Rumah >Tutorial CMS >WordTekan >Peribadikan pengalaman pentadbir WordPress anda - Papan Pemuka
Peribadikan pengalaman pentadbir WordPress anda - Papan Pemuka
- 王林asal
- 2023-08-31 08:37:081185semak imbas

Dalam bahagian pertama siri ini, saya menunjukkan kepada anda cara menyesuaikan skrin log masuk WordPress anda dengan menambahkan logo tersuai dan beberapa kandungan. Gaya tersuai.
Perkara seterusnya yang akan dilihat pengguna selepas log masuk ialah papan pemuka, jadi dalam tutorial ini anda akan belajar cara menyesuaikannya dengan mengalih keluar beberapa kotak meta sedia ada, memindahkan beberapa kotak meta dan menambah beberapa kotak meta baharu.
Langkah-langkah yang saya akan tunjukkan dalam tutorial ini ialah:
- Alih keluar beberapa kotak meta yang mungkin mengelirukan pengguna
- Alihkan kotak meta ke lokasi berbeza pada skrin
- Tambah kotak meta tersuai anda sendiri untuk membantu pengguna
Saya akan mencipta pemalam untuk melakukan ini - jika anda telah mencipta pemalam selepas melengkapkan Bahagian 1 siri ini, anda mungkin memilih untuk menambah kod daripada tutorial ini kepada pemalam itu, memberikan anda Fungsian yang merangkumi semua pemalam untuk penyesuaian pengurusan anda.
Apa yang anda perlukan untuk melengkapkan tutorial ini
Untuk melengkapkan tutorial ini, anda memerlukan:
- Pemasangan WordPress
- Lawati folder pemalam tapak web anda untuk menambah pemalam
- Editor teks untuk mencipta pemalam
Sediakan pemalam
Pada permulaan pemalam saya menambah baris berikut:
/* Plugin Name: WPTutsPlus Customize the Admin Part 2 - The Dashboard Plugin URI: https://rachelmccollin.co.uk Description: This plugin supports the tutorial in WPTutsPlus. It customizes the WordPress dashboard. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
1. Keluarkan kotak meta yang tidak diperlukan
Langkah pertama ialah mengalih keluar mana-mana kotak meta yang kami tidak perlukan. Ini hanya berfungsi untuk pengguna dengan peranan yang lebih rendah daripada "Pentadbir" kerana saya masih mahu mempunyai akses kepada semua papan pemuka WordPress sebagai pentadbir.
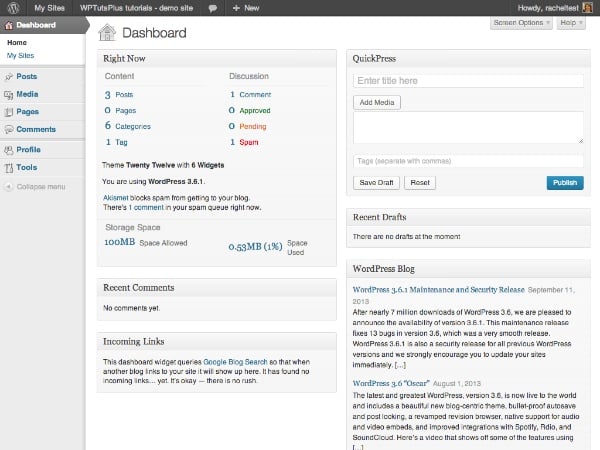
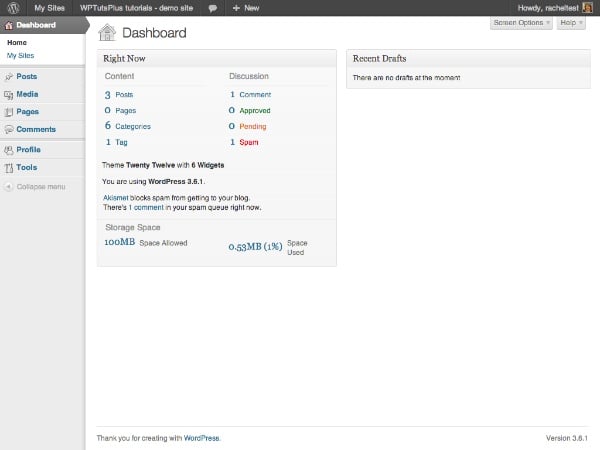
Saya akan mulakan dengan melihat perkara yang dilihat oleh pengguna dengan peranan "Editor" apabila mereka mengakses papan pemuka:

Terdapat begitu banyak kandungan yang pengguna perlu tatal ke bawah untuk melihatnya, dan banyak daripadanya tidak berguna kepada pengguna yang tidak biasa dengan WordPress. Selain itu, jika tapak anda tidak menggunakan ulasan atau ping balik, kotak meta ini tidak akan banyak membantu.
Jadi saya akan memindahkan perkara berikut:
- Komen terkini
- Pautan masuk
- Berita Pantas
- WordPress Blog
- Berita WordPress Lain
Untuk mengalih keluar kotak meta ini untuk pengguna selain pentadbir, tambahkan yang berikut pada pemalam anda:
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_remove_dashboard_widgets' );
Sasarkan peranan pengguna di bawah pentadbir dengan menyemak sama ada pengguna mempunyai keupayaan manage_options (keupayaan ini hanya dimiliki oleh pentadbir). Kemudian ia mengalih keluar kotak meta dan akhirnya melampirkan fungsi pada cangkuk wp_dashboard_setup. manage_options 能力(该能力仅由管理员拥有),针对管理员以下的用户角色。然后它删除元框,最后将函数附加到 wp_dashboard_setup 挂钩。
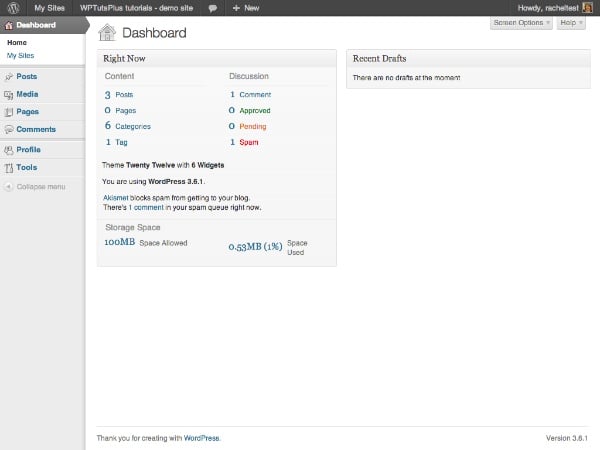
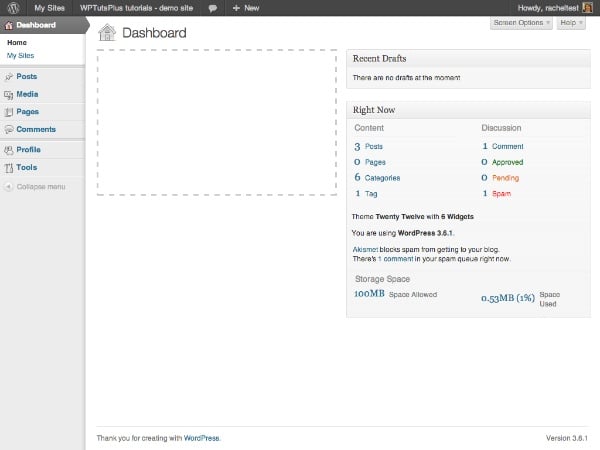
现在仪表板看起来干净多了:

可能有点太稀疏了!别担心,我很快就会向您展示如何添加一些新的元框。
但首先我将移动“立即”元框,因为我想在左上角位置添加另一个元框。
2。移动仪表板元框
移动仪表板元框可以通过优先考虑您或您的用户最需要使用的元框来帮助您使仪表板与您的网站更加相关。我会将“Right Now”元框移至右侧。
在您的插件中,添加以下代码:
// Move the 'Right Now' dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'];
unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] );
$wp_meta_boxes['dashboard']['side']['core']['dashboard_right_now'] = $widget;
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_move_dashboard_widget' );
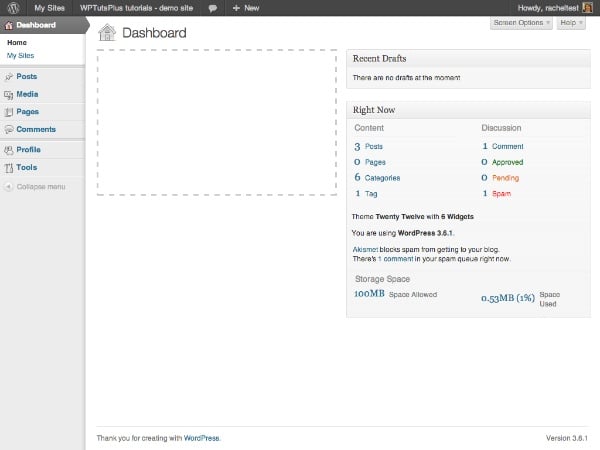
这会将“现在”元框从左侧的“正常”位置移动到“右侧”位置,如屏幕截图所示:

下一步是用几个自定义元框填充左侧的缺口。
3。添加新的仪表板元框
将元框添加到仪表板包含两个步骤:
- 使用
wp_add_dashboard_widget()函数定义小部件的参数 - 它的 ID、标题和定义其内容的回调函数。通过wp_dashboard_setup挂钩激活此功能。 - 编写回调函数来定义元框的内容。
在这种情况下,我将为所有用户添加新的元框,因此我不会检查用户功能 - 如果您愿意,只需复制您在前面部分中使用的代码(或将所有本教程中针对 manage_options

Mungkin sedikit terlalu jarang! Jangan risau, saya akan menunjukkan kepada anda cara menambah beberapa kotak meta baharu tidak lama lagi.
Tapi dulu saya akan alihkan kotak meta "segera" sebab saya nak tambah satu lagi kotak meta di kedudukan kiri atas.
2. Kotak Meta Papan Pemuka Mudah Alih
- Kotak meta papan pemuka mudah alih boleh membantu anda menjadikan papan pemuka anda lebih relevan dengan tapak web anda dengan mengutamakan kotak meta yang paling anda atau pengguna anda perlu gunakan. Saya akan mengalihkan kotak meta "Sekarang" ke kanan.
- Dalam pemalam anda, tambahkan kod berikut:
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
wp_add_dashboard_widget( 'wptutsplus_dashboard_welcome', 'Welcome', 'wptutsplus_add_welcome_widget' );
wp_add_dashboard_widget( 'wptutsplus_dashboard_links', 'Useful Links', 'wptutsplus_add_links_widget' );
}
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> - static pages which you can edit.</li>
<li><strong>Posts</strong> - news or blog articles - you can edit these and add more.</li>
<li><strong>Media</strong> - images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href="http://wordpress.org">The WordPress Codex</a></li>
<li><a href="http://easywpguide.com">Easy WP Guide</a></li>
<li><a href="http://www.wpbeginner.com">WP Beginner</a></li>
</ul>
<?php }
add_action( 'wp_dashboard_setup', 'wptutsplus_add_dashboard_widgets' );

Langkah seterusnya ialah mengisi ruang di sebelah kiri dengan beberapa kotak meta tersuai.
wp_add_dashboard_widget() untuk menentukan parameter widget - ID, tajuk dan fungsi panggil balik yang mentakrifkan kandungannya. Aktifkan ciri ini melalui cangkuk wp_dashboard_setup. 🎜
🎜Tulis fungsi panggil balik untuk menentukan kandungan kotak meta. 🎜
🎜
🎜Dalam kes ini, saya akan menambah kotak meta baharu untuk semua pengguna, jadi saya tidak akan menyemak kefungsian pengguna - jika anda mahu, salin sahaja kod yang anda gunakan dalam bahagian sebelumnya (atau gantikan semua kod dalam tutorial ini untuk fungsi manage_options). 🎜
🎜Dalam pemalam anda, tambahkan yang berikut: 🎜
rrreee
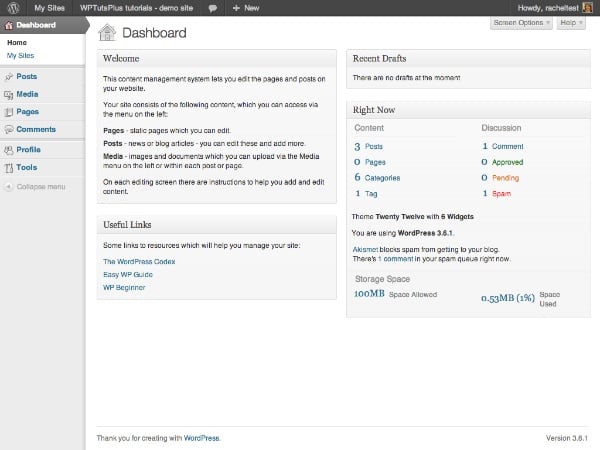
🎜Ini akan menambah dua kotak meta baharu pada sebelah kiri skrin papan pemuka. Anda kini mempunyai papan pemuka tersuai! 🎜
🎜
🎜Ringkasan🎜
🎜Dalam tutorial ini anda belajar cara melakukan tiga perkara: 🎜
🎜
🎜Alih keluar kotak meta dari papan pemuka🎜
🎜Alihkan kotak meta dari satu bahagian papan pemuka ke bahagian lain🎜
🎜Tambah kotak meta papan pemuka baharu🎜
🎜
🎜Apa yang anda pilih untuk ditambahkan pada kotak meta anda terpulang kepada anda. Anda boleh memasukkan pautan ke video latihan, membantu pengguna mengedit tapak web mereka atau menambah pautan ke blog atau tapak web anda sendiri. Atau anda boleh meletakkan fikiran anda untuk hari itu di sana - apa sahaja yang sesuai untuk anda! 🎜
🎜🎜🎜🎜🎜Atas ialah kandungan terperinci Peribadikan pengalaman pentadbir WordPress anda - Papan Pemuka. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

