Rumah >hujung hadapan web >tutorial css >Apakah model kotak dalam CSS?
Apakah model kotak dalam CSS?
- WBOYke hadapan
- 2023-08-23 13:37:05773semak imbas
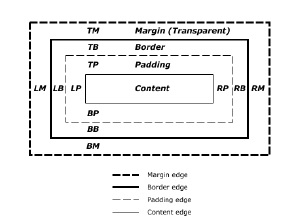
Setiap elemen dalam dokumen HTML dipaparkan oleh penyemak imbas sebagai kotak segi empat tepat. Lebar, tinggi, pelapik dan jidar menentukan ruang di sekeliling elemen. Rajah di bawah menggambarkan konsep model kotak −

Sumber: w3.org
Kandungan
Ini termasuk data sebenar dalam bentuk teks, imej atau kandungan media lain. Sifat lebar dan ketinggian mengubah suai dimensi kotak ini.
Padding
Ruang antara tepi luar kandungan dan sempadannya dipanggil padding. Kotak ini boleh diubah saiz melalui sifat padding. Sifat khusus tepi, seperti padding-left, padding-bottom, dsb., membantu mencapai jarak tersuai.
Sempadan
Jarak antara tepi luar pelapik dan pinggir dalam jidar menentukan sempadan elemen. Secara lalai, lebarnya ditetapkan kepada 0. Atribut sempadan digunakan untuk menentukan sempadan elemen. Ia juga mungkin untuk menggayakan tepi individu.
Margin
Ruang antara kotak unsur dan kotak unsur sekelilingnya ditakrifkan sebagai jidar. Ini serupa dengan jidar halaman, yang ditakrifkan sebagai ruang antara tepi halaman dan kandungannya. Warnanya lutsinar dan menyerupai sifat pelapik, kecuali ia mengosongkan kawasan di luar sempadan elemen. Sama seperti pelapik, tepi individu boleh ditakrifkan untuk mempunyai margin tersuai.示 Contoh
Demonstrasi 例 <!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: solid;
}
#demo {
margin: auto;
width: 50%;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px mediumvioletred;
box-sizing: border-box;
}
#demo div {
padding: 2em;
box-shadow: inset 0 0 9px orange;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>E
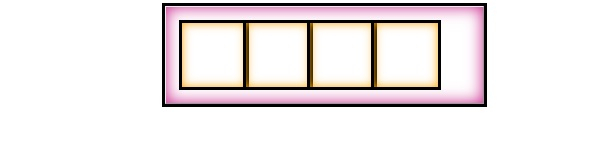
Output Ini akan menghasilkan output berikut −
Contoh  Demonstrasi
Demonstrasi
<!DOCTYPE html>
<html>
<head>
<style>
body * {
outline: thin dotted;
}
#demo {
margin: auto;
width: 120px;
height: 120px;
padding: 1em;
border: 1px outset;
display: flex;
box-shadow: inset 0 0 15px indianred;
}
#demo div {
width: 40px;
height: 40px;
}
div:nth-child(odd) {
border: inset lightgreen;
border-bottom-right-radius: 100px;
border-bottom-left-radius: 100px;
}
div:nth-child(even) {
border: inset lightblue;
padding: 0.5em;
}
</style>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>E ini akan menghasilkan output berikut
Atas ialah kandungan terperinci Apakah model kotak dalam CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

