Rumah >hujung hadapan web >html tutorial >Apakah yang dimaksudkan dengan rowspan dan colspan jadual dalam HTML?
Apakah yang dimaksudkan dengan rowspan dan colspan jadual dalam HTML?
- 王林ke hadapan
- 2023-08-31 23:33:053026semak imbas
rowspan dan colspan ialah atribut teg
Atribut ini hendaklah diletakkan di dalam teg

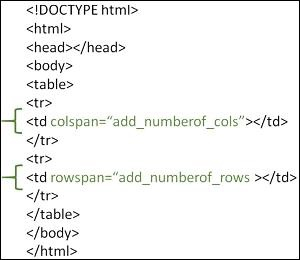
tatabahasa
Berikut ialah sintaks untuk menggabungkan sel jadual dalam HTML -
<td rowspan="2">cell data</td> <td colspan="2">cell data</td>
Contoh 1 - Tetapan Span Baris
Sekarang mari kita lihat contoh di mana rentang baris salah satu lajur ditetapkan kepada 2.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table,
tr,
th,
td {
border: 1px solid black;
padding: 20px;
}
</style>
</head>
<body>
<h2>Tables in HTML</h2>
<table style="width: 100%">
<tr>
<th>First Name </th>
<th>Job role</th>
</tr>
<tr>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
Berikut ialah output program contoh di atas
Contoh 2 - Tetapan colspan
Diberikan di bawah adalah contoh penggabungan sel lajur jadual dalam HTML.
<!DOCTYPE html>
<html>
<style>
table,tr,th,td {
border:1px solid black;
padding: 20px;
}
</style>
<body>
<h2>Tables in HTML</h2>
<table style="width: 100%">
<tr>
<th >First Name </th>
<th>Job role</th>
</tr>
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td ></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
Berikut ialah output program contoh di atas.
Contoh 3
Berikut ialah satu lagi contoh penggabungan baris dan lajur dengan menetapkan nilai sifat rowspan dan colspan dalam satu program
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<table>
<tr>
<td colspan="2" ></td>
</tr>
<tr>
<td ></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
Berikut ialah output program contoh di atas.
Atas ialah kandungan terperinci Apakah yang dimaksudkan dengan rowspan dan colspan jadual dalam HTML?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

