Rumah >hujung hadapan web >html tutorial >Bagaimana untuk melukis lengkung Bezier menggunakan Kanvas HTML5?
Bagaimana untuk melukis lengkung Bezier menggunakan Kanvas HTML5?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-09-02 20:21:051502semak imbas
Teg
HTML5
Untuk melukis lengkung Bezier menggunakan kanvas HTML5, gunakan kaedah bezierCurveTo(). Kaedah ini menambah titik yang diberikan pada laluan semasa, menyambungkannya ke laluan sebelumnya melalui lengkung Bezier padu dengan titik kawalan yang diberikan.

Anda boleh cuba menjalankan kod berikut untuk mengetahui cara melukis lengkung Bezier pada Kanvas HTML5. Parameter x dan y dalam kaedah bezierCurveTo() ialah koordinat titik akhir. cp1x dan cp1y ialah koordinat bagi titik kawalan pertama, dan cp2x dan cp2y ialah koordinat bagi titik kawalan kedua.
Contoh
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Tag</title> </head> <body> <canvas id = "newCanvas" width = "500" height = "300" style = "border:1px solid #000000;"></canvas> <script> var c = document.getElementById('newCanvas'); var ctx = c.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); </script> </body> </html>
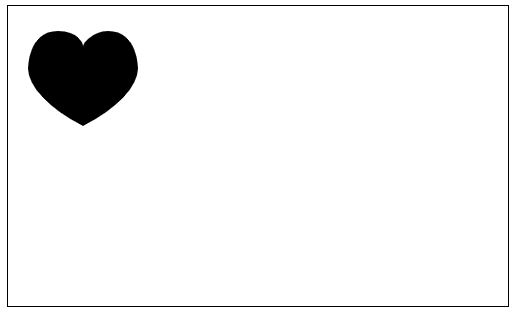
Output

Atas ialah kandungan terperinci Bagaimana untuk melukis lengkung Bezier menggunakan Kanvas HTML5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

