Rumah >pembangunan bahagian belakang >tutorial php >Senaraikan kategori mengikut istilah taksonomi kedua: Arkib Taksonomi
Senaraikan kategori mengikut istilah taksonomi kedua: Arkib Taksonomi
- WBOYasal
- 2023-09-01 11:05:07734semak imbas

Jika tapak web anda menggunakan berbilang taksonomi untuk mengklasifikasikan maklumat, anda boleh membahagikan siaran dalam arkib taksonomi berdasarkan syarat taksonomi kedua.
Dalam tutorial ini, saya akan menunjukkan kepada anda cara membuat arkib kategori untuk mencapai tujuan ini.
Jika anda pernah menggunakan mana-mana pangkalan data hubungan, anda akan tahu bahawa salah satu ciri hebatnya ialah anda boleh melihat data mengikut berbilang taksonomi. Contohnya, jika anda mempunyai pangkalan data pelanggan, anda boleh melihat dengan mudah pelanggan mana yang mengupah anda untuk kategori projek yang berbeza, dan kemudian mengisih lebih lanjut dengan melihat pelanggan reka bentuk web mana yang terletak di lokasi tertentu, contohnya.
Semasa saya mula menggunakan WordPress, saya kecewa kerana anda tidak dapat melakukannya dengan mudah – sekurang-kurangnya anda tidak dapat melakukannya dengan pemasangan WordPress yang luar biasa yang menjalankan tema lalai.
Namun, data boleh dikelaskan melalui pelbagai taksonomi. dalam tutorial ini. Saya akan menunjukkan kepada anda cara membuat halaman kategori yang menyenaraikan siaran dalam kategori itu, diisih mengikut istilah yang turut digunakan pada kategori lain di mana ia wujud.
Saya kemudiannya akan membuat arkib kategori kedua untuk kategori kedua yang menyenaraikan siarannya dalam susunan istilah daripada kategori pertama (percayalah saya - ia akan lebih masuk akal apabila anda melihatnya! )
Apa yang anda perlukan
Untuk melengkapkan tutorial ini anda memerlukan:
- Pembangunan dan pemasangan WordPress
- Editor Kod
1. Buat topik
Dalam tutorial ini, saya akan mencipta tema 24 kanak-kanak menggunakan dua fail templat baharu, helaian gaya dan fail fungsi. Jika anda menggunakan tema anda sendiri, hanya salin kod daripada fail fungsi saya ke dalam fail fungsi tema anda, kemudian tambahkan fail templat yang dilaraskan untuk mencerminkan penanda tema anda.
Untuk mencipta tema saya, saya mencipta fail yang dipanggil style.css dalam folder tema kosong dan mengisinya dengan kandungan berikut: style.css 的文件,并使用以下内容填充它:
/*
Theme Name: WPTutsPlus Create a Taxonomy Archive to List Posts by a Second Taxonomy's Terms
Theme URI: https://rachelmccollin.co.uk/wptutsplus-taxonomy-archive-list-by-second-taxonomy/
Description: Theme to support WPTutsPlus tutorial on creating a custom taxonomy archive. Child theme for the Twenty Fourteen theme.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfourteen
Version: 1.0
*/
@import url("../twentyfourteen/style.css");
这将创建我的子主题。
2。注册帖子类型和分类法
在本教程中,我将使用我在创建教程中使用的相同 'animals' 帖子类型和 'animal_cat' 分类法自定义帖子类型模板。我还将添加第二个分类法,名为 'habitat'。
为此,我创建一个名为 functions.php 的新文件。首先,我添加函数来注册我的帖子类型:
<?php
// register a custom post type called 'animals'
function wptp_create_post_type() {
$labels = array(
'name' => __( 'Animals' ),
'singular_name' => __( 'animal' ),
'add_new' => __( 'New animal' ),
'add_new_item' => __( 'Add New animal' ),
'edit_item' => __( 'Edit animal' ),
'new_item' => __( 'New animal' ),
'view_item' => __( 'View animal' ),
'search_items' => __( 'Search animals' ),
'not_found' => __( 'No animals Found' ),
'not_found_in_trash' => __( 'No animals found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'taxonomies' => array( 'post_tag', 'category'),
);
register_post_type( 'animal', $args );
}
add_action( 'init', 'wptp_create_post_type' );
?>
然后我在一个函数中注册我的两个分类法:
<?php
// register taxonomies
function wptp_register_taxonomies() {
// register a taxonomy called 'Animal Family'
register_taxonomy( 'animal_cat', 'animal',
array(
'labels' => array(
'name' => 'Animal Families',
'singular_name' => 'Animal Family',
'search_items' => 'Search Animal Families',
'all_items' => 'All Animal Families',
'edit_item' => 'Edit Animal Families',
'update_item' => 'Update Animal Family',
'add_new_item' => 'Add New Animal Family',
'new_item_name' => 'New Animal Family Name',
'menu_name' => 'Animal Family',
),
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'rewrite' => array( 'slug' => 'animal-family' ),
'show_admin_column' => true
)
);
// register a taxonomy called 'Habitat'
register_taxonomy( 'habitat', 'animal',
array(
'labels' => array(
'name' => 'Habitats',
'singular_name' => 'Habitat',
'search_items' => 'Search Habitats',
'all_items' => 'All Habitats',
'edit_item' => 'Edit Habitat',
'update_item' => 'Update Habitat',
'add_new_item' => 'Add New Habitat',
'new_item_name' => 'New Habitat Name',
'menu_name' => 'Habitat',
),
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'show_admin_column' => true
)
);
}
add_action( 'init', 'wptp_register_taxonomies' );
?>
这将创建 'animal' 帖子类型以及适用于它的两个分类法。请注意,我使用了 'show_admin_column' 来让管理我的帖子时变得更轻松。
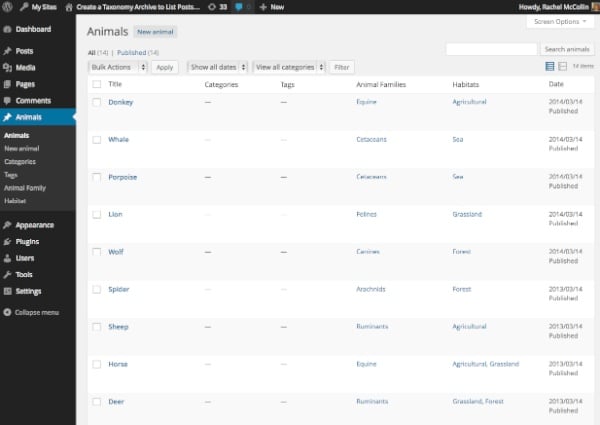
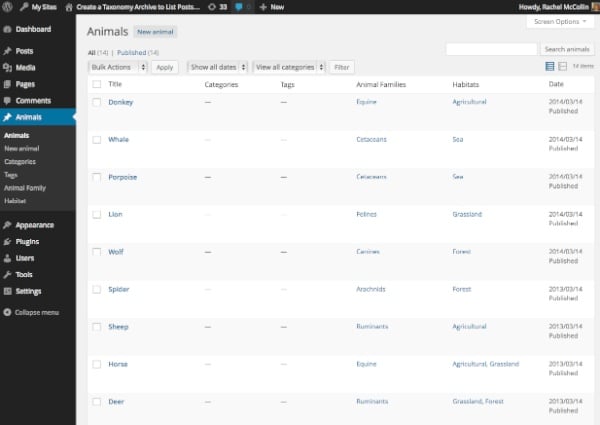
添加一些数据并根据我的分类法对动物进行分类后,我现在可以在 WordPress 仪表板中查看我的数据,如下所示。
注意:我对所使用的动物的分类不是很科学 - 请不要评论我对栖息地或科系的理解!

3.创建第一个分类模板文件
下一步是为 'animal_cat' 分类存档创建模板文件。在主题文件夹中创建一个文件并将其命名为 taxonomy-animal_cat.php。现在从您的主题添加包装器代码(我已从我的父主题复制了此代码,如果您使用自己的主题,您的代码将会有所不同):
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for animal_cat taxonomy
*/
?>
<?php get_header(); ?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
现在需要向此模板文件添加一些数据。
识别当前查询的术语
存档模板将使用 WP_Query 为每个术语创建自定义查询。查询的对象之一将是当前显示的分类术语,因此您需要识别它并将其存储为变量。
在 get_header() 行下方,添加:
<?php // get the currently queried taxonomy term, for use later in the template file $animalcat = get_queried_object(); ?>
稍后您可以使用该 $animalcat 变量。
输出页面标题
存档当前没有主标题,因此您需要使用刚刚定义的变量添加一个主标题。
在打开<div id="content">标签后,添加以下内容:
<pre class="brush:php;toolbal:false;"><header class="archive-header">
<h1 class="archive-title">
<?php echo $animalcat->name; ?>
</h1>
</header><!-- .archive-header -->
</pre>
<h3>获取第二个分类的术语</h3>
<p>接下来,您需要获取第二个分类的术语列表。在您刚刚添加的代码下方插入以下内容:</p>
<pre class="brush:php;toolbal:false;"><?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'habitat', array(
'hide_empty' => 0
) );
?>
</pre>
<p>这将获取所有术语的列表并将其存储在数组中。通过使用 <code class="inline">'hide_empty'
<?php
// now run a query for each animal family
foreach ( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $animalcat->slug,
'habitat' => $term->slug
);
$query = new WP_Query( $args );
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
Ini akan mencipta tema anak saya. #🎜🎜#
#🎜🎜#2. Daftar jenis siaran dan taksonomi #🎜🎜##🎜🎜#
#🎜🎜#
#🎜🎜#Dalam tutorial ini saya akan menggunakan 'animals' post type dan 'animal_cat' templat jenis siaran tersuai taksonomi. Saya juga akan menambah taksonomi kedua yang dipanggil <code class="inline">'habitat'. #🎜🎜#
#🎜🎜#Untuk melakukan ini, saya mencipta fail baharu yang dipanggil functions.php. Pertama, saya menambah fungsi untuk mendaftarkan jenis siaran saya: #🎜🎜#
if ( $query->have_posts() ) {
}
#🎜🎜# Kemudian saya mendaftarkan dua taksonomi saya dalam fungsi: #🎜🎜#
if ( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
#🎜🎜#Ini akan mencipta jenis siaran 'animal' dan dua taksonomi yang digunakan padanya. Harap maklum bahawa saya menggunakan 'show_admin_column' untuk memudahkan pengurusan siaran saya. #🎜🎜#
#🎜🎜#Selepas menambah beberapa data dan mengelaskan haiwan mengikut taksonomi saya, saya kini boleh melihat data saya dalam papan pemuka WordPress saya seperti yang ditunjukkan di bawah. #🎜🎜#
#🎜🎜#Nota: Klasifikasi haiwan yang saya gunakan tidak begitu saintifik - tolong jangan komen tentang pemahaman saya tentang habitat atau keluarga! #🎜🎜#
#🎜🎜# #🎜🎜##🎜🎜#3 Cipta fail templat kategori pertama#🎜🎜##🎜🎜#.
#🎜🎜#
#🎜🎜#Langkah seterusnya ialah mencipta fail templat untuk arkib kategori
#🎜🎜##🎜🎜#3 Cipta fail templat kategori pertama#🎜🎜##🎜🎜#.
#🎜🎜#
#🎜🎜#Langkah seterusnya ialah mencipta fail templat untuk arkib kategori 'animal_cat'. Buat fail dalam folder tema anda dan namakannya taxonomy-animal_cat.php. Sekarang tambahkan kod pembalut daripada tema anda (saya telah menyalin kod ini daripada tema induk saya, jika anda menggunakan tema anda sendiri kod anda akan berbeza): #🎜🎜#
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for habitat taxonomy
*/
?>
<?php get_header(); ?>
<?php
// get the currently queried taxonomy term, for use later in the template file
$habitat = get_queried_object();
?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="archive-header">
<h1 class="archive-title">
Habitat - <?php echo $habitat->name; ?>
</h1>
</header><!-- .archive-header -->
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'animal_cat', array(
'hide_empty' => 0
) );
?>
<?php
// now run a query for each animal family
foreach( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $term->slug,
'habitat' => $habitat->slug
);
$query = new WP_Query( $args );
if( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' family</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
#🎜🎜#Kini anda perlu menambah beberapa data pada fail templat ini. #🎜🎜#
Kenal pasti istilah pertanyaan semasa
#🎜🎜# Templat arkib akan menggunakanWP_Query untuk membuat pertanyaan tersuai bagi setiap istilah. Salah satu objek pertanyaan ialah istilah taksonomi yang dipaparkan pada masa ini, jadi anda perlu mengenal pasti dan menyimpannya sebagai pembolehubah. #🎜🎜#
#🎜🎜#Di bawah baris get_header(), tambahkan: #🎜🎜#
rrreee
#🎜🎜#Anda boleh menggunakan pembolehubah $animalcat kemudian. #🎜🎜#
Tajuk halaman keluaran
#🎜🎜#Arkib pada masa ini tidak mempunyai tajuk utama, jadi anda perlu menambah satu menggunakan pembolehubah yang baru anda tentukan. #🎜🎜# #🎜🎜#Selepas membuka teg<div id="content">, tambah kandungan berikut: #🎜🎜#
rrreee
<h3>Dapatkan syarat kategori kedua</h3>
#🎜🎜#Seterusnya, anda perlu mendapatkan senarai syarat untuk kategori kedua. Masukkan yang berikut di bawah kod yang baru anda tambahkan: #🎜🎜#
rrreee
#🎜🎜#Ini akan mendapat senarai semua istilah dan menyimpannya dalam tatasusunan. Dengan menggunakan <code class="inline">'hide_empty' anda boleh mengelak daripada menunjukkan sebarang istilah kosong - tetapi seperti yang akan anda lihat tidak lama lagi, ini hanya akan menghalang pertanyaan untuk istilah yang tidak mempunyai siaran langsung, bukan yang Terdapat tiada istilah catatan untuk istilah taksonomi pertanyaan semasa. #🎜🎜#
创建循环
现在创建一个将为每个术语运行的循环:
<?php
// now run a query for each animal family
foreach ( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $animalcat->slug,
'habitat' => $term->slug
);
$query = new WP_Query( $args );
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
对此的一些说明:
- 为每个术语定义一个新查询。
- 查询的参数包括第二个分类中的术语 (
$term) 和当前正在查询的术语 ($animalcat)。 - 如果您的分类法仅适用于一种帖子类型,您可以省略
'post_type'参数,但我更愿意包含它以防万一。 -
$term变量用于使用$term->name输出每个部分的标题。
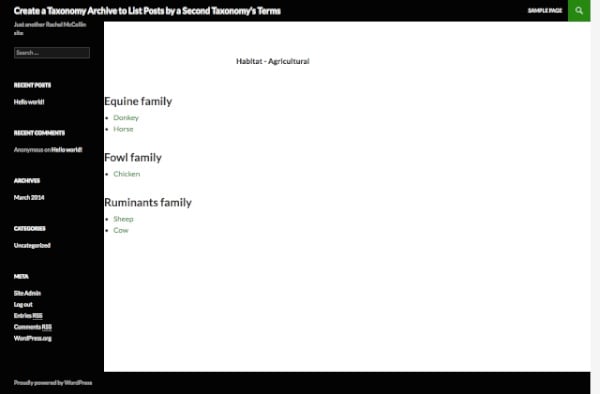
现在保存您的模板文件并查看您的动物家族术语之一的分类存档:

为每个查询添加帖子检查
目前,如您所见,模板正在输出空列表。通过检查每个查询是否有帖子可以轻松解决此问题。
在循环中包含以下内容:
if ( $query->have_posts() ) {
}
你的循环现在看起来像这样:
if ( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' habitat</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
如果查询没有任何帖子,这会阻止 WordPress 运行循环,从而删除那些空标题。现在我的存档页面如下所示:

好多了!
为第二个分类创建模板文件
最后一步是为第二个分类的档案创建模板文件。
复制您的第一个模板文件并将其重命名为 taxonomy-habitat.php。编辑它以使术语正确。我需要对文件进行的编辑是:
- 调整文件顶部的注释,使其准确
- 将
$animalcat变量的名称更改为$habitat(您可以通过为该变量指定一个更通用的名称来避免此问题 - 但不要将其称为$term因为您在其他地方使用它) - 编辑
<h1></h1>标题,以便它使用$habitat变量来输出当前查询术语的名称(我还在此处添加了一些解释性文本)这是可选的) - 更改
get_terms()函数的第一个参数,使其使用animal_cat术语,而不是habitat术语。 - 编辑查询参数,本质上是交换
'animal_cat'和'habitat'的值。 - 编辑循环中的
<h2></h2>内容以引用家庭而不是栖息地。
这意味着我的新模板文件如下所示:
<?php
/*
WpTutsPlus tutorial for creating archive to display posts by mutiple taxonomy terms
Archive template for habitat taxonomy
*/
?>
<?php get_header(); ?>
<?php
// get the currently queried taxonomy term, for use later in the template file
$habitat = get_queried_object();
?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="archive-header">
<h1 class="archive-title">
Habitat - <?php echo $habitat->name; ?>
</h1>
</header><!-- .archive-header -->
<?php //start by fetching the terms for the animal_cat taxonomy
$terms = get_terms( 'animal_cat', array(
'hide_empty' => 0
) );
?>
<?php
// now run a query for each animal family
foreach( $terms as $term ) {
// Define the query
$args = array(
'post_type' => 'animal',
'animal_cat' => $term->slug,
'habitat' => $habitat->slug
);
$query = new WP_Query( $args );
if( $query->have_posts() ) {
// output the term name in a heading tag
echo'<h2>' . $term->name . ' family</h2>';
// output the post titles in a list
echo '<ul>';
// Start the Loop
while ( $query->have_posts() ) : $query->the_post(); ?>
<li class="animal-listing" id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;
echo '</ul>';
}
// use reset postdata to restore orginal query
wp_reset_postdata();
} ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
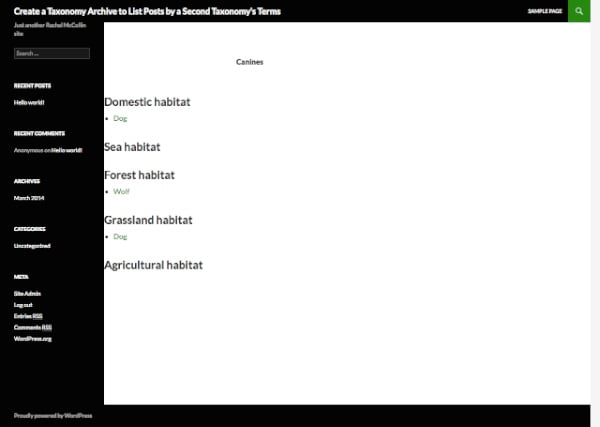
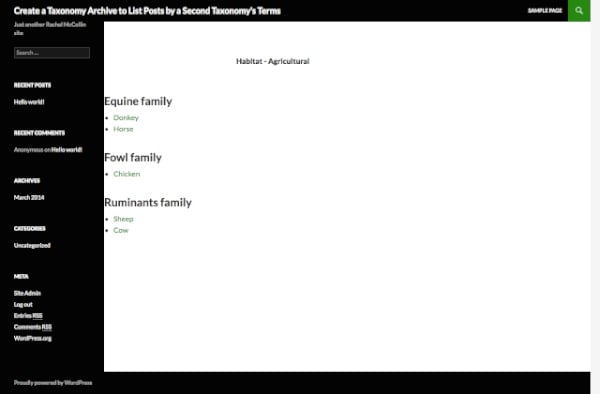
进行这些更改后,保存新模板文件并检查您的存档之一:

您现在拥有第二个分类的页面,其工作方式与第一个分类相同。
摘要
在本教程中,您学习了一种使用多种分类法显示数据的方法。您可以通过以下两种方式之一使用第三种分类法来进一步实现这一点:
- 重复获取术语、定义查询并为第二个术语之后的第三个术语运行循环的过程,以便您拥有两个单独的列表。
- 使用所有三个术语合并您的数据,方法是使用每个
$term变量,其方式与$habitat或$animalcat变量类似并在现有的foreach()语句中添加额外的foreach()语句。然后,您需要考虑如何使用列表或网格来布局结果数据。
为什么不尝试一下呢?
Atas ialah kandungan terperinci Senaraikan kategori mengikut istilah taksonomi kedua: Arkib Taksonomi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

