Rumah >Tutorial CMS >WordTekan >Pengenalan menyeluruh kepada WooCommerce: Memanfaatkan teg produk, kategori dan atribut
Pengenalan menyeluruh kepada WooCommerce: Memanfaatkan teg produk, kategori dan atribut
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-08-30 21:57:031463semak imbas
Dalam artikel sebelumnya dalam siri ini tentang WooCommerce, saya membincangkan persediaan yang berbeza dan konfigurasinya, termasuk menambah produk. Kami kemudian meneroka menambah empat jenis produk yang berbeza bersama-sama dengan imej yang ditampilkan dan galeri produk.
Dalam bahagian produk, terdapat pilihan untuk tag produk, kategori dan atribut. Itulah yang saya akan bincangkan hari ini.
Kategori Produk
Secara umumnya, kategori bertindak sebagai penapis yang mengumpulkan semua siaran berkaitan ke satu tempat. Ini juga yang dilakukan oleh kategori dalam WooCommerce, tetapi kategori kali ini digunakan untuk mengumpulkan semua produk berkaitan untuk kemudahan pelanggan anda. Sebagai contoh, kategori T-shirt akan mengandungi pelbagai T-shirt, kategori Topi akan mengandungi pelbagai topi, dan sebagainya.
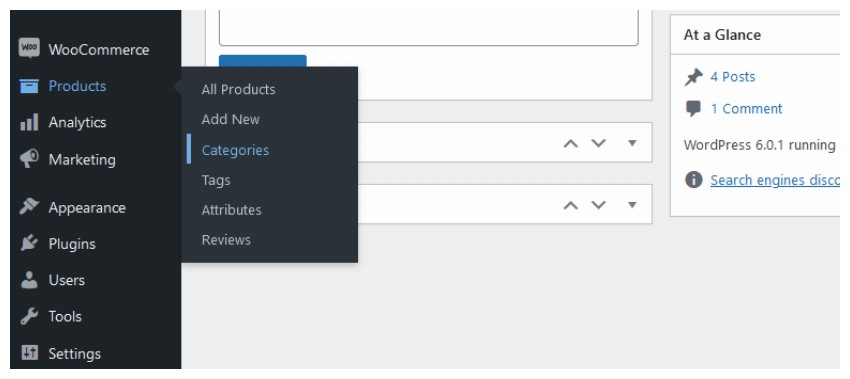
Dalam WooCommerce, kategori produk boleh dibuat daripada Produk > Kategori .

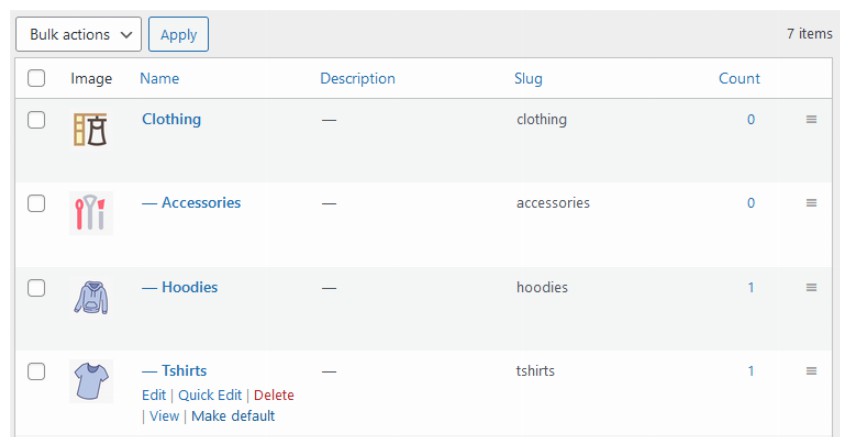
Tambah Kategori Produk

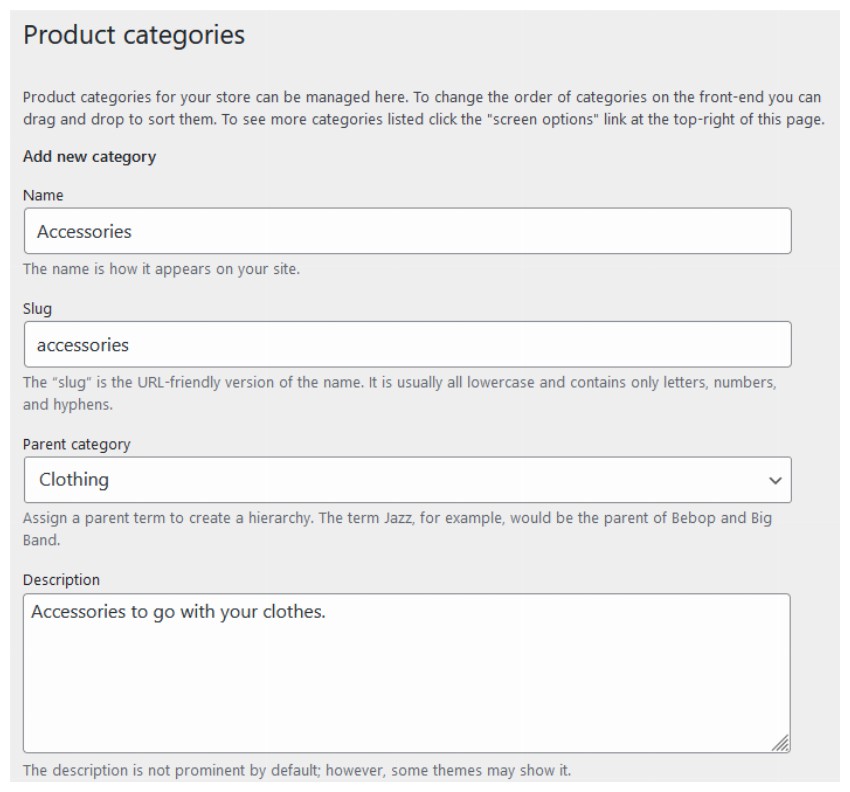
Sebaik sahaja anda memasuki bahagian ini, anda akan menemui halaman kategori yang hampir sama dengan yang digambarkan di atas, di mana anda boleh memasukkan Nama, Slug, dan Penerangan. Jika kategori yang baru dibuat ialah subkategori mana-mana kategori induk, anda juga boleh memilih 类别。如果新创建的类别是任何父类别的子类别,您还可以选择kategori ibu bapa. Seperti mana-mana kategori siaran lain, anda boleh mengedit, mengemas kini dan memadamkan kategori produk.
Anda boleh menggunakan ciri drag dan drop untuk menentukan susunan kategori (iaitu cara ia muncul di bahagian hadapan).

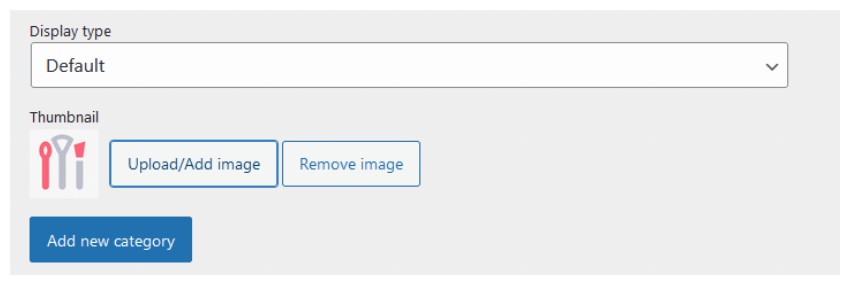
Kategori produk mempunyai dua pilihan berbeza daripada kategori pos biasa. Di penghujung halaman anda boleh menemui pilihan Jenis Paparan dan Lakaran kecil.
Jenis paparan
Menggunakan pilihan ini, anda boleh menentukan cara kategori tertentu dipaparkan. Anda boleh menemui pelbagai pilihan dalam menu lungsur seperti default , product, subkategori dan kedua-duanya# 🎜 🎜#.
- Lalai: Ini akan menggunakan pilihan paparan kategori lalai tema. Sesetengah tema mungkin memaparkan produk, sementara yang lain mungkin memaparkan kategori.
- product: Penonton akan melihat senarai semua produk di bawah kategori ini.
- subkategori: Penonton akan melihat banyak semua subkategori di bawah kategori ini.
- keduanya: Penonton akan melihat subkategori dan produk pada halaman kategori.
Nama pilihan ini menerangkan tujuannya dengan baik. Ia membolehkan anda memuat naik imej untuk kategori yang baru dibuat. Imej ini akan dipaparkan pada bahagian hadapan kedai dalam talian anda bersama-sama dengan nama kategori. Walau bagaimanapun, imej ini mungkin tidak muncul pada semua tema. Ia bergantung pada cara tema anda dibuat.
Selepas mengisi butiran, klik
untuk menambah kategori produk baharu . Kategori tersebut akan muncul dalam tetingkap bersebelahan yang menyenaraikan semua kategori produk pada halaman Tambah Produk.

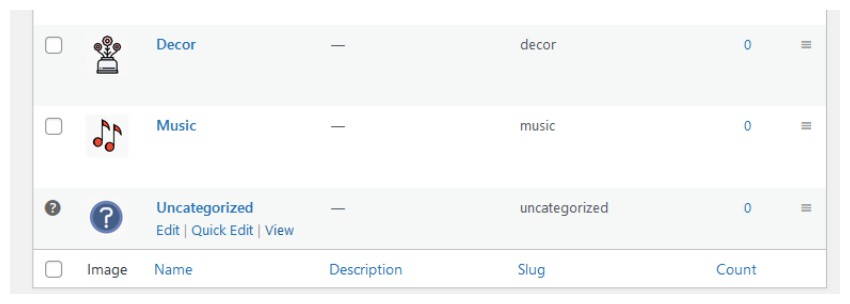
WooCommerce juga memerlukan anda untuk menentukan kategori lalai yang akan digunakan pada semua produk yang anda tidak tetapkan kategorinya secara jelas. Secara lalai, kategori ditetapkan kepada
Uncategorized . Walau bagaimanapun, anda juga boleh menjadikan mana-mana kategori lain sebagai kategori lalai. Contohnya, jika kebanyakan produk yang anda tambahkan pada tapak anda ialah baju-T, anda boleh menjadikannya sebagai kategori lalai.


Jika anda memuat naik sebarang kandungan di internet, anda harus memastikan pelawat anda boleh mencari kandungan tersebut. Tag memberi peluang ini kepada pelawat. Jika digunakan dengan betul, teg ini boleh membuat anda mendapat kedudukan di Google kerana ia merupakan sumber pengganda pautan dalaman yang sangat baik.
Kami memanggil tag dalam WooCommerce Tag produk. Teg produk ini berfungsi sama seperti teg penerbitan. Tetapi label produk berbeza daripada kategori produk. Kategori produk sering digunakan untuk kategori produk yang luas seperti kemeja-T. Label produk, sebaliknya, menerangkan aspek khusus produk seperti warna, pelanggan sasaran, kos, dsb. Tag T-shirt boleh menjadi kasual, lelaki, biru, kapas, dll.
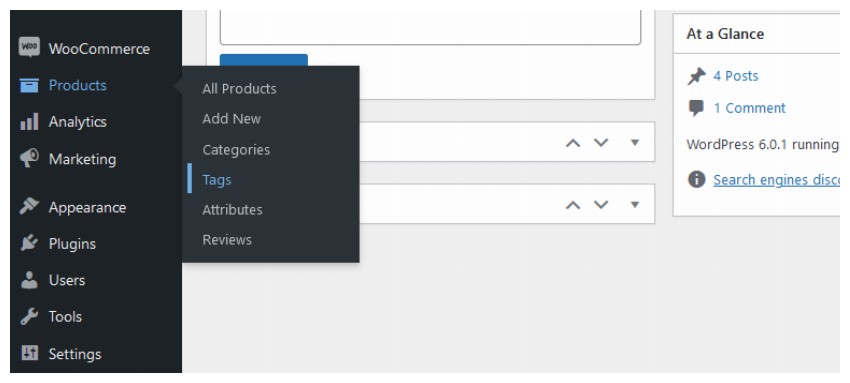
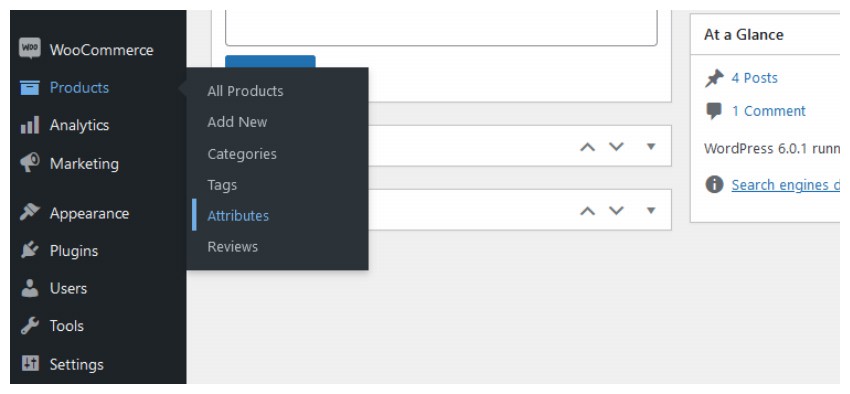
Anda boleh mengakses teg produk dengan menavigasi ke Produk > Teg melalui navigasi pentadbir WordPress anda.

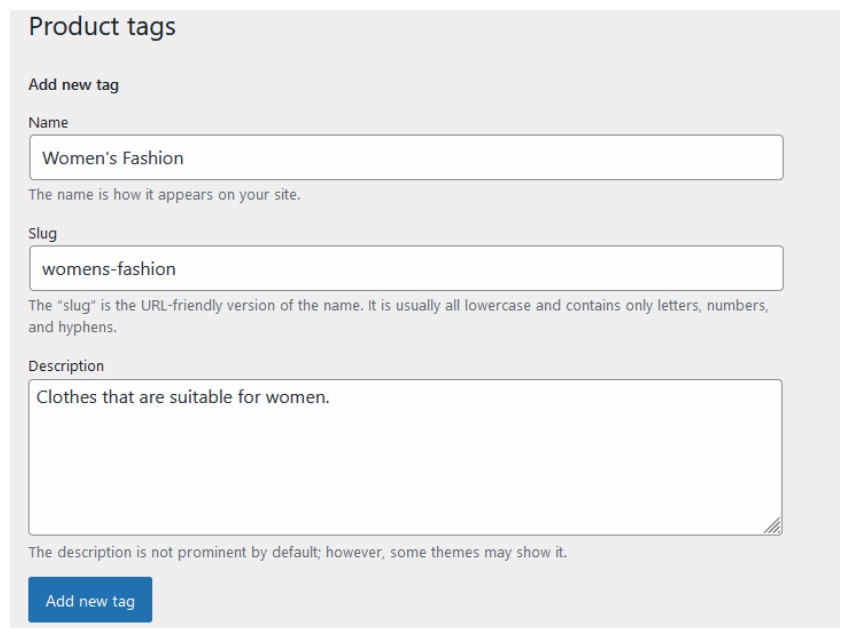
Tambah tag produk
Sebaik sahaja anda memasuki bahagian ini, anda akan mendapat pilihan untuk membuat label produk baharu. Pilihan ini adalah sama dengan pilihan untuk tag pos. Jadi, untuk membuat teg produk dalam WooCommerce, isikan medan Nama, Slug dan Penerangan. Kemudian klik butang Tambah Tag Produk Baru dan kerja anda selesai.

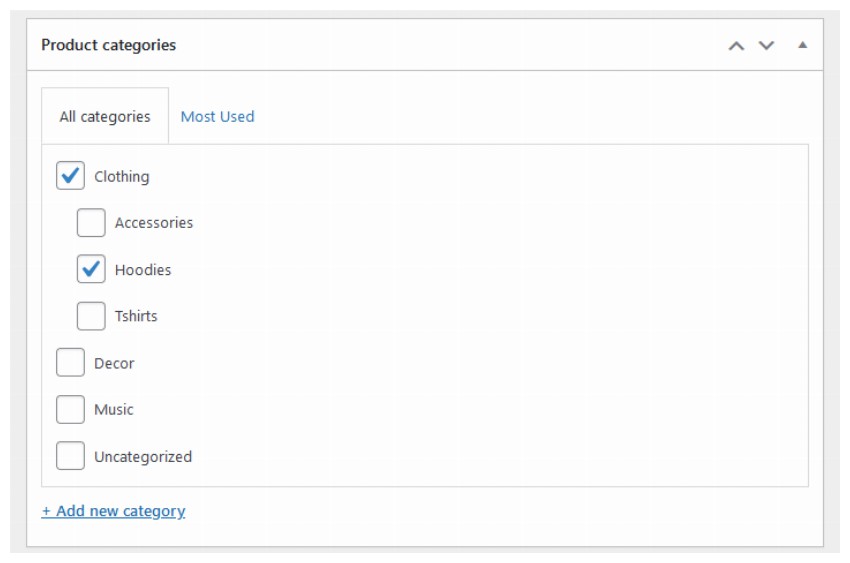
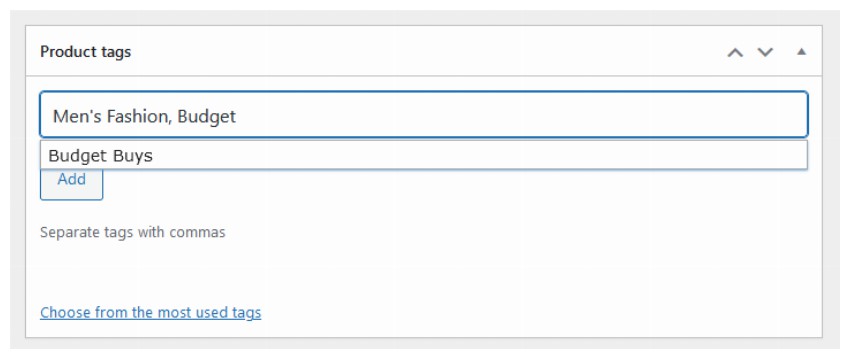
Pengguna WooCommerce juga boleh menambah tag produk secara terus melalui halaman Tambah Produk semasa membuat produk. Di bawah bahagian Kategori Produk biasanya anda akan menemui kotak meta untuk Tag Produk. Anda boleh memasukkan teg yang berkaitan di sini, memisahkan setiap teg dengan koma, dan klik butang Tambah.

Saya syorkan anda untuk tidak menambah banyak tag pada siaran anda. Peraturan am ialah menambah maksimum tiga tag bagi setiap produk.

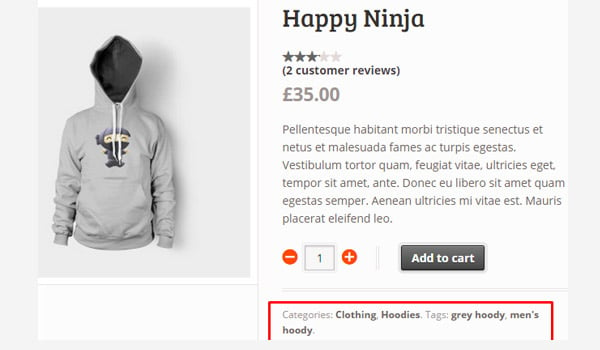
Untuk memaparkan label produk pada bahagian hadapan, klik butang Simpan Draf atau Kemas kini . Anda akan melihat hasil yang serupa dengan yang ditunjukkan dalam imej di atas.
Alih Keluar Tag Produk

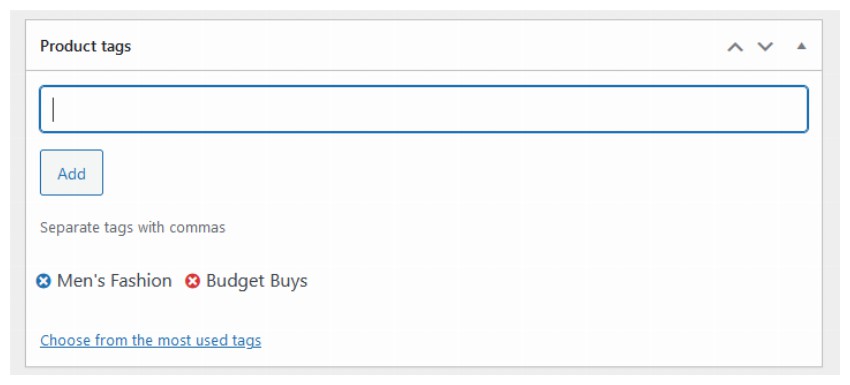
Jika anda ingin mengalih keluar teg daripada produk tertentu, hanya pergi ke halaman edit dalam papan pemuka WordPress anda dan cari kotak meta untuk Teg Produk. Tuding pada simbol pangkah yang tertera pada setiap label. Tanda pangkah akan kelihatan merah. Hanya klik padanya dan label tertentu itu akan hilang. Tetapi untuk mengeluarkannya daripada pemasangan WordPress anda, anda perlu mencarinya melalui bahagian Produk > Teg . Beginilah cara kami menggunakan tag pos.
Atribut produk
Saya telah menyebut atribut produk berkali-kali dalam catatan sebelum ini. Atribut membolehkan anda menentukan beberapa maklumat teknikal tambahan tentang produk anda, seperti warna, dimensi atau berat. Atribut juga boleh meningkatkan pengalaman menyemak imbas pelanggan kerana mereka dapat memahami produk dengan lebih baik. Sebaik-baiknya, mereka dicipta dengan cara yang sama seperti kategori produk.
Untuk mencipta sebarang sifat baharu, pergi ke Produk > Hartanah.

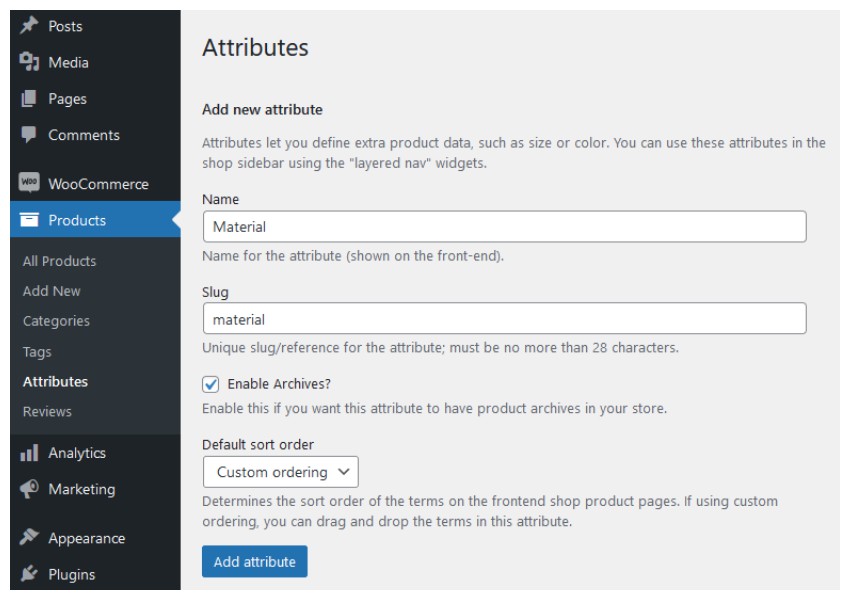
Tambah atribut produk

Seperti kategori dan teg, dua medan pertama yang perlu diisi semasa membuat sebarang atribut ialah Nama dan Slug.
Dua pilihan seterusnya ialah Dayakan pengarkiban? sebagai kotak pilihan dan urutan isihan lalaisebagai menu lungsur turun.
Dayakan pengarkiban?
Anda boleh menandai kotak ini untuk memberitahu WooCommerce untuk membuat halaman arkib di mana pengguna akan dapat mencari semua produk di kedai anda yang mempunyai nilai atribut tertentu. Sebagai contoh, mereka boleh mencari semua pakaian kapas dengan melawati pautan yourwebsite.com/material/cotton.
Tertib isihan lalai
Pilihan ini mengawal susunan isihan istilah bahagian hadapan yang merupakan sebahagian daripada atribut. Pengguna boleh memilih antara Isih Tersuai, Nama, Nama (Nombor) dan ID Term.
Jika anda memilih Isih Tersuai, anda boleh menyeret dan melepaskan pelbagai istilah dengan mudah dalam sifat. Memilih Nama akan mengisih unsur mengikut abjad. Memilih Nama(Nombor) akan mengisih elemen dalam susunan berangka. Anda harus mempertimbangkan untuk memilih nama(nombor) untuk nilai angka kerana pengisihan nilai magnitud (cth. 9, 5, dan 10) menggunakan nama akan menghasilkan 10, 5 dan 9 bukannya 5, 9, dan 10.
Selepas mengisi semua medan ini, klik butang Tambah Atribut.
Tambah istilah pada atribut

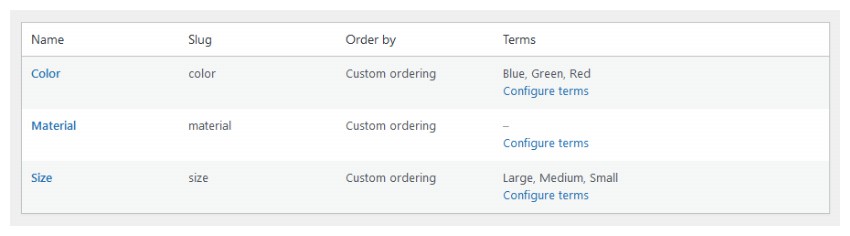
Setelah atribut produk dibuat, ia akan muncul dalam tab bersebelahan yang akan memaparkan semua atribut produk lain. Imej di atas menunjukkan perwakilan sedemikian di mana tiga sifat dicipta, iaitu Warna, Bahan dan Saiz. Di sini anda akan melihat lajur Term baharu yang tidak wujud semasa saya mencipta atribut. Lajur Terms mengandungi nilai atribut, contohnya atribut Color mempunyai istilah (nilai) biru, hijau dan merah. Begitu juga, atribut "saiz" juga mempunyai istilah "besar", "sederhana", dan "kecil". Walau bagaimanapun, sifat bahan tidak mempunyai istilah sedemikian. Jadi persoalannya ialah: bagaimana untuk menambah istilah ini?
Anda boleh melakukan ini dengan mengklik pada pautan Konfigurasikan Istilah yang sepadan dengan istilah Bahan.
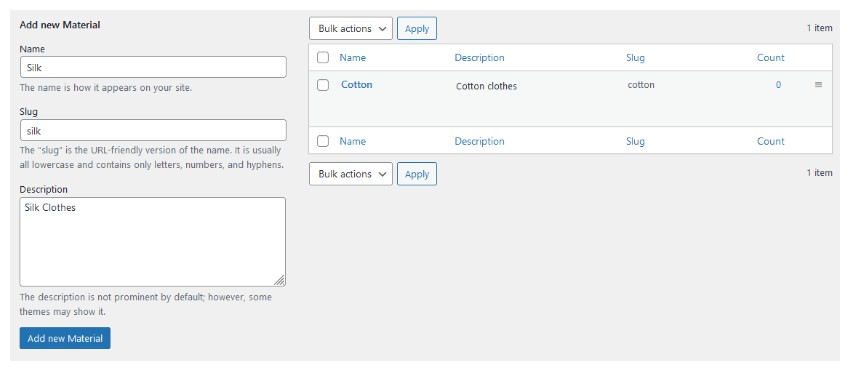
Selepas mengklik pada pautan, anda akan menemui susun atur yang serupa sekali lagi untuk menambah istilah pada hartanah anda. Jadi tambahkan seberapa banyak istilah yang anda suka untuk harta tersebut menggunakan medan Nama, Slug dan Penerangan dan klik butang Tambah Bahan Baharu.

Tentukan susunan istilah dengan menyeret dan menjatuhkan dan kerja anda selesai.
Kesimpulan
Ini mengakhiri penerokaan kami terhadap bahagian Produk WooCommerce.
Siaran ini telah dikemas kini dengan sumbangan daripada Nitish Kumar. Nitish ialah pembangun web yang berpengalaman dalam mencipta tapak web e-dagang pada pelbagai platform. Dia menghabiskan masa lapangnya dengan membuat projek peribadi untuk memudahkan kehidupan sehariannya, atau berjalan-jalan petang bersama rakan-rakan.
Atas ialah kandungan terperinci Pengenalan menyeluruh kepada WooCommerce: Memanfaatkan teg produk, kategori dan atribut. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

