Rumah >hujung hadapan web >html tutorial >Koleksi borang DOM HTML
Koleksi borang DOM HTML
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-09-01 14:49:01830semak imbas
Koleksi borang DOM HTML digunakan untuk mengembalikan semua elemen borang yang terdapat dalam dokumen HTML sebagai koleksi. Unsur-unsur dalam koleksi diisih dan dipaparkan dalam susunan ia muncul dalam dokumen HTML.
Hartanah
Berikut adalah sifat-sifat koleksi borang -
| Harta | Penerangan |
|---|---|
| -selaras dengan jumlah bacaan | .
berikut adalah kaedah untuk pengumpulan bentuk -
| description | |
|---|---|
| Returns elemen | dari koleksi pada indeks yang diberikan. Indeks bermula pada 0 dan mengembalikan nol jika indeks di luar had.|
| Kumpul daripada indeks yang diberikan. Indeks bermula pada 0 dan mengembalikan nol jika indeks berada di luar julat. | |
| Dari koleksi dengan id yang diberikan. Jika id tidak wujud, mengembalikan Null. |
Berikut adalah sintaks untuk koleksi bentuk html dom -
document.formse
Contoh p>
Mari kita lihat contoh koleksi bentuk html dom -
demonstrasi langsung
<!DOCTYPE html>
<html>
<head>
<script>
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}
</script>
</head>
<body>
<h1>Forms collection example</h1>
<form id="FORM1">
Fruit <input type="text" name="fname" value="Mango">
</form>
<form id="FORM2">
Age <input type="text" name="Age" value="22">
</form>
<form id="FORM3">
Password: <input type="password" name="pass" value="test">
</form>
<br>
<button onclick="formCollect()">GET IDS</button>
<p id="Sample">Following are the form ids <br></p>
</body>
</html>e output Ini akan menghasilkan output berikut -
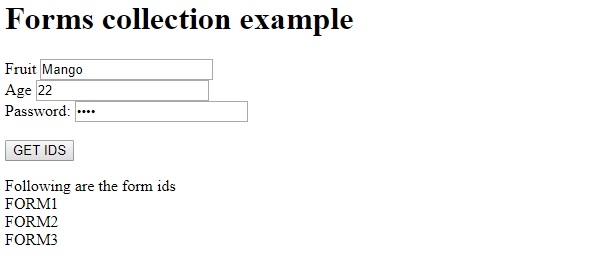
Apabila mengklik butang "Dapatkan ID" - 
Dalam contoh di atas - 
<form id="FORM1"> Fruit <input type="text" name="fname" value="Mango" > </form> <form id="FORM2"> Age <input type="text" name="Age" value="22" > </form> <form id="FORM3"> Password: <input type="password" name="pass" value="test"> </form>Butang GET IDS melaksanakan kaedah formCollect() apabila pengguna mengklik - kaedah
<button onclick="formCollect()">GET IDS</button>formCollect() mendapat panjang dokumen.forms nilai harta (3 dalam kes kami) dan gunakannya dalam ungkapan ujian di dalam gelung for. Menggunakan nombor indeks pada koleksi borang, kami mendapat id mereka dan menambahkannya pada perenggan dengan id "Sampel" untuk paparan -
function formCollect() {
for(var i=0;i<document.forms.length;i++){
var no=document.forms[i].id+"<br>";
document.getElementById("Sample").innerHTML +=no;
}
}Atas ialah kandungan terperinci Koleksi borang DOM HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:tutorialspoint.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Bagaimanakah JavaScript sebaris berfungsi dengan HTML?Artikel seterusnya:Bagaimanakah JavaScript sebaris berfungsi dengan HTML?

