 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Tutorial HTML5 untuk mencipta animasi cinta 3D, hadiah romantis untuk kemahiran tutorial girlfriend_html5 anda
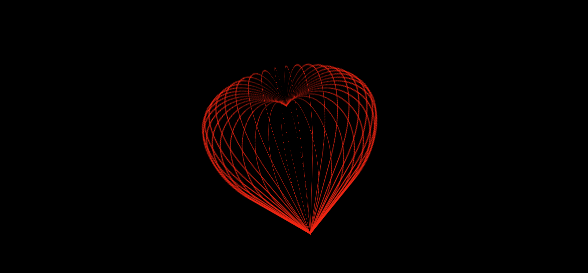
Tutorial HTML5 untuk mencipta animasi cinta 3D, hadiah romantis untuk kemahiran tutorial girlfriend_html5 andaSiapa kata pengaturcara tidak tahu cara menjadi romantik. ., masih sangat bagus. Sudah tentu. Kita boleh menggunakan beberapa elemen romantis di latar belakang. Contohnya, tambahkan foto cantik teman wanita anda. Ini menjadikan hadiah Hari Valentine yang murah namun bermakna. Anda boleh klik pada DEMO untuk melihat. Pertama rendering:

Kod pelaksanaan adalah seperti berikut:
kod html:
- div kelas='heart3d'>
- div kelas='rib1′ >div>
- div kelas='rib2′ >div>
- div kelas='rib3′ >div>
- div kelas='rib4′ >div>
- div kelas='rib5′ >div>
- div kelas='rib6′ >div>
- div kelas='rib7′ >div>
- div kelas='rib8′ >div>
- div kelas='rib9′ >div>
- div kelas='rib10′ >div>
- div kelas='rib11′ >div>
- div kelas='rib12′ >div>
- div kelas='rib13′ >div>
- div kelas='rib14′ >div>
- div kelas='rib15′ >div>
- div kelas='rib16′ >div>
- div kelas='rib17′ >div>
- div kelas='rib18′ >div>
- div kelas='rib19′ >div>
- div kelas='rib20′ >div>
- div kelas='rib21′ >div>
- div kelas='rib22′ >div>
- div kelas='rib23′ >div>
- div kelas='rib24′ >div>
- div kelas='rib25′ >div>
- div kelas='rib26′ >div>
- div kelas='rib27′ >div>
- div kelas='rib28′ >div>
- div kelas='rib29′ >div>
- div kelas='rib30′ >div>
- div kelas='rib31′ >div>
- div kelas='rib32′ >div>
- div kelas='rib33′ >div>
- div kelas='rib34′ >div>
- div kelas='rib35′ >div>
- div kelas='rib36′ >div>
- div>
这么多div,主要是构造爱心的线条区域。
CSS代码:
- .heart3d {
- kedudukan: mutlak;
- atas: 0;
- kanankanan: 0;
- bawahbawah: 0;
- kiri: 0;
- margin: auto;
- lebar: 100px;
- tinggi: 160px;
- -webkit-transform-style: preserve-3d;
- gaya-transform: preserve-3d;
- -webkit-animasi: putar 15s linier tak terhingga;
- animasi: pusing 15s linier tak terhingga;
- }
- .heart3d [class^="tulang rusuk"] {
- kedudukan: mutlak;
- lebar: 100px;
- tinggi: 160px;
- sempadan: pepejal #f22613;
- lebar sempadan: 1px 1px 0 0 ;
- sempadan-jejari: 50% 50% 0 / 40% 50% 0;
- }
- .heart3d [class$="1"] {
- -webkit-transform: rotateY(10deg) rotateZ(45deg) translateX(30px);
- transformasi: putar Y(10deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="2"] {
- -webkit-transform: rotateY(20deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(20deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="3"] {
- -webkit-transform: rotateY(30deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(30deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="4"] {
- -webkit-transform: rotateY(40deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(40deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="5"] {
- -webkit-transform: rotateY(50deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(50deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="6"] {
- -webkit-transform: rotateY(60deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(60deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="7"] {
- -webkit-transform: rotateY(70deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(70deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="8"] {
- -webkit-transform: rotateY(80deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(80deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="9"] {
- -webkit-transform: rotateY(90deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(90deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="10"] {
- -webkit-transform: rotateY(100deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(100deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="11"] {
- -webkit-transform: rotateY(110deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(110deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="12"] {
- -webkit-transform: rotateY(120deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(120deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="13"] {
- -webkit-transform: rotateY(130deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(130deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="14"] {
- -webkit-transform: rotateY(140deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(140deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="15"] {
- -webkit-transform: rotateY(150deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(150deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="16"] {
- -webkit-transform: rotateY(160deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(160deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="17"] {
- -webkit-transform: rotateY(170deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(170deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="18"] {
- -webkit-transform: rotateY(180deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(180deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="19"] {
- -webkit-transform: rotateY(190deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(190deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="20"] {
- -webkit-transform: rotateY(200deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(200deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="21"] {
- -webkit-transform: rotateY(210deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(210deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="22"] {
- -webkit-transform: rotateY(220deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(220deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="23"] {
- -webkit-transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(230deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="24"] {
- -webkit-transform: rotateY(240deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(240deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="25"] {
- -webkit-transform: rotateY(250deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(250deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="26"] {
- -webkit-transform: rotateY(260deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(260deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="27"] {
- -webkit-transform: rotateY(270deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(270deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="28"] {
- -webkit-transform: rotateY(280deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(280deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="29"] {
- -webkit-transform: rotateY(290deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(290deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="30"] {
- -webkit-transform: rotateY(300deg) rotateZ(45deg) translateX(30px);
- transformasi: putarY(300deg) putarZ(45deg) terjemahX(30px);
- }
- .heart3d [class$="31"] {
- -webkit-transform: rotateY(310deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(310deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="32"] {
- -webkit-transform: rotateY(320deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(320deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="33"] {
- -webkit-transform: rotateY(330deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(330deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="34"] {
- -webkit-transform: rotateY(340deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(340deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="35"] {
- -webkit-transform: rotateY(350deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(350deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="36"] {
- -webkit-transform: rotateY(360deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(360deg) rotateZ(45deg) translateX(30px);
- }
对这些线条进行渲染,以便其有3D的视觉效果.
然后定义了一组名称为spin的HTML5动画:
- @-webkit-keyframes spin {
- bis {
- -webkit-transform: rotateY(360deg) rotateX(360deg);
- transformieren: rotateY(360deg) rotateX(360deg);
- }
- }
- @keyframes spin {
- bis {
- -webkit-transform: rotateY(360deg) rotateX(360deg);
- transformieren: rotateY(360deg) rotateX(360deg);
- }
- }
Das Obige ist der 3D-Liebesanimationseffekt, der durch HTML-Code und CSS-Code erzielt wird, und kann versuchen, eine weitere Freundschaftsfähigkeit zu erlernen. Ich hoffe, dass er allen weiterhelfen kann an Script House. Wir werden versuchen, weitere hervorragende Artikel zu veröffentlichen.
 Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AM
Contoh Kod H5: Aplikasi Praktikal dan TutorialApr 25, 2025 am 12:10 AMH5 menyediakan pelbagai ciri dan fungsi baru, sangat meningkatkan keupayaan pembangunan front-end. 1. Sokongan Multimedia: Media Media Melalui dan Elemen, Tiada Plug-Ins diperlukan. 2. Kanvas: Gunakan elemen untuk menjadikan grafik dan animasi 2D secara dinamik. 3. Penyimpanan Tempatan: Melaksanakan penyimpanan data berterusan melalui LocalStorage dan sessionStorage untuk meningkatkan pengalaman pengguna.
 Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AM
Sambungan antara H5 dan HTML5: Persamaan dan PerbezaanApr 24, 2025 am 12:01 AMH5 dan HTML5 adalah konsep yang berbeza: HTML5 adalah versi HTML, yang mengandungi unsur -unsur baru dan API; H5 adalah rangka kerja pembangunan aplikasi mudah alih berdasarkan HTML5. HTML5 Parses dan membuat kod melalui pelayar, manakala aplikasi H5 perlu menjalankan bekas dan berinteraksi dengan kod asli melalui JavaScript.
 Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AM
Blok bangunan kod H5: elemen utama dan tujuan merekaApr 23, 2025 am 12:09 AMUnsur -unsur utama HTML5 termasuk ,,,,,, dan lain -lain, yang digunakan untuk membina laman web moden. 1. Tentukan kandungan kepala, 2.
 HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AM
HTML5 dan H5: Memahami Penggunaan BiasaApr 22, 2025 am 12:01 AMTidak ada perbezaan antara HTML5 dan H5, iaitu singkatan HTML5. 1.HTML5 adalah versi kelima HTML, yang meningkatkan fungsi multimedia dan interaktif laman web. 2.H5 sering digunakan untuk merujuk kepada laman web atau aplikasi mudah alih berasaskan HTML5, dan sesuai untuk pelbagai peranti mudah alih.
 HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AM
HTML5: Blok Bangunan Web Moden (H5)Apr 21, 2025 am 12:05 AMHTML5 adalah versi terkini bahasa markup hiperteks, yang diseragamkan oleh W3C. HTML5 memperkenalkan tag semantik baru, sokongan multimedia dan peningkatan bentuk, meningkatkan struktur web, pengalaman pengguna dan kesan SEO. HTML5 memperkenalkan tag semantik baru, seperti,, dan lain -lain, untuk menjadikan struktur laman web lebih jelas dan kesan SEO lebih baik. HTML5 menyokong elemen multimedia dan tiada pemalam pihak ketiga diperlukan, meningkatkan pengalaman pengguna dan kelajuan memuatkan. HTML5 meningkatkan fungsi bentuk dan memperkenalkan jenis input baru seperti, dan lain -lain, yang meningkatkan pengalaman pengguna dan membentuk kecekapan pengesahan.
 Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AM
Kod H5: Menulis HTML5 Bersih dan CekapApr 20, 2025 am 12:06 AMBagaimana cara menulis kod HTML5 yang bersih dan cekap? Jawapannya adalah untuk mengelakkan kesilapan biasa dengan tag semantik, kod berstruktur, pengoptimuman prestasi dan mengelakkan kesilapan biasa. 1. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehbacaan kod dan kesan SEO. 2. Pastikan kod berstruktur dan boleh dibaca, menggunakan lekukan dan komen yang sesuai. 3. Mengoptimumkan prestasi dengan mengurangkan tag yang tidak perlu, menggunakan CDN dan kod pemampatan. 4. Elakkan kesilapan biasa, seperti tag tidak ditutup, dan pastikan kesahihan kod.
 H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AM
H5: Bagaimana ia meningkatkan pengalaman pengguna di webApr 19, 2025 am 12:08 AMH5 meningkatkan pengalaman pengguna web dengan sokongan multimedia, penyimpanan luar talian dan pengoptimuman prestasi. 1) Sokongan multimedia: H5 dan Elemen Memudahkan pembangunan dan meningkatkan pengalaman pengguna. 2) Penyimpanan Luar Talian: WebStorage dan IndexedDB membenarkan penggunaan luar talian untuk meningkatkan pengalaman. 3) Pengoptimuman Prestasi: Pekerja web dan elemen mengoptimumkan prestasi untuk mengurangkan penggunaan jalur lebar.
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





