Rumah >pembangunan bahagian belakang >tutorial php >Teroka MVC, Borang dan Reka Letak: Panduan Pengaturcaraan Yii2
Teroka MVC, Borang dan Reka Letak: Panduan Pengaturcaraan Yii2
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-09-01 17:41:08988semak imbas

Dalam Pengaturcaraan Yii2: Bermula, kami menyediakan Yii2 secara tempatan, membina aplikasi Hello World, menyediakan pelayan jauh dan menggunakan kod kami menggunakan Github. Tutorial ini akan merangkumi beberapa konsep asas Yii yang berkaitan dengan pelaksanaan rangka kerja MVC: Model, Pandangan dan Pengawal. Kami juga akan meneroka reka letak dan penyesuaian menu navigasi dan elemen Bootstrap.
Untuk contoh ini, kami mengandaikan kami sedang membina rangka kerja untuk menyiarkan kemas kini status mudah, seperti mini-Twitter kami sendiri. Walau bagaimanapun, kami tidak menyimpan data dalam pangkalan data. Saya akan menyimpannya untuk tutorial seterusnya, yang akan meneroka ciri perancah Yii, yang dipanggil Gii.
Gii mengautomasikan dan memudahkan semua yang akan kami lakukan dalam tutorial ini, tetapi penting untuk memahami konsep asas dan melaksanakan tugas ini secara manual sekurang-kurangnya sekali.
Model
Apakah model? Wikipedia berkata: "A Model memberitahu paparan dan pengawalnya yang berkaitan apabila keadaannya berubah. Pemberitahuan ini membenarkan paparan menjana output yang dikemas kini dan pengawal untuk menukar set arahan yang tersedia
Bagi saya, model biasanya mewakili konsep apa sahaja yang saya bina dalam dunia "luar". Jadi jika kami mempertimbangkan kemas kini keadaan, model keadaan akan mengandungi semua sifat kemas kini keadaan dan semua fungsi atau kaedah yang berkaitan dengan pertanyaan atau menukar keadaan.
Amalan terbaik ialah membina sebanyak mungkin fungsi dan kecerdasan ke dalam model anda. Dalam amalan MVC, anda membina model "berat" dan pengawal dan pandangan ringan. Yii menyediakan beberapa ciri yang sangat baik yang khusus untuk perkara yang anda lakukan dalam pembangunan web dan aplikasi dan boleh memudahkan pembinaan model, terutamanya apabila ia berkaitan dengan borang dan pangkalan data yang kebanyakannya akan kami terokai dalam tutorial kemudian .
Mari kita cipta model negeri kita. Untuk contoh pengekodan kami, anda boleh menggunakan repositori Git. Saya sedang membina perkara yang kami buat dalam tutorial permulaan - saya telah menandakannya di sini untuk rujukan. Repositori Github untuk tutorial yang lengkap ada di sini.
Kami akan mencipta Status.php dalam /hello/models/Status.php. Untuk menyiarkan mesej status, kami perlu mengumpul teks mesej daripada pengguna. Kami juga akan membuat medan kebenaran untuk menerbitkan secara umum atau persendirian. /hello/models/Status.php 中创建 Status.php。要发布状态消息,我们需要从用户收集消息文本。我们还将创建一个用于公开或私下发布的权限字段。
<?php
namespace app\models;
use yii\base\Model;
class Status extends Model
{
const PERMISSIONS_PRIVATE = 10;
const PERMISSIONS_PUBLIC = 20;
public $text;
public $permissions;
public function rules()
{
return [
[['text','permissions'], 'required'],
];
}
public function getPermissions() {
return array (self::PERMISSIONS_PRIVATE=>'Private',self::PERMISSIONS_PUBLIC=>'Public');
}
public function getPermissionsLabel($permissions) {
if ($permissions==self::PERMISSIONS_PUBLIC) {
return 'Public';
} else {
return 'Private';
}
}
}
?>
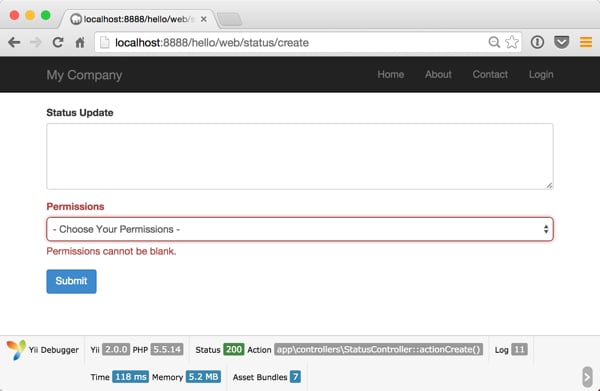
注意规则函数——Yii 的表单验证使用它来确保用户在每个字段中输入适当的信息。 Yii 使用 JavaScript 在用户输入时验证表单。
我创建的 getPermissions() 函数将用于表单的下拉列表元素。
现在,让我们继续创建一个控制器,以允许用户创建和查看文本更新。
控制器
什么是控制器?维基百科说,“控制器可以向模型发送命令来更新模型的状态(例如,编辑文档)。它还可以向其关联的视图发送命令以更改模型的视图呈现。 ”在典型的 Yii Web 应用程序中,页面的 URL 路径调用控制器来使用模型加载页面数据并使用视图渲染页面。
最好在单个控制器中对相关功能进行逻辑分组。控制器的不同方法(称为操作)实现每个功能。这些通常对应于特定页面。例如,http://localhost:8888/hello/web/status/create 将调用我们要构建的 StatusController 的创建操作。
当您开发与 Status 相关的功能时,您可以将这些功能分组到一个 StatusController.php 中。现在,我们只构建一个创建函数。
在 /hello/controllers/ 中,创建 StatusController.php:
<?php
namespace app\controllers;
use Yii;
use yii\web\Controller;
use app\models\Status;
class StatusController extends Controller
{
public function actionCreate()
{
$model = new Status;
if ($model->load(Yii::$app->request->post()) && $model->validate()) {
// valid data received in $model
return $this->render('view', ['model' => $model]);
} else {
// either the page is initially displayed or there is some validation error
return $this->render('create', ['model' => $model]);
}
}
}
?>
表单创建操作通常会调用模型数据,然后根据它们是否是 POST 操作的一部分进行派生。如果没有,则显示空表单。如果他们收到发布的数据,则会对其进行验证和处理。在我们的例子中,这意味着继续渲染视图文件。
观看次数
什么是视图?维基百科说:“视图从模型中请求信息,用于为用户生成输出表示。”在 Yii 中,视图使用类似 PHP 的模板语言将页面输出渲染为 HTML,利用模型加载的数据和从控制器传递的数据。
视图通常位于与关联控制器相关的单个文件夹中,例如StatusController 视图位于 views/status
<?php use yii\helpers\Html; ?> <h1>Your Status Update</strong></h1> <p><label>Text</label>:</p> <?= Html::encode($model->text) ?> <br /><br /> <p><label>Permissions</label>:</p> <?php echo $model->getPermissionsLabel($model->permissions); ?>Perhatikan fungsi peraturan - Pengesahan borang Yii menggunakan ini untuk memastikan pengguna memasukkan maklumat yang sesuai dalam setiap medan. Yii menggunakan JavaScript untuk mengesahkan borang apabila pengguna memasukkannya.
Fungsi
getPermissions() yang saya buat akan digunakan untuk elemen senarai lungsur turun borang. Sekarang, mari teruskan dan buat pengawal yang membolehkan pengguna membuat dan melihat kemas kini teks. 🎜 🎜Pengawal🎜🎜 🎜 🎜Apakah itu pengawal? Wikipedia berkata, "Pengawal boleh menghantar arahan kepada model untuk mengemas kini keadaan model (cth., mengedit dokumen). Ia juga boleh menghantar arahan kepada paparan yang berkaitan untuk menukar pembentangan paparan model dalam aplikasi web Yii yang biasa Laluan URL halaman memanggil pengawal untuk memuatkan data halaman menggunakan model dan memaparkan halaman menggunakan paparan. 🎜 🎜Adalah yang terbaik untuk mengumpulkan fungsi berkaitan secara logik dalam satu pengawal. Kaedah pengawal yang berbeza (dipanggil tindakan) melaksanakan setiap fungsi. Ini biasanya sepadan dengan halaman tertentu. Contohnya, http://localhost:8888/hello/web/status/create akan memanggil tindakan cipta StatusController yang sedang kami bina. 🎜 🎜Apabila anda membangunkan fungsi berkaitan Status, anda boleh mengumpulkan fungsi ini ke dalam StatusController.php. Buat masa ini, kami hanya membina fungsi cipta. 🎜 🎜Dalam
/hello/controllers/, buat StatusController.php: 🎜
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\models\Status;
?>
<?php $form = ActiveForm::begin();?>
<?= $form->field($model, 'text')->textArea(['rows' => '4'])->label('Status Update'); ?>
<?=
$form->field($model, 'permissions')->dropDownList($model->getPermissions(),
['prompt'=>'- Choose Your Permissions -']) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
🎜 Operasi penciptaan borang biasanya memanggil data model dan kemudian diperoleh berdasarkan sama ada ia adalah sebahagian daripada operasi POST. Jika tidak, borang kosong dipaparkan. Jika mereka menerima data yang diterbitkan, ia akan disahkan dan diproses. Dalam kes kami, ini bermakna meneruskan untuk memaparkan fail paparan. 🎜
🎜Pandangan🎜
🎜Apakah itu pandangan? Wikipedia berkata: "Paparan meminta maklumat daripada model dan digunakan untuk menjana perwakilan output untuk pengguna Dalam Yii, paparan menggunakan bahasa templat seperti PHP untuk menjadikan output halaman kepada HTML, menggunakan data yang dimuatkan model dan data yang dihantar daripada pengawal. 🎜
🎜Paparan biasanya terletak dalam satu folder yang berkaitan dengan pengawal yang berkaitan, contohnya paparan StatusController terletak dalam folder views/status. 🎜
🎜Dalam Yii, kod borang selalunya terkandung dalam apa yang dipanggil pandangan separa. Fail ini biasanya dinamakan dengan awalan garis bawah. Mereka harus dimasukkan dalam pandangan lain. Ini membolehkan membuat dan mengemas kini halaman untuk menggunakan semula kod borang sebenar. 🎜
🎜Mula-mula, kami akan mencipta paparan "Buat" yang menghasilkan borang. Kami kemudian juga akan membuat paparan paparan untuk memaparkan kemas kini status yang kami siarkan. Ini akan berubah dalam tutorial berikut apabila kami menggunakan pangkalan data sebenar, menyimpan dan mendapatkan semula data. 🎜
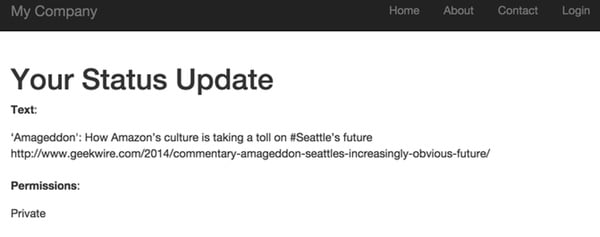
这是我们的 /hello/views/status.view.php 视图文件的一个简单示例,用于呈现发布的数据:
<?php use yii\helpers\Html; ?> <h1>Your Status Update</strong></h1> <p><label>Text</label>:</p> <?= Html::encode($model->text) ?> <br /><br /> <p><label>Permissions</label>:</p> <?php echo $model->getPermissionsLabel($model->permissions); ?>
请注意视图文件是 HTML 和 PHP 的混合体。当控制器接收到发布的数据时,它会渲染上面的视图,显示用户提交的数据。
但是,现在我们来谈谈表单并构建创建表单视图文件。
表格
表单是我们在网络开发中每天用来收集用户数据的工具,通常用于将用户输入提交到数据库。 Yii 提供了大量的帮助程序代码来简化构建、验证、保护和发布表单数据的过程。在 Yii 中,表单是一种视图。

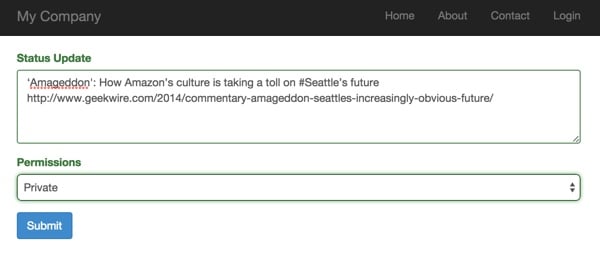
以下是用于创建状态更新的示例表单:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\models\Status;
?>
<?php $form = ActiveForm::begin();?>
<?= $form->field($model, 'text')->textArea(['rows' => '4'])->label('Status Update'); ?>
<?=
$form->field($model, 'permissions')->dropDownList($model->getPermissions(),
['prompt'=>'- Choose Your Permissions -']) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary']) ?>
</div>
<?php ActiveForm::end(); ?>
Yii2 ActiveForm 小部件用于为我们的输入字段生成 HTML。请注意下拉列表如何调用 Status 模型 getPermissions 方法。

单击“提交”按钮将返回到 StatusController 的创建操作。当接收到发布的数据时,它会呈现 view.php 文件而不是 create.php 表单文件。
以下是使用 view.php 呈现时视图文件的显示方式:

接下来,让我们更新全局导航栏以包含状态创建表单的链接。
布局
布局是网站大多数外部重复元素的模板,例如 HTML 文档包装器、页眉、导航栏和页脚。由于这些对于网站的大多数页面来说都是通用的,因此它们在布局中构建一次,并且不会在代码中的任何地方重复。
如果你查看\hello\views\layouts\main.php,你可以看到外部布局的结构:
<?php
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
/* @var $this \yii\web\View */
/* @var $content string */
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class="wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
NavBar::end();
?>
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class="footer">
<div class="container">
<p class="pull-left">© My Company <?= date('Y') ?></p>
<p class="pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
视图主要代表网站的内部页面主体,即页眉和导航栏以及页脚开头之间的内容。当布局回显 $content:
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
Yii 允许您为每个应用程序构建多个布局,尽管这并不总是必要的。这取决于您的应用程序。控制器提供默认布局,您可以针对任何给定操作覆盖此布局。如果您的控制器对相关活动进行逻辑分组,则用户界面很可能会对控制器内的所有操作使用相同的布局。
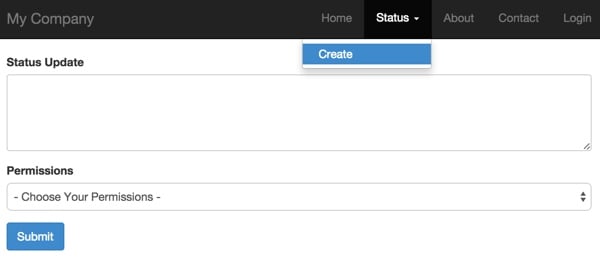
现在,让我们更新导航栏以包含带有“创建”操作的状态菜单。由于 Yii2 使用 Bootstrap 进行布局和样式,我们只需要告诉它创建一个 Bootstrap 下拉列表。
更新 Nav::widget 以拥有嵌套数组:
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
[
'label' => 'Status',
'items' => [
['label' => 'Create', 'url' => ['/status/create']],
],
],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
['label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']],
],
]);
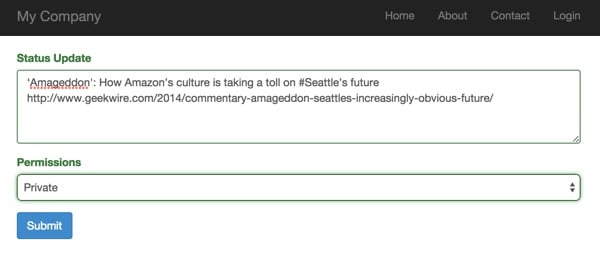
这是您应该看到的内容:

下一步是什么?
现在您已经了解了 Yii 的 MVC 架构在实践中如何工作,包括模型、视图、控制器、表单和布局,我们将为状态创建一个数据库模式,并使用 Yii 的脚手架生成器 Gii 来构建所有这对我们来说是自动的。事情会开始进展得更快一些。
如果您想知道下一个 Yii2 教程何时发布,请在 Twitter 上关注我 @reifman 或查看我的 Tuts+ 讲师页面。我的讲师页面将立即包含本系列的所有文章。
相关链接
- Yii 框架网站
- Yii 框架简介 (Tuts+)
-
使用 Yii2 编程:入门(Tuts+)
- 作者提供的其他免费开源 Yii 开发人员示例
Atas ialah kandungan terperinci Teroka MVC, Borang dan Reka Letak: Panduan Pengaturcaraan Yii2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

