 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Cara menambah kawalan untuk skala, lakaran kenit, sorot dan zum pada kemahiran Baidu map_javascript
Cara menambah kawalan untuk skala, lakaran kenit, sorot dan zum pada kemahiran Baidu map_javascriptBerikut ialah pengenalan terperinci kepada peta Baidu yang menambah kawalan untuk skala, lakaran kecil, menyorot dan mengezum menggunakan gambar dan teks.
Gambaran Keseluruhan Kawalan Peta
Elemen UI pada Peta Baidu yang bertanggungjawab untuk berinteraksi dengan peta dipanggil kawalan. API Peta Baidu menyediakan banyak kawalan, dan anda juga boleh melaksanakan kawalan tersuai melalui kelas Kawalan.
Kawalan yang disediakan dalam API peta ialah:
Kawalan: Kelas asas abstrak bagi kawalan Semua kawalan mewarisi kaedah dan sifat kelas ini. Kelas ini membolehkan anda melaksanakan kawalan tersuai.
NavigationControl: Kawalan pan dan zum peta Ia terletak di sudut kiri atas peta secara lalai pada PC Ia termasuk fungsi mengawal pan dan zum peta. Versi mudah alih menyediakan kawalan zum, yang terletak di bahagian bawah sebelah kanan peta secara lalai.
OverviewMapControl: Kawalan peta lakaran kecil, yang terletak di bahagian bawah sebelah kanan peta secara lalai, ialah peta lakaran kecil boleh lipat.
ScaleControl: Kawalan skala, terletak di bahagian bawah sebelah kiri peta secara lalai, menunjukkan hubungan skala peta.
MapTypeControl: Kawalan jenis peta, terletak di penjuru kanan sebelah atas peta secara lalai.
CopyrightControl: Kawalan hak cipta, terletak di bahagian bawah sebelah kiri peta secara lalai.
GeolocationControl: Kawalan kedudukan, dibangunkan untuk terminal mudah alih, terletak di bahagian bawah sebelah kiri peta secara lalai
Tambahkan kawalan pada peta
Anda boleh menggunakan kaedah Map.addControl() untuk menambah kawalan pada peta. Peta perlu dimulakan sebelum ini. Contohnya, untuk menambah kawalan peta standard pada peta anda, tambahkan yang berikut pada kod anda:
var map = new BMap.Map("bekas"); map.centerAndZoom(BMap.Point baharu(116.404, 39.915), 11
map.addControl(BMap.NavigationControl() baharu);
Berbilang kawalan boleh ditambah pada peta. Dalam contoh ini, kami menambah kawalan sorot dan zum, kawalan skala dan kawalan lakaran kenit pada peta. Sebaik sahaja kawalan ditambahkan pada peta, ia berkuat kuasa serta-merta.
map.addControl(BMap.ScaleControl());
map.addControl(BMap.OverviewMapControl());
map.addControl(BMap.MapTypeControl());
map.setCurrentCity("Beijing"); // Fungsi penukaran MapTypeControl hanya boleh digunakan apabila menetapkan maklumat bandar
Apabila memulakan kawalan, anda boleh menyediakan parameter pilihan, yang mana sauh dan sifat mengimbangi bersama-sama mengawal kedudukan kawalan pada peta.
BMAP_ANCHOR_TOP_LEFT bermaksud kawalan diletakkan di penjuru kiri sebelah atas peta.
BMAP_ANCHOR_TOP_RIGHT menunjukkan bahawa kawalan diletakkan di penjuru kanan sebelah atas peta.
BMAP_ANCHOR_BOTTOM_LEFT menunjukkan bahawa kawalan diletakkan di sudut kiri bawah peta.
BMAP_ANCHOR_BOTTOM_RIGHT menunjukkan bahawa kawalan diletakkan di sudut kanan bawah peta.

Mengimbangi kedudukan kawalan
Selain menentukan kedudukan dok, anda juga boleh menggunakan ofset untuk menunjukkan bilangan piksel kawalan daripada sempadan peta. Jika kedudukan dok dua kawalan adalah sama, kawalan mungkin bertindih Dalam kes ini, nilai offset boleh digunakan untuk memaparkan kedua-duanya secara berasingan.Contoh ini meletakkan bar skala di sudut kiri bawah peta Memandangkan API akan mempunyai maklumat hak cipta secara lalai, beberapa nilai mengimbangi perlu ditambah untuk mengelakkan kawalan daripada bertindih.
map.addControl(BMap.ScaleControl(opts));
Ubah suai konfigurasi kawalan
Kawalan API peta menyediakan banyak parameter konfigurasi Anda boleh merujuk kepada dokumentasi API untuk mengubah suainya untuk mendapatkan penampilan kawalan yang memenuhi keperluan anda. Contohnya, kawalan NavigationControl menyediakan jenis berikut:
BMAP_NAVIGATION_CONTROL_LARGE menunjukkan bahawa kawalan pan dan zum lengkap dipaparkan.
BMAP_NAVIGATION_CONTROL_SMALL menunjukkan bahawa pan kecil dan kawalan zum dipaparkan.
BMAP_NAVIGATION_CONTROL_PAN menunjukkan bahawa hanya fungsi panning kawalan dipaparkan.
BMAP_NAVIGATION_CONTROL_ZOOM menunjukkan bahawa hanya bahagian zum kawalan dipaparkan.
Gambar di bawah menunjukkan rupa jenis kawalan berbeza di atas dari kiri ke kanan:

4 pertama dalam gambar di atas ialah gaya kawalan kuali dan zum pada bahagian PC, dan yang terakhir ialah gaya kawalan zum pada bahagian mudah alih.
Contoh berikut akan melaraskan penampilan kuali dan kawalan peta zum.
4 yang pertama dalam gambar di atas ialah gaya kawalan kuali dan zum pada bahagian PC, dan yang terakhir ialah gaya kawalan zum pada bahagian mudah alih.
Contoh berikut akan melaraskan penampilan kuali dan kawalan peta zum.
Tambahkan lakaran kenit
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
#r-result{width:100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加/删除地图类型、缩略图控件</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
<input type="button" onclick="add_control();" value="添加" />
<input type="button" onclick="delete_control();" value="删除" />
</div>
<p>点击地图类型控件切换普通地图、卫星图、三维图、混合图(卫星图+路网),右下角是缩略图,点击按钮查看效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var mapType1 = new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});
var mapType2 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var overView = new BMap.OverviewMapControl();
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
//添加地图类型和缩略图
function add_control(){
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
map.addControl(overView); //添加默认缩略地图控件
map.addControl(overViewOpen); //右下角,打开
}
//移除地图类型和缩略图
function delete_control(){
map.removeControl(mapType1); //移除2D图,卫星图
map.removeControl(mapType2);
map.removeControl(overView);
map.removeControl(overViewOpen);
}
</script>
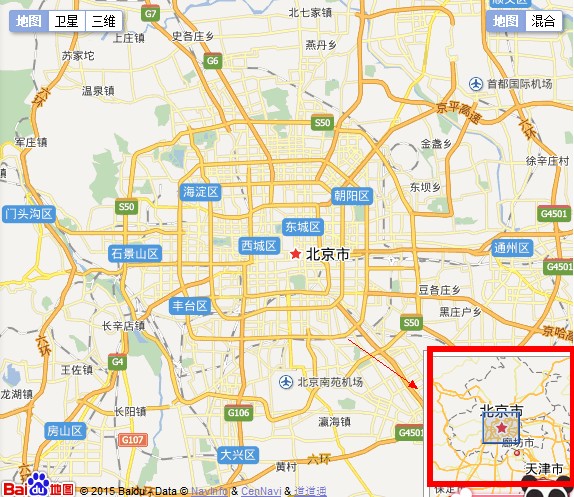
Perenderan

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular




