Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menggunakan SolverJS?
Bagaimana untuk menggunakan SolverJS?
- 王林ke hadapan
- 2023-08-30 19:25:011383semak imbas
SolverJS ialah pakej JavaScript komprehensif yang menyediakan satu siri fungsi untuk membantu kami menyelesaikan masalah matematik biasa. Kami tahu bahawa aplikasi web sering memerlukan logik yang kompleks untuk berfungsi dengan betul, dan penyelesaian logik ini boleh menjadi panjang dan tidak terurus dengan mudah. Di sinilah Solver JS masuk - ia termasuk pelbagai penyelesaian matematik umum dan kompleks serta menyediakan fungsi yang tidak tersedia dalam JavaScript standard.
Dalam tutorial ini, kita akan belajar cara menggunakan Solver JS dan pelbagai cirinya. Pakej ini termasuk ciri seperti penukaran tarikh, pengekstrakan kata kunci, semakan huruf besar rentetan, pemendekan URL dan banyak lagi.
Langkah untuk menggunakan SolverJS
Pengguna boleh mengikuti langkah di bawah untuk menggunakan SolverJS dalam projek mereka -
Langkah 1 - Pertama, kita perlu mencipta projek Node.js baharu dengan menjalankan npm init dalam terminal. Ini akan mencipta fail package.json baharu untuk projek kami.
npm init
Langkah 2 - Seterusnya, kita perlu memasang pakej SolverJS dengan menjalankan arahan berikut dalam terminal -
npm install solverjs
Langkah 3 - Setelah kami memasang SolverJS, kami boleh mula menggunakan fungsinya dalam kod kami. Untuk melakukan ini, kita perlu mengimport fungsi yang ingin kita gunakan di bahagian atas fail JavaScript. Sebagai contoh, jika kami ingin menggunakan fungsi tambah, kami akan mengimportnya seperti ini -
const { add } = require('solverjs');
Langkah 4 - Setelah fungsi diimport, kami boleh menggunakannya dalam kod kami seperti mana-mana fungsi JavaScript yang lain. Sebagai contoh, untuk menambah dua nombor, kita boleh menggunakan fungsi tambah seperti ini -
const sum = add(2, 3); console.log(sum); // Output: 5
Langkah 5 - Daripada menggunakan fungsi berasingan, kami juga boleh menggunakan fungsi utiliti SolverJS, yang menyediakan alatan berguna untuk bekerja dengan data. Sebagai contoh, untuk menyemak sama ada rentetan ialah alamat e-mel yang sah, kita boleh menggunakan fungsi isEmail seperti yang ditunjukkan di bawah -
const { isEmail } = require('solverjs');
const email = 'example@domain.com';
const isValidEmail = isEmail(email);
console.log(isValidEmail);
// Output: true
Kaedah dalam SolverJS
SolverJS menyediakan banyak fungsi berguna dan penyelesaian logik biasa. Berikut adalah beberapa kaedah yang disediakan oleh SolverJS -
Kaedah operasi rentetan
Capital - Gunakan huruf besar pada huruf pertama rentetan.
isLowerCase - Menyemak sama ada semua huruf dalam rentetan adalah huruf kecil.
isUpperCase - Menyemak sama ada semua huruf dalam rentetan adalah huruf besar.
reverseString - Balikkan susunan aksara dalam rentetan.
pangkas - Pangkas rentetan pada panjang yang ditentukan, tambahkan elipsis pada penghujungnya jika melebihi had.
Kaedah matematik
isPrime - Menyemak sama ada nombor adalah perdana.
findFactors - Cari semua faktor bagi nombor tertentu.
jumlah − Mencari hasil tambah bagi tatasusunan nombor yang diberi.
produk - Mencari hasil darab susunan nombor yang diberikan.
Kaedah Tarikh/Masa
getAge - Kira umur seseorang berdasarkan tarikh lahir.
getDaysBetweenDates - Kira bilangan hari antara dua tarikh yang diberikan.
getTimeFromDate - Mengembalikan masa pada tarikh tertentu sebagai rentetan.
Contoh
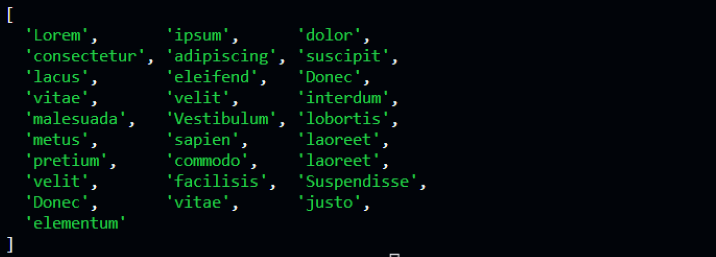
Dalam contoh ini, kami menggunakan fungsi keywordsExtractor untuk mengekstrak kata kunci daripada teks yang diberikan. Kami menghantar teks sebagai hujah kepada fungsi dan ia mengembalikan tatasusunan kata kunci yang terdapat dalam teks.
const solverjs = require('solverjs');
const text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis suscipit lacus ac urna eleifend pharetra. Donec eu nibh vitae velit interdum malesuada at id sapien. Vestibulum lobortis metus sit amet sapien pulvinar, non laoreet urna vestibulum. Sed fringilla, nunc sit amet pretium ultricies, quam erat commodo est, vel laoreet velit erat eu turpis. In et urna eu ex facilisis hendrerit. Suspendisse potenti. Donec in enim vitae justo elementum bibendum.";
const keywords = solverjs.keywordExtractor(text);
console.log(keywords);
Output

Contoh
Dalam contoh ini, kami menggunakan fungsi isArmstrong untuk menentukan sama ada nombor yang diberikan ialah nombor Armstrong. Fungsi isArmstrong hanya menerima satu parameter, nombor untuk diperiksa. Ia mengembalikan nilai Boolean (benar atau palsu) bergantung pada sama ada nombor yang diberikan ialah nombor Armstrong.
const solverjs = require('solverjs');
// Check if the number is Armstrong number or not
console.log(solverjs.isArmstrong(153) );
console.log(solverjs.isArmstrong(9474) );
console.log(solverjs.isArmstrong(123) );
Output
Ia akan menghasilkan output berikut -
Keluaran dua pernyataan konsol.log pertama adalah benar kerana 153 dan 9474 ialah nombor Armstrong. Output pernyataan console.log ketiga adalah palsu kerana 123 bukan nombor Armstrong.
true false false
Contoh
Dalam contoh ini, kami menggunakan fungsi dateToDay. Fungsi ini mengambil sebagai input rentetan yang mewakili tarikh dan mengembalikan hari yang sepadan dalam seminggu. Dalam contoh ini, fungsi dipanggil dengan rentetan "01/01/2000", yang mewakili 1 Januari 2000.
const solverjs = require('solverjs');
console.log('The day is : ' + solverjs.dateToDay('01/01/2000'));
Output
Ia akan menghasilkan output berikut -
Output adalah hari dalam seminggu, dalam kes ini ialah hari Sabtu.
The dat is : Saturday
Dalam tutorial ini, kami belajar tentang Solver JS. Kami mempelajari cara menggunakan npm untuk memasang dan menggunakan Solver JS dalam projek kami, dan meneroka beberapa contoh cara menggunakan cirinya, termasuk penyemak nombor amstrong, pengekstrakan kata kunci dan penukaran tarikh.
Secara keseluruhan, Solver JS menyediakan cara yang mudah untuk memudahkan kod kompleks dan meningkatkan produktiviti pembangun. Dengan menggunakan ciri yang disediakan oleh Solver JS, kami boleh mengurangkan masa pembangunan dan menumpukan pada membina aplikasi berkualiti tinggi.
Atas ialah kandungan terperinci Bagaimana untuk menggunakan SolverJS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

