Rumah >hujung hadapan web >tutorial js >5 perpustakaan JavaScript kabur yang memudahkan reka bentuk web
5 perpustakaan JavaScript kabur yang memudahkan reka bentuk web
- 王林asal
- 2023-08-31 16:21:021290semak imbas
Dalam pusingan ini, kita akan melihat 5 perpustakaan JavaScript yang benar-benar boleh memudahkan pembangunan tapak web moden yang menarik. Perpustakaan yang akan kita bincangkan berbeza daripada perpustakaan seperti jQuery atau YUI. Mereka lebih kecil dan lebih khusus. Tetapi mereka melakukan yang terbaik dalam bidang mereka dan menawarkan ciri unik.
1. Gunakan DD_BelatedPNG untuk membetulkan PNG dalam IE6
- Dicipta oleh: Drew Diller
- Lesen: MIT
- Tujuan: Betulkan alpha lutsinar PNG dalam IE6
- Saiz: 6.86kb (mampat)
- Keserasian: IE6 sahaja
- Lihat Demo
- 下载
DD_belatedPNG dicipta untuk tujuan tunggal membenarkan penggunaan PNG alfa-lutsinar dalam IE6 tanpa menggunakan penapis proprietari AlphaImageLoader Microsoft. Sesiapa sahaja yang telah mencuba menggunakan PNG dalam IE6 tahu bahawa walaupun mereka boleh bekerja pada tahap yang sangat asas, perkara seperti mengulangi imej latar belakang adalah di luar persoalan.
Menggunakan penapis AlphaImageLoader hanya menyelesaikan separuh daripada masalah PNG dalam IE6 kerana ia hanya berfungsi dengan imej latar belakang. Untuk berada dalam 
Pustaka mempunyai kaedah, pembetulan, untuk menyediakan pemilih CSS mudah untuk sasaran perpustakaan, apa-apa sahaja dengan atribut PNG src 
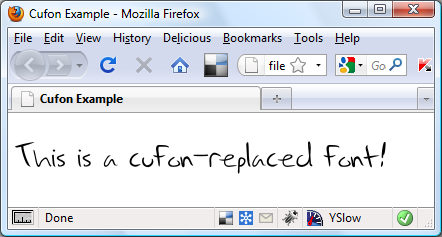
2.Gunakan sebarang fon dengan Cufon
- Dicipta oleh: Simo Kinnunen
- Lesen: MIT
- Tujuan: Benamkan fon bukan standard tanpa Flash
- Saiz: 17.8kb (mampat)
- Keserasian: Semua (semua versi biasa daripada semua vendor biasa, termasuk IE6)
- Lihat Demo
- Muat turun
Tipografi ialah bidang pembangunan web yang menyaksikan kemajuan yang minimum berbanding dengan bidang industri yang lain. Pembangun web terpaksa bergantung pada set kecil fon "selamat web" yang mungkin dipasang pada komputer kebanyakan pelawat mereka. Penyelesaian berasaskan imej dan denyar telah muncul, kedua-duanya mempunyai kelemahan untuk digunakan.
Cufon menyediakan pembangun dengan penyelesaian yang berkuasa dan pantas yang boleh dipaparkan dalam penyemak imbas menggunakan fungsi terbina dalam penyemak imbas, tanpa memerlukan pemalam pihak ketiga. Fon Cufon boleh digunakan sebagai VML dalam pelaksanaan IE asli, atau sebagai elemen
Penggunaan
Perpustakaan ini berbeza daripada yang lain kerana ia memerlukan beberapa persediaan sebelum digunakan; fail fon baharu perlu dijana, yang boleh dilakukan dengan mudah menggunakan laman web cufon. Fon SVG akan dijana dan disimpan dalam fail JS. Fail ini kemudiannya perlu dipautkan kepada mana-mana sumber <script> lain selepas fail teras kufon: </script>
<script type="text/javascript" src="cufon.js"></script> <script type="text/javascript" src="Breip_500.font.js"></script>
Jadi ini hanyalah satu kes untuk memberitahu Cufon elemen mana yang perlu diganti:
<script type="text/javascript">
Cufon.replace('h1.replacedFont');
</script>
API ini menyediakan penyelesaian lain untuk menggunakan berbilang fon pada halaman yang sama dan meningkatkan prestasi IE. Walaupun saya merujuk bahagian ini sebagai "Gunakan Sebarang Fon"... anda harus ingat bahawa anda hanya perlu menggunakan fon yang dilesenkan untuk dibenamkan. Tangkapan skrin di bawah menunjukkan tajuk yang diganti:

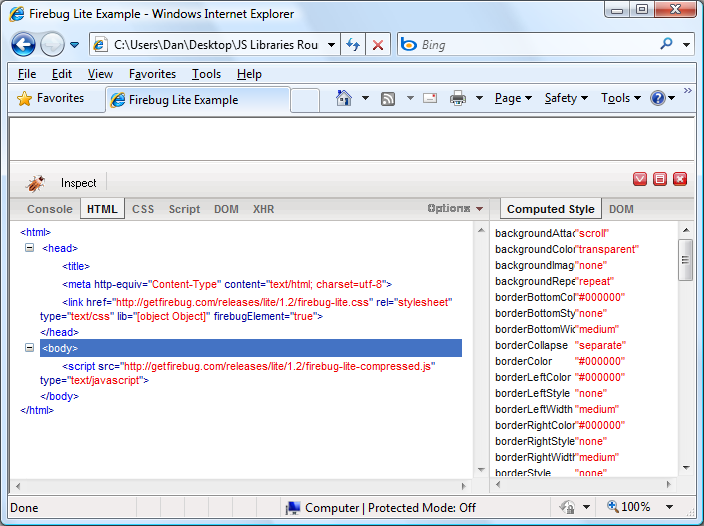
3.Gunakan Firebug dalam mana-mana pelayar
- Pencipta: Mike Ratcliff
- Lesen:BSD Style
- Tujuan: Gunakan semua ciri Firebug dalam pelayar selain Firefox
- Saiz: 76.9kb (mampat)
- Keserasian: Semua pelayar bukan Firefox
- Lihat Demo
- 下载
Firebug sudah pasti salah satu aset terbesar yang tersedia untuk pembangunan web, sudah tentu, saya menggunakannya setiap hari apabila melakukan pembangunan web, dan saya tahu ia adalah pemalam pilihan untuk ramai yang lain juga. Kesan sampingan yang malang dari prestasi unggul Firebug ialah ia tidak begitu baik berbanding dengan alat yang serupa dalam pelayar lain. Sebagai contoh, penyelesaian masalah susun atur dan ralat CSS dalam IE boleh menjadi latihan yang sia-sia.
Di situlah Firebug Lite hadir; ia adalah perpustakaan JavaScript mudah yang mencipta semula kebanyakan ciri utama antara muka Firebug, membawa penyahpepijat pilihan kami kepada semua platform lain. Membetulkan reka letak dan menyelesaikan isu merentas penyemak imbas adalah mudah sekali lagi.
Salah satu kelebihan terbesar Firebug Lite ialah anda tidak perlu memuat turun atau memasang apa-apa untuk mula menggunakannya apabila anda ingin menyahpepijat halaman yang anda sedang kerjakan dalam penyemak imbas bukan Firefox, anda hanya memasukkan skrip SRC; fail menunjuk ke versi dalam talian Boleh:
.<script type="text/javascript" src="http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js"></script>
Itu sahaja, Firebug Lite akan muncul pada halaman apabila anda menjalankannya dalam mana-mana penyemak imbas lain. Untuk kegunaan luar talian, fail skrip boleh dimuat turun bersama-sama dengan fail CSS dan harus digunakan seperti mana-mana fail JS atau CSS yang lain. Tangkapan skrin berikut menunjukkan Firebug Lite dalam Safari:

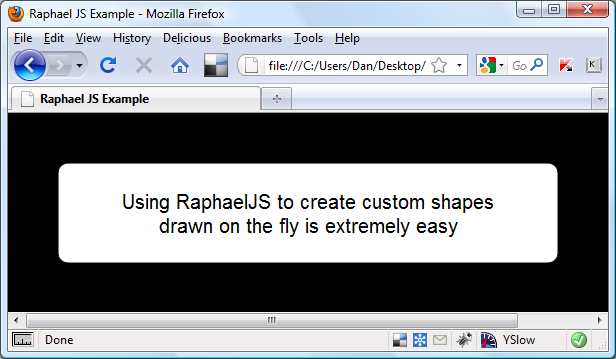
4. 使用 Raphael JS 渲染交互式 3D 形状
- 创建者:德米特里·巴拉诺夫斯基
- 许可:麻省理工学院
- 用途:在页面上绘制 SVG 形状
- 大小:58.4kb(压缩后)
- 兼容性:全部(来自所有常见供应商的所有常见版本,包括 IE6)
- View Demo
- 下载
好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
用法
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:

5.使用 Modernizr 逐步增强您的网站,迎接未来

- 创建者:Faruk Ateş 和 Paul Irish。
- 许可:麻省理工学院
- 用途:检测 HTML5 和 CSS3 支持
- 大小:7kb(压缩后)
- 兼容性:全部
- View Demo
- 下载
对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
用法
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准 <script> 元素链接到非常小的库:</script>
<script type="text/javascript" src="modernizr-1.0.min.js"></script>
然后我们可以添加以下CSS:
.no-audio #audioContainer { display:none; }
这将确保不支持
<div id="audioContainer">
<audio id="audio" src="https://www.php.cn/link/acb55f9af76808c5fd5522dcdb519fde" controls"true"></audio>
</div>
<a id="linkToAudio" href="https://www.php.cn/link/acb55f9af76808c5fd5522dcdb519fde">Link to the audio</a>
完成此操作后,我们可以检测浏览器是否支持 HTML5 音频并显示或隐藏媒体链接(我们可以仅使用 CSS 轻松完成此操作,但这样我们就可以看到正在运行的 Modernizr 对象):
if (Modernizr.audio) {
var audioLink = document.getElementById("linkToAudio");
audioLink.style.display = "none";
}
这就是我们所需要的;有能力的浏览器将看到
结论
这些库中的每一个都解决一个非常具体的问题;它们通常比更知名的通用库小得多,但对于其特殊用途同样有用。它们中的每一个都可以以某种方式帮助我们开发网站,从简化 IE6 中的开发、使用非标准字体而不需要繁琐的替换技术,到检测对最新 CSS3 和 HTML5 技术的支持或生成复杂的交互式图像。
Atas ialah kandungan terperinci 5 perpustakaan JavaScript kabur yang memudahkan reka bentuk web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

