Rumah >hujung hadapan web >tutorial js >Apakah komponen ScrollView dan cara menggunakannya dalam React Native?
Apakah komponen ScrollView dan cara menggunakannya dalam React Native?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-08-24 18:01:081493semak imbas
ScrollView ialah bekas menatal yang boleh memuatkan berbilang komponen dan paparan. Ia adalah salah satu komponen teras dalam React Native dan menggunakannya untuk mencapai penatalan menegak dan mendatar.
ScrollView akan dipetakan kepada komponen asli yang sepadan mengikut platform yang sedang berjalan. Jadi pada Android, paparan memetakan ke cc64e9eba48df49c2b22d3ab3fc1cfdf, pada iOS ke d0ff0624d90fab52e480f913eef08e4d, dan dalam persekitaran web ke dc6dce4a544fdca2df29d5ac0ea9906b.
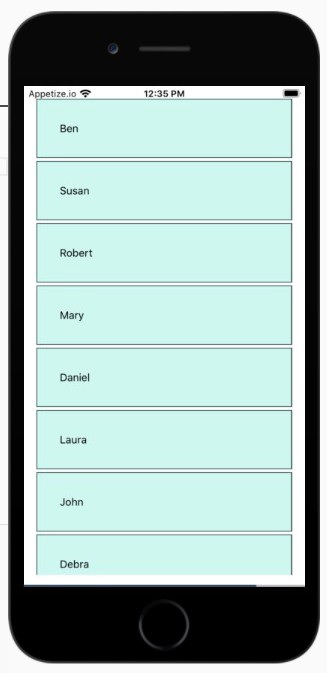
Contoh 1: Penatalan menegak menggunakan ScrollView
Dalam contoh ini, ScrollView mengandungi komponen Paparan dan Teks, dan ia dibalut dalam Paparan.
Untuk menggunakan ScrollView, anda perlu mengimport komponen terlebih dahulu −
import { Text, View, StyleSheet, ScrollView} from 'react-native';Data yang akan dipaparkan dalam ScrollView disimpan dalam nama objek keadaan seperti yang ditunjukkan di bawah −
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}Data i.e keadaan ini. names ialah tatasusunan Kaedah map() digunakan pada tatasusunan dan nama dipaparkan di dalam View->Komponen Teks seperti yang ditunjukkan di bawah −
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>ScrollView berfungsi paling baik untuk data statik yang bersaiz kecil. Tetapi jika anda ingin bekerja dengan dinamik yang boleh menjadi senarai besar yang terbaik untuk menggunakan komponen FlatList.
Berikut ialah kod penuh untuk ScrollView.
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
{this.state.names.map((item, index) => ({item.name}
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Output

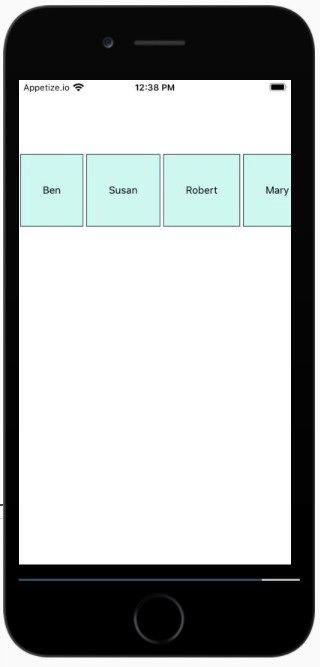
Contoh 2: Penatalan mendatar menggunakan ScrollView
Secara lalai, ScrollView memaparkan data secara menegak. Untuk memaparkan data secara mendatar, gunakan atribut berikut horizontal={true} seperti yang ditunjukkan di bawah −<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
{this.state.names.map((item, index) => ({item.name}
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
height:100,
backgroundColor: '#d2f7f1'
}
})output

Atas ialah kandungan terperinci Apakah komponen ScrollView dan cara menggunakannya dalam React Native?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

