Rumah >hujung hadapan web >tutorial js >Cipta aplikasi Vue moden menggunakan Create-Vue dan Vite
Cipta aplikasi Vue moden menggunakan Create-Vue dan Vite
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-08-30 15:45:171143semak imbas
create-vue ialah alat perancah untuk aplikasi Vue. Ia menggantikan Vue CLI sebagai cara yang disyorkan untuk mencipta Vue SPA (Aplikasi Halaman Tunggal). Hari ini kita akan melihat create-vue, melihat cara ia berfungsi dan membina aplikasi menggunakannya.
create-vue Cipta aplikasi Vue 2 atau Vue 3 baharu secara automatik menggunakan Vite. Vite ialah alat binaan yang sangat pantas yang dicipta oleh pasukan Vue. Vue CLI mempunyai saluran paip binaannya sendiri yang dikuasakan oleh Webpack, dan create-vue hanyalah perancah untuk membina aplikasi. Pendekatan ini menawarkan lebih fleksibiliti kerana anda boleh menggunakan mana-mana pemalam dan konfigurasi yang berfungsi dengan Vite, tetapi masih sangat mudah untuk digunakan. Di samping itu, disebabkan pengoptimuman Vite, create-vue jauh lebih pantas daripada Vue CLI. Tanpa berlengah lagi, mari kita mulakan.
Gunakan Create-Vue untuk mencipta aplikasi
Pertama, pastikan Node.js dan npm dipasang. Anda boleh menyemak ini dengan menjalankan npm -v: npm -v 来检查:
npm -v 8.19.1
如果您没有 Node.js,您可以前往 Node.js 下载页面进行安装。完成此操作后,在您希望项目所在的文件夹中打开一个终端。然后运行 npm init vue@3。它会要求你安装 create-vue。然后您必须配置一些内容,我将指导您完成这些操作。
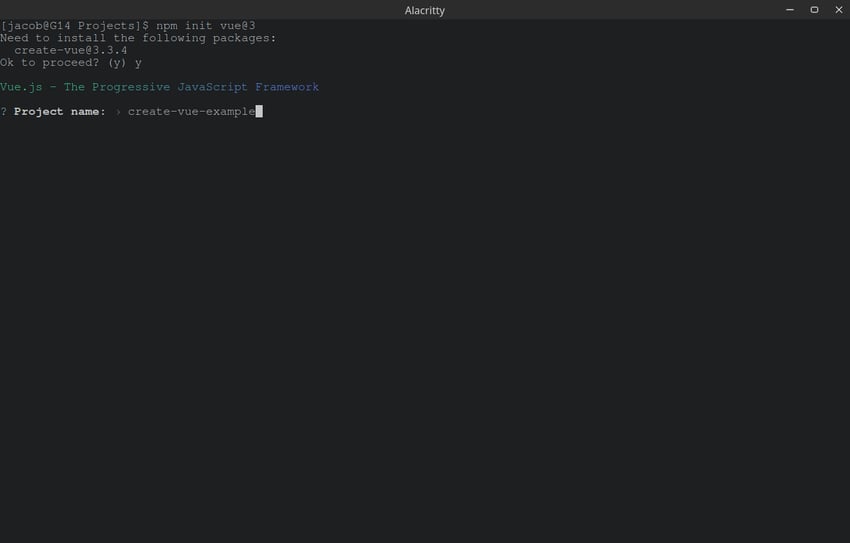
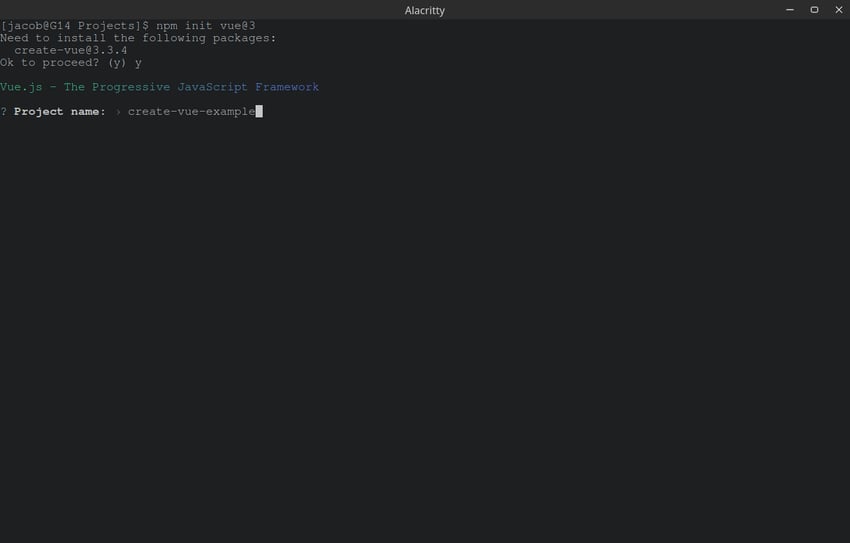
首先,您需要为您的项目确定一个名称。我将名称设置为 create-vue-example,但您可以将其设置为任何您想要的。

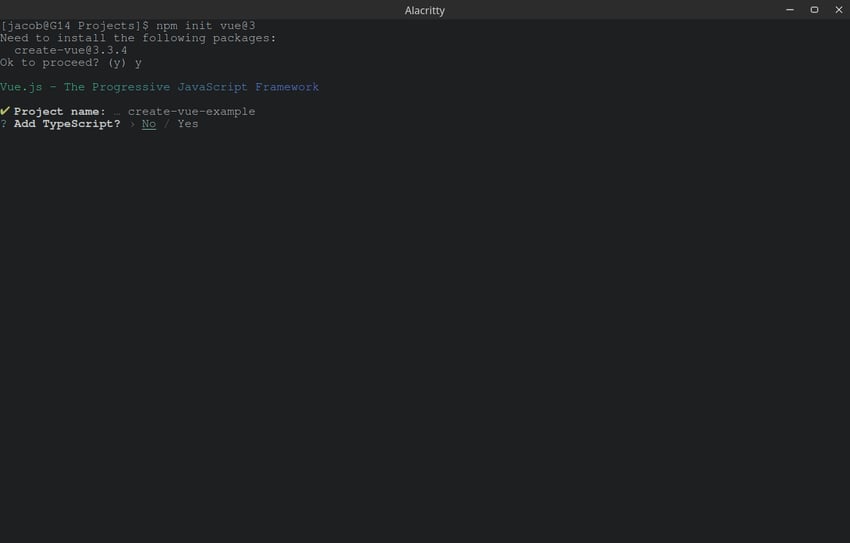
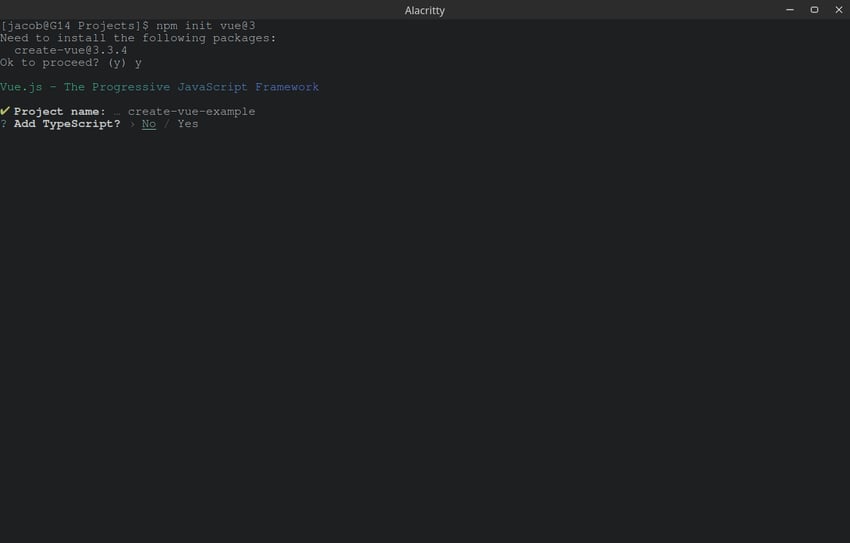
接下来,create-vue 会询问您是否要使用 TypeScript。这只是一个基本示例,因此我们将其设置为“否”。

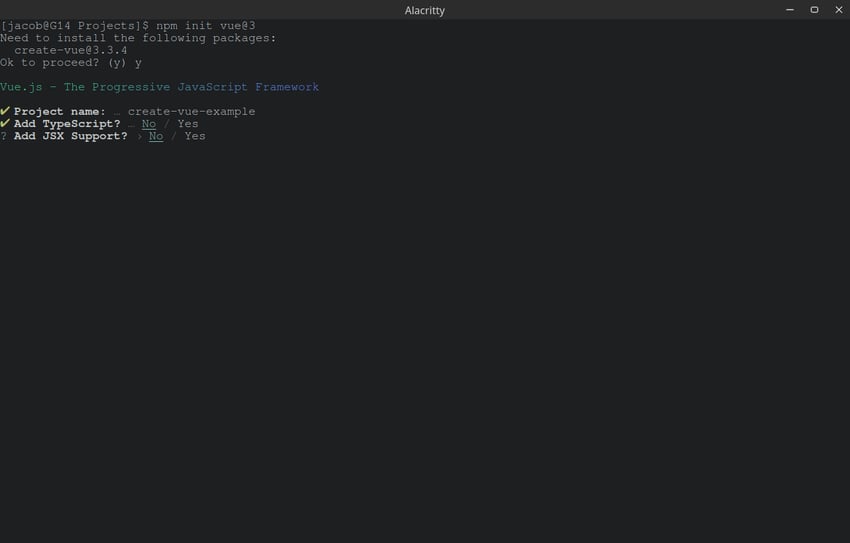
接下来它会询问你是否要添加 JSX。再说一遍,因为这是一个基本示例,所以我们只能说“不”。

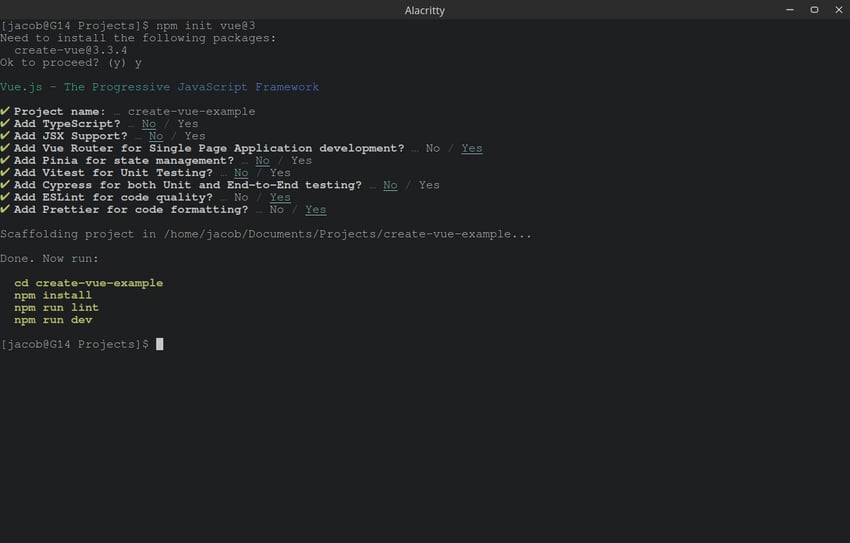
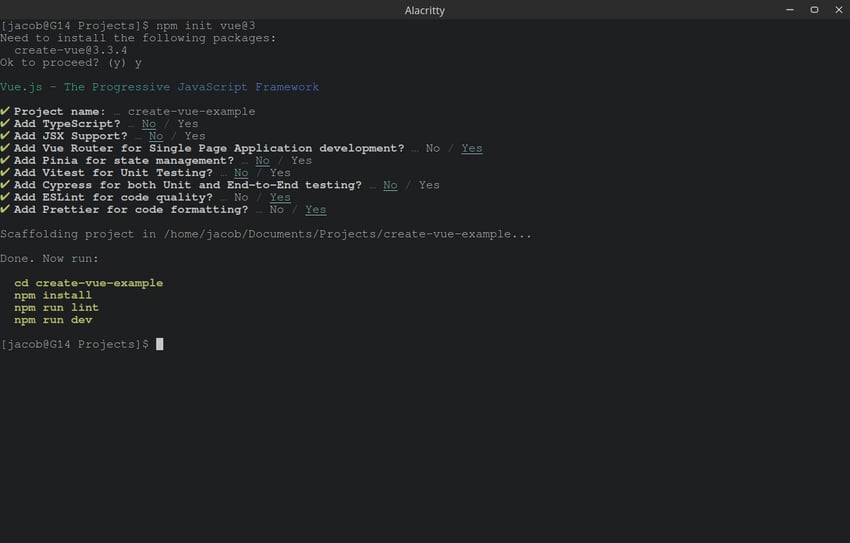
其余,Vue Router、ESLint 和 Prettier 选择 yes,其余选择 no。最后,您的终端应如下所示:

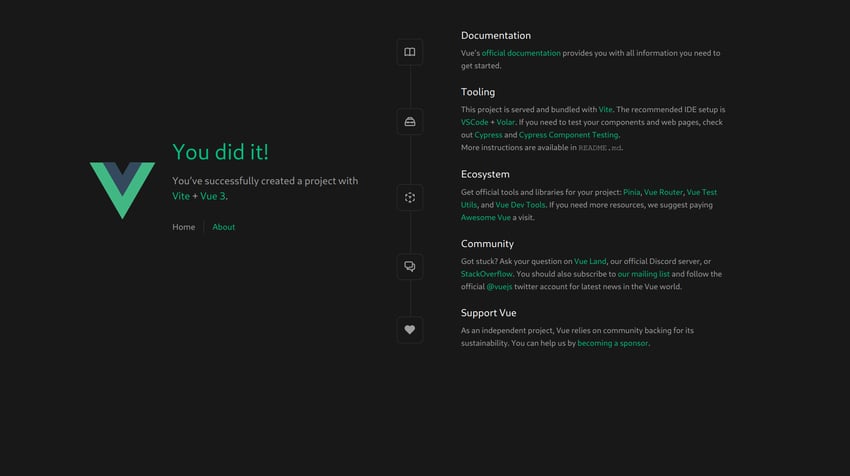
现在,按照说明,将 cd 放入项目目录中,使用 npm install 安装其依赖项,然后运行 npm run dev。它应该为您提供本地服务器的链接。单击该链接,您应该会看到如下内容:

恭喜!您刚刚使用 create-vue 创建了您的第一个 Vue 应用程序!如果要构建它以进行部署,可以运行 npm run build
import webfontDownload from 'vite-plugin-webfont-dl';Jika anda tidak mempunyai Node.js, anda boleh pergi ke halaman muat turun Node.js untuk memasangnya. Setelah anda melakukan ini, buka terminal dalam folder yang anda mahukan projek anda. Kemudian jalankan
npm init vue@3. Ia akan meminta anda memasang create-vue. Kemudian anda perlu mengkonfigurasi beberapa perkara, yang akan saya tunjukkan kepada anda. Pertama, anda perlu memutuskan nama untuk projek anda. Saya menetapkan nama kepada
create-vue-example, tetapi anda boleh menetapkannya kepada apa sahaja yang anda mahukan.

 |
Seterusnya ia akan bertanya kepada anda jika anda ingin menambah JSX. Sekali lagi, kerana ini adalah contoh asas, kita hanya boleh berkata "tidak." |
|---|---|
 Sekarang, ikut arahan,
Sekarang, ikut arahan, cd ke dalam direktori projek anda, pasang kebergantungannya menggunakan npm install dan jalankan npm run dev . Ia sepatutnya memberi anda pautan ke pelayan tempatan anda. Klik pautan dan anda akan melihat sesuatu seperti ini: |
 |
| Teroka kod Selepas semua tetapan selesai, struktur fail sepatutnya kelihatan seperti ini: | |
| Penerangan | |
| .vscode | Folder untuk mengkonfigurasi Kod VS agar berfungsi dengan sempurna dengan aplikasi ini. Anda boleh mengabaikannya dengan selamat.|
| nod_modules | Mengandungi semua tanggungan anda. Anda biasanya akan mengelak daripada menyentuh folder ini kerana npm menguruskannya secara automatik.|
| Semua kod sumber akan disimpan di sana. Selalunya anda akan bekerja dalam folder ini. | |
| Konfigurasikan ESLint - alat untuk membantu menangkap ralat pada masa penyusunan. | .giignore |
| node_modules). | .prettierrc.json Konfigurasi Prettier - alat pemformatan. |
| index.html | Ini ialah fail HTML rangka untuk aplikasi anda. Ia diisi menggunakan komponen dan skrip Vue dalamsrc | . Anda mungkin perlu melakukan sesuatu dengannya pada satu ketika, tetapi buat masa ini, biarkan ia seperti sedia ada.
| package-lock.json | danpackage.json |
接下来,让我们看一下src文件夹:
| 文件或文件夹 | 描述 |
|---|---|
| 资产 | 用于存储 CSS、图像和其他静态资源的文件夹。 |
| 组件 | 此文件夹用于(您猜对了!)Vue 组件。 |
| 路由器 | 包括 Vue Router 的所有代码,这使您的应用程序可以作为单页应用程序运行。 |
| 观看次数 | 包含应用程序的实际“页面”。 |
| App.vue 和 main.js | 分别是基础页面 shell 和渲染脚本。 |
现在我们已经查看了文件,让我们尝试使用插件自定义构建管道。
使用插件自定义构建管道
插件对于提高开发效率非常有帮助。例如,假设您想要实现 Google Fonts 中的自定义字体。您只需使用 Google Fonts 在您网站上提供的链接即可自动下载字体。然而,Google 字体可能相当慢。幸运的是,有解决方案。您可以使用 Google Webfonts Helper 之类的工具自行托管字体,但这可能需要付出很大的努力。幸运的是,插件可以解决这个问题。使用 vite-plugin-webfont-dl,您可以像平常一样链接到 Google Fonts 上的字体,并且该插件会处理所有转换。
如何添加插件
添加插件非常简单。首先,我们需要通过运行 npm install --save-dev plugin-name 来安装它,或者在本例中为 npm install --save-dev vite-plugin-web-dl。接下来,我们需要将其添加到 Vite 配置中。首先,转到 vite.config.js 并导入插件,如下所示:
import webfontDownload from 'vite-plugin-webfont-dl';
接下来,您需要将插件放入配置的 plugins 数组中。
plugins: [vue(), webfontDownload()],
现在,您的 vite.config.js 应该如下所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import webfontDownload from 'vite-plugin-webfont-dl';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), webfontDownload()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
现在您只需粘贴 Google Fonts 提供给您的 HTML 即可加载字体,并且它们会自动优化!
使用环境变量
如果您想在构建过程中轻松地从代码访问配置,您可能需要使用环境变量。 Vite 允许您从文件加载变量,并在构建过程中用变量的值替换对变量的调用。例如,假设您想要轻松配置代码使用的数据库 URL。您首先需要在项目目录中创建一个 .env 文件。在该文件中,输入如下内容:
VITE_DB_URL=https://url
变量名无所谓,只要以VITE_开头即可。现在,为了在代码中访问它,您需要像这样引用它:
console.log(import.meta.env.VITE_DB_URL)
然后,当 Vite 编译你的项目时,该代码将被转换为如下内容:
console.log("https://url")
Vite还包含一些内置的环境变量,例如import.meta.env.PROD。
if (import.meta.env.PROD) {
// App is being compiled for deployment
} else {
// App is in development mode
}
结论
现在你已经了解了 create-vue 和 Vite 的方法了!这些工具让我们能够轻松搭建一个开发速度快、配置强大的Vue应用程序。如果您想了解更多信息,请查看 Vite 文档,如果您想查看其他选项,请查看 VitePress 和 Nuxt。感谢您的阅读!
Atas ialah kandungan terperinci Cipta aplikasi Vue moden menggunakan Create-Vue dan Vite. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

