Rumah >hujung hadapan web >tutorial css >Bagaimana untuk menggunakan pemilih CSS sebagai pencari dalam Selenium?
Bagaimana untuk menggunakan pemilih CSS sebagai pencari dalam Selenium?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-08-28 23:57:051478semak imbas
Kami boleh meletakkan elemen menggunakan pemilih CSS dalam pemacu web Selenium. Bentuk umum untuk mencipta ungkapan CSS ialah tagname[attribute='value']. Kita boleh menggunakan id dan atribut kelas untuk mencipta CSS.
Apabila menggunakan id, sintaks ungkapan CSS ialah tagname#id. Contohnya, untuk ungkapan CSS - input#txt-loc, input ialah nama tag dan txt-loc ialah nilai atribut id.
Apabila menggunakan nama kelas, sintaks ungkapan CSS ialah tagname.class. Contohnya, untuk ungkapan CSS - input.txt-cls, input ialah nama tag dan txt-cls ialah nilai atribut kelas.
Jika elemen halaman web (ibu bapa) mempunyai n elemen anak (anak), dan kami ingin mencari elemen anak ke-n, sintaks ungkapan CSS ialah nth-of-type(n).

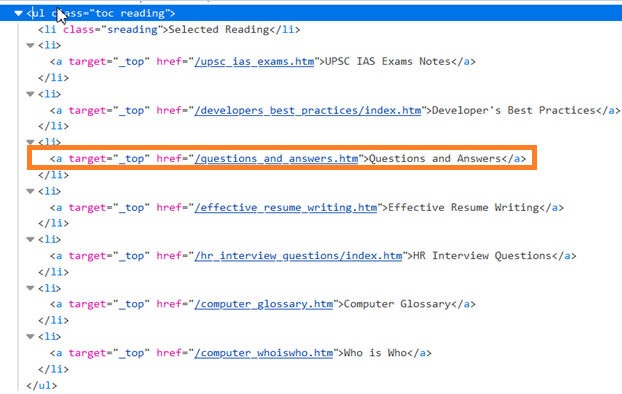
Dalam html di atas, jika kita ingin meletakkan li keempat induk ul, iaitu elemen utama dengan teks "Soalan dan Jawapan", CSS hendaklah ul.reading li:nth-of- jenis(4). Begitu juga, untuk mengenal pasti elemen anak terakhir, CSS hendaklah ul.reading li:last-child.
Untuk atribut dengan nilai dinamik, kita boleh menggunakan simbol ^= untuk mengenal pasti elemen yang nilai atributnya bermula dengan teks tertentu. Contohnya, input[name^='qa1'] [di sini input ialah nama tag, dan nilai atribut nama bermula dengan qa1].
Untuk atribut dengan nilai dinamik, kita boleh menggunakan simbol $= untuk mengenal pasti elemen yang nilai atributnya berakhir dengan teks tertentu. Sebagai contoh, input[class$='loc'] [di sini input ialah nama tag, dan nilai atribut kelas berakhir dengan loc].
Untuk atribut dengan nilai dinamik, kita boleh menggunakan simbol *= untuk mengenal pasti elemen yang nilai atributnya mengandungi subrentetan tertentu. Contohnya, input[name*='sub'] [di sini input ialah nama tag, dan nilai atribut nama mengandungi subrentetan].
Contoh
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
}Atas ialah kandungan terperinci Bagaimana untuk menggunakan pemilih CSS sebagai pencari dalam Selenium?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Bagaimana untuk Mencapai Penjajaran yang Betul Apabila Memusing Teks dalam CSS?
- Bolehkah Atribut Data dalam CSS Mengandungi Aksara Baris Baharu?
- Bagaimana untuk Merujuk Sumber dalam HTML Apabila Mereka berada dalam Direktori Berbeza?
- Mengapa Bekas Induk Saya Mempunyai 0 Ketinggian Apabila Saya Mengapungkan Anaknya?

