Rumah >Tutorial CMS >WordTekan >10 Pemilih Warna JavaScript Sumber Terbuka dan Percuma
10 Pemilih Warna JavaScript Sumber Terbuka dan Percuma
- 王林asal
- 2023-08-28 12:21:011659semak imbas
Pemilih warna ialah elemen UI kompleks yang membolehkan pengguna memilih warna daripada palet tertentu. Terdapat dua cara untuk menambah pemilih warna pada halaman web. Yang pertama melibatkan hanya menggunakan elemen input dan menetapkan atribut type kepada color. Ia mudah untuk ditambah dan anda boleh melampirkan pendengar acara untuk membuat sebarang perubahan pada halaman web berdasarkan warna yang dipilih. input 元素,并将 type 属性设置为 color。添加起来很容易,您可以附加事件侦听器以根据所选颜色对网页进行任何更改。
使用 input 元素创建颜色选择器的一个问题是,不同浏览器的 UI 可能存在显着差异。这可能并不总是令人满意,具体取决于您要创建的内容。您的用户通常希望看到 UI 中只有微小的变化,无论他们使用什么浏览器。此外,内置颜色选择器的视觉外观可能无法与您网站的整体主题正确融合。
您可以借助基于 JavaScript 的颜色选择器来解决此问题。在这篇文章中,我将向您介绍一些最好的免费开源 JavaScript 颜色选择器,它们具有自己独特的功能和 UI。
Huebee 颜色选择器
Huebee 颜色选择器为您提供了一个用户友好的界面,用于显示一组有限的颜色。通常,颜色选择器要求您从一个点到下一个点的渐变中选择颜色。另一方面,Huebee 根据您设置的参数显示一组特定的颜色。
颜色选择器的初始化选项允许您指定要包含在颜色选择器中的色调数量。您还可以选择色调和饱和度的数量,以及颜色网格的第一个色调。甚至还有一个选项可以通过将它们作为数组传递来在颜色选择器中显示您自己的一组自定义颜色。
此外,Huebee 有一个事件侦听器,允许您在所选颜色值发生变化时采取操作。您可以使用四种不同的属性来单独访问完整颜色值或其色调、饱和度和亮度。您还可以使用 isLight 属性检查用户是否选择了浅色或深色。
官方网站上记录了 Huebee 颜色选择器的其他功能。
引导颜色选择器
正如您可能已经猜到的,Bootstrap Colorpicker 是 Bootstrap 的颜色选择器插件。它有两个不同的版本。 2.x 版本适用于 Bootstrap 3 和 4,而 3.x 版本适用于 Bootstrap 4。

3.x 版本的一个好处是,即使您根本不使用 Bootstrap,它仍然可以工作。您只需在初始化期间将 popover 选项的值设置为 false 或 null
input untuk membuat pemilih warna ialah UI boleh berbeza dengan ketara antara penyemak imbas. Ini mungkin tidak selalu memuaskan bergantung pada apa yang anda cuba buat. Pengguna anda biasanya mengharapkan untuk melihat perubahan kecil sahaja dalam UI, tidak kira apa pelayar yang mereka gunakan. Selain itu, penampilan visual pemilih warna terbina dalam mungkin tidak digabungkan dengan betul dengan tema keseluruhan tapak anda. Anda boleh menyelesaikan masalah ini dengan bantuan pemilih warna berasaskan JavaScript. Dalam artikel ini, saya akan memperkenalkan anda kepada beberapa pemilih warna JavaScript percuma dan sumber terbuka terbaik yang disertakan dengan ciri unik dan UI mereka sendiri.
Pemilih Warna Huebee
Huebee Color Picker menyediakan anda antara muka mesra pengguna untuk memaparkan set warna yang terhad. Biasanya, pemilih warna meminta anda memilih warna daripada kecerunan dari satu titik ke titik seterusnya. Huebee, sebaliknya, memaparkan set warna tertentu berdasarkan parameter yang anda tetapkan.
 Pilihan permulaan pemilih warna membolehkan anda menentukan bilangan warna untuk disertakan dalam pemilih warna. Anda juga boleh memilih jumlah warna dan ketepuan, serta warna pertama grid warna. Malah terdapat pilihan untuk memaparkan set warna tersuai anda sendiri dalam pemilih warna dengan menghantarnya sebagai tatasusunan.
Pilihan permulaan pemilih warna membolehkan anda menentukan bilangan warna untuk disertakan dalam pemilih warna. Anda juga boleh memilih jumlah warna dan ketepuan, serta warna pertama grid warna. Malah terdapat pilihan untuk memaparkan set warna tersuai anda sendiri dalam pemilih warna dengan menghantarnya sebagai tatasusunan.
Selain itu, Huebee mempunyai pendengar acara yang membolehkan anda mengambil tindakan apabila nilai warna yang dipilih berubah. Anda boleh menggunakan empat sifat berbeza untuk mengakses nilai warna penuh atau rona, ketepuan dan kecerahannya secara individu. Anda juga boleh menggunakan atribut isLight untuk menyemak sama ada pengguna telah memilih warna terang atau gelap.
Ciri-ciri lain pemilih warna Huebee didokumenkan di laman web rasmi.
Pemilih Warna Bootstrap Seperti yang anda duga, Bootstrap Colorpicker ialah pemalam pemilih warna untuk Bootstrap. Ia datang dalam dua versi berbeza. Versi 2.x berfungsi dengan Bootstrap 3 dan 4, manakala versi 3.x berfungsi dengan Bootstrap 4.
 #🎜 🎜 #
#🎜 🎜 #
 Satu faedah versi 3.x ialah ia masih berfungsi walaupun anda tidak menggunakan Bootstrap langsung. Anda boleh menggunakan rangka kerja Bootstrap tanpa menggunakannya dengan hanya menetapkan nilai pilihan
Satu faedah versi 3.x ialah ia masih berfungsi walaupun anda tidak menggunakan Bootstrap langsung. Anda boleh menggunakan rangka kerja Bootstrap tanpa menggunakannya dengan hanya menetapkan nilai pilihan popover kepada false atau null semasa permulaan.
Anda boleh melakukan banyak perkara menarik dengan perpustakaan ini. Sebagai contoh, anda boleh membuat palet warna yang telah ditetapkan untuk dipaparkan kepada pengguna bersama-sama dengan pemilih warna. Anda juga boleh membuat pemilih warna yang lebih maju, yang akan mencipta swatch warna dinamik berdasarkan warna yang anda pilih sekarang.
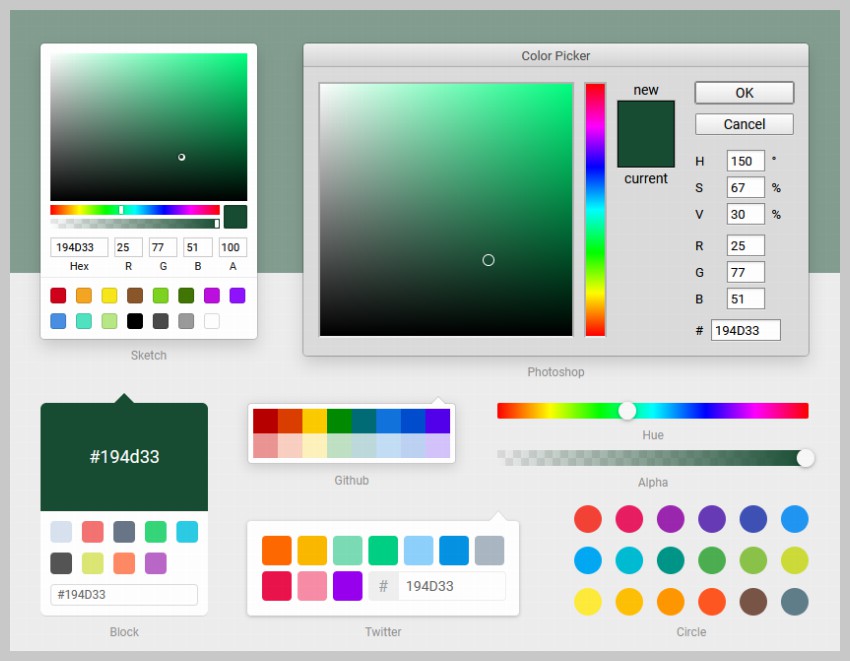
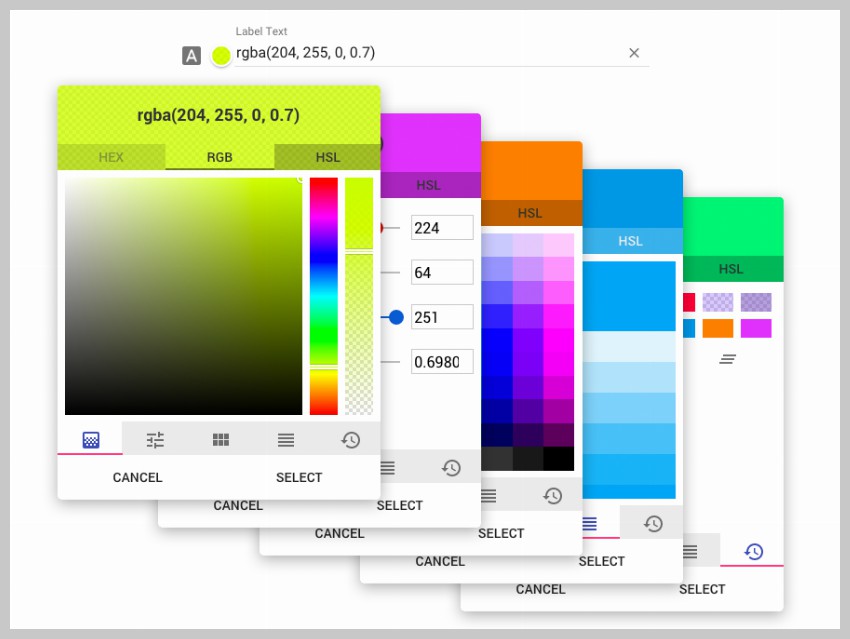
#🎜🎜#Anda mempunyai banyak kawalan ke atas UI pemilih warna. Ini termasuk segala-galanya daripada membuat perubahan halus kepada penampilannya hingga menambahkan elemen baharu sepenuhnya, seperti butang menggunakan templat HTML anda sendiri. Dokumentasi di tapak web merangkumi semua ini dengan lebih terperinci. #🎜🎜# #🎜🎜#Warna Reaksi#🎜🎜# #🎜🎜# Tapak web dan apl menggunakan beberapa jenis UI yang berbeza untuk memilih warna. Pernahkah anda mahu mencuba mana-mana ini di tapak web anda? Pustaka React Color membenarkan anda berbuat demikian. #🎜🎜# #🎜🎜##🎜🎜##🎜🎜# #🎜🎜# Ia dilengkapi dengan 13 pemilih warna pra-bina yang berbeza untuk mensimulasikan UI tapak web dan aplikasi popular seperti GitHub, Photoshop, Chrome dan Twitter. Bukan itu sahaja, anda juga boleh menggunakan komponen yang berbeza untuk mencipta pemilih warna unik anda sendiri. #🎜🎜# #🎜🎜#Pemilih warna MD#🎜🎜# #🎜🎜#MD Color Picker sebenarnya ialah pemilih warna berasaskan Sudut dengan UI yang diilhamkan oleh falsafah Reka Bentuk Bahan. Ia juga menggunakan perpustakaan kecil yang dipanggil #🎜🎜#tinycolor.js#🎜🎜# untuk memanipulasi nilai warna. #🎜🎜# #🎜🎜##🎜🎜##🎜🎜# #🎜🎜# Pemilih warna menyediakan pengguna dengan pelbagai cara untuk memilih warna daripada pop timbul. Mereka boleh menggunakan spektrum RGB lama yang baik atau menggunakan peluncur RGBA. Mereka juga boleh memilih warna pilihan mereka menggunakan dua variasi palet berbeza. Anda boleh menambah ciri pilihan yang menjejaki pilihan warna masa lalu pengguna untuk membantu mereka memilih warna dengan cepat. #🎜🎜#Warna Joe
Colorjoe ialah pemilih warna yang ringkas dan boleh diperluaskan yang boleh anda sepadukan dengan mudah ke dalam tapak web anda. Istilah "boleh berskala" di sini merujuk kepada keupayaan anda untuk menggunakan CSS untuk mentakrifkan dimensi dan mengawal reka letak supaya ia kelihatan hebat pada semua saiz skrin.

Ia datang dengan dua pendengar acara berbeza - change 和 done - 帮助您根据用户与颜色选择器的交互做出反应。在初始化期间传递一堆参数允许您创建 RGB 或 HSL 选择器。该 API 还使您可以更轻松地将自己的 UI 元素添加到颜色选择器,以便根据您的需要对其进行自定义。
虹膜
Iris 是一个简单的颜色选择器,由 Automattic 创建,该公司是 WordPress 背后的公司。它使用 jQuery 和 jQuery UI 作为依赖项,因此对于已经使用这两个库的任何人来说都是一个不错的选择。在包含相关库后,您可以通过在输入元素上调用 iris() 将颜色选择器集成到您自己的网站中。
您可以设置许多有用的选项来更改颜色选择器在您网站上的行为方式。可以显示常见颜色的调色板或传递要在调色板中显示的颜色数组。您可以完全控制颜色选择器的宽度以及它附加到输入元素时弹出的位置。
Iris 还具有一些回调函数和方法,您可以在 Iris 网站上了解它们。它包括一些颜色选择器的实时工作示例。
径向颜色选择器
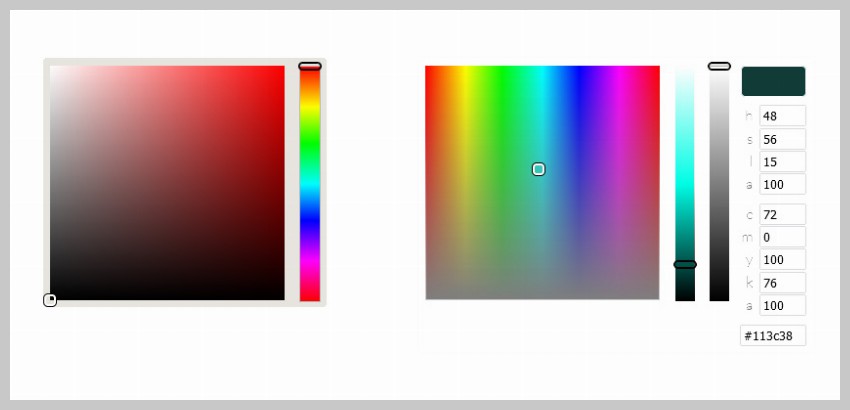
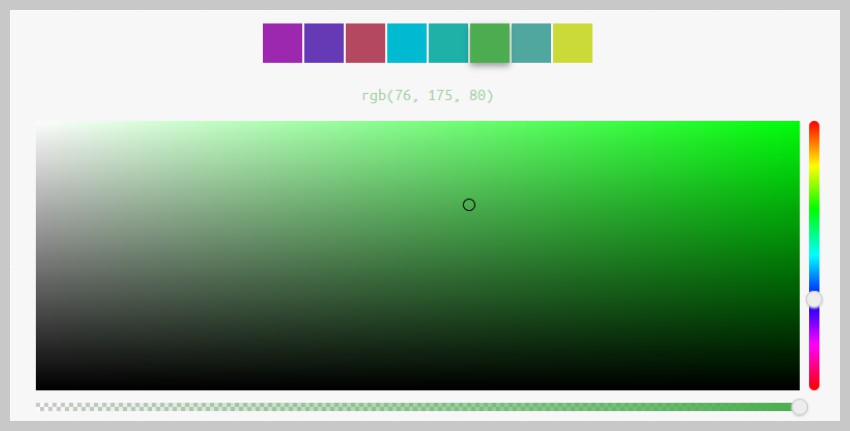
这个径向颜色选择器在颜色选择器的 UI 方面采用了不同的方法。它带有一个径向滑块,在其中心显示所选颜色。我们的目标是尽可能简单易用。
查看 Rosen 的以下演示,了解如何在 Vue.js 中使用颜色选择器:
牢记这一理念,滑块提供了对屏幕阅读器和基于键盘的颜色选择的支持。您可以按向上和向下箭头键来增大或减小色调值。用户可以按Enter键关闭或打开颜色选择器,然后按Tab键使颜色选择器处于焦点。
饱和度和亮度值在初始设置期间传递到颜色选择器。有关颜色选择器不同配置选项的更多信息,请访问径向颜色选择器网站。
我已链接到 Vue 版本,但此颜色选择器也可与 React 和 Angular 一起使用。
ColoReact
ColoReact 颜色选择器是另一个小型颜色选择器小部件,与 React 配合得很好。它易于使用,并允许您创建不同复杂程度的颜色选择器。 UI 将在所有这些情况下做出响应。

示例页面说明了如何创建一个非常基本的颜色选择器或创建支持透明度和色样的东西。您还可以为颜色选择器创建与您的网站完美融合的自定义 UI。
颜色选择
ColorPick 库是一个简单的 jQuery 插件,您可以将其添加到您的网站,以将最小的颜色选择器与现代外观集成。它具有非常时尚的设计,可以与几乎所有网站无缝融合。

由于这是一个 jQuery 插件,因此您需要在网页中包含 jQuery 库(如果您尚未这样做)。该颜色选择器的两个不错的功能是它的深色模式和自动将最近选择的颜色保存到本地存储的能力。
颜色选择器默认使用 Flat UI 颜色数据库。但是,您也可以在初始化期间提供自己的颜色集并更改调色板的标签。
您可能已经注意到,此颜色选择器为用户提供了相对较小的颜色列表以供选择。它通过为您提供包含输入元素及其 allowCustomColor
Iris ialah pemilih warna ringkas yang dicipta oleh Automattic, syarikat di sebalik WordPress. Ia menggunakan jQuery dan jQuery UI sebagai kebergantungan, jadi ia adalah pilihan yang baik untuk sesiapa sahaja yang sudah menggunakan kedua-dua perpustakaan ini. Selepas menyertakan pustaka yang berkaitan, anda boleh menyepadukan pemilih warna ke dalam tapak web anda sendiri dengan memanggil
iris() pada elemen input. Terdapat banyak pilihan berguna yang boleh anda tetapkan untuk menukar cara pemilih warna berkelakuan di tapak web anda. Anda boleh memaparkan palet warna biasa atau lulus pelbagai warna untuk dipaparkan dalam palet. Anda mempunyai kawalan penuh ke atas lebar pemilih warna dan tempat ia muncul apabila dilampirkan pada elemen input.
Pemilih Warna Jejari🎜 🎜Pemilih warna jejari ini mengambil pendekatan yang berbeza kepada bahagian UI pemilih warna. Ia dilengkapi dengan peluncur jejari yang memaparkan warna yang dipilih di tengahnya. Matlamat kami adalah semudah dan semudah mungkin untuk digunakan. 🎜 🎜 Lihat demo Rosen di bawah untuk mengetahui cara menggunakan pemilih warna dalam Vue.js: 🎜 🎜
Atas ialah kandungan terperinci 10 Pemilih Warna JavaScript Sumber Terbuka dan Percuma. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

