Rumah >hujung hadapan web >tutorial js >Apakah prop dalam React Native?
Apakah prop dalam React Native?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-08-29 18:13:101132semak imbas
Props ialah sifat yang membantu mengubah suai komponen React. Komponen yang dicipta boleh digunakan dengan parameter yang berbeza menggunakan konsep props. Menggunakan prop, anda boleh menghantar maklumat dari satu komponen ke komponen lain sambil menggunakan semula komponen mengikut keperluan anda.
Jika anda mahir dalam ReactJS, anda akan terbiasa dengan prop, konsep yang sama diikuti dalam React Native.
Mari kita lihat contoh untuk menerangkan apa itu prop.
Contoh 1: Props dalam komponen terbina dalam React Native
Pertimbangkan komponen imej -
<Image
style={styles.stretch} source={{uri: 'https://pbs.twimg.com/profile_images/486929358120964097 /gNLINY67_400x400.png'}}
/>style dan sumber ialah sifat bagi komponen, iaitu prop. Prop gaya digunakan untuk menambah gaya iaitu lebar, tinggi dan lain-lain manakala prop sumber digunakan untuk menetapkan url kepada imej untuk dipaparkan kepada pengguna. Sumber dan gaya serta sifat terbina dalam untuk komponen Imej.
Anda juga boleh menggunakan pembolehubah yang menyimpan url dan menggunakannya untuk atribut sumber seperti yang ditunjukkan di bawah -
let imgURI = {
uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'
};
return (
<View style={styles.container}>
<Image style={styles.stretch} source={imgURI} />
</View>
);Contoh di bawah menunjukkan memaparkan imej ringkas menggunakan prop terbina dalam -
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
const MyImage = () => {
let imgURI = {
uri: 'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'
};
return (
<View style={styles.container}>
<Image style={styles.stretch} source={imgURI} />
</View>
);
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
}
});
export default MyImage;Contoh 2: Props di dalam adat komponen
Anda boleh menggunakan prop untuk menghantar maklumat dari satu komponen ke komponen yang lain. Dalam contoh di bawah, dua komponen tersuai dicipta: Pelajar dan Topik.
Komponen tema adalah seperti berikut -
const Subject = (props) => {
return (
<View>
<Text style={{ padding:"10%", color:"green" }}>I am studying - {props.name}!</Text>
</View>
);
}Komponen ini mengambil prop parameter. Ia digunakan di dalam komponen Teks untuk memaparkan nama sebagai props.name. Mari lihat cara menghantar sifat daripada komponen pelajar kepada komponen subjek.
Komponen pelajar adalah seperti berikut -
const Student = () => {
return (
<View>
<Subject name="Maths" />
<Subject name="Physics" />
<Subject name="Chemistry" />
</View>
);
}Dalam komponen Pelajar, komponen Subjek digunakan bersama dengan atribut nama. Nilai yang diluluskan ialah Matematik, Fizik, dan Kimia. Tema boleh digunakan semula dengan menghantar nilai yang berbeza kepada atribut nama.
Ini ialah contoh yang berfungsi dengan komponen dan output Pelajar dan Topik.
import React from 'react';
import { Text, View } from 'react-native';
const Subject = (props) => {
return (
<View>
<Text style={{ padding:"10%", color:"green" }}>I am studying - {props.name}! </Text>
</View>
);
}
const Student = () => {
return (
<View>
<Subject name="Maths" />
<Subject name="Physics" />
<Subject name="Chemistry" />
</View>
);
}
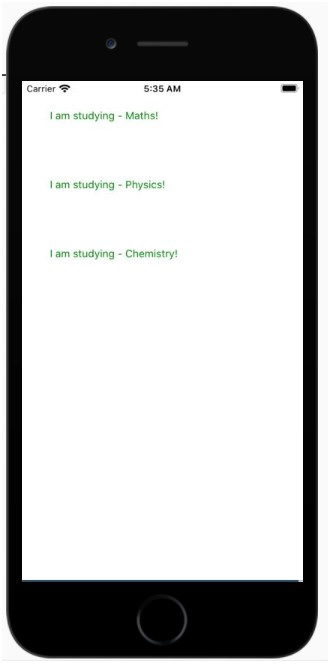
export default Student;output

Atas ialah kandungan terperinci Apakah prop dalam React Native?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

