Rumah >hujung hadapan web >tutorial js >Menggunakan Pasport untuk menyediakan pengesahan sosial untuk aplikasi Node.js
Menggunakan Pasport untuk menyediakan pengesahan sosial untuk aplikasi Node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-01 20:41:071324semak imbas
Adalah fakta yang diterima bahawa kata laluan sememangnya rapuh. Oleh itu, memerlukan pengguna akhir mencipta kata laluan yang kukuh untuk setiap aplikasi yang mereka gunakan hanya akan memburukkan lagi keadaan.
Penyelesaian mudah ialah meminta pengguna mengesahkan melalui akaun sosial sedia ada (cth. Facebook, Twitter, Google, dll.). Dalam artikel ini, kami akan melakukan perkara itu dan menambah fungsi log masuk sosial ini pada bahagian pertama siri pengesahan ini supaya kami boleh mengesahkan dengan akaun Facebook dan Twitter menggunakan perisian tengah Pasport.
Jika anda belum membaca artikel sebelumnya, saya syorkan anda membacanya kerana kami akan membina asas yang diletakkan oleh artikel ini untuk membina strategi, laluan dan pandangan baharu.
Log Masuk Sosial
Bagi yang belum tahu, log masuk sosial ialah log masuk tunggal yang menggunakan maklumat sedia ada daripada tapak rangkaian sosial seperti Facebook, Twitter, dsb. Pengguna biasanya sudah membuat akaun.
Log masuk sosial bergantung terutamanya pada skim pengesahan seperti OAuth 2.0. Untuk mengetahui lebih lanjut tentang aliran log masuk berbeza yang disokong oleh OAuth, baca artikel ini. Kami memilih Pasport untuk mengendalikan log masuk sosial kerana ia menawarkan modul berbeza untuk pelbagai penyedia OAuth, sama ada Facebook, Twitter, Google, GitHub, dsb. Dalam artikel ini, kami akan menggunakan modul Passport-facebook dan Passport-twitter untuk menyediakan fungsi log masuk melalui akaun Facebook atau Twitter sedia ada.
Pengesahan Facebook
Untuk mendayakan Pengesahan Facebook, kami perlu mencipta apl Facebook menggunakan Portal Pembangun Facebook terlebih dahulu. Catatkan ID Apl dan Rahsia Apl, kemudian pergi ke Tetapan dan nyatakan URL Tapak Web dalam bahagian Laman Web untuk menentukan URL panggil balik. permohonan. Sila pastikan juga untuk memasukkan alamat e-mel yang sah dalam medan E-mel Kenalan. Aplikasi ini perlu didedahkan dan boleh diakses oleh orang ramai.
Seterusnya, pergi ke bahagian Status dan Semakan dan putar peluncur kepada Ya untuk menjadikan apl itu umum. Kami mencipta fail konfigurasi fb.js untuk menyimpan maklumat konfigurasi yang diperlukan untuk menyambung ke Facebook.
// facebook app settings - fb.js
module.exports = {
'appID' : '<your_app_identifier>',
'appSecret' : '<your_app_secret>',
'callbackUrl' : 'http://localhost:3000/login/facebook/callback'
}
Strategi Log Masuk Facebook
Kembali ke aplikasi Node kami, kami kini menggunakan modul FacebookStrategy untuk menentukan strategi Pasport untuk pengesahan Facebook, memanfaatkan tetapan di atas untuk mendapatkan profil Facebook pengguna dan memaparkan butiran dalam paparan.
passport.use('facebook', new FacebookStrategy({
clientID : fbConfig.appID,
clientSecret : fbConfig.appSecret,
callbackURL : fbConfig.callbackUrl
},
// facebook will send back the tokens and profile
function(access_token, refresh_token, profile, done) {
// asynchronous
process.nextTick(function() {
// find the user in the database based on their facebook id
User.findOne({ 'id' : profile.id }, function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found, then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user found with that facebook id, create them
var newUser = new User();
// set all of the facebook information in our user model
newUser.fb.id = profile.id; // set the users facebook id
newUser.fb.access_token = access_token; // we will save the token that facebook provides to the user
newUser.fb.firstName = profile.name.givenName;
newUser.fb.lastName = profile.name.familyName; // look at the passport user profile to see how names are returned
newUser.fb.email = profile.emails[0].value; // facebook can return multiple emails so we'll take the first
// save our user to the database
newUser.save(function(err) {
if (err)
throw err;
// if successful, return the new user
return done(null, newUser);
});
}
});
});
}));
Konfigurasikan penghalaan
Kini kami perlu menambah beberapa laluan untuk membolehkan log masuk Facebook dan mengendalikan panggilan balik selepas pengguna membenarkan aplikasi menggunakan akaun Facebook mereka.
// route for facebook authentication and login
// different scopes while logging in
router.get('/login/facebook',
passport.authenticate('facebook', { scope : 'email' }
));
// handle the callback after facebook has authenticated the user
router.get('/login/facebook/callback',
passport.authenticate('facebook', {
successRedirect : '/home',
failureRedirect : '/'
})
);
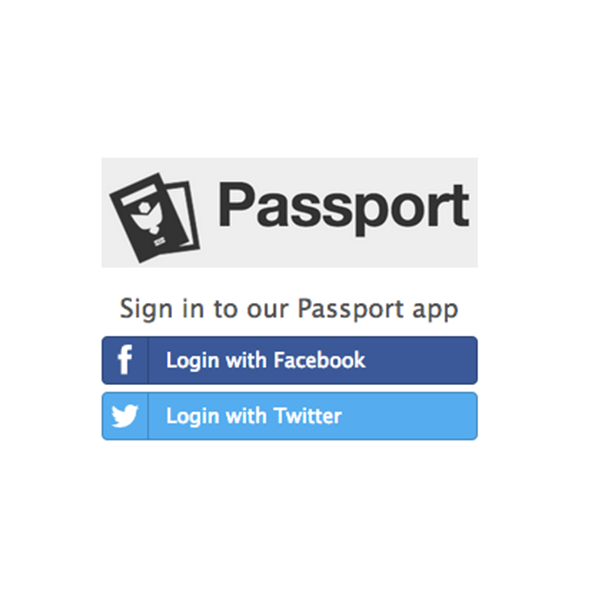
Halaman log masuk untuk apl demo kami kelihatan seperti ini:

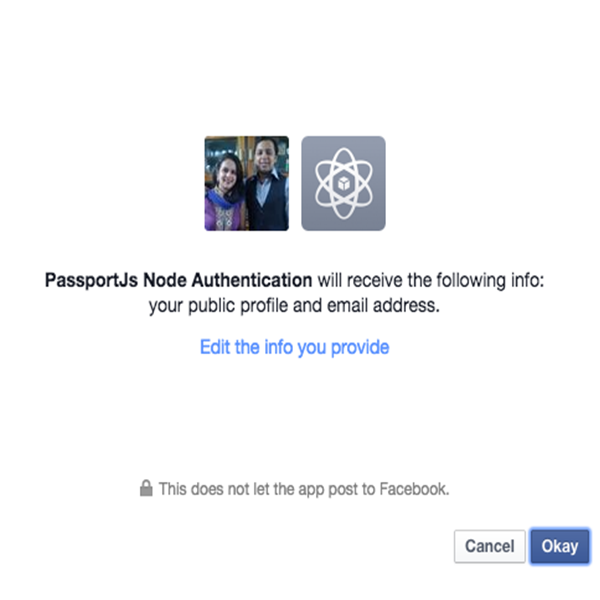
Apabila anda mengklik butang Log masuk dengan Facebook, ia akan cuba untuk mengesahkan dengan Facebook. Jika anda sudah log masuk ke Facebook ia akan menunjukkan kotak dialog berikut meminta kebenaran anda sebaliknya ia akan meminta anda untuk log masuk ke Facebook dan kemudian menunjukkan kotak dialog ini.

Jika anda membenarkan aplikasi menerima profil awam dan alamat e-mel anda, maka fungsi panggil balik berdaftar kami akan dipanggil dengan butiran pengguna. Kami boleh menyimpan maklumat ini untuk rujukan masa hadapan, memaparkannya atau hanya memilih untuk mengabaikannya, bergantung pada perkara yang anda mahu lakukan dengannya. Jangan ragu untuk melompat dan lihat kod penuh dalam repositori git ini.
Perlu diingat bahawa sebagai tambahan kepada maklumat asas yang disediakan oleh aplikasi demo ini, anda juga boleh menggunakan mekanisme pengesahan yang sama dengan menggunakan skop yang sesuai dan menggunakan API Facebook dengan token akses yang diterima melalui profil pengguna.
Pengesahan Twitter
Modul pengesahan yang serupa perlu disambungkan untuk mengendalikan pengesahan melalui Twitter, dan cip Pasport dipalamkan untuk membantu modul pasport-twitternya.
Pertama, anda perlu mencipta aplikasi Twitter baharu menggunakan antara muka pengurusan aplikasinya. Satu perkara yang perlu diperhatikan di sini ialah apabila menentukan URL panggil balik, Twitter nampaknya tidak berfungsi dengan baik dengan "localhost" jika anda memberikannya dalam medan URL panggil balik. Untuk mengatasi had ini semasa membangun, anda boleh menggunakan alamat gelung balik khas atau "127.0.0.1" dan bukannya "localhost". Selepas membuat aplikasi, catatkan kunci API berikut dan maklumat rahsia dalam fail konfigurasi seperti yang ditunjukkan di bawah:
// twitter app settings - twitter.js
module.exports = {
'apikey' : '<your_app_key>',
'apisecret' : '<you_app_secret>',
'callbackUrl' : 'http://127.0.0.1:3000/login/twitter/callback'
}
Strategi Log Masuk Twitter
Dasar log masuk Twitter ialah contoh TwitterStrategy seperti berikut:
passport.use('twitter', new TwitterStrategy({
consumerKey : twitterConfig.apikey,
consumerSecret : twitterConfig.apisecret,
callbackURL : twitterConfig.callbackURL
},
function(token, tokenSecret, profile, done) {
// make the code asynchronous
// User.findOne won't fire until we have all our data back from Twitter
process.nextTick(function() {
User.findOne({ 'twitter.id' : profile.id },
function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user, create them
var newUser = new User();
// set all of the user data that we need
newUser.twitter.id = profile.id;
newUser.twitter.token = token;
newUser.twitter.username = profile.username;
newUser.twitter.displayName = profile.displayName;
newUser.twitter.lastStatus = profile._json.status.text;
// save our user into the database
newUser.save(function(err) {
if (err)
throw err;
return done(null, newUser);
});
}
});
});
})
);
配置路由
// route for twitter authentication and login
// different scopes while logging in
router.get('/login/twitter',
passport.authenticate('twitter')
);
// handle the callback after facebook has authenticated the user
router.get('/login/twitter/callback',
passport.authenticate('twitter', {
successRedirect : '/twitter',
failureRedirect : '/'
})
);
/* GET Twitter View Page */
router.get('/twitter', isAuthenticated, function(req, res){
res.render('twitter', { user: req.user });
});
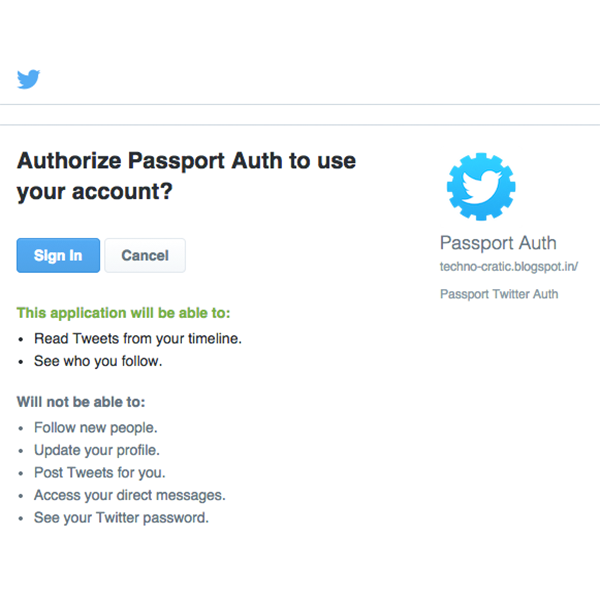
现在要对此进行测试,请务必使用 http://127.0.0.1:<port></port> 而不是使用 http: //localhost:<port></port>.正如我们上面已经提到的,在使用“localhost”作为主机名与 Twitter 交换令牌时似乎存在问题。单击使用 Twitter 登录按钮时,正如预期的那样,它会请求用户同意允许此应用程序使用 Twitter。

当您允许应用程序访问您的 Twitter 帐户和有限信息时,登录策略中注册的回调处理程序为调用,然后用于将这些详细信息存储在后端数据库中
结论
这就是你拥有的!我们成功地将 Facebook 和 Twitter 登录添加到示例应用程序中,而无需编写大量代码并通过让 Passport 完成繁重的工作来处理与身份验证机制相关的复杂问题。可以为 Passport 支持的各种提供程序编写类似的登录策略。整个应用程序的代码可以在此 git 存储库中找到。请随意扩展它并在您自己的项目中使用它。
Atas ialah kandungan terperinci Menggunakan Pasport untuk menyediakan pengesahan sosial untuk aplikasi Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

