 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Pelaksanaan JavaScript pemadaman nod dan pembinaan semula nombor siri example_javascript kemahiran
Pelaksanaan JavaScript pemadaman nod dan pembinaan semula nombor siri example_javascript kemahiranPelaksanaan JavaScript pemadaman nod dan pembinaan semula nombor siri example_javascript kemahiran
本文实例讲述了JavaScript实现节点的删除与序号重建。分享给大家供大家参考。具体如下:
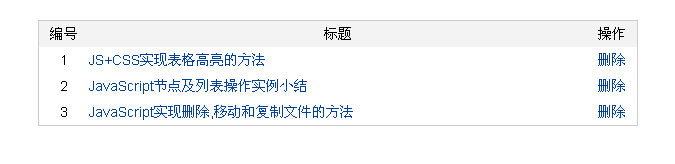
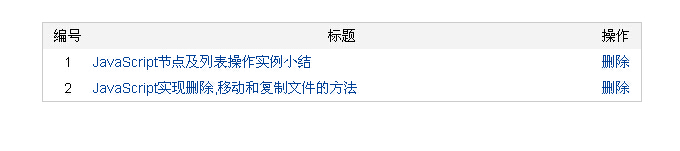
这里演示JavaScript节点的删除与重建方法,删除节点后,会自动重新建立节点,序号自动排列,比如删除当前的第3条数据后,第4条的序号会智能变为3,以此类推,保证序号不乱。
运行效果如下图所示:
删除前:

删除后:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>节点重建、示例代码</title>
<style type="text/css">
html{color:#000;background:#FFF;font-family:Arial, Helvetica, sans-serif;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
li{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}
input,textarea,select{*font-size:100%;}
legend{color:#000;}
body{text-align:center;color:#000;}
a:link,a:visited,a:hover{text-decoration:none;color:#049;}
a:hover{text-decoration:underline;}
table{margin:30px auto;width:600px;border:1px solid #CDCDCD;}
thead{background-color:#F3F3F3;}
th,td{height:26px;line-height:26px;font-size:14px;text-align:center;}
.left{text-align:left;}
</style>
<base target="_blank" />
</head>
<body>
<table cellpadding="0" cellspacing="0">
<thead>
<tr>
<th width="50">编号</th>
<th>标题</th>
<th width="50">操作</th>
</tr>
</thead>
<tbody id="reroder-list">
<tr>
<td>1</td>
<td class="left"><a href="http://www.jb51.net/article/70631.htm">JS+CSS实现表格高亮的方法</a></td>
<td><a href="#del" class="lnk-del">删除</a></td>
</tr>
<tr>
<td>2</td>
<td class="left"><a href="http://www.jb51.net/article/70625.htm">JavaScript节点及列表操作实例小结</a></td>
<td><a href="#del" class="lnk-del">删除</a></td>
</tr>
<tr>
<td>3</td>
<td class="left"> <a href="http://www.jb51.net/article/70613.htm">JavaScript实现删除,移动和复制文件的方法</a></td>
<td><a href="#del" class="lnk-del">删除</a></td>
</tr>
</tbody>
</table>
<script type="text/javascript">
var delAndReorder = function(root,rowTag,delTag,delClass,idTag){
var doc = document,
list = doc.getElementById(root || 'reroder-list');
if(!list){
return false;
}
var stopEvent = function(evt){
stopPropagation(evt);
preventDefault(evt);
},
stopPropagation = function(evt){
if (evt.stopPropagation) {
evt.stopPropagation();
}
else {
evt.cancelBubble = true;
}
},
preventDefault = function(evt){
if (evt.preventDefault) {
evt.preventDefault();
}
else {
evt.returnValue = false;
}
},
hasClass = function(elem, className){
var has = new RegExp("(?:^|\\s+)" + className + "(?:\\s+|$)");
return has.test(elem.className);
},
byClass = function(tag,className,root){
var elems = [],
tempEl = root.getElementsByTagName(tag),
i,
len = tempEl.length;
for (i = 0; i < len; ++i) {
if (hasClass(tempEl[i], className)) {
elems.push(tempEl[i]);
}
}
if (elems.length < 1) {
return false;
}
else {
return elems;
}
},
firstTds = [],
rows = list.getElementsByTagName(rowTag || 'tr'),
delBtns = byClass((delTag || 'a'), (delClass || 'lnk-del'), list),
i = 0,
len = rows.length,
reorder = function(idx){
var i = idx, len = firstTds.length;
if(idx!==(len-1)){
for(;i<len;i+=1){
firstTds[i].innerHTML = i;
}
}
};
for (; i < len; i += 1) {
firstTds.push(rows[i].getElementsByTagName(idTag || 'td')[0]);
delBtns[i].onclick = function(idx){
return function(event){
var evt = event || window.event;
list.removeChild(rows[idx]);
reorder(idx);
delAndReorder();
stopEvent(evt);
};
}(i);
}
}
delAndReorder();
</script>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver CS6
Alat pembangunan web visual

Dreamweaver Mac版
Alat pembangunan web visual




