Rumah >hujung hadapan web >tutorial css >Sifat CSS asas untuk helaian gaya
Sifat CSS asas untuk helaian gaya
- 王林ke hadapan
- 2023-09-02 10:25:011343semak imbas
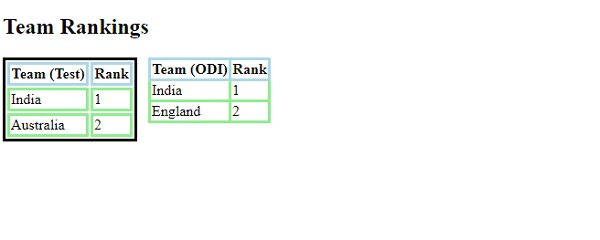
Kita boleh menggunakan CSS untuk menentukan gaya jadual. Sifat berikut biasanya digunakan untuk menggayakan
Atas ialah kandungan terperinci Sifat CSS asas untuk helaian gaya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bina tema atom anda sendiri dengan CSS
- Menggunakan Fontello untuk hanya memuatkan fon ikon yang anda perlukan
- Mengapa Chrome Memaparkan Warna Secara Berbeza Apabila Menukar Monitor?
- Mengapakah `$(...).DataTable` bukan fungsi?
- Bagaimana untuk Membuat Pemisahan Warna Latar Belakang Lebar Tetingkap 50% dalam CSS?



 output 🎜 ini adalah Keluaran berikut keluar-🎜🎜🎜🎜
output 🎜 ini adalah Keluaran berikut keluar-🎜🎜🎜🎜