Rumah >hujung hadapan web >html tutorial >Input DOM HTML Tetapkan Semula atribut dilumpuhkan HTML DOM Input Reset dilumpuhkan atribut digunakan untuk menetapkan atau mendapatkan sama ada butang set semula dilumpuhkan
Input DOM HTML Tetapkan Semula atribut dilumpuhkan HTML DOM Input Reset dilumpuhkan atribut digunakan untuk menetapkan atau mendapatkan sama ada butang set semula dilumpuhkan
- PHPzke hadapan
- 2023-08-20 16:29:071017semak imbas
Atribut dilumpuhkan tetapan semula Input HTML DOM digunakan untuk menetapkan atau mengembalikan sama ada butang tetapan semula harus dilumpuhkan. Ia menggunakan nilai boolean, di mana benar bermakna butang set semula harus dilumpuhkan dan palsu bermaksud tidak. Atribut dilumpuhkan lalai kepada palsu. elemen yang dilumpuhkan berwarna kelabu dan tidak boleh diklik secara lalai.
Syntax
Berikut ialah sintaks −
Tetapkan atribut dilumpuhkan−
resetObject.autofocus = true|false
Di sini, butang true=reset dinyahdayakan dan false=butang set semula tidak dilumpuhkan.
Contohnya adalah palsu.contohnya
Mari kita lihat contoh untuk sifat dilumpuhkan tetapan semula Input − Demo Langsung<!DOCTYPE html>
<html>
<body>
<h1>Input reset disabled Property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableReset()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}
</script>
</body>
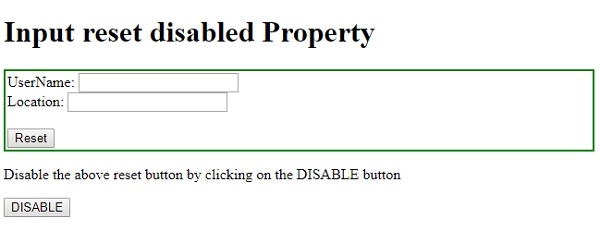
</html>OutputIni akan menghasilkan output berikut−

 contoh di atas−
contoh di atas−
Kami mencipta elemen d5fd7aea971a85678ba271703566ebfd dengan type="reset" dan id="RESET1". Mengklik butang ini akan menetapkan semula data borang. Butang ini dalam bentuk dengan dua medan teks yang juga mempunyai gaya sebaris yang digunakan −
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
Kemudian kami mencipta butang yang dipanggil LUPASKAN yang apabila diklik oleh pengguna akan melaksanakan kaedah disableReset() −
<button type="button" onclick="disableReset()">DISABLE</button>
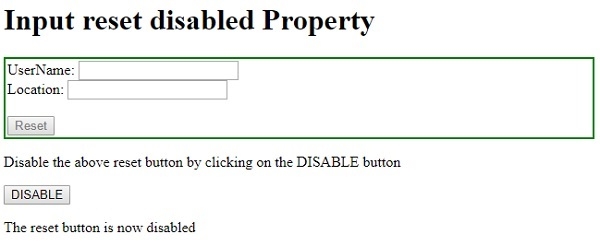
disableReset () menggunakan kaedah kaedah getElementById() untuk mendapatkan elemen input set semula jenis dan menetapkan atributnya yang dilumpuhkan kepada benar. Ini menjadikan butang set semula tidak boleh diklik dan pengguna tidak lagi boleh berinteraksi dengannya. Kini berwarna kelabu −
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}Atas ialah kandungan terperinci Input DOM HTML Tetapkan Semula atribut dilumpuhkan HTML DOM Input Reset dilumpuhkan atribut digunakan untuk menetapkan atau mendapatkan sama ada butang set semula dilumpuhkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

