Rumah >hujung hadapan web >html tutorial >Lompat mulakan pembangunan WordPress dengan Twig: Blocks and Nesting
Lompat mulakan pembangunan WordPress dengan Twig: Blocks and Nesting
- PHPzasal
- 2023-08-31 18:29:06821semak imbas
Dalam artikel saya sebelum ini, saya membincangkan penyepaduan enjin templat Twig dengan WordPress melalui Timber dan cara pembangun boleh menghantar data daripada fail PHP ke fail Twig. Mari kita bincangkan cara membuat templat asas menggunakan Twig, kelebihan teknik DRY ini, dan Lembaran Cheat WordPress Timber-Twig.
Buat templat asas dalam Twig
Ranting mengikut prinsip KERING (Jangan Ulangi Diri Sendiri). Salah satu ciri terpenting Twig ialah templat asas dengan bersarang dan berbilang warisan. Walaupun kebanyakan orang menggunakan PHP termasuk secara linear, anda boleh membuat tahap blok bersarang tanpa had untuk mengawal templat halaman anda secara khusus.
Fikirkan templat asas anda sebagai templat induk dengan berbilang blok di dalamnya. Templat anak boleh memanjangkan templat induk dan mengubah suai mana-mana blok atau blok di dalamnya tanpa menulis semula kod, yang serupa dalam kedua-dua templat.
Mari kita lihat contoh templat induk atau asas, fail base.twig. Anda boleh meletakkannya dalam folder pandangan bersama-sama dengan templat Twig yang lain. Anda boleh memanggil fail ini dalam mana-mana templat Twig dan menggunakannya sebagai templat induk untuk fail Twig tertentu itu. Taip baris kod berikut untuk mencipta folder views. Templat asas ini akan menyediakan struktur asas untuk tema WordPress anda. Ini ialah kod untuk fail base.twig yang ringkas. base.twig 文件。您可以将其与其他 Twig 模板一起放置在视图文件夹中。您可以在任何 Twig 模板中调用此文件,并将其用作该特定 Twig 文件的父模板。键入以下代码行以创建 views 文件夹。此基本模板将为您的 WordPress 主题提供基本结构。这是一个简单的 base.twig 文件的代码。
{# Base Template: base.twig #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
Twig 中的评论:{# 基本模板:base.twig #}
您可以使用 {# comment here #} 语法在 Twig 中编写注释。要注释掉模板中的部分行,请使用注释语法 {# ... #}。这对于调试或为其他模板设计者或您自己添加信息非常有用。您可以在第 1 行找到注释。
块: {% block html_head_container %} {% endblock %}
Twig 和 Timber 的整个理念都围绕着 WordPress 中的模块化代码方法。我一直在反复写关于 Twig 中的数据以组件或块的形式处理的想法。
块用于继承,同时充当占位符和替换。它们详细记录在扩展标签的文档中。
{% block add_block_name_here %} 阻止此处的内容 { % endblock % }
在上面编写的代码中,您可以找到一个名为 html_head_container 的块,它跨越第 3 行到第 7 行。扩展此 base.twig 基本模板的任何模板都可以继承同一块的内容或修改它以添加其他内容。还有另一个名为 content {% block content %} 的块,该块跨越第 13 行到第 18 行。
类似地,创建块的概念也得到了进一步扩展,您还可以创建无限级别的嵌套块。这才是真正的DRY原则。
包含语句:{% include "header.twig" %}
Twig 模板可以包含其他 Twig 模板,就像我们在 PHP 中所做的那样。这个 base.twig 文件将是一个通用包装器,如果没有它的页眉和页脚文件,它是不完整的。因此,语法 {% include "file.twig" %} 将帮助我们包含两个不同的 Twig 模板:
- 标头模板
{ % include "header.twig" %}第 5 行。 - 页脚模板(
{% include "footer.twig" %}第 23 行。
扩展基本模板
我们创建了一个 base.twig 文件作为父模板,并将内容块留空。该块可以在任何会修改它的自定义 Twig 文件中使用,并且基本模板的其余部分将按原样继承。例如,让我们创建一个 single.twig 文件,该文件将扩展 base.twig 模板并修改 content 块。
{# Single Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<h1>{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %}
此代码显示自定义 single.twig 文件。在第 3 行,该模板扩展为 base.twig 作为其父模板或基本模板。 extends 标签可用于从另一个模板扩展模板。
这里,与 header 和 footer 相关的所有详细信息均继承自 base.twig 文件,该文件是父模板,而 content
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
Ulasan dalam Twig: {# Templat asas: base.twig #}
Anda boleh menulis ulasan dalam Twig menggunakan sintaks {# comment here #}. Untuk mengulas beberapa baris dalam templat, gunakan sintaks ulasan {# ... #}. Ini berguna untuk menyahpepijat atau menambah maklumat untuk pereka templat lain atau diri anda sendiri. Anda boleh mencari komen di baris 1.
Sekat: {% block html_head_container %} {% endblock %}
Twig dan keseluruhan falsafah Timber berkisar pada pendekatan pengekodan modular dalam WordPress. Saya telah berulang-alik menulis tentang idea mengendalikan data dalam Twig dalam bentuk komponen atau blok. {% block html_head_container %} {% endblock %}
Blok
digunakan untuk warisan, bertindak sebagai pemegang tempat dan pengganti. Mereka didokumenkan secara terperinci dalam dokumentasi untuk teg sambungan. #🎜🎜##🎜🎜#
{% block add_block_name_here %} Sekat kandungan di sini { % endblock % }#🎜🎜##🎜 🎜# #🎜🎜#
#🎜🎜#Dalam kod yang ditulis di atas, anda boleh menemui blok bernama html_head_container, yang merangkumi baris 3 hingga baris 7. Mana-mana templat yang memanjangkan templat asas base.twig ini boleh mewarisi blok kandungan yang sama atau mengubah suainya untuk menambah kandungan tambahan. Terdapat satu lagi blok yang dipanggil kandungan {% block content %} yang merangkumi baris 13 hingga 18. #🎜🎜#
#🎜🎜#Begitu juga, konsep mencipta blok telah diperluaskan lagi dan anda juga boleh mencipta blok bersarang tanpa had. Ini adalah prinsip KERING yang sebenar. #🎜🎜#
Sertakan pernyataan: {% include "header.twig" %}
#🎜🎜#Templat Twig boleh mengandungi templat Twig lain, seperti yang kami lakukan dalam PHP. Fail base.twig ini akan menjadi pembalut universal tanpa fail #🎜🎜#Header#🎜🎜# dan #🎜🎜#Footer#🎜🎜# , ia tidak lengkap. Oleh itu, sintaks {% include "file.twig" %} akan membantu kami memasukkan dua templat Twig yang berbeza: #🎜🎜#
- Templat pengepala
{ % include "header.twig" %}baris 5. - Templat pengaki (
{% termasuk "footer.twig" %}baris 23.
Templat asas lanjutan#🎜🎜##🎜🎜#
#🎜🎜# Kami mencipta failbase.twig sebagai templat induk dan membiarkan blok kandungan kosong. Blok ini boleh digunakan dalam mana-mana fail Twig tersuai yang mengubah suainya, dan templat asas yang lain akan diwarisi sebagaimana adanya. Sebagai contoh, mari buat fail single.twig yang akan memanjangkan templat base.twig dan mengubah suai blok kandungan. #🎜🎜#
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
#🎜🎜#Kod ini memaparkan fail single.twig tersuai. Pada baris 3, templat berkembang ke base.twig sebagai templat induk atau asasnya. Teg extends boleh digunakan untuk melanjutkan templat daripada templat lain. #🎜🎜#
#🎜🎜#Di sini, semua butiran yang berkaitan dengan header dan footer diwarisi daripada base.twig code>, yang merupakan templat induk dan blok kandungan akan digantikan dengan tajuk dan kandungan siaran. Betapa seronoknya ini? #🎜🎜#
#🎜🎜#Helaian Penipuan WordPress Timber#🎜🎜#
#🎜🎜#Pembangun Timber telah memastikan bahawa ia melengkapkan WordPress dalam setiap cara yang mungkin, dari teras kepada pengguna akhir. Walaupun sintaks penukaran untuk fungsi WordPress dalam Timber agak berbeza, ia didokumenkan dengan baik. Pada akhir artikel ini, saya akan berkongsi senarai beberapa transformasi fungsi WordPress dan setara Timber mereka. Jom tinjau. #🎜🎜#
简要回顾!
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
检索 Twig 中的 WordPress 函数
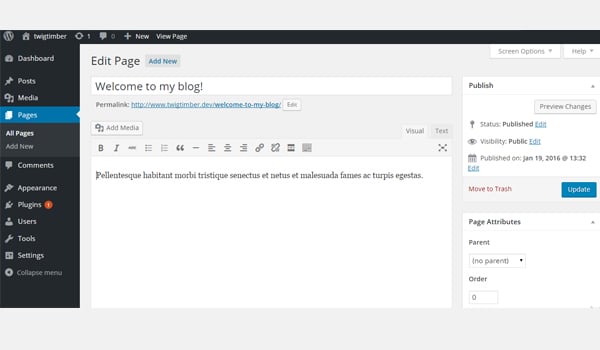
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
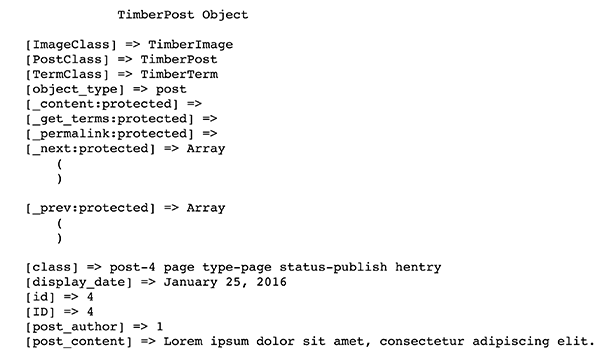
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

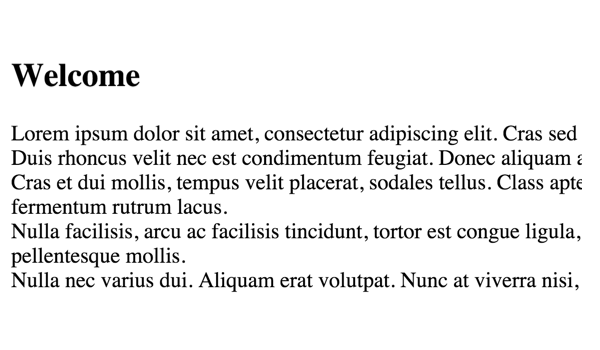
从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2>{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

WordPress 备忘单
正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
- 博客
- 身体课程
- 页眉/页脚
get_context() 函数
有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('描述')=>{{ site.description }} -
blog_info('站点名称')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体等级
-
implode(' ', get_body_class())=>
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_函数
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2>{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

轮到你了!
今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
Atas ialah kandungan terperinci Lompat mulakan pembangunan WordPress dengan Twig: Blocks and Nesting. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

