Rumah >hujung hadapan web >tutorial css >Unit mutlak dan relatif CSS
Unit mutlak dan relatif CSS
- PHPzke hadapan
- 2023-08-29 17:49:091419semak imbas
Unit mutlak CSS dan unit relatif kedua-duanya termasuk dalam kategori unit jarak.
Unit relatif CSS mentakrifkan panjang satu elemen berbanding elemen yang lain.
Sebagai contoh, vh unit relatif adalah relatif kepada ketinggian port pandangan.
Berikut ialah unit relatif CSS-
| Sr.No | unit dan relatif |
|---|---|
| 1 | % elemen Parent |
| 2 |
em Saiz fon elemen td> |
| 3 | bekas strong> Fon elemen itu Tinggi |
|
6
rlh |
|
|
7 vb |
|
| Pandangan dalam | 8 vh |
| 9vmax | |
| 1% daripada port pandangan bersaiz lebih kecil | |
| vw | 1% daripada viewport width |
let mari kita lihat contoh unit relatif css -
demo live
<!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
</html>eoutput p>
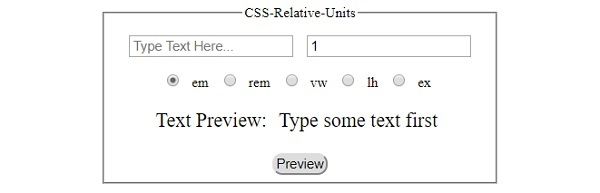
di bawah adalah output kod di atas -
Sebelum mengklik mana-mana butang -
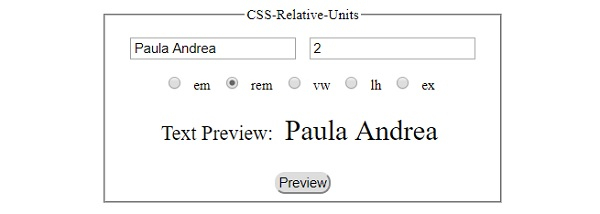
 Selepas mengklik butang 'Pratonton', pilihan rem' yang dipilih dan medan teks tidak kosong-
Selepas mengklik butang 'Pratonton', pilihan rem' yang dipilih dan medan teks tidak kosong-
 Selepas mengklik "Pratonton" butang " dan memilih pilihan "em" dan medan teks tidak kosong-
Selepas mengklik "Pratonton" butang " dan memilih pilihan "em" dan medan teks tidak kosong-
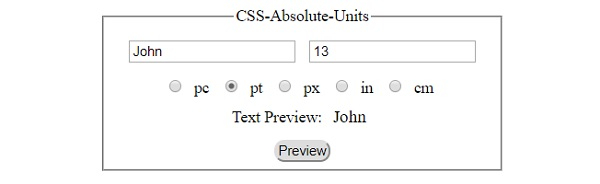
 Selepas mengklik pilihan "pt" dan memilih butang "Pratonton" teks bukan kosong untuk medan -
Selepas mengklik pilihan "pt" dan memilih butang "Pratonton" teks bukan kosong untuk medan -
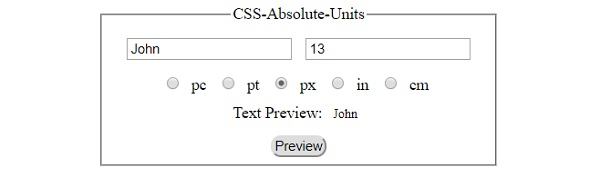
 Selepas mengklik pada butang "Pratonton" dan memilih pilihan "pc" dan medan teks bukan kosong -
Selepas mengklik pada butang "Pratonton" dan memilih pilihan "pc" dan medan teks bukan kosong -
Atas ialah kandungan terperinci Unit mutlak dan relatif CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

