Rumah >hujung hadapan web >tutorial js >Cipta aplikasi web yang meningkatkan kerjasama menggunakan PubNub, React.js dan ES6
Cipta aplikasi web yang meningkatkan kerjasama menggunakan PubNub, React.js dan ES6
- 王林asal
- 2023-08-30 13:05:011475semak imbas
Dalam tutorial sebelumnya, saya menunjukkan cara membuat prototaip peranti IoT dan mencipta visualisasi data daripada penderia perkakasan menggunakan rangkaian aliran data PubNub. Dalam tutorial ini, saya akan menunjukkan kepada anda cara membina aplikasi web kolaboratif masa nyata menggunakan PubNub bersama-sama dengan React.js, yang membolehkan anda memanipulasi DOM dengan sangat cekap, dan JavaScript generasi seterusnya, ES6.

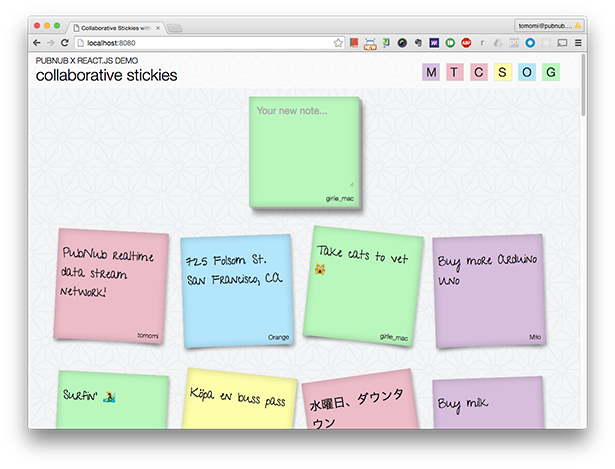
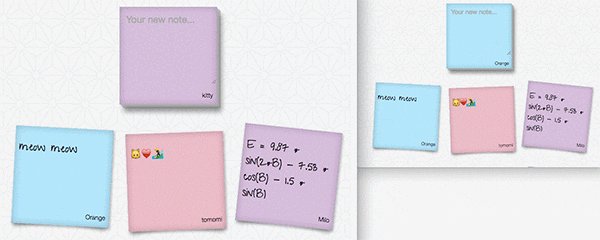
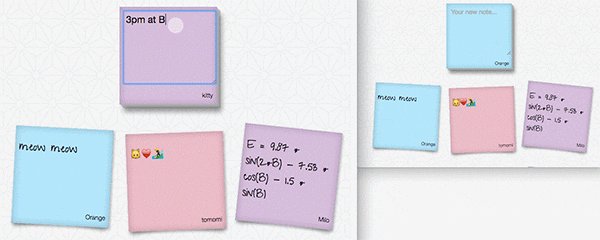
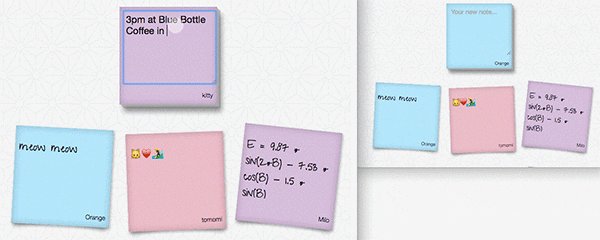
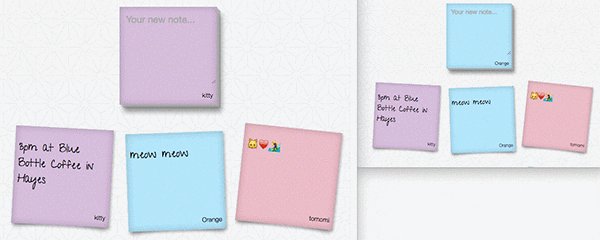
Demonstrasi Langsung: Nota Lekat Kerjasama
Saya mencipta dua versi apl Stickie Note yang sama: yang saya hos di CodePen menggunakan versi React yang dihoskan CDN dan versi lain dihoskan pada GitHub menggunakan pengurus pakej. Dalam tutorial ini, saya menggunakan versi "lite" yang terakhir. Saya akan membimbing anda melalui cara membina apl anda menggunakan semua barangan: npm, webpack, Babel untuk JSX dan ES6!
<p></p>Prasyarat
Untuk meneruskan, anda perlu:
-
<li>Pemahaman asas tentang React
<li> Ketahui tentang pengurus pakej npm untuk memuat turun, memasang dan mengurus kebergantungan
<li>Dapatkan pengetahuan yang berguna tentang pembina modul webpack untuk menggabungkan JavaScript dan sumber lain untuk penyemak imbas (ia berfungsi sama seperti dengusan atau teguk)
<li> Node.js dan npm dipasang pada komputer anda
Tutorial ini tidak merangkumi cara mula menggunakan React. Walau bagaimanapun, anda boleh mempelajari lebih lanjut daripada banyak tutorial Envato Tuts+ lain yang sangat baik.
<p></p>Apa yang anda akan lakukan
Anda kini akan membina aplikasi web mudah menggunakan PubNub. PubNub ialah Rangkaian Penstriman Data (DSN) yang menyediakan infrastruktur global yang membolehkan anda membina dan menskalakan aplikasi masa nyata dan peranti IoT dengan mudah. Di sini anda akan membuat "nota melekit" yang boleh dikongsi. Berikut ialah aliran pengguna apl:
<p></p>-
<li> Log masuk pengguna.
<li> Sebaik sahaja pengguna memasukkan nama, apl mendapatkan semula 50 nota terakhir (jika ada).
<li>Pengguna memasukkan kandungan pada papan nota dan kemudian menekan kekunci Enter untuk menyerahkan.
<li> Nota melekit baharu akan muncul bersama nota melekit lain pada penyemak imbas anda dan semua penyemak imbas lain yang sedang dalam talian.
Sekarang, mari mulakan!
Pasang pakej perisian
Dalam direktori apl anda, jalankan npm init untuk menyediakan fail package.json anda dan kemudian pasang modul. npm init 来设置您的 package.json 文件,然后安装这些模块。
安装 webpack 模块构建器,它可以为前端编译、连接、缩小和压缩静态资源:
$ npm install webpack --save-dev
安装 webpack Web 服务器以运行本地服务器:
$ npm install webpack-dev-server --save-dev
安装 React、React DOM 和 CSS 动画附加组件:
$ npm install React React-dom React-addons-css-transition-group --save
安装 Babel 以使用 JSX 和 ES6。我们将在编译器 Babel 的帮助下使用 ES6 (ES 2015) 进行编写,这是下一代 JavaScript:
$ sudo npm install babel-loader babel-core babel-preset-es2015 babel-preset-react --save
安装 PubNub 以进行实时通信:
$ npm install pubnub --save
配置应用程序结构和Web服务器<p></p>
创建与此类似的应用程序结构:
├── /app │ ├── app.jsx │ ├── stickie.jsx │ ├── stickieList.jsx ├── /dist ├── /css ├── /images ├── /node_modules ├── index.html ├── package.json └── webpack.config.js
并配置webpack.config.js:
var webpack = require('webpack');
module.exports = {
entry: './app/app.jsx',
output: {path: './dist', filename: 'bundle.js'},
watch: true,
module: {...}
}
在此 GitHub 存储库上查看整个配置文件。
基本上,您正在设置一个入口文件(顶级文件)和输出目的地,在运行 webpack 命令后,所有 js(和 .jsx)文件将构建到单个文件中。此外,通过设置 watch: true,您可以确保 webpack 会监视您的文件更改并自动重建您的输出文件。
创建index.html文件
将脚本bundle.js包含在您的index.html文件中:
<p></p><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Collaborative Stickies</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<section id="container"></section>
<script src="dist/bundle.js"></script>
</body>
</html>
此外,请注意正文中带有 id=”container” 的元素。这是您的 React 应用程序将插入的位置。
运行 Webpack 开发服务器
您可以使用以下命令运行开发服务器:
$ ./node_modules/.bin/webpack-dev-server
或者您可以通过添加以下行在 package.json 中进行设置:
<p></p>"scripts": {
"start": "webpack-dev-server"
},
这样您就可以使用 npm start
Pasang pembina modul webpack, yang boleh menyusun, menggabungkan, mengecil dan memampatkan sumber statik untuk bahagian hadapan:
p>$ npm install webpack --save-dev
Pasang pelayan web pek web untuk menjalankan pelayan setempat:
$ npm install webpack-dev-server --save-dev
Pasang Alat tambah animasi React, React DOM dan CSS:
$ npm pasang React React-dom React-addons-css-transition-group -- simpan
Pasang Babel untuk menggunakan JSX dan ES6. Kami akan menulis dalam ES6 (ES 2015) dengan bantuan pengkompil Babel, yang merupakan generasi JavaScript seterusnya: #🎜🎜##🎜🎜#$ sudo npm install babel-loader babel -core babel-preset-es2015 babel-preset-react --save#🎜🎜#
#🎜🎜#Pasang PubNub untuk komunikasi masa nyata: #🎜🎜##🎜🎜#$ npm install pubnub --save#🎜🎜#
#🎜🎜#Konfigurasikan struktur aplikasi dan pelayan web#🎜🎜##🎜🎜#
#🎜🎜#
#🎜🎜# Buat struktur aplikasi yang serupa dengan ini: #🎜🎜#
import React from 'react'; import ReactDOM from 'react-dom'; import StickieList from './stickieList'; import 'pubnub';#🎜🎜# dan konfigurasikan #🎜🎜#webpack.config.js#🎜🎜#: #🎜🎜#
class CollabStickies extends React.Component {
constructor(props) {
super(props);
this.state = {
stickieList: []
}
}
componentWillMount() {
… // will explain later
}
...
render() {
return (
<div>
<StickieWritable username={this.props.username} color={this.props.color} />
<StickieList stickieList={this.state.stickieList} />
</div>
);
}
}
#🎜🎜#Lihat keseluruhan fail konfigurasi pada repositori GitHub ini. #🎜🎜#
#🎜🎜#Pada asasnya, anda menyediakan fail masukan (fail peringkat atas) dan destinasi output, dan selepas menjalankan arahan webpack, semua fail js (dan .jsx) akan dibina ke dalam satu fail. Selain itu, dengan menetapkan watch: true, anda boleh memastikan bahawa webpack akan melihat perubahan fail anda dan membina semula fail output anda secara automatik. #🎜🎜##🎜🎜##🎜🎜#
#🎜🎜#Buat fail index.html#🎜🎜##🎜🎜#
#🎜🎜#
#🎜🎜#Sertakan skrip #🎜🎜#bundle.js#🎜🎜# dalam fail index.html anda: #🎜🎜##🎜🎜##🎜🎜#
ReactDOM.render(
<CollabStickies username={username} color={color} />,
document.getElementById('container')
);
#🎜🎜#Selain itu, sila ambil perhatian elemen dengan id="container" dalam teks kandungan. Di sinilah aplikasi React anda akan dimasukkan. #🎜🎜#
#🎜🎜#Jalankan Pelayan Pembangunan Pek Web#🎜🎜##🎜🎜#
#🎜🎜#
#🎜🎜#Anda boleh menjalankan pelayan pembangunan menggunakan arahan berikut: #🎜🎜##🎜🎜#$ ./node_modules/.bin/webpack-dev-server#🎜 🎜#
#🎜🎜# Atau anda boleh menetapkannya dalam package.json dengan menambah baris berikut: #🎜🎜##🎜🎜##🎜🎜#
var username = window.prompt('Your name');
const colors = ['yellow', 'pink', 'green', 'blue', 'purple'];
var color = colors[~~(Math.random() * colors.length)];
#🎜🎜#Jadi anda boleh menggunakan perintah npm start untuk menjalankan pelayan. #🎜🎜#
#🎜🎜#Dalam penyemak imbas anda, pergi ke http://localhost:8080/webpack-dev-server/ dan anda sepatutnya melihat aplikasi anda (setakat ini halaman HTML kosong) berjalan. #🎜🎜##🎜🎜##🎜🎜#
#🎜🎜#Buat komponen React menggunakan ES6#🎜🎜##🎜🎜#
#🎜🎜#
#🎜🎜#Buka fail #🎜🎜#app.jsx#🎜🎜# baharu dalam direktori aplikasi berdasarkan titik masuk yang anda konfigurasikan dalam #🎜🎜#webpack.config.js#🎜🎜#. Seperti yang anda boleh ketahui daripada sambungan fail, kami akan menggunakan sambungan sintaks JavaScript JSX. #🎜🎜#
首先,导入 app.jsx 所需的模块和文件:
<p></p>import React from 'react'; import ReactDOM from 'react-dom'; import StickieList from './stickieList'; import 'pubnub';
ES6 中新引入的 import 语句用于导入从外部模块或脚本导出的函数、对象或基元。
然后使用此 ES6 类声明定义一个类 CollabStickies,它扩展了 React.Component 类。这相当于 ES5 中的 React.createClass 方法:
class CollabStickies extends React.Component {
constructor(props) {
super(props);
this.state = {
stickieList: []
}
}
componentWillMount() {
… // will explain later
}
...
render() {
return (
<div>
<StickieWritable username={this.props.username} color={this.props.color} />
<StickieList stickieList={this.state.stickieList} />
</div>
);
}
}
在构造函数中,您将设置此可变数据(stickieList 数组)的初始状态。每次收到新的便笺时,我们都会使用 this.setState() 更新数组。
在渲染函数中,使用 JSX 定义类似 HTML 模板的虚拟 DOM 元素。在本例中,包含自定义组件 StickieWritable 和 StickieList。您可以将可变的 props 和 states 传递给要使用的组件。我们稍后将定义它们。
当你构建应用程序时,Babel 会将所有这些 ES6 和 JSX 语法转换为浏览器可以正常渲染的 ES5。
使用数据绑定渲染 DOM 节点
使用 ReactDOM.render()(react-dom 包自带的),在 DOM 节点上渲染 CollabStickies 组件您的 HTML。
ReactDOM.render(
<CollabStickies username={username} color={color} />,
document.getElementById('container')
);
在这里,您会注意到用户名和颜色 props。此数据用于 CollabStickies 组件并传递给其子组件。
这些值应该从用户登录中获取;但是,为了简化本练习的应用程序,我们只需使用一个简单的 window.prompt() 来获取用户名,然后在加载应用程序时提供随机颜色的便笺。
var username = window.prompt('Your name');
const colors = ['yellow', 'pink', 'green', 'blue', 'purple'];
var color = colors[~~(Math.random() * colors.length)];

虽然我在这里使用的是浏览器原生的提示对话框,但实际上,我建议您创建另一个具有登录功能的 UI 组件,或者使用第三方对话框组件。您可以找到许多可重用的组件,例如 Elemental UI 的 Modal 和 Material UI 的 Dialog。
使用 PubNub 进行协作
现在,您将使用 PubNub 使应用程序具有协作性。
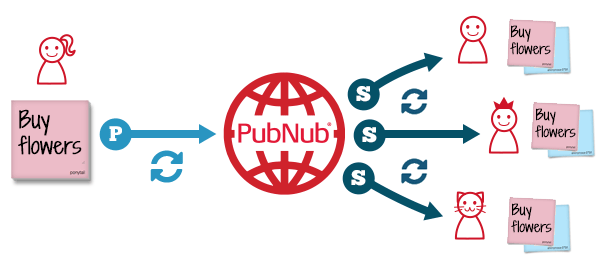
PubNub 是一个全球分布式数据流网络,可让您轻松构建实时应用程序。其核心功能是发布/订阅,可同时在多个用户之间发送和接收数据。
在此应用程序中,任何“登录”的人都可以在便签上发布消息并与其他用户共享。

要在您的应用中使用 PubNub,请确保 pubnub 模块已安装并导入到您的文件顶部。
正在初始化 PubNub
首先,您需要对其进行初始化以创建 Pubnub 对象的实例。您在实例化过程中需要 API 密钥,因此请注册 PubNub 以获取您自己的密钥。
const publish_key = 'pub-c-1d17120...'; // your pub key
const subscribe_key = 'sub-c-85bdc...'; // your sub key
const pubnub = require('pubnub').init({
publish_key : publish_key,
subscribe_key : subscribe_key,
ssl: true,
uuid: username
});
const channel = 'stickie-notes';
在这里,您将从“登录”过程中获得的用户名分配为 uuid,唯一标识符。 (在本练习中,我们将用户输入的任何字符串作为 uuid,但实际上,您需要一个真正的登录系统,以便每个 uuid 实际上是唯一的,没有重复!)
另外,请注意,对于这些全局常量值,我使用 ES6 const 声明,而不是 var 。在 ES6 中, const 充当只读变量,表示对值的常量引用。在后面的示例中,您还将看到新引入的 let,它是一个块作用域局部变量。
订阅消息
要创建可共享笔记应用程序,您将使用 PubNub 的 publish() 方法将您的笔记发送给每个人,而 subscribe() 让其他用户接收所有笔记。每次有人发布新笔记时,都会自动调用 subscribe() 方法。
在您的 React 应用程序中,让我们在 componentWillMount() 中调用 subscribe(),该函数在应用程序生命周期中发生初始渲染之前立即调用。
componentWillMount() {
pubnub.subscribe({
channel: channel,
restore: true,
connect: () => this.connect(),
message: (m) => this.success(m)
});
}
订阅方法是异步的,当每个操作成功完成时,会调用 message 回调。在回调中,我们通过设置 stickieList 数组的状态来更新便签列表,该数组在开头的构造函数中定义。
在 React 中,使用 setState 修改数据会自动更新视图。
success(m) {
let newList = [m].concat(this.state.stickieList);
this.setState({stickieList: newList});
}
我们稍后将创建视图(UI 组件)。
在订阅回调中,您可能已经注意到带有箭头的有趣语法,=>。这称为箭头函数,其语法比 ES5 函数表达式更短。此外,此表达式按词法绑定 this 值。再次强调,通过 Babel,我们可以利用所有 ES6 的强大功能!
此外,我们还使用可选的 connect 回调到订阅方法来检索“历史记录”。当第一次建立与 PubNub 的连接时,这将获取过去的数据。
connect() {
pubnub.history({
channel: channel,
count: 50,
callback: (m) => {
m[0].reverse();
for (var v of m[0]) {
let newList = this.state.stickieList.concat(v);
this.setState({stickieList: newList});
}
}
});
}
history() 是 PubNub 存储和回放功能的一部分,在本例中,它从 PubNub 获取最后 50 条消息。在 success 回调中,也通过在此处设置 stickieList 数组的状态来更新视图。
发布消息
让我们创建一个类,StickieWritable。它是一个需要用户输入的便签组件。
它的渲染效果如下:
render() {
return (
<div className={'stickie-note writable ' + this.props.color}>
<textarea type='text' placeholder='Your new note...' onKeyUp={this.handleTextChange.bind(this)} />
</div>
);
}
在textarea中,监听onKeyUp事件,每次触发该事件时,调用handleTextChange函数检查是否键是返回/输入键。请注意,我在调用函数时绑定了 this 。与 React.createClass()(React 的 ES5 方法创建类)不同,ES6 类不会自动将方法绑定到对象的实例,因此您需要自己绑定它。 (有几种不同的方法可以实现同一目标。)
在handleTextChange函数中,将文本和用户数据发布到PubNub:
var data = {
username: this.props.username,
color: this.props.color,
text: e.target.value,
timestamp: Date.now()
};
pubnub.publish({
channel: channel,
message: data,
callback: e.target.value = '' // resetting the text field
});
现在,当用户在记事本中键入一些文本并按回车键时,该消息将发送到 PubNub,并且所有其他用户同时接收该消息(在 1/4 秒内!)。
创建 UI 组件
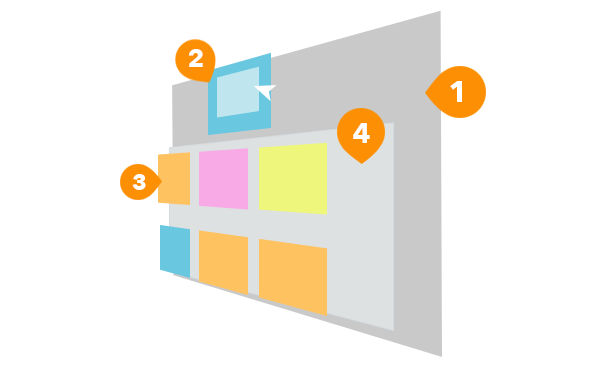
应用程序 UI 由一些 UI 组件组成,如下所示:

1. CollabStickies
2. StickieWritable
3.贴纸
4。粘性列表
组件 1 和 2 已经处理完毕,所以让我们创建组件 3,一个单独的便签组件。
<p></p>创建一个新文件stickie.jsx以使用 JSX 呈现 UI。与 StickieWritable 组件不同,这是一个只读 UI 组件,没有 UX 功能。它只有一个 render() 函数,可以使用 prop 数据绘制带有文本的便签。
基本上,每次用户从另一个用户收到新消息时,该消息都会在新的粘性组件中呈现。
import React from 'react';
import ReactDOM from 'react-dom';
export default class Stickie extends React.Component {
render() {
return (
<div className={'stickie-note ' + this.props.color} >
<p className='note'>{this.props.text}</p>
<p className='username'>{this.props.username}</p>
</div>
);
}
}
接下来,我们将创建另一个 UI 组件 stickieList.jsx,它是该组件的容器,并包含一堆便签纸。
p>
动画组件
将 Stickie.jsx 和所有其他依赖项导入到 StickieList.jsx 中。在这里,我使用 ReactCSSTransitionGroup 插件和自定义 Web 字体。
import React from 'react'; import ReactDOM from 'react-dom'; import ReactCSSTransitionGroup from 'react/lib/ReactCSSTransitionGroup'; import Stickie from './stickie'; import webfontloader from 'webfontloader'
您可以使用 npm 安装 Web 字体加载器:
$ npm install webfontloader
然后您可以加载您选择的任何自定义字体。您可以查看源代码,了解如何导入自定义 Google 字体。
在 render() 中,使用 ES6 箭头函数和 map() 迭代数组,并使用 stickieList 进行渲染您刚刚创建的每个 Stickie 组件:
export default class StickieList extends React.Component {
render() {
let items = (this.props.stickieList || []).map((item) =>
<li key={item.username + '-' + item.timestamp} >
<div className="stickieWrapper">
<Stickie text={item.text} color={item.color} username={item.username}/>
</div>
</li>);
return (
<ReactCSSTransitionGroup transitionName='animation' transitionEnterTimeout={500} transitionLeaveTimeout={500} component='ul' id="stickiesList">
{items}
</ReactCSSTransitionGroup>
)
}
}
定义的组件可以使用 <reactcsstransitiongroup></reactcsstransitiongroup> 进行动画处理。设置 transitionName,您需要在 CSS 中使用它来定义动画样式。另外,请注意 <li> 中的关键属性。当您使用 <reactcsstransitiongroup></reactcsstransitiongroup> 时,您需要为每个列表使用唯一的键来为每个组件设置动画。
React 添加了额外的类名。例如,当你的 transitionName 是 'animation' 时,你还会有 'animation-enter', ' Animation-enter-active'、'animation-leave' 和 'animation-leave-active'。
以下是 /css/style.css 中的代码:
<p></p>.animation-enter {
opacity: 0.1;
transform: scale(1.3);
transition: all 1s ease-out;
}
.animation-enter.animation-enter-active {
opacity: 1;
transform: scale(1);
}
...
现在,您刚刚使用 React 和 PubNub 构建了一个实时协作应用程序!我希望您喜欢本教程!

Anda boleh melihat kod penuh, termasuk CSS, dalam repositori GitHub ini. Walaupun dalam tutorial ini saya menggunakan versi "lite" app-lite.jsx, anda boleh menyemak app.jsx untuk lebih banyak ciri. p>
Jika anda berminat untuk membina lebih banyak aplikasi masa nyata, seperti apl sembang, permainan berbilang pemain, apl perdagangan dan banyak lagi, pergi ke PubNub dan dapatkan lebih banyak sumber!
Inginkan lebih banyak reaksi?
Kami mempunyai kursus yang khusus bertujuan untuk memaksimumkan kemahiran React anda. Dalam kursus ini, anda akan mula membina aplikasi web moden menggunakan React dan Redux. Bermula dari awal, anda akan menggunakan kedua-dua perpustakaan ini untuk membina aplikasi web yang lengkap.
Anda akan bermula dengan seni bina yang paling ringkas dan perlahan-lahan membina ciri aplikasi mengikut ciri. Anda akan belajar tentang konsep asas seperti alatan, pengurang dan penghalaan. Anda juga akan belajar tentang beberapa teknik yang lebih maju, seperti komponen pintar dan bodoh, komponen tulen dan operasi tak segerak. Akhir sekali, anda akan mencipta apl kad imbas lengkap untuk pembelajaran dengan pengulangan jarak.
<p></p>Adakah anda berminat? Semak ia!
Rujukan
-
<li>
PubNub: Rangkaian penstriman data masa nyata global untuk aplikasi IoT, mudah alih dan web
<li>
Tutorial SDK JavaScript PubNub
<li> React: Pustaka JavaScript untuk mencipta antara muka pengguna
<li> ES6: Spesifikasi Bahasa ECMAScript 2015
<li> webpack: penjana modul
Atas ialah kandungan terperinci Cipta aplikasi web yang meningkatkan kerjasama menggunakan PubNub, React.js dan ES6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

