Rumah >hujung hadapan web >tutorial css >Gayakan borang anda menggunakan pemilih sifat CSS
Gayakan borang anda menggunakan pemilih sifat CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-08-26 12:21:011725semak imbas
Gunakan gaya pada elemen HTML dengan atribut khusus menggunakan pemilih atribut dalam CSS. Peraturan berikut digunakan untuk pemilih atribut.
p[lang] - Memilih semua elemen perenggan dengan atribut lang.
p[lang="fr"] - Memilih semua elemen perenggan yang nilai atribut langnya betul-betul "fr".
p[lang~="fr"] - Memilih semua elemen perenggan yang nilai atribut langnya mengandungi perkataan "fr".
p[lang|="en"] - Memilih semua elemen perenggan yang nilai atribut langnya adalah "en" sepenuhnya atau bermula dengan "en-".
Berikut ialah kod untuk menggayakan borang menggunakan pemilih atribut CSS:
Contoh
Demonstrasi
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Output
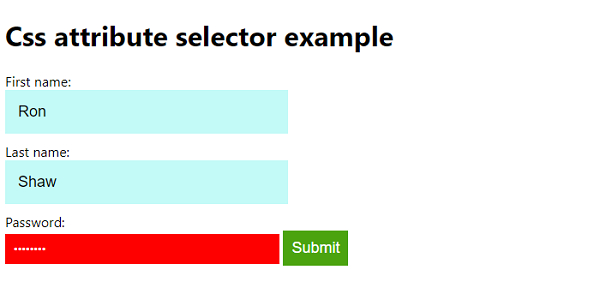
Kod di atas akan menghasilkan output berikut −

Atas ialah kandungan terperinci Gayakan borang anda menggunakan pemilih sifat CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

