Rumah >Tutorial CMS >WordTekan >Perkongsian Komposisi Polimer: Bahagian 1
Perkongsian Komposisi Polimer: Bahagian 1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2023-08-30 10:09:051346semak imbas
Dalam tutorial terakhir saya tentang perpustakaan Polimer, saya menerangkan cara memanfaatkan alat baharu yang hebat ini untuk mencipta komponen web boleh guna semula. Fokus tutorial ini dan menggunakan komponen adalah untuk membantu kami membangun dengan:
- Merangkumi kod dan struktur yang paling kompleks
- Membenarkan pembangun menggunakan konvensyen penamaan gaya label yang ringkas dan mudah digunakan
- Menyediakan satu set elemen UI yang dipratentukan untuk memanfaatkan dan memanjangkan
Saya masih terpesona dengannya dan ingin meneroka perkara ini dengan lebih lanjut dengan menyemak templat baharu yang dikeluarkan oleh pasukan Polimer yang menjadikan penggunaan dan penggunaan semula lebih mudah.
Laluan kanonik
Salah satu keistimewaan proses pembangunan Polimer yang saya tidak nyatakan ialah terputus hubungan antara membangunkan komponen dan menjadikannya boleh digunakan semula oleh orang lain. Mari lihat coretan daripada tutorial saya sebelum ini:
<link rel="import" href="../bower_components/polymer/polymer.html">
Tujuan kod ini adalah untuk memasukkan teras Polimer, yang merupakan API utama yang membolehkan anda menentukan elemen tersuai. Untuk pembangunan tempatan dan ujian ini sebenarnya berfungsi dengan baik, tetapi malangnya laluan yang ditentukan sebenarnya menghalang anda daripada berkongsi komponen ini. Sebabnya ialah jika pengguna lain cuba memasang elemen anda menggunakan Bower (iaitu kaedah pemasangan pilihan), ia akan berada dalam folder bower_components mereka sebagai adik beradik Polimer. bower_components 文件夹中。
问题在于该组件将寻找 ../bower_components/polymer/polymer.html 这将是一个无效路径。组件必须始终假设它们的依赖项是同级的,因此它实际上应该寻找 ../polymer/polymer.html。这就是“规范路径”。
在与 Polymer 团队的 Rob Dodson 聊天时,他说解决这个问题的唯一方法是使用我最初概述的方法进行开发,一旦我准备好共享我的组件,就转换我寻找的所有路径当我准备好发布我的元素时,将 bower_components 转移到 ../ 。
这显然并不理想,我可能可以创建某种类型的 Grunt 任务来解析我的组件文件以进行这些更新。值得庆幸的是,Polymer 团队一直在研究这个问题,并提出了一个创造性的解决方案,他们称之为 untitled-element。
untitled-element 模板
当我提到 untitled-element 时,我指的是一个新的样板,它为您提供了一个可使用的基础,使创建可重用和可部署的组件变得更加容易。它有助于消除我上面提到的问题:
- 提供有关正确目录结构的指导
- 合并一个用于记录您的 API 的附加组件
- 允许您在开发期间和共享时轻松演示您的组件
这样做的最大好处是能够开发您的组件,而不必经历进行大量路径更改的麻烦,这些更改不仅很麻烦,而且如果您错过某些内容,可能会破坏您的元素。
目前,该项目是 PolymerLabs 的一部分,因为它已经完成了它的步伐,但它看起来确实相当可靠:

现在您要做的第一件事是创建一个开发目录,用于容纳您的新组件以及您将安装的所有 Bower 组件。我称我的为 polymerdev。从那里,您需要转到 untitled-element Github 存储库并将其下载到新的开发文件夹中。这是重要的一步,因为您需要将内容提取到该文件夹中,以避免我之前提到的同级目录问题。
提取 .zip 文件将创建一个名为 untitled-element-master 的新文件夹,其中包含创建新组件所需的样板文件。您需要根据组件的名称重命名一些内容。这包括:
-
untitled-element-master文件夹 untitled-element.htmluntitled-element.css
我将重新创建我在上一个教程中创建的 Reddit 元素,因此更改如下:
-
untitled-element-master->reddit-element -
untitled-element.html->reddit-element.html -
untitled-element.css->reddit-element.cssMasalahnya ialah komponen akan mencari
../bower_components/polymer/polymer.html yang akan menjadi laluan tidak sah. Komponen mesti sentiasa menganggap bahawa tanggungan mereka adalah adik-beradik, jadi ia sepatutnya mencari ../polymer/polymer.html. Ini adalah "jalan kanonik". Semasa berbual dengan Rob Dodson dari pasukan Polimer, dia berkata bahawa satu-satunya cara untuk menyelesaikan masalah ini adalah dengan membangunkan menggunakan pendekatan yang saya gariskan pada mulanya, sebaik sahaja saya bersedia untuk berkongsi komponen saya, dan kemudian menukar semua laluan yang saya gunakan. mencari apabila saya bersedia untuk menerbitkan elemen saya, alihkan bower_components ke ../.
untitled-element. 
Apabila saya menyebut
untitled-element, saya merujuk kepada boilerplate baharu yang memberi anda asas untuk digunakan, menjadikannya lebih mudah untuk mencipta komponen boleh guna semula dan boleh digunakan . Ia membantu menghapuskan isu yang saya nyatakan di atas: 🎜
🎜
🎜Memberi panduan tentang struktur direktori yang betul🎜
🎜Sertakan alat tambah untuk log API anda🎜
🎜Membolehkan anda mendemonstrasikan komponen anda dengan mudah semasa pembangunan dan semasa berkongsi🎜
🎜
🎜Faedah terbesar melakukan ini ialah dapat membangunkan komponen anda tanpa perlu melalui kerumitan membuat satu tan perubahan laluan yang bukan sahaja menyusahkan tetapi boleh memecahkan elemen anda jika anda terlepas sesuatu. 🎜
🎜Pada masa ini projek ini adalah sebahagian daripada PolymerLabs kerana ia telah dilaksanakan melalui langkahnya, tetapi ia kelihatan agak kukuh: 🎜
🎜 🎜
🎜Perkara pertama yang perlu anda lakukan sekarang ialah mencipta direktori pembangunan yang akan menempatkan komponen baharu anda dan semua komponen Bower yang akan anda pasang. Saya memanggil saya
🎜
🎜Perkara pertama yang perlu anda lakukan sekarang ialah mencipta direktori pembangunan yang akan menempatkan komponen baharu anda dan semua komponen Bower yang akan anda pasang. Saya memanggil saya polymerdev. Dari sana, anda perlu pergi ke untitled-element repositori Github dan memuat turunnya ke dalam folder pembangunan baharu anda. Ini adalah langkah penting kerana anda perlu mengekstrak kandungan ke dalam folder ini untuk mengelakkan isu direktori adik-beradik yang saya nyatakan sebelum ini. 🎜
🎜Mengekstrak fail .zip akan membuat folder baharu yang dipanggil untitled-element-master yang mengandungi fail boilerplate yang diperlukan untuk mencipta komponen baharu. Anda perlu menamakan semula sesuatu berdasarkan nama komponen. Ini termasuk: 🎜
🎜
🎜 folder untitled-element-master -> reddit-element
🎜
🎜
untitled-element.html -> reddit-element.html
🎜
🎜
untitled-element.css -> reddit-element.css
🎜
🎜
🎜Beginilah rupa jadual kandungan sebelum ini: 🎜
🎜🎜🎜
🎜Beginilah rupanya selepas kemas kini: 🎜

要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html
每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
获取 Bower 设置
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
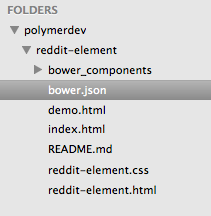
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

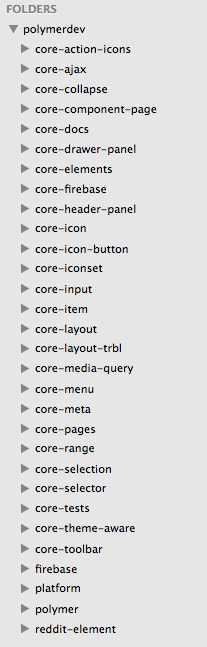
这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
接下来
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
Atas ialah kandungan terperinci Perkongsian Komposisi Polimer: Bahagian 1. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

