Rumah >pembangunan bahagian belakang >tutorial php >Pemalam Tersuai: Panduan Komprehensif untuk Taksonomi WordPress untuk Pemula
Pemalam Tersuai: Panduan Komprehensif untuk Taksonomi WordPress untuk Pemula
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-02 19:41:101318semak imbas
Dalam siri ini, kami telah melihat taksonomi WordPress: apakah taksonomi tersebut, cara ia berfungsi, cara membezakan pelbagai jenis yang wujud dan cara ia disimpan dalam pangkalan data asas. p>
Satu-satunya perkara yang perlu kami lakukan ialah memasang pemalam yang menunjukkan cara menggunakan API untuk melaksanakan taksonomi tersuai kami sendiri. Jadi, dalam artikel ini, kami akan melakukannya dengan tepat.
Imbas kembali artikel pertama dalam siri ini:
category ialah salah satu perkataan yang kebanyakan orang tidak pernah dengar atau gunakan. Pada asasnya, taksonomi ialah satu cara untuk mengumpulkan sesuatu.
Sepanjang siri ini, kami telah menggunakan fotografi dan videografi sebagai contoh klasifikasi. Oleh itu, untuk pemalam yang akan kami bina, kami akan memasukkan taksonomi hierarki dan bukan hierarki yang berkaitan dengan dua klasifikasi ini.
- Taksonomi hierarki akan merangkumi taksonomi asas foto dan video.
- Taksonomi bukan hierarki akan digunakan untuk menentukan jenis filem yang digunakan. Ini boleh jadi hitam putih, warna, sepia atau mana-mana warna yang anda ingin nyatakan.
Akhir sekali, pemalam akan berfungsi dengan jenis siaran standard sedia ada yang disertakan dengan WordPress. Ini sepatutnya memberikan kefleksibelan paling banyak kerana ia berkaitan dengan membina pemalam, menunjukkan konsep dan menggunakannya dalam pemasangan anda sendiri.
Taksonomi Tersuai Saya
Untuk tujuan pemalam contoh, kami akan memanggilnya Taksonomi Tersuai Saya , dan kami akan membinanya dalam peringkat berikut:
- Kami akan menyediakan fail pemalam teras dengan teks tajuk yang betul yang diperlukan untuk memaparkan pemalam dalam papan pemuka WordPress anda.
- Kami akan menyediakan kod yang diperlukan untuk melaksanakan pemalam teras.
- Kami akan menulis kod untuk memperkenalkan kategori foto dan video.
- Kami akan menulis kod untuk memperkenalkan taksonomi MovieType.
- Kemudian kami akan menguji pemalam yang lengkap.
1. Pengepala pemalam
Sebelum melakukan perkara lain, buat fail yang dipanggil my-custom-taxonomies dalam wp-content/plugins code> direktori dan sertakan fail bernama mycustom taxonomy.php. wp-content/plugins 中创建一个名为 my-custom-taxonomies 的目录,并引入一个名为 我的自定义分类法.php。

在文件中添加以下代码注释块:
<?php /** * My Custom Taxonomies * * Demonstrates how to create custom taxonomies using the WordPress API. * Showcases both hierarchical and non-hierarchical taxonomies. * * @link https://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706 * @since 1.0.0 * @package Custom_Taxonomies * * @wordpress-plugin * Plugin Name: My Custom Taxonomies * Plugin URI: http://example.com/plugin-name-uri/ * Description: Demonstrates how to create custom taxonomies using the WordPress API. * Version: 1.0.0 * Author: Tom McFarlin * Author URI: http://tommcfarlin.com/ * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */
此时,您应该能够登录 WordPress 仪表板,查看插件的名称并激活它。当然,实际上什么也不会发生,因为我们还没有对源代码做任何事情。
接下来,我们需要创建另一个文件来实际为插件提供动力。这将基于面向对象的编程原则,因此我们将创建一个名为 class-my-custom-taxonomies.php 的文件。
暂时不用担心用任何源代码填充它。让我们返回到 my-custom-taxonomies.php 并添加一个条件以确保核心插件文件无法在 WordPress 环境之外运行。
<?php
// If this file is called directly, abort.
if ( ! defined( 'WPINC' ) ) {
die;
}
将其直接放在我们上面提供的代码注释下。
2。执行核心插件
此时,我们已准备好编写实际驱动插件的代码。因此,让我们定义一个类和一个用于初始化的基本函数:
<?php
/**
* The core plugin class file
*
* Defines the functions necessary to register our custom taxonomies with
* WordPress.
*
* @link http://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706
* @since 1.0.0
*
* @package Custom_Taxonomies
* @author Tom McFarlin <tom@tommcfarlin.com>
*/
class My_Custom_Taxonomies {
/**
* Initializes the plugin by registering the hooks necessary
* for creating our custom taxonomies within WordPress.
*
* @since 1.0.0
*/
public function init() {
}
}
之后,让我们返回 my-custom-taxonomies.php 并添加代码以包含该文件以及创建该类实例并执行它的方法: p>
<?php
/** Loads the custom taxonomy class file. */
require_once( dirname( __FILE__ ) . '/class-my-custom-taxonomies.php' );
/**
* Creates an instance of the My_Custom_Taxonomies class
* and calls its initialization method.
*
* @since 1.0.0
*/
function custom_taxonomies_run() {
$custom_tax = new My_Custom_Taxonomies();
$custom_tax->init();
}
custom_taxonomies_run();
现在我们已经拥有了开始实际设置挂钩和回调以创建自定义分类法所需的一切。
3。介绍照片和视频
此时,我们已准备好开始引入我们的分类法。我们首先关注两个分层分类法 - 照片和视频。
在 class-my-custom-taxonomies.php 文件的类主体中,添加以下函数:
<?php
/**
* Creates the Photographs taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_photographs() {
$labels = array(
'name' => 'Photographs',
'singular_name' => 'Photograph',
'edit_item' => 'Edit Photograph',
'update_item' => 'Update Photograph',
'add_new_item' => 'Add New Photograph',
'menu_name' => 'Photographs'
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'photograph' )
);
register_taxonomy( 'photograph', 'post', $args );
}
此函数负责创建照片分类,并会在适当的时候从 init 函数中调用。
现在,让我们对视频执行同样的操作:
<?php
/**
* Creates the Videos taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_videos() {
$labels = array(
'name' => 'Videos',
'singular_name' => 'Video',
'edit_item' => 'Edit Video',
'update_item' => 'Update Video',
'add_new_item' => 'Add New Video',
'menu_name' => 'Videos'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'video' )
);
register_taxonomy( 'video', 'post', $args );
}
让我们在 init 函数中调用这两个函数。我们通过使用 WordPress 提供的 init

Tambahkan blok komen kod berikut pada fail:
<?php
public function init() {
add_action( 'init', array( $this, 'init_photographs' ) );
add_action( 'init', array( $this, 'init_videos' ) );
}
Pada ketika ini, anda sepatutnya boleh log masuk ke papan pemuka WordPress anda, melihat nama pemalam dan mengaktifkannya. Sudah tentu, tiada apa yang akan berlaku kerana kami belum melakukan apa-apa kepada kod sumber lagi.
 Seterusnya, kita perlu mencipta fail lain untuk benar-benar menghidupkan pemalam. Ini akan berdasarkan prinsip pengaturcaraan berorientasikan objek, jadi kami akan mencipta fail yang dipanggil
Seterusnya, kita perlu mencipta fail lain untuk benar-benar menghidupkan pemalam. Ini akan berdasarkan prinsip pengaturcaraan berorientasikan objek, jadi kami akan mencipta fail yang dipanggil class-my-custom-taxonomies.php.
Jangan risau tentang mengisinya dengan mana-mana kod sumber dahulu. Mari kembali ke my-custom-taxonomies.php dan tambahkan syarat untuk memastikan fail pemalam teras tidak boleh dijalankan di luar persekitaran WordPress.
<?php
/**
* Creates the Film Type taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_film_type() {
$labels = array(
'name' => 'Film Type',
'singular_name' => 'Film Type',
'edit_item' => 'Edit Film Type',
'update_item' => 'Update Film Type',
'add_new_item' => 'Add New Film Type',
'menu_name' => 'Film Type'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'film-type' )
);
register_taxonomy( 'film-type', 'post', $args );
}
Letakkan ini terus di bawah komen kod yang kami berikan di atas.
<?php add_action( 'init', array( $this, 'init_film_type' ) );#🎜🎜#Selepas itu, mari kembali ke
my-custom-taxonomies.php dan tambahkan kod untuk memasukkan fail dan kaedah untuk mencipta contoh kelas dan melaksanakannya : #🎜🎜#
rrreee
#🎜🎜#Kini kami mempunyai semua yang kami perlukan untuk mula menyediakan cangkuk dan panggil balik untuk mencipta taksonomi tersuai kami. #🎜🎜#
#🎜🎜#3. Memperkenalkan Foto dan Video
#🎜🎜#
#🎜🎜#Pada ketika ini, kami bersedia untuk mula memperkenalkan taksonomi kami. Kami mula-mula menumpukan pada dua taksonomi hierarki -#🎜🎜#foto#🎜🎜# dan #🎜🎜#video#🎜🎜#. #🎜🎜#
#🎜🎜#Dalam isi kelas fail class-my-custom-taxonomies.php, tambahkan fungsi berikut: #🎜🎜#
rrreee
#🎜🎜#Fungsi ini bertanggungjawab untuk mencipta kategori #🎜🎜#Foto #🎜🎜# dan akan dipanggil dari fungsi init pada masa yang sesuai. #🎜🎜#
#🎜🎜#Sekarang, mari kita lakukan perkara yang sama untuk #🎜🎜#video #🎜🎜#: #🎜🎜#
rrreee
#🎜🎜#Mari kita panggil kedua-dua fungsi ini dalam fungsi init. Kami melakukan ini dengan mendaftarkan fungsi ini menggunakan cangkuk init yang disediakan oleh WordPress: #🎜🎜#
rrreee
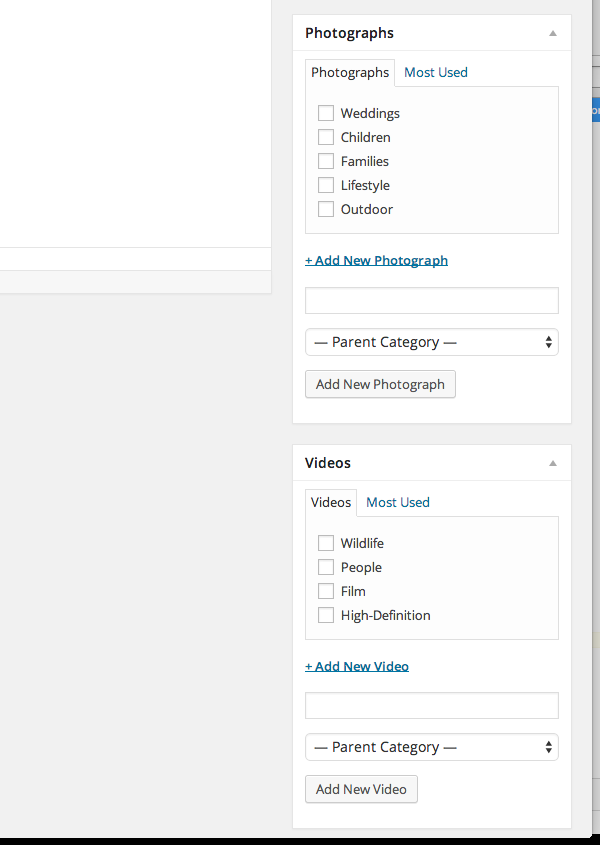
#🎜🎜#Di sini kita sepatutnya boleh pergi ke #🎜🎜#add new post #🎜🎜# dan lihat pilihan kategori baharu dalam papan pemuka. Jika tidak, sila semak semula kod anda terhadap kod yang dikongsi di atas. #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜##🎜🎜# Kini setelah kita merangkumi taksonomi hierarki, mari beralih kepada #🎜🎜#Jenis Video #🎜🎜# - atau bukan hierarki - Taksonomi kami. #🎜🎜#
4。介绍影片类型
这实际上与我们到目前为止编写的代码没有太大不同。实际上,主要区别在于,我们不是将 hierarchical 指定为 true,而是将其设置为 false。
<?php
/**
* Creates the Film Type taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_film_type() {
$labels = array(
'name' => 'Film Type',
'singular_name' => 'Film Type',
'edit_item' => 'Edit Film Type',
'update_item' => 'Update Film Type',
'add_new_item' => 'Add New Film Type',
'menu_name' => 'Film Type'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'film-type' )
);
register_taxonomy( 'film-type', 'post', $args );
}
这将导致不同类型的用户界面元素,看起来更像标签,而不是您在上面看到的类别选项。
最后,将以下行与其余钩子一起添加到 init 方法中:
<?php add_action( 'init', array( $this, 'init_film_type' ) );
请注意,函数更像是分类标签。再次重申,这是分层分类法和非分层分类法的主要区别之一。
5。测试完整插件
现在我们准备好试用该插件了。假设您正确遵循了本教程中的所有内容,那么您应该能够创建新帖子,并使用照片类型或视频类型对其进行标记作为影片的一种类型,并在保存或更新您的帖子后保留更改。
如果没有,请根据此处引用的内容以及关联的 GitHub 存储库中引用的内容仔细检查您的代码。
结论
WordPress 分类法初学者指南到此结束。在整个系列中,我们广泛了解了分类法的定义、它们在 WordPress 中扮演的角色,甚至还实现了一些我们自己的分类法。
此时,您应该对这个概念以及如何将它们包含在您的下一个项目中有深入的了解。
如果没有,请随时在下面的字段中留下问题、评论或一般反馈。
Atas ialah kandungan terperinci Pemalam Tersuai: Panduan Komprehensif untuk Taksonomi WordPress untuk Pemula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

