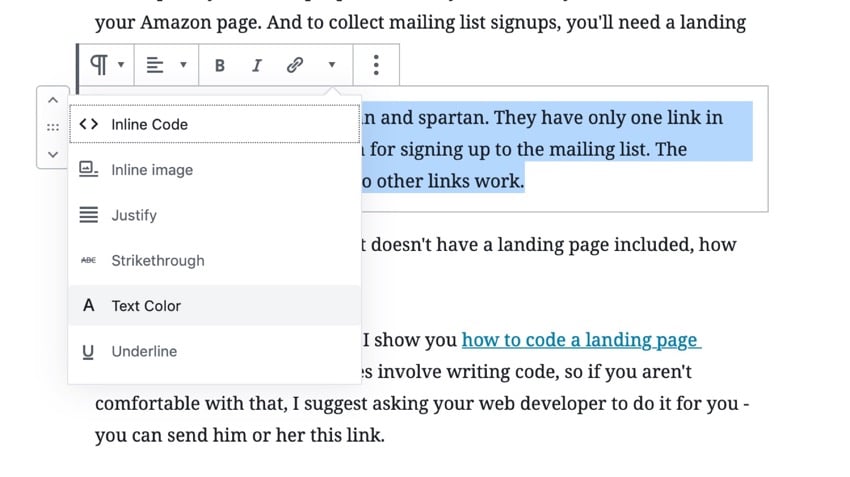
Klik dua kali untuk memilih teks yang anda ingin tukar warna. Klik ikon anak panah di atas blok dan pilih Warna Teks.

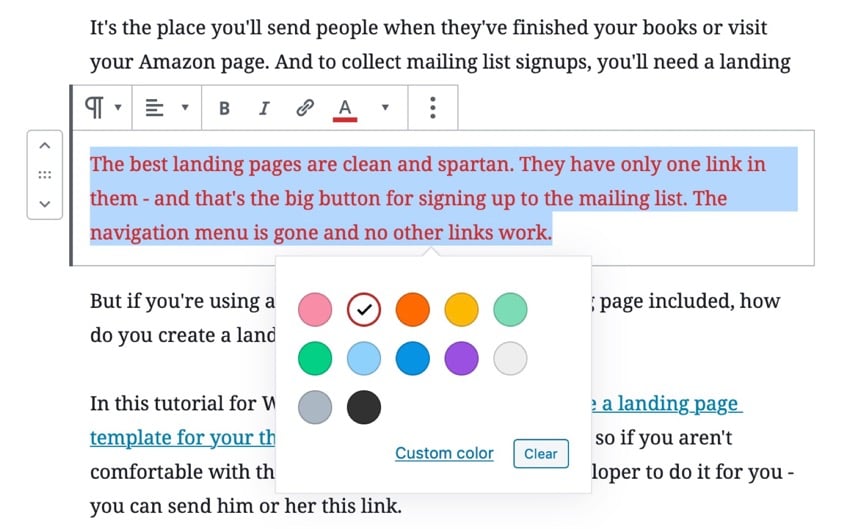
Pilih warna yang anda mahu teks anda ada. Warna dalam skrin edit akan berubah untuk anda.

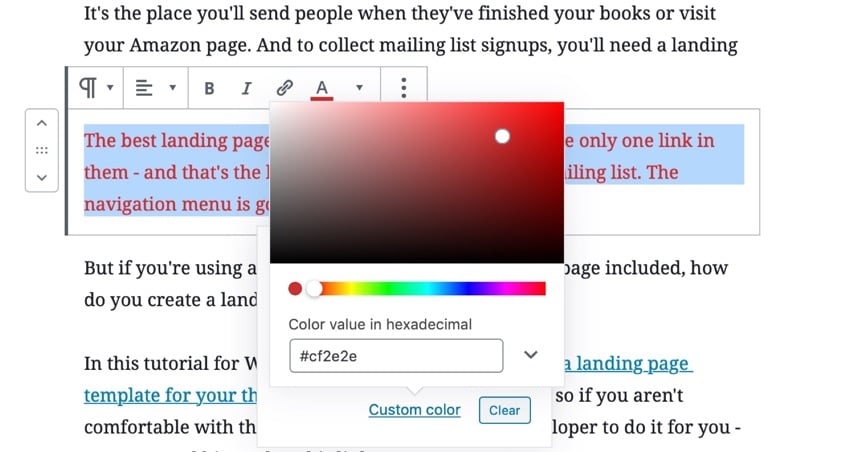
Sebagai alternatif, anda boleh menggunakan kod hex untuk memilih warna tertentu. Ini adalah idea yang baik jika anda ingin menggunakan warna yang digunakan di tempat lain di tapak anda.
Klik pada pautan Warna Tersuai dan pilih warna daripada pemilih atau masukkan kod hex.

Ulangi ini untuk mana-mana blok teks atau bahagian teks lain yang anda mahu tukar warna. Anda tidak perlu menukar warna keseluruhan blok - anda hanya boleh menukar perkataan jika anda mahu.
Akhir sekali, klik Kemas kini untuk mengemas kini siaran anda, atau klik Terbitkan untuk menerbitkannya. Ini akan menyimpan perubahan anda.
Kini teks anda akan menjadi apa sahaja warna yang anda berikan:

Cara menukar warna fon menggunakan kelas CSS
Jika anda ingin menukar sekumpulan blok teks supaya kesemuanya mempunyai warna yang sama, cara terbaik ialah menggunakan kelas CSS. Dengan cara ini anda tahu mereka semua adalah warna yang sama dan anda tidak perlu mengingati warna yang anda gunakan.
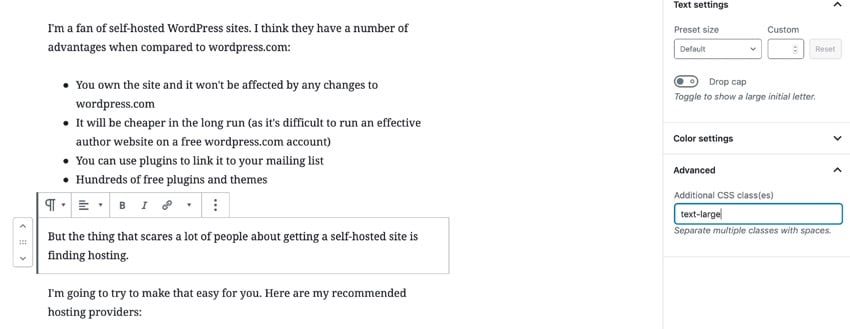
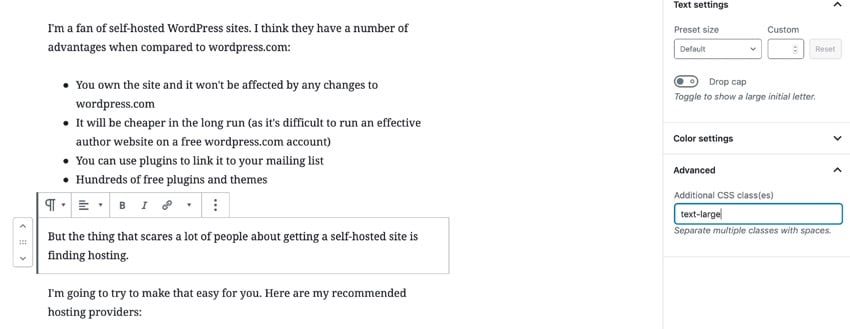
Cari blok teks anda sekali lagi dan buka tab Lanjutan dalam anak tetingkap Blok.
Dalam medan Kelas CSS Lain, masukkan kelas CSS. Saya akan menggunakan highlight-color. Saya sengaja membiarkan warna itu tidak dinamakan sekiranya saya memutuskan untuk menukarnya kemudian. highlight-color。我故意不命名颜色,以防我稍后决定更改它。

现在点击更新或发布保存您的帖子。
您现在有两个选项可以使用该类编辑块的颜色:
- 在定制器中添加样式
- 将样式添加到主题的样式表
在定制器中设置类的样式是最简单的方法,并且在更新主题时不会给您带来任何问题。
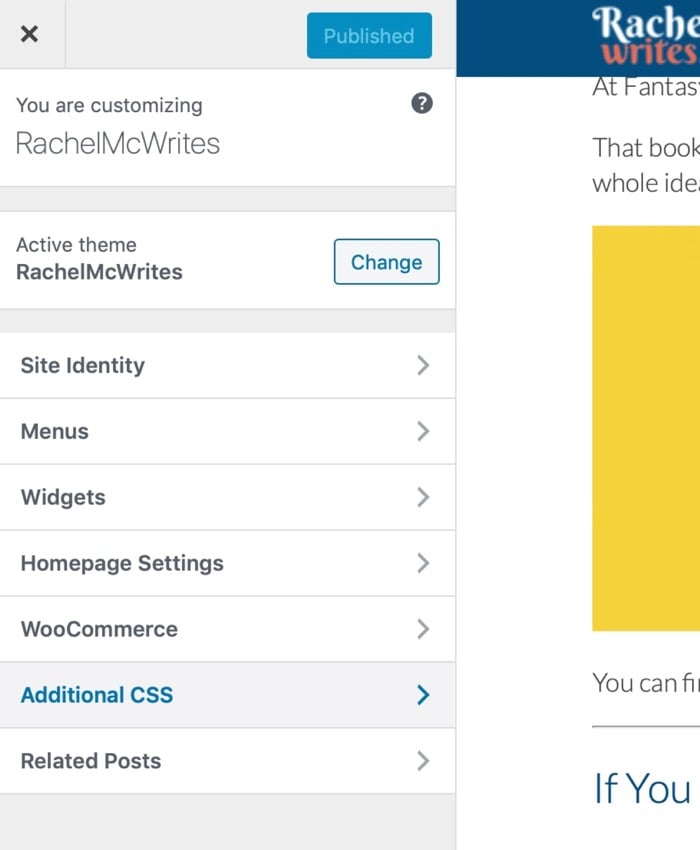
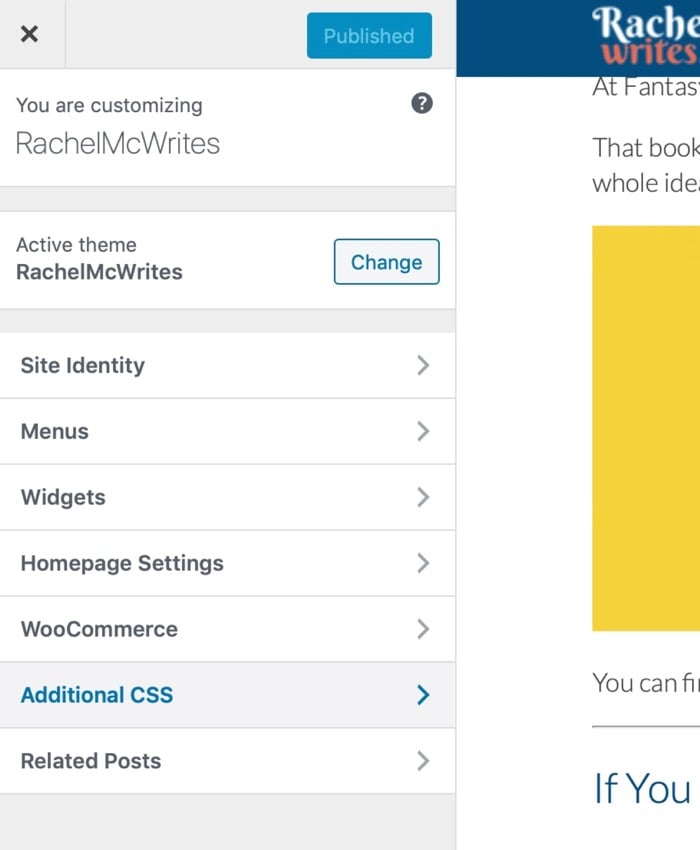
转到 WordPress 管理员中的外观 > 自定义,然后单击其他 CSS。

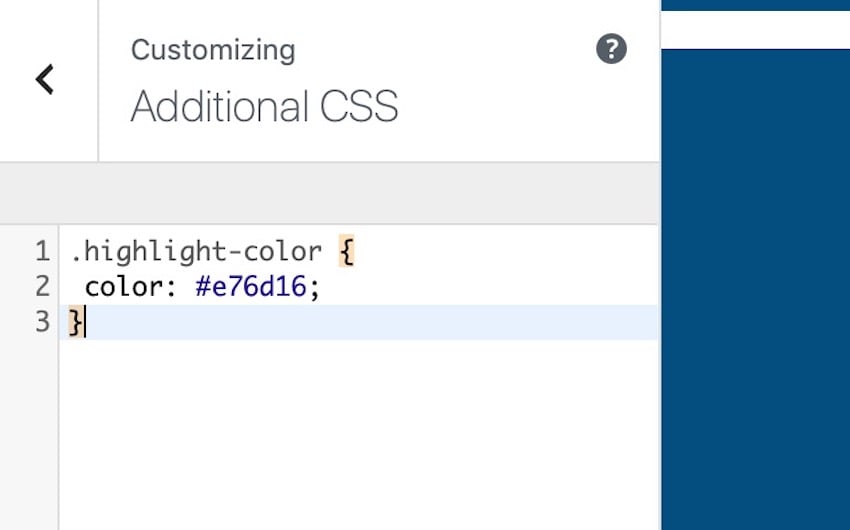
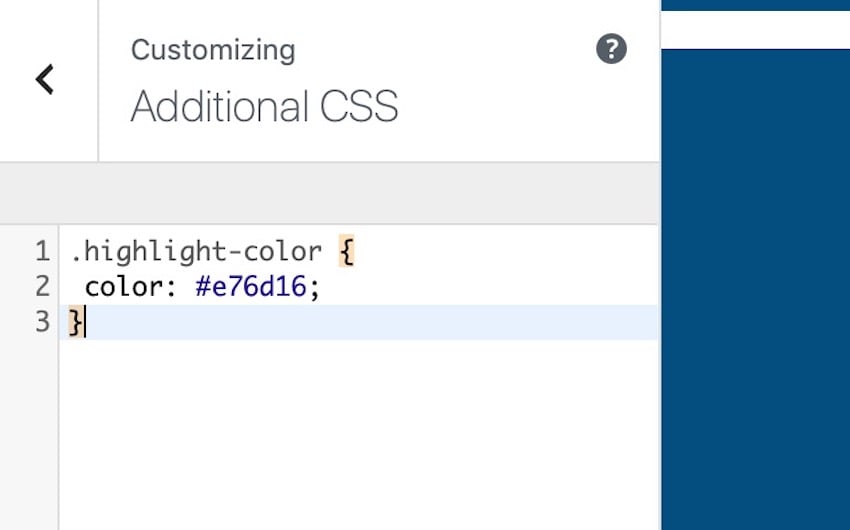
在其他 CSS 窗格中,输入 CSS 以更改字体颜色: p>
.highlight-color {
color: #e76d16;
}
使用十六进制代码将该代码中的颜色更改为您想要使用的任何颜色。最好使用主题中其他地方使用的颜色,或者使用与主题相匹配的颜色,同时使文本脱颖而出。

点击发布按钮保存您的更改。
现在转到您的实时站点中的帖子,您将看到带有 highlight-color

 Sekarang klik
Sekarang klik
atau Siarkan
Simpan siaran anda. 🎜Anda kini mempunyai dua pilihan untuk mengedit warna blok menggunakan kelas ini: 🎜 🎜 🎜Tambah gaya dalam penyesuai🎜 🎜Tambah gaya pada lembaran gaya tema anda🎜 🎜 🎜 Menggayakan kelas dalam penyesuai ialah cara paling mudah dan tidak akan memberi anda sebarang masalah semasa mengemas kini tema anda. 🎜 🎜Pergi ke 🎜Penampilan > Sesuaikan🎜 dalam Pentadbir WordPress dan klik 🎜CSS Tambahan🎜. 🎜 🎜 🎜🎜Dalam anak tetingkap 🎜CSS🎜 lain , masukkan CSS untuk menukar warna fon:
rrreee
🎜Gunakan kod hex untuk menukar warna dalam kod ini kepada mana-mana warna yang anda mahu gunakan. Sebaiknya gunakan warna yang digunakan di tempat lain dalam tema, atau gunakan warna yang sepadan dengan tema sambil membuat teks menonjol. 🎜
🎜
🎜🎜Dalam anak tetingkap 🎜CSS🎜 lain , masukkan CSS untuk menukar warna fon:
rrreee
🎜Gunakan kod hex untuk menukar warna dalam kod ini kepada mana-mana warna yang anda mahu gunakan. Sebaiknya gunakan warna yang digunakan di tempat lain dalam tema, atau gunakan warna yang sepadan dengan tema sambil membuat teks menonjol. 🎜
🎜 🎜🎜Klik butang 🎜Terbitkan🎜 simpan perubahan anda. 🎜
🎜Sekarang pergi ke siaran dalam tapak langsung anda dan anda akan melihat bahawa blok dengan kelas
🎜🎜Klik butang 🎜Terbitkan🎜 simpan perubahan anda. 🎜
🎜Sekarang pergi ke siaran dalam tapak langsung anda dan anda akan melihat bahawa blok dengan kelas highlight-color mempunyai warna yang berbeza daripada teks di sekelilingnya: 🎜
🎜🎜🎜🎜Kini anda boleh menggunakan kelas ini untuk mana-mana blok yang anda ingin tetapkan warna itu. 🎜Tukar warna fon dalam helaian gaya tema
Dengan dua kaedah yang saya tunjukkan kepada anda, anda tidak perlu mengedit fail dalam tema anda atau mempunyai pemahaman yang mendalam tentang CSS. Mereka memberi anda cara cepat untuk menukar warna fon WordPress.
Walau bagaimanapun, jika anda ingin mengedit warna elemen sedia ada dalam tapak anda (seperti semua perenggan atau pautan), atau jika anda ingin menambah CSS dalam lembaran gaya dan bukannya penyesuai, anda perlu mengedit lembaran gaya tema anda.
Anda boleh mendapatkan lebih banyak maklumat tentang mengedit helaian gaya dalam panduan kami untuk menambahkan CSS tersuai pada tapak WordPress anda. Jika anda ingin pergi lebih dalam, ini adalah tempat yang bagus untuk bermula.
Kesimpulan
Menukar warna fon teks dalam laman web WordPress anda hanya mengambil masa beberapa minit. Anda boleh mengedit warna fon secara langsung, atau anda boleh memberikannya kelas dan menulis CSS untuk kelas anda.
Tetapi bagaimanapun anda memilih untuk melakukannya, jangan berlebihan. Dan pastikan warna yang anda gunakan berfungsi dengan baik untuk mengelakkan tapak kelihatan bersepah dan tidak profesional.
Jadikan tapak web anda menonjol dengan tema WordPress profesional
Adakah anda mereka bentuk tapak web WordPress baharu? Koleksi tema WordPress kami yang direka secara profesional boleh memberikan tapak web anda rupa dan rasa baharu yang cantik dalam beberapa minit.

Berikut ialah beberapa tema WordPress yang paling laris dan sedang muncul daripada ThemeForest pada tahun 2020. p>
Atas ialah kandungan terperinci Panduan pengubahsuaian warna fon WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

