Rumah >hujung hadapan web >tutorial js >Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
- PHPzasal
- 2023-08-31 20:49:011133semak imbas
Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI ialah perpustakaan komponen antara muka sumber terbuka dengan interaktiviti, kesan animasi dan widget sedia untuk digunakan. UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery adalah berdasarkan pustaka JavaScript Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan bertemakan, memudahkan pembangun dari mana-mana tahap kemahiran untuk menyepadukan UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery ke dalam halaman web dan aplikasi mereka.
Tutorial ini menunjukkan kepada anda cara untuk bertemakan widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan menulis CSS tersuai supaya anda boleh membuat tema UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery anda sendiri. Pemahaman asas tentang CSS dan JavaScript akan membantu anda menyelesaikan tutorial ini dengan jayanya.
Gunakan jadual kandungan di bawah untuk mencari bahagian tutorial yang anda berminat untuk membaca.
NOTA KEPADA BUKAN AHLI: Pautan direktori tidak akan berfungsi melainkan anda log masuk ke akaun keahlian Tuts+ Premium.
Maklumat tutorial
- Mengenai tutorial ini
- Tema Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI
- Mengenai ThemeRoller
- Tema Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Amalan Terbaik
- Pautan ke tapak web Panduan komprehensif untuk menyesuaikan tema widget UI jQuery/Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI
- Kesimpulan
Langkah tutorial
- Langkah 1 - Buat halaman web asas (tiada kandungan)
- Langkah 2 - Buat fail JS luaran (tiada kandungan)
- Langkah 3 - Muat turun Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI
- Langkah 4 - CDN Hosting Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
- Langkah 5 - Rujukan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan Perpustakaan UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
- Langkah 6 - Pilih Widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
- Langkah 7 - Alih keluar sempadan pada pemegang peluncur - Chrome dan Safari
- Langkah 8 - Naik taraf kepada versi UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery yang lebih baharu
Bahagian Widget
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Tab
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Akordion
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Butang
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Pemilih Tarikh
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Slider
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Bar Kemajuan
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Dialog
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI - Serlahkan/Ralat
Bahagian ikon tersuai
- Ganti ikon lalai UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dengan ikon tersuai
- Ikon Tersuai - Butang UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
- Ikon Tersuai – Pemilih Tarikh
- Ikon Tersuai – Butang Dialog
- Ikon Tersuai - Serlahkan/Ralat
- Ikon Tersuai - Akordion UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery #1
- Ikon Tersuai - Akordion UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery #2
- Ikon Tersuai - Akordion UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery #3
- Ikon Tersuai - Akordion UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery #4
Rujukan helaian gaya CSS tersuai
- Rujukan Helaian Gaya CSS Tersuai - Pengenalan
- Rujukan Helaian Gaya CSS Tersuai - Bekas Komponen
- Rujukan Lembaran Gaya CSS Tersuai - Keadaan Interaktif
- Rujukan Helaian Gaya CSS Tersuai - Petua Interaktif
- Rujukan Lembaran Gaya CSS Tersuai - Ikon UI Lalai
- Rujukan Lembaran Gaya CSS Tersuai - Widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery Khusus
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai - Akordion #1
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai - Akordion #2
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai - Akordion #3
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai - Akordion #4
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai - Butang
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai - Pemilih Tarikh
- Rujukan Lembaran Gaya CSS Tersuai - Ikon Tersuai - Serlahkan/Ralat
- Rujukan Helaian Gaya CSS Tersuai - Ikon Tersuai - Butang Dialog
Mengenai tutorial ini

Dalam tutorial ini, saya ingin menunjukkan cara untuk menyesuaikan dan tema widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery untuk dipadankan dengan gaya reka bentuk tertentu. Widget dalam demo sumber telah bertemakan untuk dipadankan dengan gaya grafik Nettuts+ Freelance Board.
Zip fail sumber tutorial juga termasuk beberapa demo tambahan yang menunjukkan pilihan dan tetapan yang berbeza untuk widget Akordion UI, Tab, Datepicker dan Slider Panduan komprehensif untuk menyesuaikan tema widget UI jQuery.
Tutorial ini mengandungi jadual kandungan supaya anda boleh mencari bahagian yang menarik minat anda dengan cepat. Tutorial ini juga menyediakan banyak widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery sedia digunakan yang tersedia, seperti Panduan komprehensif untuk menyesuaikan tema widget UI jQuery, Tabs, Buttons, Dialog, dan Datepicker. Memandangkan tutorial ini merangkumi berbilang widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery, anda boleh memilih widget yang ingin anda cipta tema tersuai.
Tema Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI

Anda boleh tema widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan pemalam dalam pelbagai cara:
- Anda boleh menggunakan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI ThemeRoller untuk membina dan memuat turun tema
- Anda boleh memuat turun salah satu tema ThemeRoller lalai dan mengubah suai CSS
- Anda boleh mencipta tema anda sendiri dari awal dengan menulis CSS tersuai sepenuhnya
Walaupun mungkin untuk mencipta tema UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dengan menulis CSS tersuai sepenuhnya, saya mendapati lebih mudah dan lebih pantas untuk bermula dengan tema ThemeRoller lalai yang hampir dengan rupa dan rasa yang diingini, dan kemudian mengubah suai CSS untuk memenuhi keperluan anda. Dengan banyak mengubah suai CSS tema ThemeRoller lalai, anda boleh mencipta tema tersuai tanpa perlu bermula sepenuhnya dari awal.
Saya mendapati lebih mudah dan lebih pantas untuk mengubah suai lembaran gaya CSS tema ThemeRoller lalai daripada menulis tema CSS tersuai dari awal.
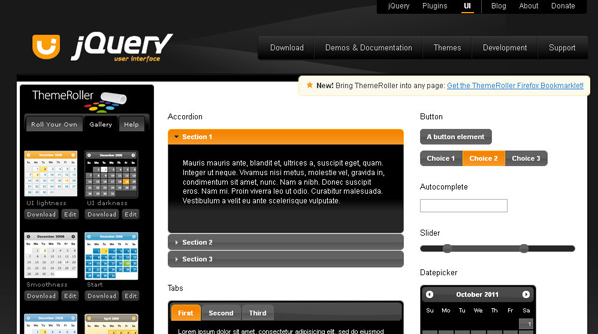
Mengenai ThemeRoller

ThemeRoller ialah aplikasi web yang direka dan dibangunkan oleh Filament Group, Inc. untuk Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI. Antara muka aplikasi Themeroller dibahagikan kepada bahagian seperti tajuk/bar alat, kandungan, keadaan boleh klik, dsb. dan membolehkan anda mereka bentuk widget dan pemalam tema CSS tersuai asas untuk UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery.
Jika anda tidak mahu mereka bentuk tema UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery tersuai anda sendiri, terdapat juga perpustakaan tema dengan tema pra-gulungan. Anda boleh mendapatkan maklumat lanjut tentang aplikasi web Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI ThemeRoller di sini.
Tema UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery - Amalan Terbaik
Apabila ia berkaitan dengan tema UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery, tapak web UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery menyenaraikan beberapa "amalan terbaik" untuk diikuti, termasuk:
- Semua kelas hendaklah bermula dengan .ui- ruang nama
- Semua gaya hendaklah khusus untuk ruang nama .ui-
- Jangan cipta gaya global
- Jangan gunakan atribut ID untuk menetapkan gaya
- Gunakan tanda sempang dan bukannya garis bawah untuk memisahkan perkataan
- Sentiasa gunakan huruf kecil
Langkah 1 - Buat halaman web asas (tiada kandungan)
Tutorial ini disediakan supaya anda boleh memilih kandungan anda sendiri untuk halaman web anda.
HTML
Cipta fail .html yang mengandungi kod berikut:
<!doctype html> <html> <head> <meta charset="utf-8"> <!-- CSS stylesheets --> <link href="css/style.css" rel="stylesheet" media="screen" /> <!-- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery / JavaScript --> <script src="js/jquery-functions.js"></script> <meta name="description" content="This demo shows how Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Controls look with a basic, custom CSS theme applied." /> <meta name="keywords" content="jquery,jquery ui,themeroller,widget,demo,tutorial" /> <title>Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Custom Theme Demo - Custom CSS Theme</title> </head> <body> <!-- Begin Wrapper --> <div id="wrapper"> <p> Content will go here </p> </div> <!-- End Wrapper --> </body> </html>
CSS
Buat helaian gaya CSS yang dipanggil "style.css" dan tambahkannya pada folder baharu yang dipanggil "css". Sertakan kod berikut:
/* Default Styles
--------------------------------------------------- */
body {
margin: 0px;
padding: 0px;
background-color: #f2f2f2;
font-size: 18px;
font-family: Arial, Helvetica, sans-serif;
color: #000;
text-align: left;
}
#wrapper {
width: 965px;
margin: 0 auto;
}
a:link, a:visited, a:active {
color: #009999;
}
a:hover {
color: #000;
}
.clear {
float: none;
clear: both;
}
Langkah 2 - Buat fail JS luaran (tiada kandungan)
Fail JavaScript luaran "jquery-functions.js" perlu dibuat dan ditambah pada folder bernama "js". Fail JavaScript ini akan mengandungi kod Panduan komprehensif untuk menyesuaikan tema widget UI jQuery yang diperlukan untuk memulakan pelbagai widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery. Tutorial ini disediakan supaya anda boleh memilih dan memilih widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery untuk disertakan dalam halaman web anda. Kod Panduan komprehensif untuk menyesuaikan tema widget UI jQuery akan ditambahkan pada fail ini berdasarkan widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery yang anda pilih.
Langkah 3 - Muat turun Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI
Muat turun versi terkini Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan salin/muat naik fail ke folder JS anda. Kemudian muat turun versi terkini Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI dan salin/muat naik fail jquery-ui .js ke folder JS anda. Pastikan tema lalai ThemeRoller "UI gelap" dipilih.
Dalam tutorial ini, tema lalai ThemeRoller "UI gelap" digunakan. Walau bagaimanapun, apabila mencipta tema CSS UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery tersuai anda sendiri, pergi ke Galeri Themeroller Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan pilih tema dengan rupa dan rasa yang paling sesuai dengan reka bentuk web anda.
Langkah 4 - CDN Hosting Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
Dalam tutorial ini, UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dihoskan sendiri pada pelayan kendiri dan bukannya menggunakan CDN (Rangkaian Penghantaran Kandungan).
Jika anda ingin UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dihoskan oleh CDN, anda boleh mendapatkan pautan ke salinan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan/atau Panduan komprehensif untuk menyesuaikan tema widget UI jQuery yang dihoskan CDN di lokasi berikut:
- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery CDN
- API Perpustakaan Google
- Rangkaian Penghantaran Kandungan Microsoft Ajax
Langkah 5 - Rujukan Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan perpustakaan UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
Kita perlu memastikan bahawa halaman web merujuk Panduan komprehensif untuk menyesuaikan tema widget UI jQuery dan perpustakaan UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery.
Di antara teg kepala halaman web, betul-betul di bawah Tambahkan kod berikut:
<link href="css/ui-darkness/jquery-ui-1.8.16.custom.css" rel="stylesheet" media="screen" /> <!-- Panduan komprehensif untuk menyesuaikan tema widget UI jQuery / JavaScript --> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script>
Langkah 6 - Pilih Widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery
Memandangkan anda telah menyelesaikan langkah satu hingga lima, anda boleh mula menambahkan widget Panduan komprehensif untuk menyesuaikan tema widget UI jQuery pada halaman web anda. Tutorial ini menerangkan cara untuk tema widget UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery ini:
- tag
- Akordion
- Butang
- Pemilih Tarikh
- Peluncur
- Bar kemajuan
- Dialog Antara Muka Pengguna
- Serlahkan/Ralat
Walaupun sorotan/ralat bukan widget, ia telah disertakan dalam tutorial untuk menunjukkan cara untuk tema elemen ini dan menggantikan ikon UI lalai dengan ikon tersuai.
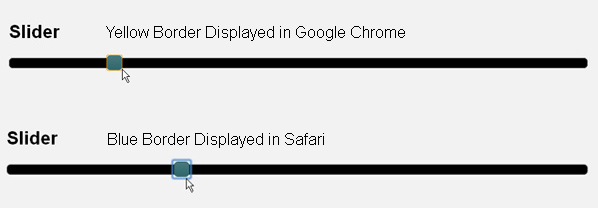
Langkah 7 - Alih keluar sempadan pada pemegang gelangsar - Chrome dan Safari

在跨浏览器测试本教程的演示时,在 Google Chrome 和 Safari Web 浏览器中单击滑块手柄时会显示边框。 Google Chrome 显示黄色边框,Safari 显示浅蓝色边框。
要删除此边框,CSS 代码“outline: none;”已添加到 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS 样式表中。在“jquery-ui-1.8.16.custom.css”文件中找到以下代码行:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; }
更改这行代码,使其包含“outline: none;”像这样:
.ui-slider .ui-slider-handle { position: absolute; z-index: 2; width: 1.2em; height: 1.2em; cursor: default; outline: none; }
您的主题的滑块手柄代码行可能略有不同。找到包含“.ui-slider .ui-slider-handle {position:absolute;......”的行并添加“outline:none;”到该行代码的末尾。
第 8 步 - 升级到较新版本的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则有必要为未来的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 小部件和插件执行手动更新。
文件比较工具
为了手动更新 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS,您将需要一个好的文件比较工具。我一直在用
Beyond Compare 已经很多年了,强烈推荐这个程序。尽管需要注意的是,Beyond Compare 不是免费软件,而是商业软件。
您可以在此处和此处找到推荐的免费软件和付费软件文件比较工具的列表。
手动更新
要升级您的自定义 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS 主题,您需要执行以下操作:
- 备份您的自定义 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS 主题文件
- 下载最新版本的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery 并将文件复制/上传到您的 JS 文件夹。 (如果您使用 CDN,请跳过此步骤)
- 更新网页上引用 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery 库的链接,使其具有最新版本号。示例:“js/jquery-1.6.3.min.js”将更改为“js/jquery-1.6.4.min.js”。
- 下载最新版本的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 并将 jquery-ui .js 文件复制/上传到您的 JS 文件夹。确保选择最初修改为自定义主题的 themeroller 默认主题。
- 更新网页上引用 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 库的链接,使其具有最新版本号。示例:“js/jquery-ui-1.8.15.custom.min.js”将更改为“js/jquery-ui-1.8.16.custom.min.js”。
- 更改 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 自定义主题的 CSS 样式表的文件名,以便它反映最新版本的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI。示例:“jquery-ui-1.8.15.custom.css”将更改为“jquery-ui-1.8.16.custom.css”
- 更新网页上引用 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS 样式表的链接,使其反映如上所示的新文件名和版本。
逐行更新 CSS

Beyond Compare 文件比较工具屏幕。左侧显示原始默认 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS 样式表。右侧显示新修改的 CSS 样式表。单击图像可查看大图。
如果您对默认 ThemeRoller 主题的 CSS 样式表进行了大量修改,或者从头开始创建了自定义 CSS 主题,则必须手动逐行更新 CSS。
使用文件比较工具,将最新版本 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 的 CSS 样式表代码与 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 自定义主题的 CSS 样式表代码进行比较。仔细检查差异,查找新 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 版本样式表中因新 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 小部件、现有小部件更新等而发生的更改。忽略
由于创建自定义 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 主题而进行的代码更改而导致的差异。
在许多情况下,Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 主题样式表的唯一更改是版本号。如果是这种情况,只需将旧版本号的所有实例更改为新版本号,保存文件,上传即可完成。
如果最新版本的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 主题样式表包含自定义主题 CSS 中未包含的新 CSS 代码,请将这些代码行复制到您的样式表中,保存然后上传。
Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 选项卡

选项卡将内容分为多个部分,可以交换这些部分以节省空间。默认情况下,小部件会交换 onClick 上的选项卡式部分,但也可以更改为 onHover。
HTML
要将默认的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 选项卡小部件添加到您的 .html 网页,请添加以下代码:
<!-- Begin Tabs Container --> <div class="content_container_1"> <h2>Tabs</h2> <!-- Begin Tabs Area --> <div id="tabs"> <ul> <li><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5">Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI</a></li> <li><a href="#tabs-2">Panduan komprehensif untuk menyesuaikan tema widget UI jQuery</a></li> <li><a href="#tabs-3">ThemeRoller</a></li> </ul> <!-- Begin Tabs Section #1 --> <div id="tabs-1"> <p> <img class="tabs_img" src="images/jquery_ui.png" style="max-width:90%" style="max-width:90%" alt="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI" /><a href="http://jqueryui.com/" target="_blank" title="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI">Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI</a> was built on top of the Panduan komprehensif untuk menyesuaikan tema widget UI jQuery library and features ready to use widgets, advanced effects, animation, and much more. </p> <p> Featuring a powerful and unique CSS theme framework, Themeroller tool and pre-made theme gallery, Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI makes customizing your application fast and easy. </p> <p> Detailed documentation and tutorials available on the <a href="http://jqueryui.com/" target="_blank" title="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Official Website">official website</a> allow you to start using and learning Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI right away. Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI is also supported by a large and enthusiastic community of web developers. </p> <p> <a href="http://jqueryui.com/" target="_blank" title="Visit The Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Website">Visit The Official Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Website</a> </p> </div> <!-- End Tabs Section #1 --> <!-- Begin Tabs Section #2 --> <div id="tabs-2"> <p> <img class="tabs_img" src="images/jquery.png" style="max-width:90%" style="max-width:90%" alt="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery" /><a href="http://jquery.com/" target="_blank" title="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery">Panduan komprehensif untuk menyesuaikan tema widget UI jQuery</a> is a very popular cross browser JavaScript library that features event handling, animation, Ajax interactions and more for rapid web development. </p> <p> On the official Panduan komprehensif untuk menyesuaikan tema widget UI jQuery website you can find <a href="http://docs.jquery.com/" target="_blank" title="detailed documentation">detailed documentation</a>, <a href="http://forum.jquery.com/" target="_blank" title="forums">forums</a> with thousands of posts and responses, information on <a href="http://docs.jquery.com/Using_Panduan komprehensif untuk menyesuaikan tema widget UI jQuery_with_Other_Libraries" target="_blank" title="How to use Panduan komprehensif untuk menyesuaikan tema widget UI jQuery with other Libraries">How to use Panduan komprehensif untuk menyesuaikan tema widget UI jQuery with other Libraries</a> and much more. </p> <p> Panduan komprehensif untuk menyesuaikan tema widget UI jQuery is lightweight, CSS3 compliant and cross browser tested. Panduan komprehensif untuk menyesuaikan tema widget UI jQuery was designed to change the way developers write JavaScript! </p> <p> <a href="http://jquery.com/" target="_blank" title="Visit the Panduan komprehensif untuk menyesuaikan tema widget UI jQuery Website">Visit the Official Panduan komprehensif untuk menyesuaikan tema widget UI jQuery Website</a> </p> </div> <!-- End Tabs Section #2 --> <!-- Begin Tabs Section #3 --> <div id="tabs-3"> <p> <img class="tabs_img" src="images/themeroller.png" style="max-width:90%" style="max-width:90%" alt="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery" />ThemeRoller is a web application designed and developed for Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI by <a href="http://www.filamentgroup.com/" target="_blank" title="Filament Group, Inc">Filament Group, Inc</a>. </p> <p> The Themeroller application interface is divided into sections such as header/toolbar, content, clickable states, etc which allows you to design custom CSS themes for <a href="http://jqueryui.com/demos/" target="_blank" title="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI widgets">Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI widgets</a>. </p> <p> There is also a <a href="http://jqueryui.com/themeroller/#themeGallery" target="_blank" title="Theme Gallery">Theme Gallery</a> with pre-rolled themes if you do not want to design your own custom Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI theme. Basic Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI widget customization can be accomplished fairly easily by using a default themeroller theme and modifying the theme CSS to suit your needs. </p> <p> There are additional articles about theming and customization on the official website including <a href="http://jqueryui.com/docs/Theming" target="_blank" title="Theming Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI">"Theming Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI"</a>, <a href="http://jqueryui.com/docs/Theming/API" target="_blank" title="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS framework">"Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS framework"</a>, and <a href="http://jqueryui.com/docs/Theming/Themeroller" target="_blank" title="ThemeRoller application">"ThemeRoller application"</a>. </p> <p> <a href="http://jqueryui.com/themeroller/" target="_blank" title="Visit ThemeRoller">Visit ThemeRoller!</a> </p> </div> <!-- End Tabs Section #3 --> </div> <!-- End Tabs Area --> </div> <!-- End Tabs Container -->
标记细目
大多数 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器div“content_container_1”已在CSS中设置为固定宽度800px,以便选项卡式内容区域不会扩展屏幕的整个宽度。
菜单“选项卡”是由无序列表生成的。内容部分由 <div> 标记生成,这些标记具有与 <code><li> 标记中的锚链接相对应的唯一 ID。
例如:
<div id="tabs-1"> 对应 <code><a href="https://www.php.cn/link/7570284063f2de77ff3145e5f321f2c5"></a>CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_1 { width: 800px; margin: 50px 0px 20px 20px; } /* Tabs --------------------------------------------------- */ #tabs p { font-family: Arial, Helvetica, sans-serif; font-size: 16px; } #tabs .tabs_img { float: left; background-color: #aaa; padding: 8px; margin: 0px 35px 15px 0px; }Panduan komprehensif untuk menyesuaikan tema widget UI jQuery(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化选项卡。
// Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Tabs $(function() { $( "#tabs" ).tabs(); });自定义 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于选项卡小部件的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 特定 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 小部件
例如,如果您想更改选项卡菜单中活动的选定选项卡的背景图像/渐变,您将查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“活动”状态,因此“
.ui-state-active”类适用于此选项卡。查看包含“
.ui-state-active”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active { border: 1px solid #336666; background: #32646b url(images/ui-bg-1.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
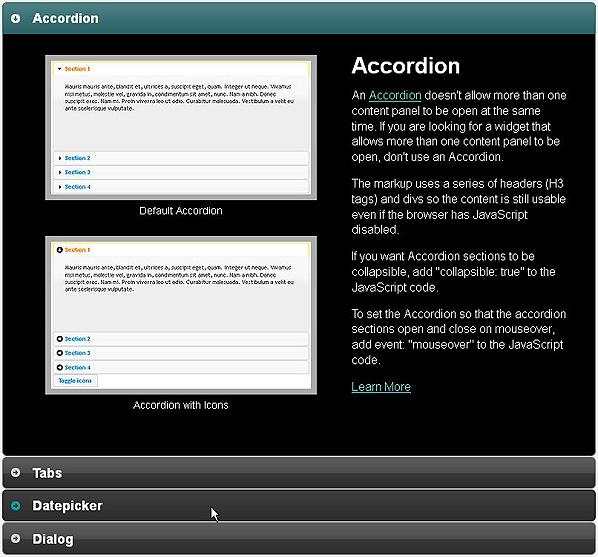
Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 手风琴
手风琴不允许同时打开多个内容面板。如果您正在寻找一种允许打开多个内容面板的小部件,请不要使用手风琴。
HTML
要将 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery Widget(带有 ThemeRoller 图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin Panduan komprehensif untuk menyesuaikan tema widget UI jQuery Container --> <div class="content_container_2"> <h2>Panduan komprehensif untuk menyesuaikan tema widget UI jQuery</h2> <!-- Begin Panduan komprehensif untuk menyesuaikan tema widget UI jQuery --> <div id="accordion"> <!-- Begin Panel #1 --> <h3><a href="#section1">Panduan komprehensif untuk menyesuaikan tema widget UI jQuery</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/accordion_1.png" style="max-width:90%" style="max-width:90%" alt="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery" /> <p> Default Panduan komprehensif untuk menyesuaikan tema widget UI jQuery </p> <img src="images/accordion_2.png" style="max-width:90%" style="max-width:90%" alt="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery" /> <p> Panduan komprehensif untuk menyesuaikan tema widget UI jQuery with Icons </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Panduan komprehensif untuk menyesuaikan tema widget UI jQuery</h2> <p> An <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="Panduan komprehensif untuk menyesuaikan tema widget UI jQuery">Panduan komprehensif untuk menyesuaikan tema widget UI jQuery</a> doesn't allow more than one content panel to be open at the same time. If you are looking for a widget that allows more than one content panel to be open, don't use an Panduan komprehensif untuk menyesuaikan tema widget UI jQuery. </p> <p> The markup uses a series of headers (H3 tags) and divs so the content is still usable even if the browser has JavaScript disabled. </p> <p> If you want Panduan komprehensif untuk menyesuaikan tema widget UI jQuery sections to be collapsible, add "collapsible: true" to the JavaScript code. </p> <p> To set the Panduan komprehensif untuk menyesuaikan tema widget UI jQuery so that the accordion sections open and close on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> <a href="http://jqueryui.com/demos/accordion/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #1 --> <!-- Panel #2 --> <h3><a href="#section2">Tabs</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/tabs_1.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Default Tabs </p> <img src="images/tabs_2.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Tabs Below Content </p> <img src="images/tabs_3.png" style="max-width:90%" style="max-width:90%" alt="Tabs" /> <p> Content via Ajax </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Tabs</h2> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Tabs">Tabs</a> break content into multiple sections that can be swapped to save space. The widget swaps the tabbed sections onClick by default, but can be changed to onHover instead. </p> <p> If you want the Tabs sections to open on mouseover, add event: "mouseover" to the JavaScript code. </p> <p> If you want the Tabs content to be collapsible, add collapsible: "true" to the JavaScript code. </p> <p> Other options for the tabs widget include content loaded via Ajax, collapse content, sortable, tabs below content, simple manipulation and cookie persistance. </p> <p> <a href="http://jqueryui.com/demos/tabs/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #2 --> <!-- Panel #3 --> <h3><a href="#section3">Datepicker</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <p class="left_col_1"> <img src="images/datepicker_1.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Displayed Inline </p> <p class="left_col_2"> <img src="images/datepicker_2.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Icon Trigger </p> <p class="left_col_3"> <img src="images/datepicker_3.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> With Button Bar </p> <p class="left_col_4"> <img src="images/datepicker_4.png" style="max-width:90%" style="max-width:90%" alt="Datepicker" /> <br /> Month & Year Menus </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Datepicker</h2> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Datepicker">Datepicker</a> is tied to form field input. A user can choose a date for the form field from an interactive calendar displayed in a small overlay using this function. </p> <p> To display the Datepicker embedded inline on a web page, call the .datepicker() on a div instead of a form field. </p> <p> You can set the Datepicker to be displayed when clicking an icon. You can also set the Datepicker to display multiple months. </p> <p> The Datepicker function has a variety of settings including animations, month and year menus, dates in other months, display button bar, localize calendar and more. </p> <p> <a href="http://jqueryui.com/demos/datepicker/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #3 --> <!-- Panel #4 --> <h3><a href="#section4">Dialog</a></h3> <div> <!-- Begin Content Container Div --> <div class="content_container_main"> <!-- Left Content Div --> <div class="content_1"> <img src="images/dialog_1.png" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Basic Modal Dialog </p> <img src="images/dialog_2.png" style="max-width:90%" style="max-width:90%" alt="Dialog" /> <p> Modal Message </p> </div> <!-- Right Content Div --> <div class="content_2"> <h2>Dialog</h2> <p> A <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Dialog">Dialog</a> is a floating window displayed in an overlay that covers the entire web page content. It contains a title bar, small to medium sized content area and can be closed with an "x" icon. </p> <p> A scrollbar will automatically appear if the content length exceeds the maximum height. </p> <p> The Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Dialog can be animated by specifying the desired effect in the JavaScript code. You must include the individual effects file for any effects you would like to use. </p> <p> You can set the dialog so that it creates a modal message or a modal confirmation that a user must click on before continuing with the application. </p> <p> <a href="http://jqueryui.com/demos/dialog/" target="_blank" title="Learn More">Learn More</a> </p> </div> </div> <!-- End Content Container Div --> </div> <!-- End Panel #4 --> </div> <!-- End Panduan komprehensif untuk menyesuaikan tema widget UI jQuery --> </div> <!-- End Panduan komprehensif untuk menyesuaikan tema widget UI jQuery Container -->标记细目
大多数 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 小部件都被编程为扩展到它们所在内容区域的 100% 宽度。
容器 div“content_container_2”已在 CSS 中设置为固定宽度 800px,以便内容区域不会扩展屏幕的整个宽度。
手风琴使用
<h3></h3>和<div></div>标签来创建标题和内容面板:<div id="accordion"> <h3><a href="#">First header</a></h3> <div>First content</div> <h3><a href="#">Second header</a></h3> <div>Second content</div> </div>如果你想在手风琴的内容部分使用
<h3></h3>标签,你需要添加一个 CSS 类,例如:<div> <h3 class="subtitle">Subtitle</h3> </div>要格式化您的内容
<h3></h3>字幕,您可以将该类添加到 CSS 样式表 style.css 并根据需要设置格式:#accordion h3.subtitle { font-size: 18px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; font-weight: bold; color: #009999; }CSS(样式.css)
将以下 CSS 代码添加到 style.css:
/* Containers --------------------------------------------------- */ .content_container_2 { width: 800px; margin: 50px 0px 0px 20px; } /* Panduan komprehensif untuk menyesuaikan tema widget UI jQuery --------------------------------------------------- */ #accordion .content_container_main { width: 750px; } #accordion .content_1 { width: 400px; float: left; font-size: 14px; text-align: center; } #accordion .content_2 { width: 290px; float: left; font-family: Arial, Helvetica, sans-serif; font-size: 16px; margin: 0px 0px 0px 30px; } #accordion img { padding: 8px; background-color: #aaa; margin: 10px 0px 5px 0px; } #accordion h2 { margin: 5px 0px 10px 0px; padding: 0px; font-size: 30px; } #accordion p { margin: 0px 0px 15px 0px; padding: 0px; } #accordion p.left_col_1, #accordion p.left_col_4 { float: left; margin: 0px; padding: 0px; } #accordion p.left_col_2, #accordion p.left_col_3 { float: right; margin: 0px; padding: 0px; }Panduan komprehensif untuk menyesuaikan tema widget UI jQuery(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化手风琴。
// Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Panduan komprehensif untuk menyesuaikan tema widget UI jQuery $(function() { var icons = { header: "ui-icon-circle-arrow-e", headerSelected: "ui-icon-circle-arrow-s" }; $( "#accordion" ).accordion({ icons: icons }); });Panduan komprehensif untuk menyesuaikan tema widget UI jQuery 分解
要使用默认功能初始化手风琴,您只需要以下基本代码行:
$(function() { $( "#accordion" ).accordion(); });Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 手风琴包含一个图标选项,允许您为“header”和“headerSelected”指定图标,并且 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery 代码的前半部分是设置图标的位置。默认手风琴图标的 CSS 类是“.ui-icon-triangle-1-e”和“.ui-icon-triangle-1-s”。
基本演示(演示 2)中包含的手风琴已经过自定义,以便使用其他 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 图标而不是默认图标。对于基本演示,图标已更改为“header: ui-icon-circle-arrow-e”和“headerSelected: ui-icon-circle-arrow-s”。
注意: 将类添加到 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery 代码时不要包含“点”。例如,您可以编写 header: "ui-icon-circle-arrow-e" 而不是 header: ".ui-icon-circle-arrow-e"。
自定义 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI CSS
本教程的自定义 CSS 样式表参考部分包含设置小部件样式所需的特定类和代码。每行 CSS 代码都解释了它的作用以及它将如何改变小部件的样式。其他详细信息请参见参考部分简介。
样式表参考的这些部分包含将样式应用于折叠式小部件的 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 类:
- 自定义 CSS 样式表参考 - 组件容器
- 自定义 CSS 样式表参考 - 交互状态
- 自定义 CSS 样式表参考 - 默认 UI 图标
例如,如果您想更改悬停时显示的手风琴面板的背景图像/渐变,您可以查看“交互状态”部分中列出的类。本节顶部列出了四种交互状态的说明。由于这是“悬停”状态,因此“.ui-state-hover”类适用于此折叠面板。
查看包含“.ui-state-hover”类并包含 CSS 背景图像的行的 CSS 代码示例。此示例代码行包含类和 CSS 背景图像:
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus, .ui-widget-content .ui-state-focus, .ui-widget-header .ui-state-focus { border: 1px solid #191919; background: #000 url(images/ui-bg-3.png) 50% 50% repeat-x; font-weight: bold; color: #fff; }现在您已经找到了适当的代码示例,请在 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 主题样式表中找到这行代码,并将背景图像替换为您自己的自定义图像。
请记住:所有 ThemeRoller 主题都具有相同的 CSS 类。因此,每个默认主题中的类名称都完全相同。但是,CSS 代码和样式可能不同。
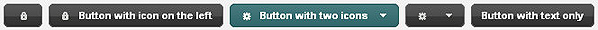
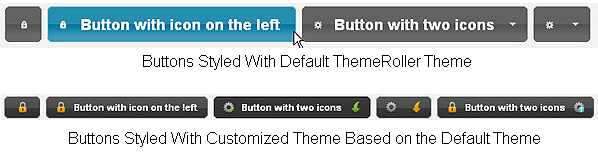
Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 按钮
Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 按钮小部件可用于增强标准表单元素,例如提交和重置按钮、单选按钮和复选框。当使用此小部件作为输入和提交类型的按钮时,支持仅限于不带图标的纯文本标签。
HTML
要将 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 按钮(带图标)添加到您的 .html 网页,请添加以下代码:
<!-- Begin Buttons Container --> <div class="content_container_3"> <h2>Button</h2> <div class="demo"> <button>Button with icon only</button> <button>Button with icon on the left</button> <button>Button with two icons</button> <button>Button with two icons and no text</button> <button>Button with text only</button> </div> </div> <!-- End Buttons Container -->CSS(样式.css)
将以下 CSS 代码添加到 style.css:
.content_container_3 { width: 950px; margin: 50px 0px 20px 20px; }Panduan komprehensif untuk menyesuaikan tema widget UI jQuery(jquery-functions.js)
通过在外部 JavaScript 文件 jquery-functions.js 中添加以下代码来初始化按钮。
// Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI Button // First Button $(function() { $( ".demo button:first" ).button({ icons: { primary: "ui-icon-locked" }, text: false // Second Button }).next().button({ icons: { primary: "ui-icon-locked" } // Third Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" } // Fourth Button }).next().button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" }, text: false // Fifth Button }).next().button({ }); });Panduan komprehensif untuk menyesuaikan tema widget UI jQuery 分解
这些按钮是通过在网页标记中使用
<button></button>标签生成的。 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery 代码引用代码每个部分中的按钮。这些按钮也被放置在具有 CSS 类“demo”的<div> 中 (<code><p><img src="https://img.php.cn/upload/article/000/000/164/169348615151432.jpg" alt="自定义 Panduan komprehensif untuk menyesuaikan tema widget UI jQuery UI 小部件主题的综合指南"></p>
Atas ialah kandungan terperinci Panduan komprehensif untuk menyesuaikan tema widget UI jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!