Rumah >Tutorial CMS >WordTekan >Permudahkan proses mencipta menu mega dalam WordPress
Permudahkan proses mencipta menu mega dalam WordPress
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-08-30 23:01:05778semak imbas

Dalam artikel saya sebelum ini, saya melihat bagaimana untuk menentukan bila menu mega sesuai untuk laman web anda dan cara menggunakan pemalam untuk mencipta menu mega.
Tetapi jika anda berasa lebih bercita-cita tinggi, anda mungkin lebih suka mengodkan menu mega anda sendiri ke dalam tema anda. Ini memberi anda manfaat kerana dapat mereka bentuk menu anda seperti yang anda mahu dan memastikan ia sesuai dengan tema anda.
Dalam tutorial ini saya akan menunjukkan kepada anda cara menulis menu mega dan menambahnya pada tema anda.
Apa yang anda perlukan
Untuk mengikuti tutorial ini, anda memerlukan perkara berikut:
- Pemasangan pembangunan WordPress (jangan tambahkannya pada tapak langsung anda sehingga semuanya berjalan dengan betul).
- Tema yang anda boleh edit sendiri atau jika anda menggunakan tema pihak ketiga, tema kanak-kanak bagi tema tersebut.
- Penyunting kod.
Saya menggunakan tema pihak ketiga (ColorMag) jadi saya akan mencipta tema kanak-kanak untuknya dan menambah gaya saya padanya.
Cara Menu Mega berfungsi
Menu mega kami akan mengambil output kod oleh sistem menu dalam WordPress dan memaparkannya sebagai menu mega. Saya tidak akan menambah menu tambahan pada tapak: anda boleh melakukannya jika anda mahu, tetapi memandangkan menu besar ini tidak akan berfungsi pada skrin yang lebih kecil, saya lebih suka menggunakan menu yang sama. Ini kerana saya suka memberi pengguna pada mudah alih dan desktop akses kepada navigasi yang sama.
Gaya menu mega hanya akan berfungsi pada skrin yang lebih besar. Untuk skrin yang lebih kecil, saya mengesyorkan menggunakan menu hamburger, yang tidak kelihatan sehingga pengguna mengklik ikon hamburger (tiga garisan mendatar). Anda boleh belajar cara mengekod menu hamburger dalam tutorial pengekodan menu hamburger kami.
Mulakan
Langkah pertama ialah menambah sekumpulan item menu pada menu anda. Ini bermakna anda akan mempunyai banyak kandungan untuk mengisi menu mega anda.
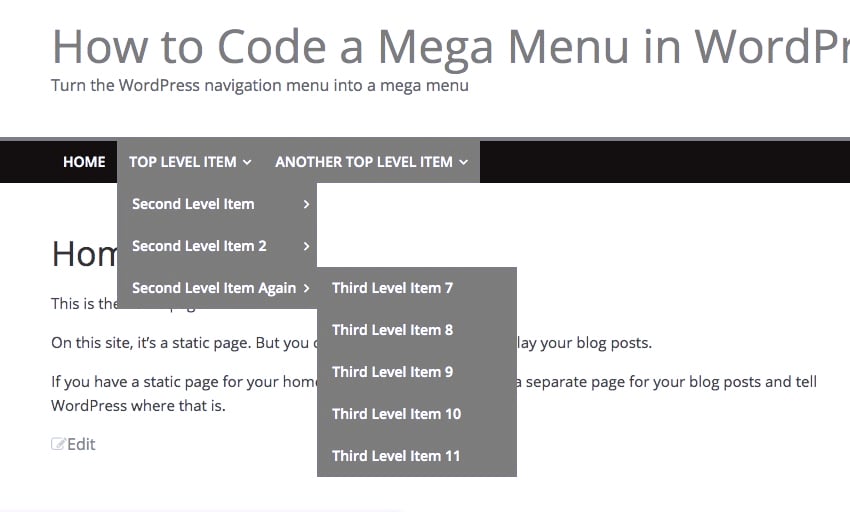
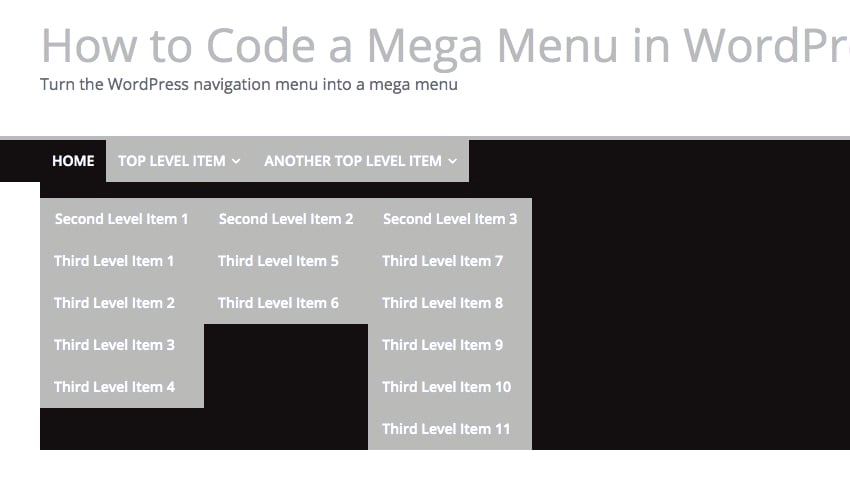
Saya menambah banyak pautan ke menu dan mempunyai tiga tahap navigasi. Apabila pengguna menuding pada item menu peringkat atas, item di bawah item menu tersebut muncul dalam menu mega. Mereka kini muncul dalam susun atur standard:

Mari kita kenal pasti keluaran kod melalui menu ini di hujung hadapan tapak web. Berikut ialah kod (diedit) untuk menu saya. Saya mengeluarkan beberapa elemen li dan mengalih keluar kebanyakan kelas CSS supaya anda boleh melihat struktur HTML: li 元素并删除了大部分 CSS 类,以便您可以看到 HTML 的结构:
<nav id="site-navigation" class="main-navigation clearfix" role="navigation">
<div class="inner-wrap clearfix">
<p class="menu-toggle"></p>
<div class="menu-primary-container">
<ul id="menu-main-nav" class="menunav-menu" aria-expanded="false">
<li><a>Home</a></li>
<li>
<a>Top Level Item</a>
<ul class="sub-menu">
<li><a>Second Level Item 1</a>
<ul class="sub-menu">
<li><a>Third Level Item 1</a></li>
<!-- more li elements -->
</ul>
</li>
<li>
<a>Second Level Item 2</a>
<ul class="sub-menu">
<li><a>Third Level Item 5</a></li>
<!-- more li elements -->
</ul>
</li>
<li><a>Second Level Item 3</a>
<ul class="sub-menu">
<li>
<a>Third Level Item 7</a>
</li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
<li>
<a>Another Top Level Item</a>
<ul class="sub-menu">
<li>
<a>Second Level Item 4</a>
<ul class="sub-menu">
<li><a>Third Level Item 12</a></li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
那里有很多代码,但我建议花点时间研究它,因为它可以帮助我们识别我们需要使用 CSS 来定位的类和元素(以及子元素),以便创建我们的大型菜单。
我们可以使用 WordPress 生成的 CSS 类来设计我们的大型菜单并确保其布局正确。我们将使用媒体查询来确保菜单仅出现在足够大的屏幕上。
我们将针对的具体元素是:
.main-navigation-
ul元素(包括ul ul和ul ul ul) -
li和a元素位于 ul 元素内。
在较小的屏幕上,我将使默认菜单可见,尽管我建议在非常小的屏幕上使用移动替代方案,例如汉堡菜单。我的主题已经为小屏幕编码了一个汉堡菜单,所以我不需要担心这一点。
注意:您的主题的 HTML 输出将与我的类似,因为它是由 WordPress 生成的。但也会有差异,例如主导航元素的类或 ID。为了确保万无一失,最好先检查一下。
设置媒体查询
第一步是为大型菜单样式添加媒体查询(如果需要)。在主题的样式表中,添加以下内容:
@media screen and ( min-width: 500px ) {
}
您可以将 min-width
.main-navigation ul:hover li ul,
.main-navigation ul:hover li ul li ul {
display: inherit;
}
Terdapat banyak kod di sana, tetapi saya syorkan anda meluangkan sedikit masa untuk mengkajinya, kerana ia akan membantu kami mengenal pasti kelas dan elemen (dan sub-elemen) yang perlu kami letakkan menggunakan CSS untuk mencipta menu mega kami. Kami boleh menggunakan kelas CSS yang dijana WordPress untuk mereka bentuk menu mega kami dan memastikan ia disusun dengan betul. Kami akan menggunakan pertanyaan media untuk memastikan menu hanya muncul pada skrin yang cukup besar.
Elemen khusus yang akan kami sasarkan ialah:
.main-navigation
Elemen ul (termasuk ul ul dan ul ul ul)
Unsur li dan a berada di dalam elemen ul. 
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
🎜Anda boleh menukar nilai min-width kepada nilai yang sesuai untuk tema anda dan sepadan dengan sebarang pertanyaan media sedia ada untuk menu hamburger anda. 🎜
🎜Tetapkan gaya susun atur🎜
🎜Menu saya yang sedia ada digayakan sedemikian rupa sehingga item tahap ketiga hanya muncul apabila saya menuding pada item tahap kedua tepat di atasnya. Saya ingin menukar ini supaya semua item menu dipaparkan. Kemudian saya akan menggayakannya supaya ia disusun dengan betul. 🎜
🎜Mari kita mula-mula membuat item menu peringkat kedua dan ketiga kelihatan apabila pengguna menuding pada item menu atas. 🎜
🎜Tambahkan ini pada helaian gaya anda dalam pertanyaan media: 🎜
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
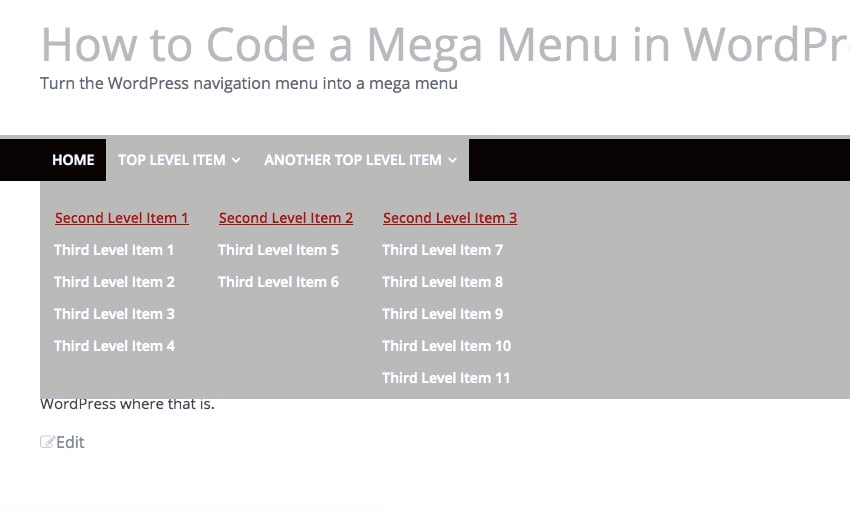
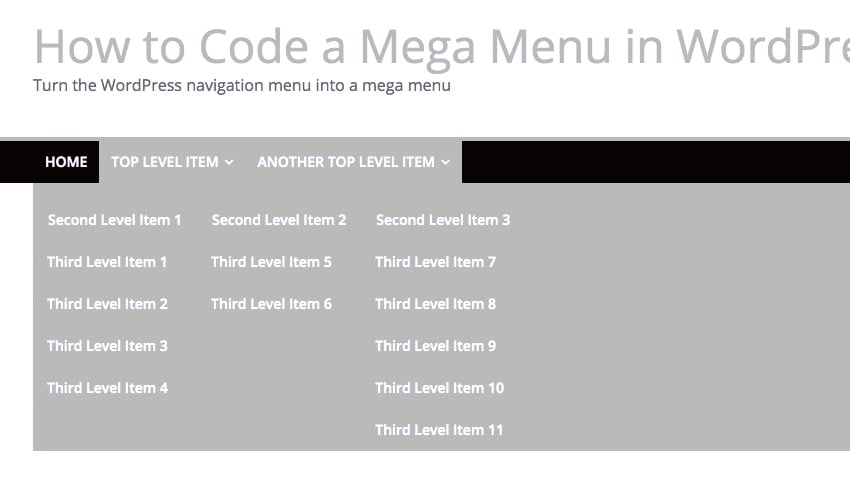
🎜Kini apabila anda memuat semula halaman dan tuding pada item menu, ia akan kelihatan seperti ini sedikit: 🎜
🎜🎜🎜第二层和第三层的项目是可见的,但说得客气一点,它们看起来很乱。让我们解决这个问题。
我们首先将每个顶级项目下的 li 元素设置为全宽。为了实现这一点,我们必须通过将其设置为静态来删除上面元素的任何相对或绝对定位。我们还将添加 display:inherit 以确保当顶级菜单项悬停在上方时,下级菜单项可见。
将其添加到您的样式表中:
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
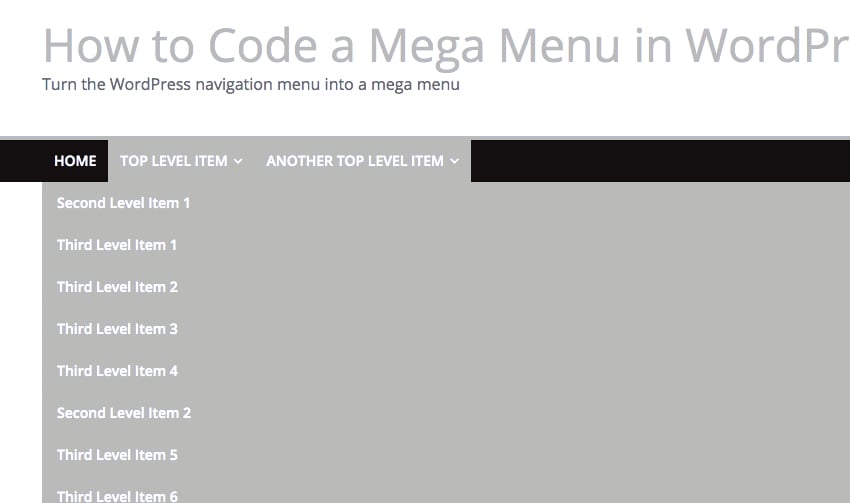
菜单现在看起来像这样:

它是全宽的,但我们需要做一些改进布局。让我们向二级列表添加一个浮动,以便它们彼此相邻显示。
将其添加到您的样式表中:
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
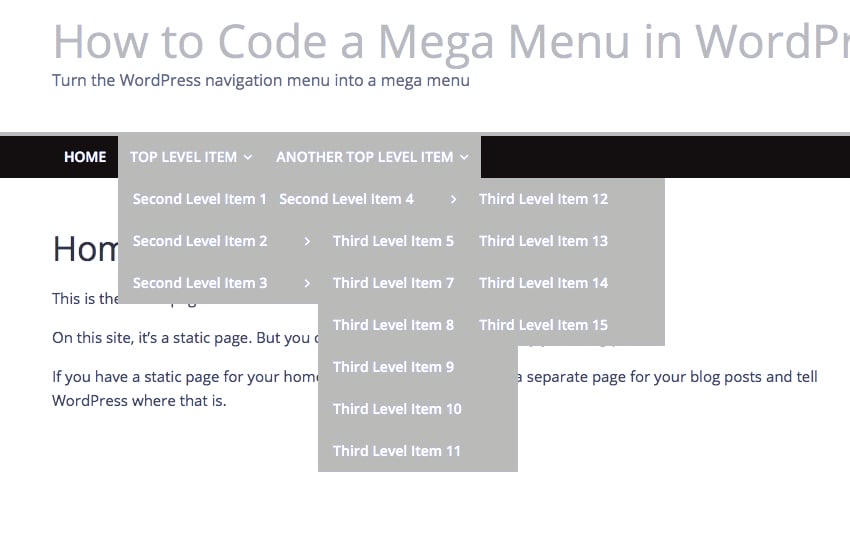
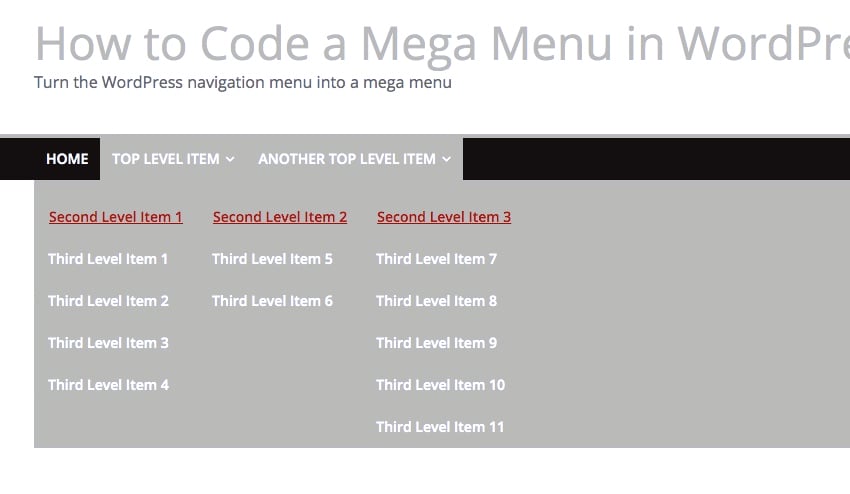
现在菜单看起来更好了:

浮动正在工作,但背景颜色已关闭。编辑 .main-navigation ul li:hover ul 元素的样式以添加背景样式。您使用的具体颜色取决于您使用的主题。
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
现在菜单看起来更好了:

让我们为各个列表添加一些颜色和布局样式,以使第二级项目更加突出。将其添加到您的样式表中:
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
这使得列表看起来更好,第二级项目带有下划线和红色。请随意修改这些颜色以适合您的主题。

最后,让我们删除第三级项目的上边距,以便它们更紧密地聚集在一起。编辑它们的代码如下:
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
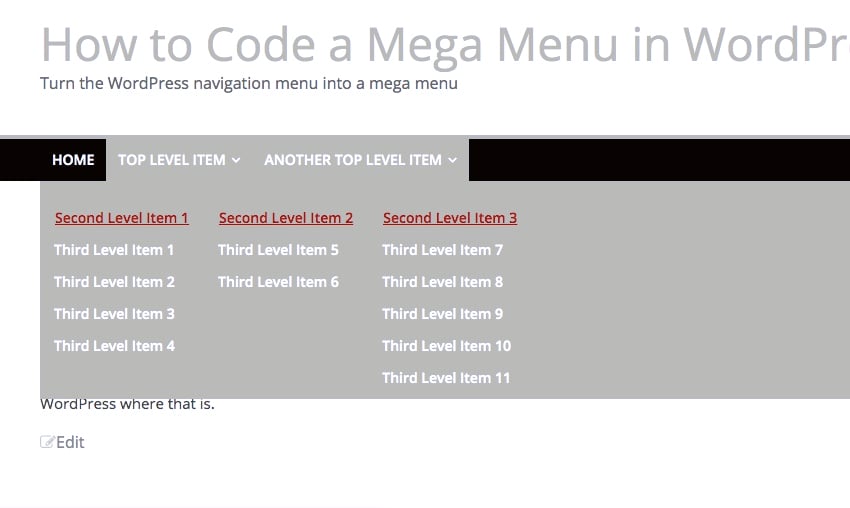
现在菜单看起来更加整洁:

我们现在有了一个功能强大的大型菜单,使用我们主题中的主导航菜单。
您不需要插件来创建简单的超级菜单
如果您想使用 WordPress 导航菜单的内容创建一个简单的大型菜单,这种技术可以让您将一个菜单添加到您的主题中,而无需太多额外的代码。
但是,如果您想添加额外的功能,例如自定义样式和图像,使用插件可能会更快。您一定会在我们的顶级大型菜单插件列表中找到满足您需求的一款。
Atas ialah kandungan terperinci Permudahkan proses mencipta menu mega dalam WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

